WebAssembly - Giới thiệu
WebAssembly còn được gọi là WASM, được giới thiệu lần đầu tiên vào năm 2017. Các công ty công nghệ lớn đứng sau nguồn gốc của WebAssembly là Google, Apple, Microsoft, Mozilla và W3C.
Điểm đáng chú ý là WebAssembly sẽ thay thế Javascript vì khả năng thực thi nhanh hơn, nhưng không phải vậy. WebAssembly và Javascript có nghĩa là làm việc cùng nhau để giải quyết các vấn đề phức tạp.
Cần cho WebAssembly
Cho đến nay, chúng tôi chỉ có Javascript có thể hoạt động thành công bên trong trình duyệt. Có những tác vụ rất nặng khó thực hiện trên trình duyệt sử dụng javascript.
Có thể kể đến một số ứng dụng đó là Nhận dạng hình ảnh, Thiết kế có sự hỗ trợ của Máy tính (CAD), Tăng video trực tiếp, VR và thực tế tăng cường, Ứng dụng âm nhạc, Hình ảnh và mô phỏng khoa học, Trò chơi, Chỉnh sửa hình ảnh / video, v.v.
WebAssembly là một ngôn ngữ mới với lệnh nhị phân có thể tải và thực thi nhanh hơn. Nhiệm vụ được nêu ở trên, có thể dễ dàng thực hiện bằng các ngôn ngữ cấp cao như C, C ++, Rust, v.v. Chúng ta cần một cách để mã chúng ta có trong C, C ++, Rust có thể được biên dịch và có thể sử dụng nó trong trình duyệt web. Điều này cũng có thể đạt được bằng cách sử dụng WebAssembly.
Khi mã WebAssembly được tải bên trong trình duyệt. Sau đó, trình duyệt sẽ chuyển đổi sang định dạng máy mà bộ xử lý có thể hiểu được.
Đối với javascript, mã phải được tải xuống, phân tích cú pháp và chuyển đổi sang định dạng máy. Rất nhiều thời gian dành cho nó và đối với các tác vụ nặng như chúng tôi đã đề cập trước đó có thể rất chậm.
Hoạt động của WebAssembly
Các ngôn ngữ cấp cao như C, C ++ và Rust được biên dịch thành định dạng nhị phân, nghĩa là .wasm và định dạng văn bản .wat.

Mã nguồn được viết bằng C, C ++ và Rust được biên dịch thành .wasmsử dụng trình biên dịch. Bạn có thể sử dụng Emscripten SDK để biên dịch C / C ++ sang.wasm.
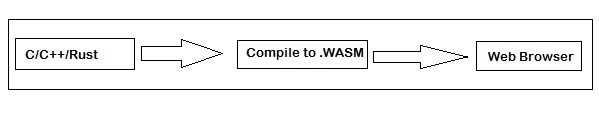
Quy trình như sau:

Mã C / C ++ có thể được biên dịch thành .wasmsử dụng SDK Emscripten. Sau đó,.wasm mã có thể được sử dụng với sự trợ giúp của javascript trong tệp html của bạn để hiển thị đầu ra.
Các khái niệm chính về WebAssembly
Các khái niệm chính như được giải thích bên dưới:
Mô-đun
Mô-đun là một đối tượng được trình duyệt biên dịch thành mã máy thực thi. Một mô-đun được cho là không trạng thái và nó có thể được chia sẻ giữa windows và web worker.
Ký ức
Bộ nhớ trong WebAssembly, là một arraybuffergiữ dữ liệu. Bạn có thể cấp phát bộ nhớ bằng cách sử dụng Javascript api WebAssembly.memory ().
Bàn
Bảng trong WebAssembly là một mảng được nhập nằm ngoài bộ nhớ WebAssembly và chủ yếu có tham chiếu đến các hàm. Nó lưu trữ địa chỉ bộ nhớ của các chức năng.
Phiên bản
Instance là một đối tượng sẽ có, tất cả các hàm được xuất ra có thể được gọi từ javascript để thực thi bên trong trình duyệt.