WebAssembly - Mô-đun
Chúng ta đã biết cách lấy tệp .wasm từ mã c / c ++. Trong chương này, chúng tôi sẽ chuyển đổi wasm thành một mô-đun WebAssembly và thực thi tương tự trong trình duyệt.
Hãy để chúng tôi sử dụng mã Giai thừa C ++ như hình dưới đây:
int fact(int n) {
if ((n==0)||(n==1))
return 1;
else
return n*fact(n-1);
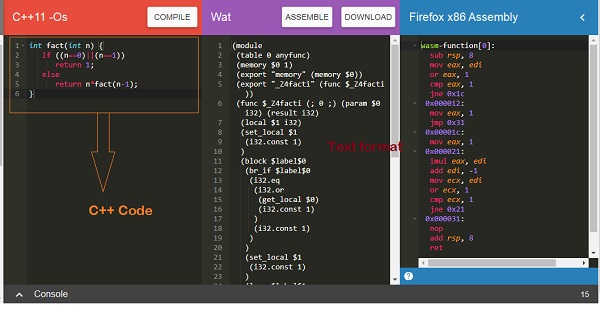
}Mở Wasm Explorer có sẵn tại https://mbebenita.github.io/WasmExplorer/ as shown below −

Cột đầu tiên có chức năng giai thừa C ++, cột thứ 2 có định dạng văn bản WebAssembly và cột cuối cùng có mã hội x86.
Định dạng văn bản của WebAssembly -
(module
(table 0 anyfunc)
(memory $0 1)
(export "memory" (memory $0))
(export "_Z4facti" (func $_Z4facti))
(func $_Z4facti (; 0 ;) (param $0 i32) (result i32)
(local $1 i32)
(set_local $1
(i32.const 1)
)
(block $label$0
(br_if $label$0
(i32.eq
(i32.or
(get_local $0)
(i32.const 1)
)
(i32.const 1)
)
)
(set_local $1
(i32.const 1)
)
(loop $label$1
(set_local $1
(i32.mul
(get_local $0)
(get_local $1)
)
)
(br_if $label$1
(i32.ne
(i32.or
(tee_local $0
(i32.add
(get_local $0)
(i32.const -1)
)
)
(i32.const 1)
)
(i32.const 1)
)
)
)
)
(get_local $1)
)
)Hàm C ++ fact đã được xuất dưới dạng “_Z4facti”Ở định dạng Văn bản của WebAssembly.
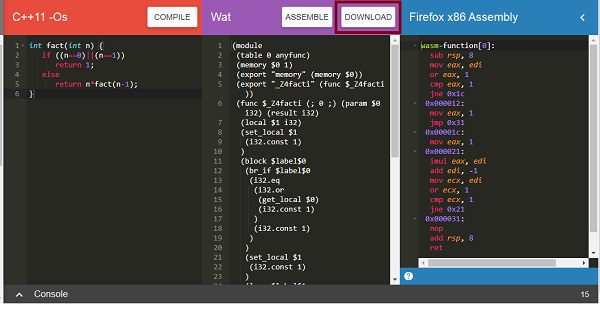
Nhấp vào nút tải xuống để tải xuống mã wasm và lưu tệp dưới dạng factorial.wasm.

Bây giờ để chuyển đổi mã .wasm sang mô-đun, chúng ta phải làm như sau:
Bước 1
Chuyển đổi .wasm thành bộ đệm mảng bằng cách sử dụng ArrayBuffer. Đối tượng ArrayBuffer sẽ trả về cho bạn một bộ đệm dữ liệu nhị phân có độ dài cố định.
Bước 2
Các byte từ ArrayBuffer phải được biên dịch thành một mô-đun bằng cách sử dụng WebAssembly.compile(buffer) chức năng.
Các WebAssembly.compile() hàm biên dịch và trả về một WebAssembly.Module từ các byte đã cho.
Đây là mã Javascript được thảo luận ở Bước 1 và 2.
<script type="text/javascript">
let factorial;
fetch("factorial.wasm")
.then(bytes => bytes.arrayBuffer())
.then(mod => WebAssembly.compile(mod))
.then(module => {return new WebAssembly.Instance(module) })
.then(instance => {
factorial = instance.exports._Z4facti;
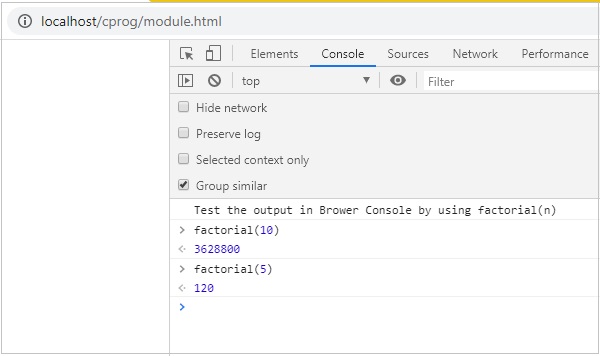
console.log('Test the output in Brower Console by using factorial(n)');
});
</script>Giải thích mã
Tìm nạp API trình duyệt Javascript được sử dụng để lấy nội dung của factorial.wasm.
Nội dung được chuyển đổi thành byte bằng cách sử dụng arrayBuffer ().
Mô-đun được tạo từ các byte bằng cách gọi WebAssembly.compile (mod).
Phiên bản của một mô-đun được tạo bằng cách sử dụng
WebAssembly.Instance(module)
Việc xuất hàm giai thừa _Z4facti được gán cho giai thừa biến bằng cách sử dụng WebAssembly.Module.exports ().
Thí dụ
Đây là module.html cùng với mã javascript -
module.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>WebAssembly Module</title>
</head>
<body>
<script>
let factorial;
fetch("factorial.wasm")
.then(bytes => bytes.arrayBuffer())
.then(mod => WebAssembly.compile(mod))
.then(module => {return new WebAssembly.Instance(module) })
.then(instance => {
factorial = instance.exports._Z4facti;
console.log('Test the output in Browser Console by using factorial(n)');
});
</script>
</body>
</html>Đầu ra
Thực thi module.html trong trình duyệt để xem kết quả -