Silverlight - Xử lý đầu vào
Trong chương này, chúng ta sẽ học cách xử lý đầu vào của người dùng trong các ứng dụng Silverlight. Silverlight cung cấp một API mạnh mẽ với sự trợ giúp mà ứng dụng có thể nhận đầu vào từ các thiết bị khác nhau như chuột, bàn phím và cảm ứng, v.v.
Loại đầu vào
Có một số cách khác nhau, người dùng có thể tương tác với ứng dụng của bạn. Cách rõ ràng nhất là dùng chuột. Silverlight cung cấp các sự kiện để theo dõi -
- Di chuyển chuột
- Các lần nhấp vào nút và
- Hoạt động bánh xe
Tất nhiên cũng có bàn phím và Silverlight cũng hỗ trợ nhập màn hình cảm ứng. Nếu bạn đã quen với hỗ trợ cảm ứng trong Windows, bạn biết rằng đầu vào chạm có thể được biểu diễn dưới dạng các sự kiện cấp thấp cung cấp thông tin chi tiết hoặc nó có thể được tóm tắt thành các sự kiện cấp cao được gọi là cử chỉ.
Sự kiện chuột
Hãy để chúng tôi bắt đầu bằng cách xem xét các sự kiện nhập chuột mà Silverlight cung cấp. Một số sự kiện liên quan đến chuyển động của con trỏ chuột.
Các MouseMove sự kiện được nâng lên bất cứ lúc nào con trỏ di chuyển trong khi nó ở trên các phần tử mà bạn đã đính kèm trình xử lý.
Bạn cũng nhận được MouseEnter và MouseLeave sự kiện để thông báo cho bạn về thời điểm chuột di chuyển vào và ra khỏi phần tử.
Dưới đây là mã XAML trong đó ellipse và TextBlock được thêm vào.
<UserControl x:Class="MouseInput.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock x:Name = "mouseText" FontSize = "40"
VerticalAlignment = "Top" Height = "76" Margin = "0,10,0,0" />
<Ellipse
Name = "myEllipse"
Width = "320" Height = "150" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "27,103,0,0"
Stroke = "Black" StrokeThickness = "10" Fill = "#00FF0000"
MouseEnter = "myEllipse_MouseEnter"
MouseLeave = "myEllipse_MouseLeave"
MouseMove = "myEllipse_MouseMove" />
</Grid>
</UserControl>Dưới đây là cách triển khai cho các mouse input sự kiện.
using System.Windows.Controls;
using System.Windows.Input;
using System.Windows.Media;
namespace MouseInput {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void myEllipse_MouseEnter(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Enter";
myEllipse.Stroke = new SolidColorBrush(Colors.Blue);
}
private void myEllipse_MouseLeave(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Leave";
myEllipse.Stroke = new SolidColorBrush(Colors.Black);
}
private void myEllipse_MouseMove(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Move: " + e.GetPosition(myEllipse);
}
}
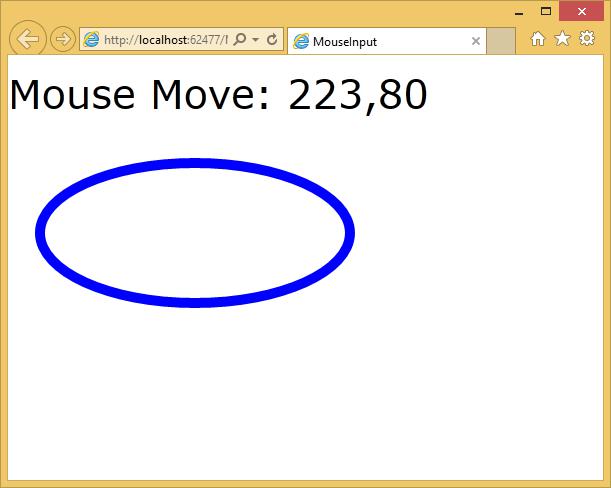
}Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy kết quả sau.

Khi chuột vào hình elip, bạn sẽ thấy sự thay đổi về màu sắc và tọa độ.

Khi chuột rời khỏi hình elip, nó sẽ hiển thị thông báo 'mouse leave'và sẽ thay đổi thành màu mặc định.

Bàn phím
Cách dễ nhất để người dùng nhập dữ liệu dạng văn bản vào ứng dụng của bạn là thông qua bàn phím, nếu có. Hãy nhớ rằng không phải tất cả các thiết bị di động đều có bàn phím ngoại trừ máy tính xách tay và máy tính để bàn.
Silverlight cung cấp hai sự kiện đơn giản để nhập liệu bằng bàn phím, KeyUp và KeyDown.
Cả hai điều này đều vượt qua một KeyEventArgs vào trình xử lý, và thuộc tính Key cho biết phím nào đã được nhấn.
Trong ví dụ dưới đây, một số đầu vào bàn phím được xử lý.
Ví dụ sau xác định một trình xử lý cho sự kiện Nhấp chuột và một trình xử lý cho KeyDown biến cố.
Dưới đây là mã XAML trong đó các phần tử giao diện người dùng khác nhau được thêm vào.
<UserControl x:Class = "KeyboardInput.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel Orientation = "Horizontal" KeyDown = "OnTextInputKeyDown">
<TextBox Width = "400" Height = "30" Margin = "10"/>
<Button Click = "OnTextInputButtonClick"
Content = "Open" Margin = "10" Width = "50" Height = "30"/>
</StackPanel>
</Grid>
</UserControl>Dưới đây là mã C # trong đó các sự kiện bàn phím và nhấp chuột khác nhau được xử lý.
using System.Windows;
using System.Windows.Controls;
using System.Windows.Input;
namespace KeyboardInput {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void OnTextInputKeyDown(object sender, KeyEventArgs e) {
if (e.Key == Key.O) {
handle();
e.Handled = true;
}
}
private void OnTextInputButtonClick(object sender, RoutedEventArgs e) {
handle();
//e.Handled = true;
}
public void handle() {
MessageBox.Show("Do you want to open a file?");
}
}
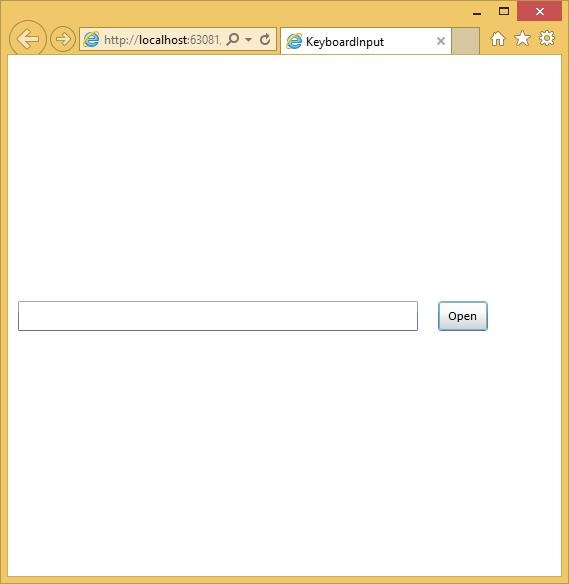
}Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy như sau:

Nếu bạn nhấp vào Open hoặc nhấp vào hộp văn bản và nhấp vào OK, sau đó nó sẽ hiển thị cùng một thông báo.

Chúng tôi khuyên bạn nên thực hiện ví dụ trên để hiểu rõ hơn.