WebAssembly - Xác thực
Trong chương này, chúng ta sẽ thảo luận về hàm webassembly.validate () sẽ xác thực đầu ra .wasm. .Wasm có sẵn khi chúng ta biên dịch C, C ++ hoặc mã gỉ.
Bạn có thể sử dụng các công cụ sau để lấy mã wasm.
Wasm Fiddler, có sẵn tại https://wasdk.github.io/WasmFiddle/
WebAssembly Explorer, có sẵn tại https://mbebenita.github.io/WasmExplorer/.
Cú pháp
Cú pháp như sau:
WebAssembly.validate(bufferSource);Thông số
bufferSource- BufferSource có mã nhị phân đến từ chương trình C, C ++ hoặc Rust. Nó ở dạng typedarray hoặc ArrayBuffer.
Giá trị trả lại
Hàm sẽ trả về true nếu mã .wasm hợp lệ và false nếu không.
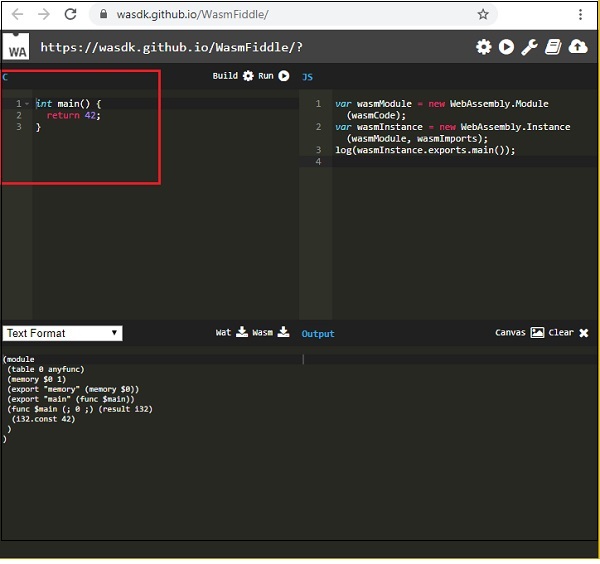
Hãy để chúng tôi thử một ví dụ. Đi đến Wasm fiddler , có sẵn tạihttps://wasdk.github.io/WasmFiddle/, nhập mã C mà bạn chọn và nhập mã wasm.

Khối được đánh dấu màu đỏ là mã C. Nhấp vào nút Build ở giữa để thực thi mã.

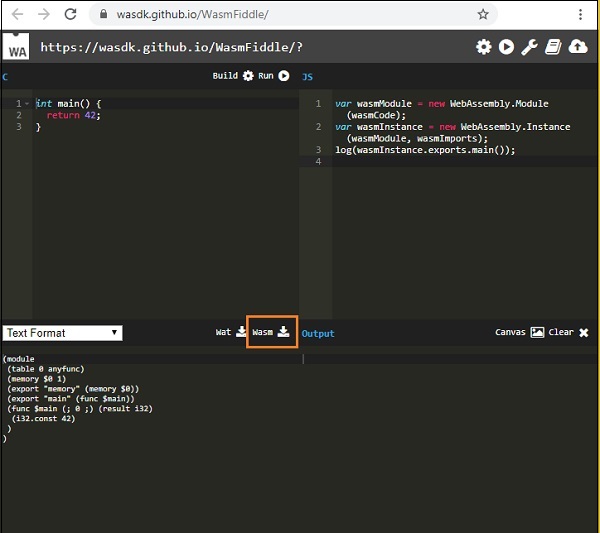
Nhấp vào nút Wasm, để tải xuống mã .wasm. Lưu .wasm vào cuối của bạn và để chúng tôi sử dụng nó để xác thực.
Thí dụ
Ví dụ: validate.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Testing WASM validate()</title>
</head>
<body>
<script>
fetch('program.wasm').then(res => res.arrayBuffer() ).then(function(testbytes) {
var valid = WebAssembly.validate(testbytes);
if (valid) {
console.log("Valid Wasm Bytes!");
} else {
console.log("Invalid Wasm Code!");
}
});
</script>
</body>
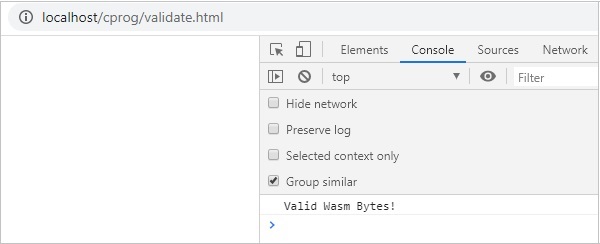
</html>Tôi đã lưu trữ tệp .html ở trên trong máy chủ wamp cùng với tệp .wasm tải xuống. Đây là kết quả đầu ra khi bạn kiểm tra nó trên trình duyệt.
Đầu ra
Đầu ra được đề cập bên dưới -