WebAssembly - "Xin chào thế giới"
Trong chương này, chúng ta sẽ viết một chương trình đơn giản bằng C và chuyển nó thành .wasm và thực thi tương tự trong trình duyệt để nhận được văn bản "Hello World".
Sẽ sử dụng công cụ wasm explorer sẽ chuyển đổi chương trình C thành .wasm và sẽ sử dụng .wasm bên trong tệp .html của chúng tôi.
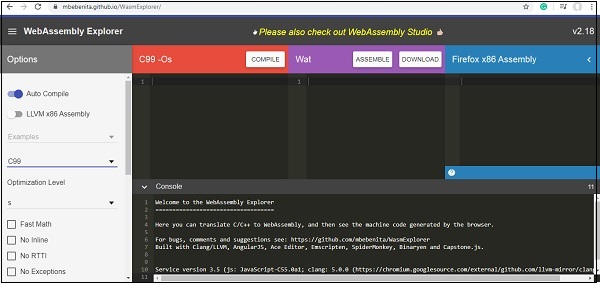
Công cụ Wasm explorer có sẵn tại https://mbebenita.github.io/WasmExplorer/ looks as follows −

Mã C mà chúng ta sẽ sử dụng như sau:
#include <stdio.h>
char *c_hello() {
return "Hello World";
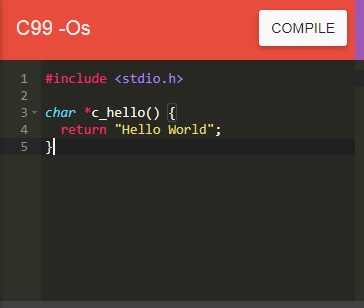
}Cập nhật khối đầu tiên trong wasm explorer với mã C như hình dưới đây -

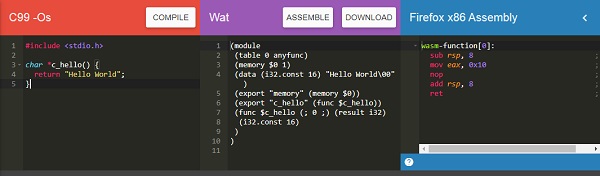
Nhấp vào nút COMPILE để biên dịch sang WASM và WAT và Firefox x86 Web Assembly như hình dưới đây -

Sử dụng TẢI XUỐNG để lấy tệp .wasm và lưu dưới dạng firstprog.wasm.
Tạo một tệp .html có tên firstprog.html như hình dưới đây -
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>WebAssembly Hello World</title>
</head>
<body>
<div id="textcontent"></div>
<script type="text/javascript">
//Your code from webassembly here
</script>
</body>
</html>Bây giờ chúng ta hãy sử dụng firstprog.wasm để đọc helloworld từ hàm C c_hello ().
Bước 1
Sử dụng api fetch () để đọc mã firstprog.wasm.
Bước 2
Mã .wasm phải được chuyển đổi thành bộ đệm mảng bằng cách sử dụng ArrayBuffer. Đối tượng ArrayBuffer sẽ trả về cho bạn một bộ đệm dữ liệu nhị phân có độ dài cố định.
Mã cho đến nay sẽ như sau:
<script type="text/javascript">
fetch("firstprog.wasm") .then(bytes => bytes.arrayBuffer())
</script>Bước 3
Các byte từ ArrayBuffer phải được biên dịch thành một mô-đun bằng cách sử dụng WebAssembly.compile(buffer) chức năng.
Mã sẽ giống như dưới đây:
<script type="text/javascript">
fetch("firstprog.wasm")
.then(bytes => bytes.arrayBuffer())
.then(mod => WebAssembly.compile(mod))
</script>Bước 4
Để có được mô-đun, chúng ta phải gọi hàm tạo webassembly.instance như hình dưới đây:
<script type="text/javascript">
fetch("firstprog.wasm")
.then(bytes => bytes.arrayBuffer())
.then(mod => WebAssembly.compile(mod))
.then(module => {return new WebAssembly.Instance(module) })
</script>Bước 5
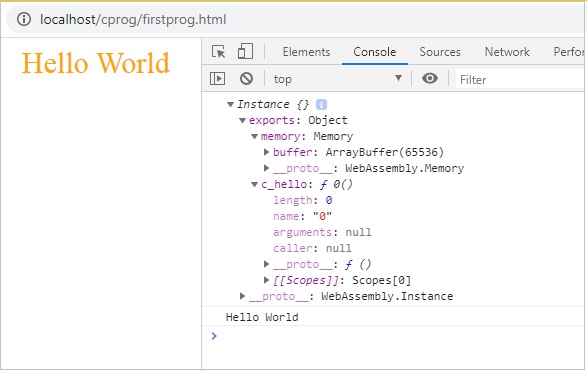
Bây giờ chúng ta hãy điều khiển phiên bản để xem chi tiết trong trình duyệt.
<script type="text/javascript">
fetch("firstprog.wasm") .then(bytes => bytes.arrayBuffer())
.then(mod => WebAssembly.compile(mod)) .then(module => {
return new WebAssembly.Instance(module)
})
.then(instance => {
console.log(instance);
});
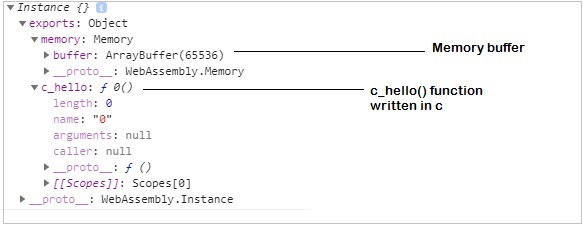
</script>Chi tiết console.log được hiển thị bên dưới:

Để lấy chuỗi “Hello World” từ hàm c_hello (), chúng ta cần thêm một số mã trong javascript.
Đầu tiên, lấy chi tiết bộ nhớ đệm như hình dưới đây -
let buffer = instance.exports.memory.buffer;;Giá trị bộ đệm phải được chuyển đổi thành một mảng đã nhập để chúng ta có thể đọc các giá trị từ nó. Bộ đệm có chuỗi Hello World trong đó.
Để chuyển đổi sang kiểu gõ, hãy gọi hàm tạo Uint8Array như hình dưới đây:
let buffer = new Uint8Array(instance.exports.memory.buffer);Bây giờ, chúng ta có thể đọc giá trị từ bộ đệm trong vòng lặp for.
Bây giờ chúng ta hãy lấy điểm bắt đầu để đọc bộ đệm, bằng cách gọi hàm chúng ta đã viết như hình dưới đây:
let test = instance.exports.c_hello();Bây giờ, biến kiểm tra có điểm bắt đầu để đọc chuỗi của chúng ta. WebAssembly không có bất kỳ thứ gì cho giá trị chuỗi, mọi thứ được lưu trữ dưới dạng số nguyên.
Vì vậy, khi chúng ta đọc giá trị từ bộ đệm, chúng sẽ là một giá trị số nguyên và chúng ta cần chuyển nó thành một chuỗi bằng cách sử dụng fromCharCode () trong javascript.
Mã như sau:
let mytext = "";
for (let i=test; buffer[i]; i++){
mytext += String.fromCharCode(buffer[i]);
}Bây giờ, khi bạn điều khiển mytext, bạn sẽ thấy chuỗi “Hello World”.
Thí dụ
Mã hoàn chỉnh như sau:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>WebAssembly Add Function</title>
<style>
div {
font-size : 30px; text-align : center; color:orange;
}
</style>
</head>
<body>
<div id="textcontent"></div>
<script>
fetch("firstprog.wasm")
.then(bytes => bytes.arrayBuffer())
.then(mod => WebAssembly.compile(mod))
.then(module => {return new WebAssembly.Instance(module)})
.then(instance => {
console.log(instance);
let buffer = new Uint8Array(instance.exports.memory.buffer);
let test = instance.exports.c_hello();
let mytext = "";
for (let i=test; buffer[i]; i++) {
mytext += String.fromCharCode(buffer[i]);
}
console.log(mytext); document.getElementById("textcontent").innerHTML = mytext;
});
</script>
</body>
</html>Chúng tôi đã thêm một div và nội dung được thêm vào div, vì vậy chuỗi được hiển thị trên trình duyệt.
Đầu ra
Đầu ra được đề cập bên dưới -