Meteor - Konten
Dieses Paket ermöglicht die vollständige Benutzerauthentifizierung. Sie können es hinzufügen, indem Sie den folgenden Code im Eingabeaufforderungsfenster ausführen.
C:\Users\username\Desktop\meteorApp>meteor add accounts-passwordAuthentifizierungsbeispiel
Dieses Beispiel zeigt die grundlegende Authentifizierung. Wir werden schaffenregister, login, und homeVorlagen. Wenn da ein ... istcurrentUser (Wenn der Benutzer erfolgreich registriert oder angemeldet ist), wird die homeVorlage wird angezeigt. Wenn es keine gibtcurrentUser, das register und login Vorlagen werden angezeigt.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
{{#if currentUser}}
{{> home}}
{{else}}
{{> register}}
{{> login}}
{{/if}}
</body>
<template name = "register">
<h2>REGISTER:</h2>
<form>
<input type = "email" name = "registerEmail"><br>
<input type = "password" name = "registerPassword"><br>
<input type = "submit" value = "Register"><br>
</form>
</template>
<template name = "login">
<h2>LOGIN:</h2>
<form>
<input type = "email" name = "loginEmail"><br>
<input type = "password" name="loginPassword"><br>
<input type = "submit" value = "Login"><br>
</form>
</template>
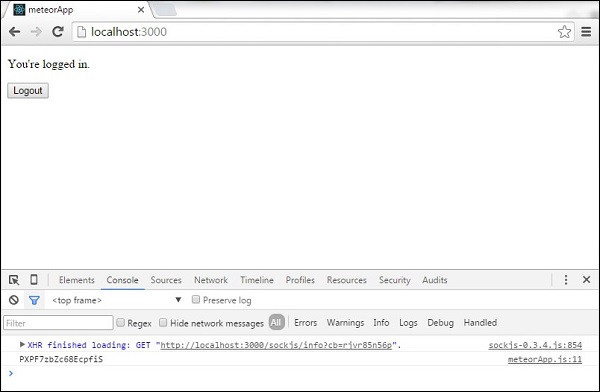
<template name = "home">
<p>You're logged in.</p>
<button class = "logout">Logout</button>
</template>Zuerst müssen wir eine erstellen registerVeranstaltung. Diese Funktion liest Registereingaben, erstellt einen neuen Benutzer und speichert ihn in der Datenbank.
Das zweite Ereignis ist login. Diesmal liest die Funktion Eingaben von derlogin Melden Sie sich beim Benutzer an, wenn die E-Mail-Adresse und das Kennwort gültig sind, oder geben Sie einen Fehler zurück, wenn dies nicht der Fall ist.
Und schließlich die logout Das Ereignis wird zum Abmelden des Benutzers verwendet, sobald auf die Schaltfläche geklickt wird.
meteorApp.js
if (Meteor.isClient) {
Template.register.events({
'submit form': function(event) {
event.preventDefault();
var registerData = {
email: event.target.registerEmail.value,
password: event.target.registerPassword.value
}
Accounts.createUser(registerData, function(error) {
if (Meteor.user()) {
console.log(Meteor.userId());
} else {
console.log("ERROR: " + error.reason);
}
});
}
});
Template.login.events({
'submit form': function(event) {
event.preventDefault();
var myEmail = event.target.loginEmail.value;
var myPassword = event.target.loginPassword.value;
Meteor.loginWithPassword(myEmail, myPassword, function(error) {
if (Meteor.user()) {
console.log(Meteor.userId());
} else {
console.log("ERROR: " + error.reason);
}
});
}
});
Template.home.events({
'click .logout': function(event) {
event.preventDefault();
Meteor.logout(function(error) {
if(error) {
console.log("ERROR: " + error.reason);
}
});
}
});
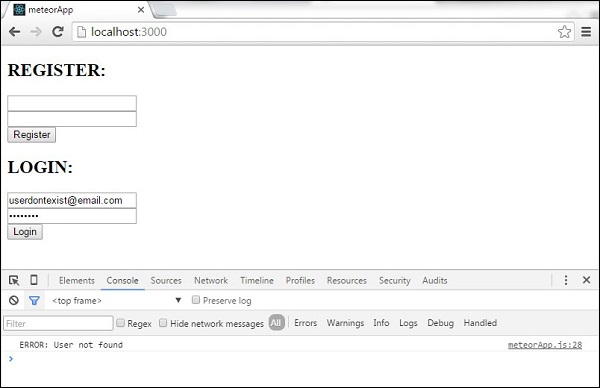
}Sobald die App startet, erhalten wir die folgende Seite.

Bei Eingabe der E-Mail und des Passworts in die registerFormular können wir den neuen Benutzer registrieren und anmelden. Wir werden sehen, dass die Konsole die Benutzer protokolliertid und die home Vorlage wird gerendert.

Das loginevent überprüft die Datenbank und meldet sich beim Benutzer an, wenn E-Mail und Passwort korrekt sind. Wenn nicht, protokolliert die Konsole einen Fehler.

Wenn der Benutzer auf klickt LOGOUT Schaltfläche, die App wird den Benutzer abmelden und die anzeigen register und login Vorlagen.