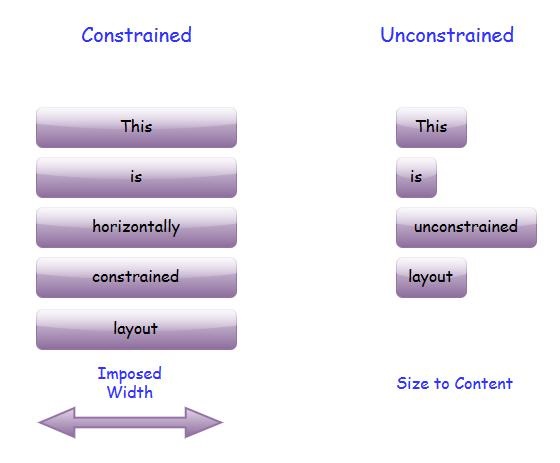
Bố cục bị ràng buộc so với bố cục không bị hạn chế
Bố cục trong Silverlight luôn xảy ra ở một trong hai chế độ, hoặc Bị ràng buộc hoặc Không bị hạn chế. Bố cục bị ràng buộc là một, trong đó vùng chứa áp đặt chiều rộng hoặc chiều cao. Ví dụ: trình duyệt web, thường có CSS, luôn xác định kích thước tổng thể của các plugin Silverlight.
Một số tính năng quan trọng là -
Bố cục phần tử cấp cao nhất bị hạn chế theo cả chiều ngang và chiều dọc. Bất kể bố cục nào nó tạo ra, nó luôn phải kết thúc với kết quả có kích thước do trình duyệt áp đặt.
Một số yếu tố kết thúc với UnconstrainedBố cục, nghĩa là các phần tử được tự do lựa chọn kích thước của riêng chúng. Ví dụ: các phần tử bên trong một ngành dọcStackPanel không bị giới hạn theo chiều dọc.
StackPanel sẽ cung cấp cho họ chiều cao bao nhiêu tùy thích. Trong thực tế, nó sẽ làm điều này ngay cả khi không có đủ không gian. Nó sẽ cho các phần tử biết rằng họ có chiều cao mà họ cần, và sau đó cắt bất kỳ thứ gì không phù hợp.
Hầu hết các giao diện người dùng Silverlight chứa hỗn hợp của hai kiểu bố cục này. Bất kể cha mẹ của nó có áp đặt các ràng buộc hay không,StackPanel sẽ luôn luôn thực hiện UnconstrainedBố cục theo hướng xếp chồng. Điều này cũng đúng với hàng hoặc cột Grid khi chiều cao hoặc chiều rộng được đặt thànhAuto.
Giả sử bạn có một phần tử, phần tử này nằm bên trong vùng chứa có chiều rộng cố định theo chiều ngang. Theo mặc định, phần tử của bạn sẽ được kéo dài để lấp đầy khoảng trống. Nếu bạn đặt căn chỉnh thành Trái, Phải hoặc Giữa, nó sẽ loại bỏ ràng buộc.

Phần tử sẽ chỉ lấy chiều rộng mà nó cần, tất nhiên, bạn có thể giới thiệu một ràng buộc với chiều rộng hoặc chiều cao cố định.
Bố cục không bị ràng buộc đôi khi được gọi là Size to Content, bởi vì kích thước của một phần tử không bị giới hạn thường được xác định bởi nội dung của nó.
Kích thước đến nội dung là một ý tưởng quan trọng trong bố cục Silverlight. Nó là thứ cho phép bố cục tự thích ứng với bất kỳ thông tin nào đang được hiển thị.
| Sr không. | Điều khiển & Mô tả |
|---|---|
| 1 | GridSplitter Ràng buộc có thể đến từ trình duyệt có chứa hoặc kích thước cố định trong thiết kế của bạn. Tuy nhiên, đôi khi sẽ hữu ích nếu để người dùng áp đặt các ràng buộc. |
| 2 | ScrollViewer Một số giao diện người dùng cuối cùng cần hiển thị nhiều thông tin hơn là phù hợp với không gian có sẵn. Một giải pháp phổ biến cho điều này là cung cấp một vùng có thể cuộn. Silverlight làm cho điều này trở nên rất dễ dàng với ScrollViewer. |
| 3 | Biên giới Một yếu tố hữu ích nữa cần lưu ý khi thiết lập giao diện người dùng là Border. |
Chế độ toàn màn hình
Plugin Silverlight có thể tiếp quản toàn bộ màn hình. Có một thuộc tính bạn có thể đặt trên lớp trợ giúp để chuyển sang chế độ toàn màn hình. Tuy nhiên, có một số hạn chế cho mục đích bảo mật. Để ngăn một trang web có thể chiếm quyền kiểm soát màn hình theo ý muốn và làm điều gì đó xấu xa, chẳng hạn như giả mạo lời nhắc yêu cầu mật khẩu của người dùng.
Để vào chế độ toàn màn hình, bạn cần nắm giữ thuộc tính Host.Content từ đối tượng ứng dụng và đặt thuộc tính IsFullScreen của nó thành true.
Chúng ta hãy xem một ví dụ đơn giản để chuyển đổi thuộc tính, vì vậy nó sẽ lật qua lại giữa toàn màn hình và bình thường.
<UserControl x:Class = "FullScreenExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Border BorderBrush = "Gray" BorderThickness = "4" CornerRadius = "30" Padding = "20">
<Border.Background>
<LinearGradientBrush StartPoint = "0,0" EndPoint = "0,1">
<GradientStop Offset = "0" Color = "Wheat" />
<GradientStop Offset = "1" Color = "BurlyWood" />
</LinearGradientBrush>
</Border.Background>
<Grid x:Name = "LayoutRoot">
<Button x:Name = "fullScreenButton" HorizontalAlignment = "Center"
VerticalAlignment = "Center" FontSize = "30" Width = "300"
Height = "100" Content = "Go Full Screen" Click = "Button_Click" />
</Grid>
</Border>
</UserControl>Đây là một mã trong C # bắt đầu quay lại từ chế độ toàn màn hình về trạng thái bình thường. Bạn có thể biết khi nào điều này xảy ra bằng cách xử lýHost.Content các đối tượng FullScreenChanged biến cố.
using System;
using System.Windows;
using System.Windows.Controls;
namespace FullScreenExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
App.Current.Host.Content.FullScreenChanged += Content_FullScreenChanged;
}
void Content_FullScreenChanged(object sender, EventArgs e) {
if (Application.Current.Host.Content.IsFullScreen) {
fullScreenButton.Content = "Return to Normal";
} else {
fullScreenButton.Content = "Go Full Screen";
}
}
private void Button_Click(object sender, RoutedEventArgs e) {
var content = Application.Current.Host.Content;
content.IsFullScreen = !content.IsFullScreen;
}
}
}Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy kết quả sau.

Khi người dùng nhấp vào Go Full Screen , sau đó nó sẽ chuyển sang chế độ toàn màn hình.

Lưu ý rằng văn bản của nút đã thay đổi. Nó bây giờ nóiReturn to Normal. Nếu bạn nhấp lại vào nó hoặc bằng cách nhấn Escape, nó sẽ quay lại chế độ toàn màn hình.