WebAssembly - API JavaScript
Trong chương này, chúng ta sẽ hiểu cách tải mã wasm và thực thi chúng trong trình duyệt bằng cách sử dụng sự trợ giúp của API webassembly javascript.
Dưới đây là một số API quan trọng, chúng tôi sẽ sử dụng trong suốt hướng dẫn để thực thi mã wasm.
- API trình duyệt fetch ()
- WebAssembly.compile
- WebAssembly.instance
- WebAssembly.instantiate
- WebAssembly.instantiateStreaming
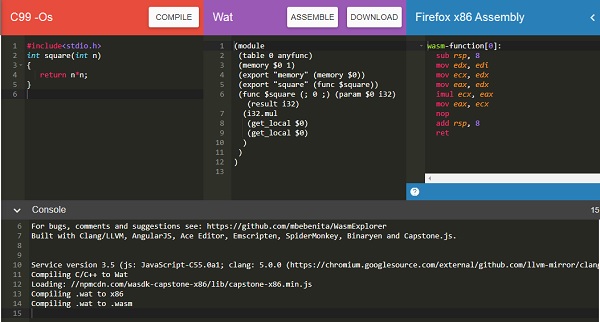
Trước khi thảo luận về API javascript của WebAssembly, để kiểm tra API và kết quả đầu ra, chúng ta sẽ sử dụng chương trình C sau đây và mã .wasm được tạo từ chương trình c bằng cách sử dụng wasm explorer.
Một ví dụ cho Chương trình C như sau:
#include<stdio.h>
int square(int n) {
return n*n;
}Chúng tôi sẽ sử dụng WASM explorer, để lấy mã wasm -

Tải xuống mã WASM và sử dụng nó để kiểm tra API.
API trình duyệt fetch ()
API fetch () có nghĩa là để tải tài nguyên mạng .wasm.
<script>
var result = fetch("findsquare.wasm");
console.log(result);
</script>Nó trả về một lời hứa như hình dưới đây -

Bạn cũng có thể sử dụng phương thức XMLHttpRequest để tìm nạp tài nguyên mạng wasm.
WebAssembly.compile ()
Trách nhiệm của api là biên dịch các chi tiết mô-đun được tải về từ .wasm.
Cú pháp
Cú pháp như sau:
WebAssembly.compile(buffer);Thông số
Buffer - Mã này từ .wasm phải được chuyển đổi thành một mảng đã nhập hoặc bộ đệm mảng, trước khi đưa ra làm đầu vào để biên dịch.
Giá trị trả lại
Nó sẽ trả về một lời hứa sẽ có mô-đun được biên dịch.
Thí dụ
Hãy để chúng tôi xem một ví dụ, cung cấp đầu ra dưới dạng mô-đun đã biên dịch bằng cách sử dụng webAssembly.compile ().
<script>
fetch("findsquare.wasm") .then(bytes => bytes.arrayBuffer())
.then(mod => {
var compiledmod = WebAssembly.compile(mod);
compiledmod.then(test=> {
console.log(test);
})
})
</script>Đầu ra
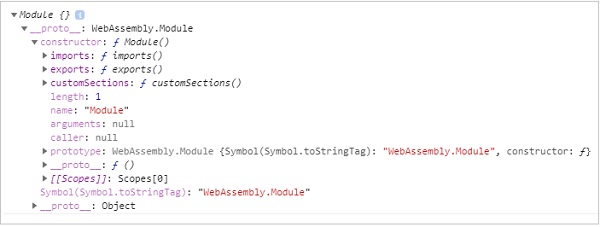
Console.log, khi được chọn trong trình duyệt, sẽ cung cấp cho bạn chi tiết mô-đun đã biên dịch -

Mô-đun có một đối tượng phương thức khởi tạo với nhập, xuất và các tùy chỉnh. Hãy để chúng tôi xem API tiếp theo, để biết thêm chi tiết về mô-đun đã biên dịch.
WebAssembly.instance
Sử dụng WebAssembly.instance, API sẽ cung cấp cho bạn phiên bản thực thi của mô-đun đã biên dịch có thể được thực thi thêm để lấy đầu ra.
Cú pháp
Cú pháp như sau:
new WebAssembly.Instance(compiled module)Giá trị trả lại
Giá trị trả về sẽ là một đối tượng với hàm mảng xuất có thể được thực thi.
Thí dụ
<script>
fetch("findsquare.wasm")
.then(bytes => bytes.arrayBuffer())
.then(mod => WebAssembly.compile(mod)).then(module => {
let instance = new WebAssembly.Instance(module);
console.log(instance);
})
</script>Đầu ra
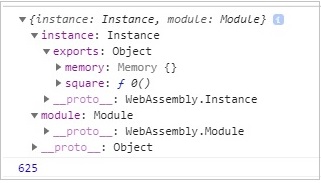
Kết quả đầu ra sẽ cung cấp cho chúng ta một mảng hàm xuất như hình dưới đây:

Bạn có thể thấy hàm hình vuông mà chúng tôi nhận được từ mã C được biên dịch.
Để thực hiện hàm vuông, bạn có thể làm như sau:
<script>
fetch("findsquare.wasm")
.then(bytes => bytes.arrayBuffer())
.then(mod => WebAssembly.compile(mod))
.then(module => {
let instance = new WebAssembly.Instance(module);
console.log(instance.exports.square(15));
})
</script>Đầu ra sẽ là -
225WebAssembly.instantiate
API này đảm nhận việc biên dịch và khởi tạo mô-đun cùng nhau.
Cú pháp
Cú pháp như sau:
WebAssembly.instantiate(arraybuffer, importObject)Thông số
arraybuffer - Mã từ .wasm phải được chuyển đổi thành mảng đã nhập hoặc bộ đệm mảng trước khi đưa ra làm đầu vào để khởi tạo.
importObject- Đối tượng nhập phải có thông tin chi tiết về bộ nhớ, các chức năng được nhập để sử dụng bên trong mô-đun. Nó có thể là một đối tượng mô-đun trống, trong trường hợp, không có gì để chia sẻ.
Giá trị trả lại
Nó sẽ trả về một lời hứa, sẽ có chi tiết mô-đun và phiên bản.
Thí dụ
<script type="text/javascript">
const importObj = {
module: {}
};
fetch("findsquare.wasm")
.then(bytes => bytes.arrayBuffer())
.then(module => WebAssembly.instantiate(module, importObj))
.then(finalcode => {
console.log(finalcode); console.log(finalcode.instance.exports.square(25));
});
</script>Đầu ra
Khi bạn thực thi mã, bạn sẽ nhận được đầu ra được đề cập bên dưới.

WebAssembly.instantiateStreaming
API này đảm nhận việc biên dịch cũng như khởi tạo mô-đun WebAssembly từ mã .wasm được cung cấp.
Cú pháp
Cú pháp như sau:
WebAssembly.instantiateStreaming(wasmcode, importObject);Thông số
wasmcode - Phản hồi từ tìm nạp hoặc bất kỳ API nào khác cung cấp mã wasm và trả về một lời hứa.
importObject- Đối tượng nhập phải có thông tin chi tiết về bộ nhớ, các chức năng được nhập để sử dụng bên trong mô-đun. Nó có thể là một đối tượng mô-đun trống trong trường hợp không có gì để chia sẻ.
Giá trị trả lại
Nó sẽ trả về một lời hứa, sẽ có chi tiết mô-đun và phiên bản.
Thí dụ
Một ví dụ được thảo luận dưới đây -
<script type="text/javascript">
const importObj = {
module: {}
};
WebAssembly.instantiateStreaming(fetch("findsquare.wasm"), importObj).then(obj => {
console.log(obj);
});
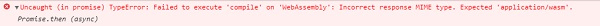
</script>Khi bạn kiểm tra nó trong trình duyệt, bạn sẽ thấy một lỗi -

Để làm cho nó hoạt động ở đầu máy chủ của bạn, bạn sẽ phải thêm ứng dụng loại kịch câm / wasm hoặc nếu không, hãy sử dụng WebAssembly.instantiate (bộ đệm mảng, importObject).