WebAssembly - Ví dụ
Chương này thảo luận về các ví dụ liên quan đến WebAssembly.
ví dụ 1
Sau đây là ví dụ về Chương trình C để lấy Phần tử tối đa -
void displaylog(int n);
/* function returning the max between two numbers */
int max(int num1, int num2) {
/* local variable declaration */ int result;
if (num1 > num2)
result = num1;
else result = num2;
displaylog(result);
return result;
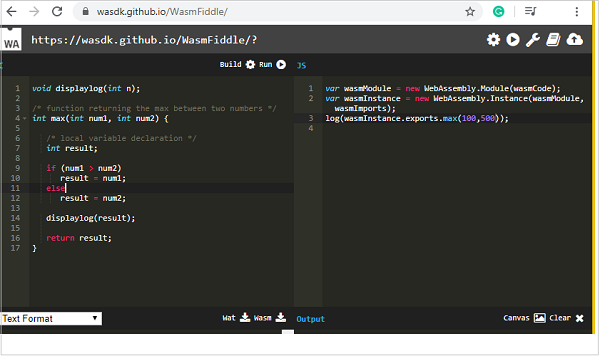
}Biên dịch mã trong wasm fiddle và tải xuống mã .wasm và .wat.

Wat code
Mã Wat như sau:
(module
(type $FUNCSIG$vi (func (param i32)))
(import "env" "displaylog" (func $displaylog (param i32)))
(table 0 anyfunc)
(memory $0 1)
(export "memory" (memory $0))
(export "max" (func $max))
(func $max (; 1 ;) (param $0 i32) (param $1 i32) (result i32)
(call $displaylog
(tee_local $0
(select
(get_local $0)
(get_local $1)
(i32.gt_s (get_local $0) (get_local $1))
)
)
)
(get_local $0)
)
)Tải xuống mã .wasm và cho chúng tôi sử dụng trong tệp .html như hình dưới đây -
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<script>
const importObj = {
env: {
displaylog: n => alert("The max of (400, 130) is " +n)
}
};
fetch("testmax.wasm") .then(bytes => bytes.arrayBuffer())
.then(module => WebAssembly.instantiate(module, importObj))
.then(finalcode => {
console.log(finalcode);
console.log(finalcode.instance.exports.max(400,130));
});
</script>
</body>
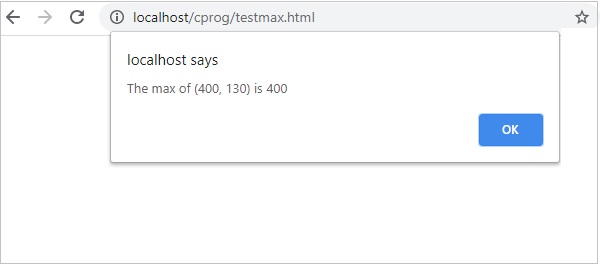
</html>Đầu ra
Kết quả như sau:

Ví dụ 2
Sau đây là mã C ++ để lấy chuỗi fibonacci của số đã cho.
#include <iostream>>
void displaylog(int n);
int fibonacciSeries(int number) {
int n1=0,n2=1,n3,i;
for(i=2;i<number;++i) {
n3=n1+n2; displaylog(n); n1=n2; n2=n3;
}
return 0;
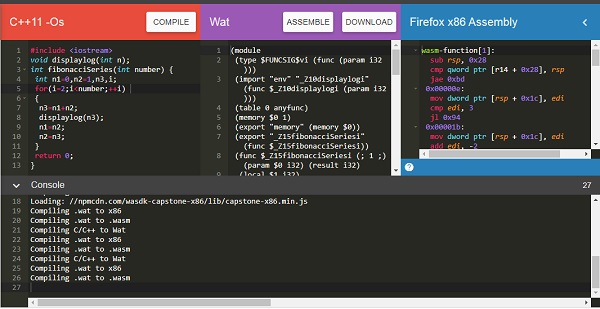
}Tôi đang sử dụng wasm explorer để biên dịch mã. Tải xuống Wat và Wasm và kiểm tra tương tự trên trình duyệt.

Bạn có thể sử dụng mã được đề cập bên dưới -
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<script>
const importObj = {
env: { _Z10displaylogi: n => console.log(n) }
};
fetch("fib.wasm")
.then(bytes => bytes.arrayBuffer())
.then(module => WebAssembly.instantiate(module, importObj))
.then(finalcode => {
console.log(finalcode);
console.log(finalcode.instance.exports._Z15fibonacciSeriesi(10));
});
</script>
</body>
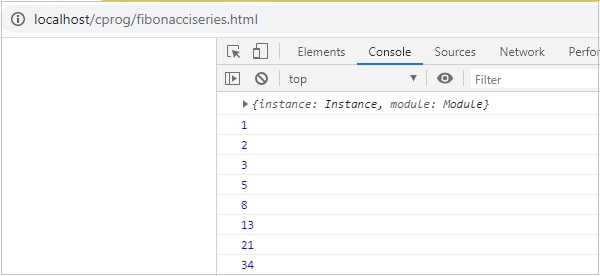
</html>Đầu ra
Kết quả như sau:

Ví dụ 3
Sau đây là mã Rust để thêm các phần tử trong một mảng nhất định.
fn add_array(x: i32) -> i32 {
let mut sum = 0;
let mut numbers = [10,20,30]; for i in 0..3 {
sum += numbers[i];
}
sum
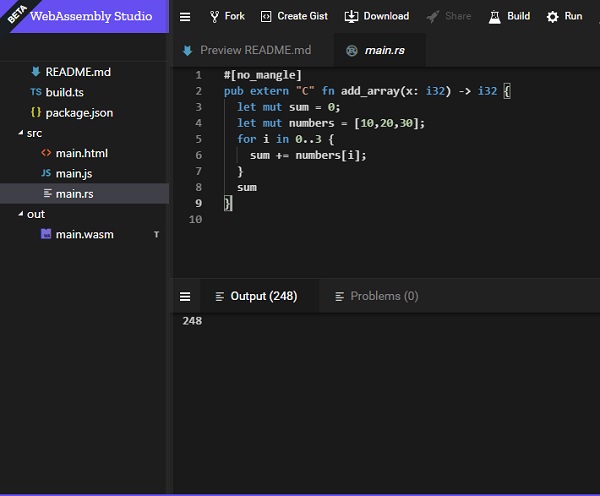
}Chúng tôi sẽ sử dụng WebAssembly Studio để biên dịch RUST thành wasm.

Xây dựng mã và tải xuống tệp wasm và thực thi tương tự trong trình duyệt.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<script>
const importObj = {
env: {
}
};
fetch("add_array.wasm") .then(bytes => bytes.arrayBuffer())
.then(module => WebAssembly.instantiate(module, importObj))
.then(finalcode => {
console.log(finalcode);
console.log(finalcode.instance.exports.add_array());
});
</script>
</body>
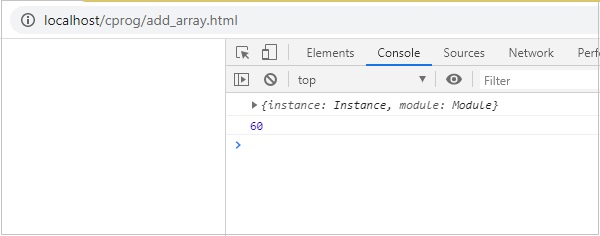
</html>Đầu ra
Đầu ra sẽ như dưới đây: