Silverlight - Các loại dự án
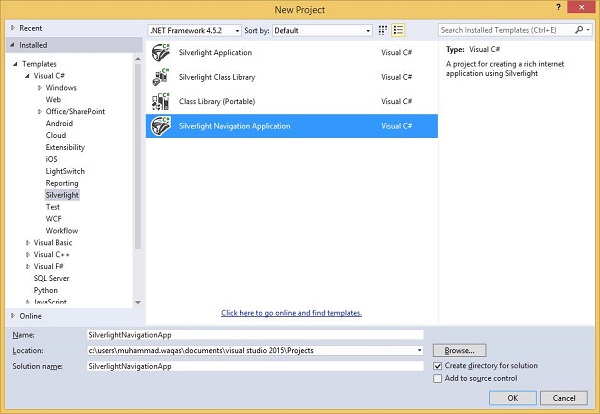
Nếu bạn tạo một dự án mới trong Visual Studio, bạn sẽ thấy bốn loại dự án trong ngăn bên phải của hộp thoại. Họ là -
- Ứng dụng Silverlight
- Thư viện lớp Silverlight
- Thư viện lớp học (Di động)
- Ứng dụng điều hướng Silverlight

Hai cái đầu tiên, Silverlight Application và Silverlight Class Library, là đủ đơn giản. Chúng tương tự với các tệp thực thi trong DLL trong thế giới của các ứng dụng Windows cổ điển. Cả hai đều xây dựng các DLL vì cách các ứng dụng Silverlight được triển khai.
Về mặt khái niệm, dự án Ứng dụng Silverlight xây dựng một chương trình có thể chạy được, trong khi dự án Thư viện lớp xây dựng một thư viện được thiết kế để kết hợp vào các ứng dụng khác.
Bạn có thể xây dựng một thư viện lớp nếu bạn định tạo nhiều ứng dụng và muốn sử dụng lại mã chung. Nếu bạn đang có kế hoạch bán các điều khiển mà người khác sẽ sử dụng trong các ứng dụng của họ, thì một lần nữa, một thư viện là thứ nên xây dựng.
Các loại dự án khác ít rõ ràng hơn một chút, vì vậy chúng ta sẽ xem xét chúng chi tiết ở phần sau của chương này.
Ứng dụng web Silverlight
Các ứng dụng Silverlight được tải xuống từ web, vì vậy thông thường bạn sẽ có một dự án web được liên kết với dự án Silverlight. Có một số tính năng của Visual Studio, được thiết kế để quản lý mối quan hệ giữa các dự án này.
Hãy cùng chúng tôi xem lại một ví dụ đơn giản về dự án Ứng dụng Silverlight.
Step 1 - Mở Visual Studio. Nhấn vàoFile menu, trỏ tới New và sau đó nhấp vào Project.

Step 2 - A New Projecthộp thoại sẽ mở ra. DướiTemplates, lựa chọn Visual C# và sau đó click Silverlight. Trong ngăn bên phải, chọn Ứng dụng Silverlight.

Nhập tên dự án và vị trí trên ổ cứng để lưu dự án của bạn.
Bản thân dự án Silverlight sẽ chỉ xây dựng nội dung Silverlight và nội dung đó chỉ là một nội dung trong số nhiều nội dung sẽ tạo nên toàn bộ ứng dụng web.
Nhấp chuột OK.
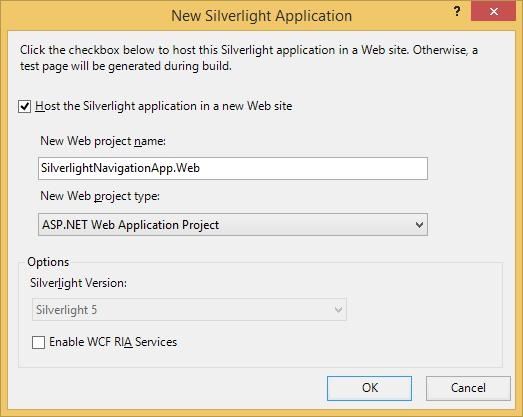
Step 3 - Kiểm tra Host the Silverlight application checkbox. Mặc định là một Dự án Ứng dụng Web ASP.NET.

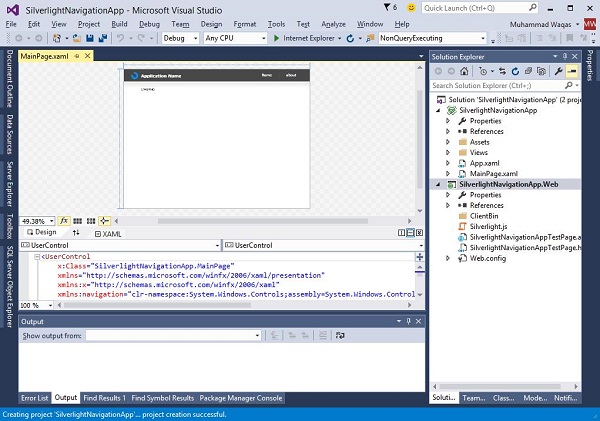
Step 4- MS-Visual Studio đã tạo hai dự án, dự án Silverlight và một ứng dụng web ASP.NET. Bây giờ, chúng ta cần một ứng dụng web ASP.NET. Bạn có thể thấy điều này trongSolution Explorer cửa sổ như hình dưới đây.

Bất cứ thứ gì có thể phân phát nội dung qua HTTP đều sẽ làm được nhưng đây là Visual Studiovà nó hiểu công nghệ web ASP.NET, vì vậy đó là những gì nó mang lại cho chúng ta.
Để chứng minh rằng Silverlight không phụ thuộc vào bất kỳ công nghệ phía máy chủ cụ thể nào, hãy để chúng tôi xóa .aspx , chỉ để lại tệp HTML tĩnh đơn giản.
Step 5- Nhấp chuột phải vào FirstExampleTestpage.aspx. Từ danh sách các tùy chọn, hãy nhấp vàoDelete.

Step 6 - Bộ FirstExampleTestPage.html như là Start trang.

Các MainPage.xamltệp xác định giao diện người dùng cho nội dung Silverlight. Bạn có thể viết mã XAML trực tiếp hoặc bạn cũng có thể sử dụngToolbox để kéo và thả các phần tử giao diện người dùng khác nhau.
Step 7 - Dưới đây là một mã đơn giản trong MainPage.xaml trong đó một Button và một TextBlock được định nghĩa bên trong StackPanel.
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<TextBlock x:Name = "TextMessage" Text = "Hello World!"
Margin = "5"> </TextBlock>
<Button x:Name = "ClickMe" Click = "ClickMe_Click" Content = "Click
Me!" Margin = "5"> </Button>
</StackPanel>
</Grid>
</UserControl>Step 8 - Ví dụ này giả định rằng bạn đã tạo một phương thức xử lý sự kiện có tên ClickMe_Click. Đây là những gì nó trông giống như trongMainPage.xaml.cs tập tin.
using System.Windows;
using System.Windows.Controls;
namespace FirstExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void ClickMe_Click(object sender, RoutedEventArgs e) {
TextMessage.Text = "Congratulations! you have created your
first Silverlight Applicatoin";
}
}
}Step 9 - Ứng dụng Silverlight có thể chạy trên mọi trình duyệt đã cài đặt.

Step 10 - Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy trang web sau.

Ứng dụng điều hướng Silverlight
Mẫu Ứng dụng Điều hướng Silverlight xây dựng một dự án tương tự như một ứng dụng Silverlight thông thường. Về cơ bản không có gì khác biệt về hai loại dự án. Mẫu Điều hướng chỉ bao gồm một số mã bổ sung mà bạn có thể dễ dàng tự thêm vào. Như tên cho thấy, nó hỗ trợ điều hướng giống như web trong ứng dụng Silverlight.
Hãy để chúng tôi tạo một ứng dụng Điều hướng.
Step 1 - Chọn Silverlight Navigation Application từ ngăn bên phải trong New Project hộp thoại.

Step 2 - Thực hiện theo các cài đặt như bạn đã thực hiện cho Ứng dụng Web Silverlight.

Step 3 - Nhấp vào OKcái nút. Một cửa sổ sẽ mở ra như hình dưới đây.

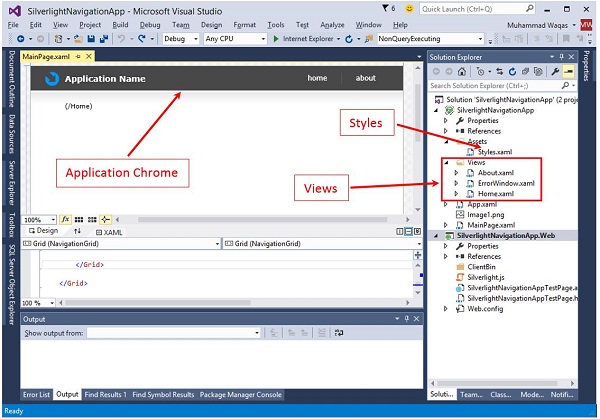
Chúng thường có một dự án web được liên kết, vì vậy chúng tôi sẽ có một trong những dự án đó. Nó tạo ra hai dự án như đã mô tả trước đây, nhưng như bạn có thể thấy, giao diện người dùng mặc định trông bớt trống hơn một chút.
Step 4- Nó cung cấp Chrome ứng dụng, bao gồm cả thanh Điều hướng. Giải pháp chứa một vài tệp bổ sung. Điều nàyStyles tệp xác định giao diện cho Navigationquán ba. Trong nàyViews thư mục, chúng tôi thấy một vài trang và cũng là một cửa sổ hiển thị lỗi.

Như bạn có thể thấy, khi bạn chạy ứng dụng, nó sẽ hiển thị Trang chủ với một số nội dung giữ chỗ.

Step 5 - Khi bạn nhấp vào About , nó sẽ điều hướng đến About trang.

Phần quan trọng là bạn có thể sử dụng trình duyệt Back và Forward nút để truy tìm lại các bước.
Thông thường khi bạn làm điều đó, trình duyệt web sẽ chuyển từ trang web này sang trang web khác, nhưng ở đây thì không. Ứng dụng Silverlight không thực sự tải xuống; nó vẫn chạy và chỉ hiển thị nội dung khác nhau.
Do đó, theo quan điểm của trình duyệt, nó thực sự nằm trên một trang web. Silverlight chơi một số thủ thuật với các nút điều hướng để đảm bảo rằng trang web không tải khi chúng tôi điều hướng.