WebAssembly - Chuyển đổi WAT sang WASM
Trong chương trước, chúng ta đã biết cách viết mã trong .wattức là, định dạng văn bản WebAssembly. Định dạng văn bản WebAssembly sẽ không trực tiếp hoạt động bên trong trình duyệt và bạn cần phải chuyển đổi nó thành định dạng nhị phân, tức là WASM để hoạt động bên trong trình duyệt.
WAT thành WASM
Hãy để chúng tôi chuyển đổi .WAT thành .WASM.
Mã chúng ta sẽ sử dụng như sau:
(module
(func $add (param $a i32) (param $b i32) (result i32) get_local $a
get_local $b i32.add ) (export "add" (func $add))
)Bây giờ, đi tới WebAssembly Studio, có sẵn tại https://webassembly.studio/.
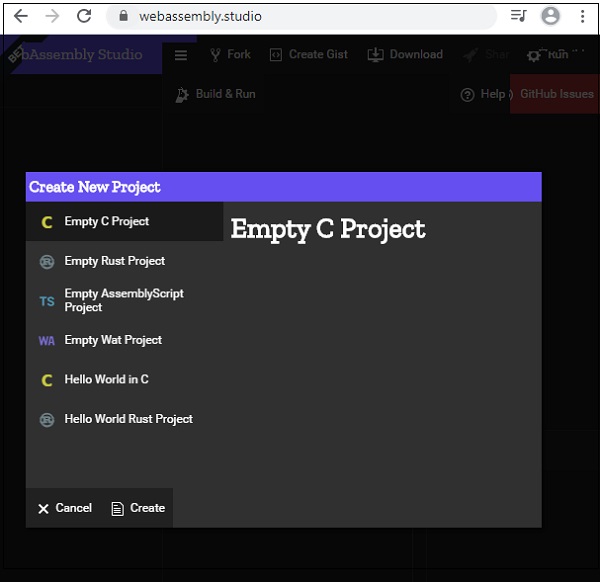
Bạn sẽ thấy một cái gì đó như thế này, khi bạn nhấn vào liên kết -

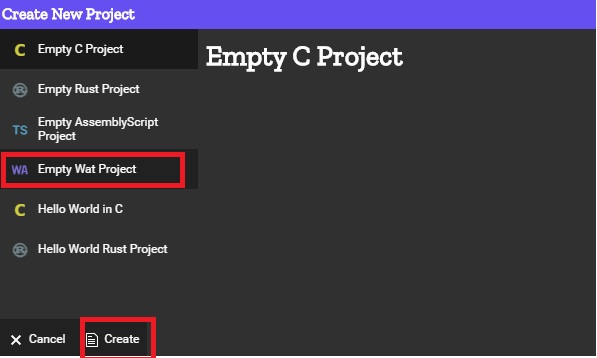
Nhấp vào dự án Empty Wat và nhấp vào nút Tạo ở dưới cùng.

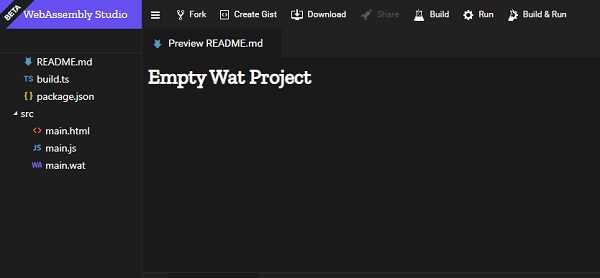
Nó sẽ đưa bạn đến một dự án trống như hình dưới đây -

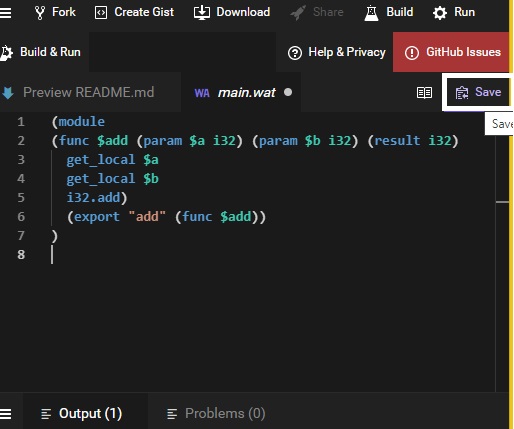
Nhấp vào main.wat và thay thế mã hiện có bằng mã của bạn và nhấp vào nút lưu.

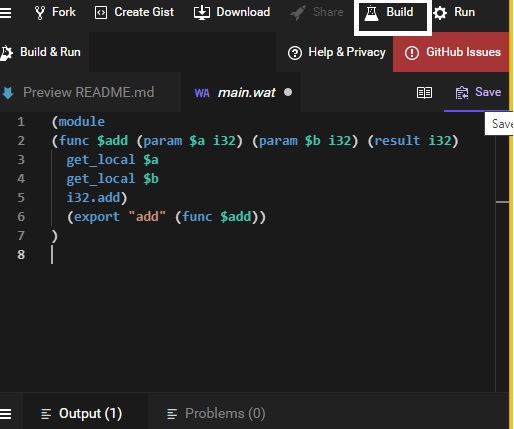
Sau khi lưu, hãy nhấp vào bản dựng để chuyển đổi thành .wasm -

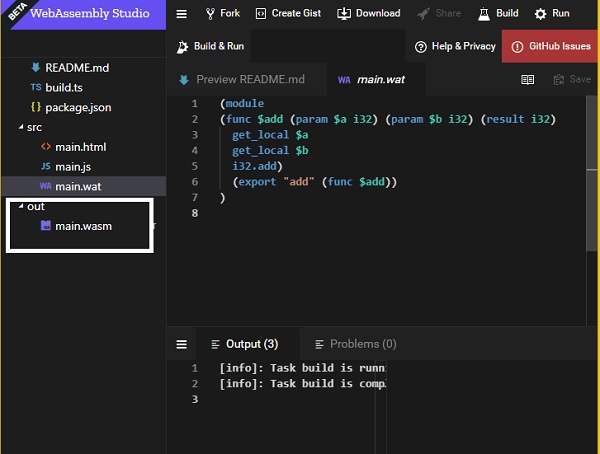
Nếu quá trình xây dựng thành công, bạn sẽ thấy tệp .wasm được tạo như hình dưới đây:

Xuống tệp main.wasm và sử dụng nó bên trong tệp .html của bạn để xem kết quả như hình dưới đây.
Ví dụ - add.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>WebAssembly Add Function</title>
</head>
<body>
<script>
let sum;
fetch("main.wasm")
.then(bytes => bytes.arrayBuffer())
.then(mod => WebAssembly.compile(mod)) .then(module => {
return new WebAssembly.Instance(module)
})
.then(instance => {
sum = instance.exports.add(10,40);
console.log("The sum of 10 and 40 = " +sum);
});
</script>
</body>
</html>Hàm thêm được xuất như trong mã. Các tham số được truyền là 2 giá trị nguyên 10 và 40 và nó trả về tổng của nó.
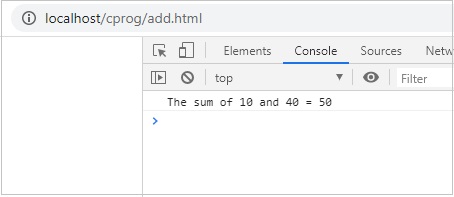
Đầu ra
Kết quả được hiển thị trong trình duyệt.