WebAssembly - Gỡ lỗi WASM trong Firefox
Hỗ trợ WebAssembly được thêm vào tất cả các trình duyệt mới nhất hiện có với bạn như Chrome, Firefox. Phiên bản Firefox 54+ trở đi cung cấp cho bạn một tính năng đặc biệt để gỡ lỗi mã wasm của bạn.
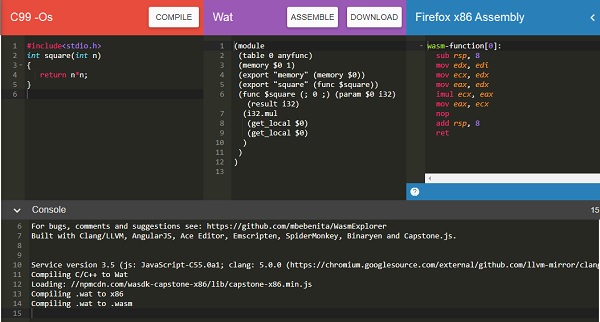
Để làm điều đó, hãy thực thi mã của bạn bên trong các trình duyệt Firefox gọi là wasm. Ví dụ, hãy xem xét mã C sau đây để tìm bình phương của số.
Một ví dụ cho Chương trình C như sau:
#include<stdio.h>
int square(int n) {
return n*n;
}Chúng tôi sẽ sử dụng trình thám hiểm WASM để lấy mã wasm -

Tải xuống mã WASM và sử dụng nó để xem kết quả đầu ra trong trình duyệt.
Tệp html tải wasm như sau:
!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>WebAssembly Square function</title>
<style>
div {
font-size : 30px; text-align : center; color:orange;
}
</style>
</head>
<body>
<div id="textcontent"></div>
<script>
let square;
fetch("findsquare.wasm").then(bytes => bytes.arrayBuffer())
.then(mod => WebAssembly.compile(mod))
.then(module => {return new WebAssembly.Instance(module) })
.then(instance => {
square = instance.exports.square(13);
console.log("The square of 13 = " +square);
document.getElementById("textcontent").innerHTML = "The square of 13 = " +square;
});
</script>
</body>
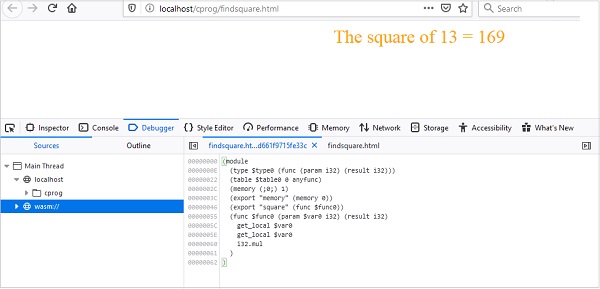
</html>Mở trình duyệt Firefox của bạn và tải tệp html ở trên và mở công cụ gỡ lỗi.

Bạn sẽ thấy mục nhập wasm: // trong công cụ gỡ lỗi. Nhấp vào wasm: // và nó hiển thị mã wasm được chuyển đổi sang định dạng .wat như hình trên.
Bạn có thể xem mã của hàm đã xuất và có thể gỡ lỗi mã, nếu có bất kỳ vấn đề nào xảy ra. Firefox cũng có ý định thêm các điểm ngắt, để bạn có thể gỡ lỗi mã và kiểm tra quy trình thực thi.