Silverlight - Văn bản
Trong chương này, chúng ta sẽ xem xét những gì Silverlight cung cấp để hiển thị văn bản. Khối văn bản được sử dụng cho tất cả các kết xuất văn bản và Silverlight. Các tính năng quan trọng khác là -
- Nó có thể được sử dụng cho văn bản thuần túy đơn giản hoặc bạn có thể áp dụng hỗn hợp các kiểu định dạng.
- Silverlight hỗ trợ một bộ phông chữ tích hợp tiêu chuẩn.
- Bạn cũng có thể tải xuống phông chữ tùy chỉnh khi phong cách trực quan của ứng dụng của bạn cần một thứ gì đó ít thông thường hơn.
TextBlock
Để hiển thị văn bản, chúng tôi sử dụng phần tử sách giáo khoa Silverlight, đây là một điều khiển nhẹ để hiển thị một lượng nhỏ văn bản chỉ đọc. Trên thực tế, chúng ta đã thấy điều này khá nhiều vì cách sử dụng cơ bản của nó không thực sự cần giải thích nhiều. Bạn chỉ cần đặt thuộc tính văn bản và nó sẽ hiển thị văn bản đó cho bạn.
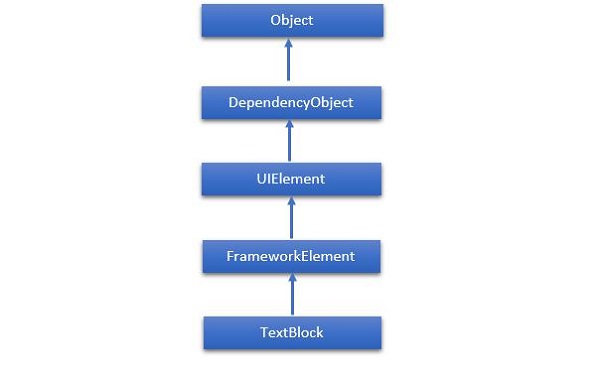
<TextBlock Text = "Print Testing" HorizontalAlignment Center" FontFamily = "Georgia"/>Sự kế thừa phân cấp của lớp TextBlock như sau,

Dưới đây là các properties của TextBlock lớp học.
| Sr không. | Kê khai tài sản |
|---|---|
| 1 | ContentEnd Nhận một đối tượng TextPointer cho phần cuối của nội dung văn bản trong TextBlock. |
| 2 | ContentStart Nhận đối tượng TextPointer để bắt đầu nội dung văn bản trong TextBlock. |
| 3 | IsTextSelectionEnabled Nhận hoặc đặt một giá trị cho biết lựa chọn văn bản có được bật trong TextBlock hay không thông qua hành động của người dùng hoặc gọi API liên quan đến lựa chọn. |
| 4 | IsTextSelectionEnabledProperty Xác định thuộc tính phụ thuộc IsTextSelectionEnabled. |
| 5 | LineHeight Lấy hoặc đặt chiều cao của mỗi dòng nội dung. |
| 6 | MaxLines Lấy hoặc đặt các dòng văn bản tối đa được hiển thị trong TextBlock. |
| 7 | SelectedText Nhận một phạm vi văn bản của văn bản đã chọn. |
| số 8 | SelectionEnd Nhận vị trí kết thúc của văn bản đã chọn trong TextBlock. |
| 9 | SelectionHighlightColor Nhận hoặc đặt bút vẽ được sử dụng để đánh dấu văn bản đã chọn. |
| 10 | SelectionStart Nhận vị trí bắt đầu của văn bản đã chọn trong TextBlock. |
| 11 | Text Lấy hoặc đặt nội dung văn bản của TextBlock. |
| 12 | TextAlignment Nhận hoặc đặt một giá trị cho biết căn chỉnh theo chiều ngang của nội dung văn bản. |
| 13 | TextTrimming Nhận hoặc đặt hành vi cắt tỉa văn bản để sử dụng khi nội dung tràn ra vùng nội dung. |
| 14 | TextWrapping Nhận hoặc đặt cách TextBlock kết thúc văn bản. |
Dưới đây được sử dụng phổ biến events của TextBlock lớp học.
| Sr không. | Sự kiện & Mô tả |
|---|---|
| 1 | ContextMenuOpening Xảy ra khi hệ thống xử lý một tương tác hiển thị menu ngữ cảnh. |
| 2 | SelectionChanged Xảy ra khi vùng chọn văn bản đã thay đổi. |
Dưới đây là các methods trong TextBlock lớp học.
| Sr không. | Phương pháp & Mô tả |
|---|---|
| 1 | Focus Lấy nét TextBlock, như thể nó là một điều khiển có thể lấy nét thông thường. |
| 2 | Select Chọn một loạt văn bản trong TextBlock. |
| 3 | SelectAll Chọn toàn bộ nội dung trong TextBlock. |
Chạy
Đôi khi bạn muốn kiểm soát chi tiết việc định dạng và thiết lập một kiểu cho toàn bộ khối văn bản. Đôi khi hữu ích khi định dạng các từ riêng lẻ hoặc thậm chí các chữ cái, và nếu bạn muốn điều này thì thay vì sử dụngText thuộc tính, bạn đặt văn bản bên trong TextBlocknhư nội dung. Nếu bạn đang sử dụng mã, điều này tương ứng với việc thêm các mục vàoTextBlock thuộc tính nội tuyến.
Sử dụng cách tiếp cận này, bạn có thể thêm một loạt các phần tử chạy. Mỗi Run hỗ trợ cùng một họ phông chữ, front weight, foreground và các thuộc tính khác để kiểm soát kiểu văn bản. Mặc dù Run là một phần tử riêng biệt, điều này không làm gián đoạn luồng.
Chúng ta hãy xem một ví dụ đơn giản, có chứa nhiều Run yếu tố bên trong TextBlock. Dưới đây là mã XAML.
<UserControl x:Class = "SilverlightRunDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock Width = "192" TextWrapping = "Wrap" FontFamily = "Verdana">
<Run Text = "Hello, " />
<Run FontWeight = "Bold" Text = "world!" />
<Run Text = "You" />
<Run FontStyle = "Italic" Text = " are " />
<Run Text = "learning" FontSize = "40" FontFamily = "01d English Text MT" />
<Run Text = " the " />
<Run Text = "basics of " Foreground = "Blue" />
<Run Text = " Silverlight." FontSize = "30" />
</TextBlock>
</Grid>
</UserControl>Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy kết quả sau.

Như bạn có thể thấy, khối văn bản này được sắp xếp với các kiểu định dạng khác nhau bằng cách sử dụng Run thành phần.
Nhân tiện, bạn không cần phải gói từng bit văn bản trong một lần chạy. Bạn có thể để hầu hết nội dung của một khối văn bản dưới dạng văn bản thuần túy và chỉ cần áp dụngrun đến các phần cần định dạng khác nhau như hình dưới đây.
<TextBlock> Hello,
<Run FontWeight = "Bold" Text =" world!"/>
</TextBlock>Ngắt dòng
Silverlight thường bỏ qua các ngắt dòng trong XAML. Nó giả định rằng hầu hết các khoảng trắng đều ở đó để làm cho chúng dễ đọc hơn vì bạn thực sự muốn khoảng trống đó xuất hiện.
Hãy để chúng tôi xem mã XAML này, có ba dòng văn bản riêng biệt trong đó.
<TextBlock>
This is not the end.
It is not even the beginning of the end.
But it is, perhaps, the end of the beginning
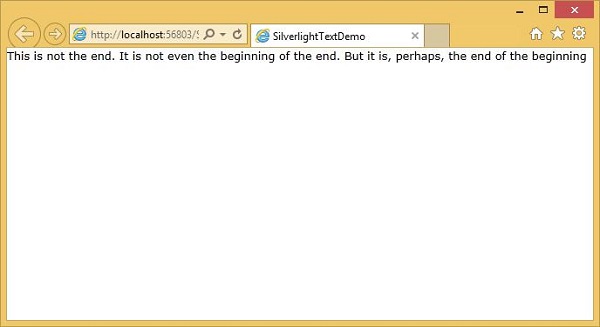
</TextBlock>Khi đoạn mã trên được biên dịch và thực thi, bạn sẽ thấy kết quả sau.

Như bạn có thể thấy rằng nó đã bỏ qua các ngắt dòng và thực thi tất cả các văn bản cùng nhau.
Nếu bạn bật text wrapping, nó sẽ đặt các ngắt dòng ở vị trí cần thiết để làm cho văn bản phù hợp nhưng nó sẽ bỏ qua các ngắt dòng trong ví dụ của bạn.
Nếu bạn chỉ muốn thêm dấu ngắt dòng rõ ràng, bạn cần thêm thẻ ngắt dòng bên trong khối văn bản của mình. Văn bản theo sau nó sẽ bắt đầu trên một dòng mới.
Hãy để chúng tôi xem lại cùng một ví dụ bằng cách thêm LineBreak nhãn.
<TextBlock FontSize = "16">
This is not the end.
<LineBreak/>
It is not even the beginning of the end.
<LineBreak/>
But it is, perhaps, the end of the beginning
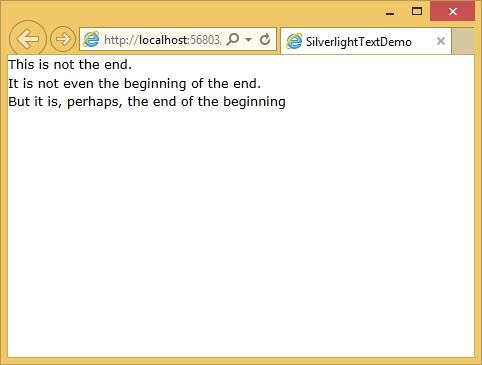
</TextBlock>Khi đoạn mã trên được thực thi, bạn sẽ thấy nó giống như được chỉ định trong XAML.

Phông chữ tích hợp
Silverlight có một tập hợp các họ phông chữ tích hợp cố định. Các phông chữ thực sự có họ khác nhau vì lý do lịch sử. Họ mặc định là khác nhau về mặt kỹ thuật trên Mac OS và các cửa sổ, chẳng hạn như trên Mac OS đó là Lucida Grande, trong khi trên Windows thì nó gần như giống hệt nhau nhưng được đặt tên là Lucida Sans Unicode.
Dưới đây là một số phông chữ được sử dụng phổ biến nhất.
| Phông chữ |
|---|
| Arial |
| Arial đen |
| Comic Sans MS |
| Chuyển phát nhanh mới |
| Georgia |
| Lucida Grande (Mac) hoặc Lucida Sans Unicode (Windows) |
| Times New Roman |
| Trebuchet MS |
| Verdana |