Silverlight - Tích hợp trình duyệt
Trong chương này, chúng ta sẽ xem cách một ứng dụng Silverlight có thể hoạt động cùng với một trang web bằng cách sử dụng hỗ trợ tích hợp trình duyệt.
Chúng ta có thể khám phá tích hợp Silverlight với trình duyệt theo hai cách sau:
Mã JavaScript chạy trong trình duyệt có thể truy cập các tính năng trong ứng dụng Silverlight của bạn.
Silverlight có khả năng cung cấp trình bao bọc JavaScript cho các đối tượng. Của bạn.NET mã chạy bên trong trình cắm Silverlight có quyền truy cập vào HTML DOM và các tính năng tạo tập lệnh trình duyệt khác nhờ Silverlight .NET trình bao bọc cho các đối tượng JavaScript.
Chúng ta sẽ xem cách một ứng dụng phần mềm dựa trên trình duyệt có thể lưu trữ thông tin liên tục trên máy khách.
Silverlight và HTML
Đối với thế giới HTML, nội dung Silverlight chỉ là một phần tử duy nhất. Điều này đúng với bố cục. Toàn bộ plugin Silverlight và tất cả nội dung của nó trông giống như một phần tử đối tượng duy nhất.
Bạn phải ghi nhớ rằng -
Silverlight không phải là một sự thay thế cho HTML, nó được thiết kế để bổ sung cho nó. Do đó, khả năng truy cập chỉ một phần tử khác trong DOM là quan trọng.
Nó cho phép bạn sử dụng Silverlight khi thích hợp.
Trên một trang chủ yếu sử dụng HTML, việc tích hợp Silverlight với thế giới của trình duyệt không chỉ tồn tại đơn thuần như một phần tử DOM, tuân theo Bố cục HTML thông thường.
Truy cập DOM
Nội dung Silverlight phải có khả năng tham gia đầy đủ vào một trang web. Do đó, nó sẽ có thể truy cập HTML DOM. Silverlight cung cấp các đối tượng cầu nối bao bọc các đối tượng tập lệnh trình duyệt dưới dạng các đối tượng Dot Net,Script objectlớp trong hệ thống. Không gian tên của trình duyệt cung cấp các phương thức cho phép bạn đọc và ghi các thuộc tính và cung cấp các chức năng trên đối tượng tập lệnh trình duyệt.
Bạn cần một cách để nắm giữ một đối tượng Script ngay từ đầu. Silverlight cung cấp một lớp trang HTML cho phép bạn truy cập vào các trang khác nhau của các tính năng, chẳng hạn như các đối tượng Script.
Chúng ta hãy xem một ví dụ đơn giản, trong đó chúng ta có một tập lệnh đơn giản tạo một đối tượng với một vài thuộc tính. Một số trong số chúng chỉ là giá trị và một vài trong số chúng là hàm.
<script type = "text/javascript">
myJsObject = {
answer: 42,
message: "Hello, world",
modifyHeading: function(title)
{ document.getElementById('heading').innerHTML = title; },
performReallyComplexCalculation: function(x, y) { return x + y; }
};
</script>Dưới đây là mã XAML trong đó một nút được thêm vào.
<UserControl x:Class = "DomAccess.Page"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Width = "400" Height = "300">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button x:Name = "useDomButton" Content = "Use DOM" Width = "75" Height = "30"
Click = "useDomButton_Click" />
</Grid>
</UserControl>Đây là cách triển khai nhấp vào nút trong đó một tập lệnh được gọi là tập lệnh được tạo trong tệp HTML.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.Windows.Browser;
using System.Diagnostics;
namespace DomAccess {
public partial class Page : UserControl {
public Page() {
InitializeComponent();
}
private void useDomButton_Click(object sender, RoutedEventArgs e) {
ScriptObject myJsObject = HtmlPage.Window.GetProperty("myJsObject") as ScriptObject;
string[] propertyNames = { "answer", "message", "modifyHeading",
"performReallyComplexCalculation" };
foreach (string propertyName in propertyNames) {
object value = myJsObject.GetProperty(propertyName);
Debug.WriteLine("{0}: {1} ({2})", propertyName, value, value.GetType());
}
object result = myJsObject.Invoke("performReallyComplexCalculation", 11, 31);
HtmlElement h1 = HtmlPage.Document.GetElementById("heading");
h1.SetProperty("innerHTML", "Text from C# (without JavaScript's help)");
h1.SetStyleAttribute("height", "200px");
}
}
}Dưới đây là tệp HTML hoàn chỉnh.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" >
<!-- saved from url = (0014)about:internet -->
<head>
<title>DomAccess</title>
<script type = "text/javascript">
myJsObject = {
answer: 42,
message: "Hello, world",
modifyHeading: function(title) {
document.getElementById('heading').innerHTML = title; },
performReallyComplexCalculation: function(x, y) { return x + y; }
};
</script>
<style type = "text/css">
html, body {
height: 100%;
overflow: auto;
}
body {
padding: 0;
margin: 0;
}
#silverlightControlHost {
height: 100%;
}
</style>
<script type = "text/javascript" src = "Silverlight.js"></script>
<script type = "text/javascript">
function onSilverlightError(sender, args) {
var appSource = "";
if (sender != null && sender != 0) {
appSource = sender.getHost().Source;
}
var errorType = args.ErrorType;
var iErrorCode = args.ErrorCode;
var errMsg = "Unhandled Error in Silverlight 2 Application " +
appSource + "\n" ;
errMsg += "Code: "+ iErrorCode + " \n";
errMsg += "Category: " + errorType + " \n";
errMsg += "Message: " + args.ErrorMessage + " \n";
if (errorType == "ParserError") {
errMsg += "File: " + args.xamlFile + " \n";
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
} else if (errorType == "RuntimeError") {
if (args.lineNumber != 0) {
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
}
errMsg += "MethodName: " + args.methodName + " \n";
}
throw new Error(errMsg);
}
</script>
</head>
<body>
<!-- Runtime errors from Silverlight will be displayed here.
This will contain debugging information and should be removed or hidden when
debugging is completed -->
<div id = 'errorLocation' style = "font-size: small;color: Gray;"></div>
<h1 id = 'heading'></h1>
<div id = "silverlightControlHost">
<object data = "data:application/x-silverlight-2,"
type = "application/x-silverlight-2" width = "100%" height = "100%">
<param name = "source" value = "ClientBin/DomAccess.xap"/>
<param name = "onerror" value = "onSilverlightError" />
<param name = "background" value = "white" />
<param name = "minRuntimeVersion" value = "2.0.30923.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=124807"
style = "text-decoration: none;">
<img src = "http://go.microsoft.com/fwlink/?LinkId=108181"
alt = "Get Microsoft Silverlight" style = "border-style: none"/>
</a>
</object>
<iframe style = 'visibility:hidden;height:0;width:0;border:0px'></iframe>
</div>
</body>
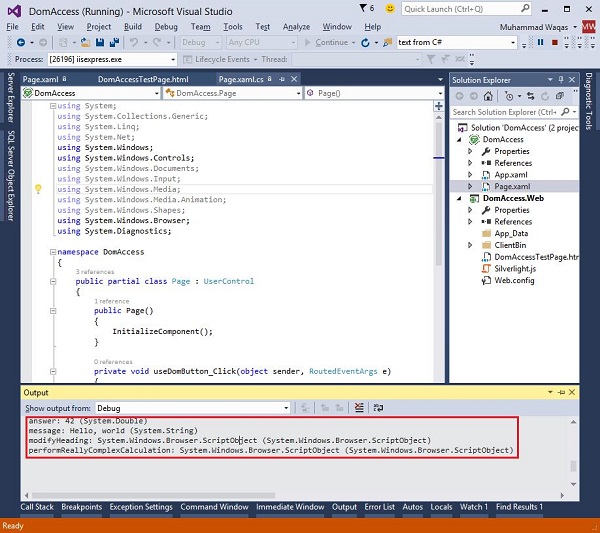
</html>Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy tất cả các giá trị trong cửa sổ đầu ra, được lấy từ tệp HTML.