Meteor - Sammlungen
In diesem Kapitel lernen wir die Verwendung MongoDB Sammlungen.
Erstellen Sie eine Sammlung
Wir können eine neue Sammlung mit dem folgenden Code erstellen:
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');Daten hinzufügen
Sobald die Sammlung erstellt wurde, können wir mithilfe von Daten hinzufügen insert Methode.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);Daten finden
Wir können die verwenden find Methode zur Suche nach Daten in der Sammlung.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find().fetch();
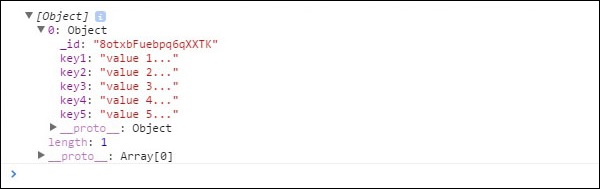
console.log(findCollection);Die Konsole zeigt die zuvor eingefügten Daten an.

Wir können das gleiche Ergebnis erzielen, indem wir die Suchparameter hinzufügen.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find({key1: "value 1..."}).fetch();
console.log(findCollection);Daten aktualisieren
Der nächste Schritt ist die Aktualisierung unserer Daten. Nachdem wir eine Sammlung erstellt und neue Daten eingefügt haben, können wir die verwendenupdate Methode.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find().fetch();
var myId = findCollection[0]._id;
var updatedData = {
key1: "updated value 1...",
key2: "updated value 2...",
key3: "updated value 3...",
key4: "updated value 4...",
key5: "updated value 5..."
}
MyCollection.update(myId, updatedData);
var findUpdatedCollection = MyCollection.find().fetch();
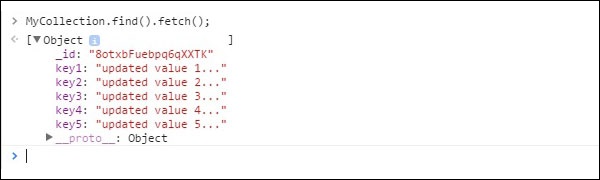
console.log(findUpdatedCollection);Die Konsole zeigt an, dass unsere Sammlung aktualisiert wurde.

Daten löschen
Daten können mit der aus der Sammlung gelöscht werden removeMethode. Wir setzenid in diesem Beispiel als Parameter zum Löschen bestimmter Daten.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find().fetch();
var myId = findCollection[0]._id;
MyCollection.remove(myId);
var findDeletedCollection = MyCollection.find().fetch();
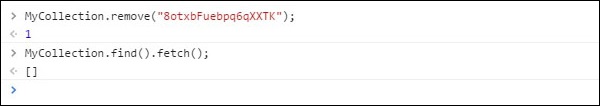
console.log(findDeletedCollection);Die Konsole zeigt ein leeres Array an.

Wenn wir alles aus der Sammlung löschen möchten, können wir jedoch anstelle von dieselbe Methode verwenden id Wir werden ein leeres Objekt verwenden {}. Wir müssen dies aus Sicherheitsgründen auf dem Server tun.
meteorApp.js
if (Meteor.isServer) {
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
MyCollection.remove({});
var findDeletedCollection = MyCollection.find().fetch();
console.log(findDeletedCollection);
}Wir können Daten auch mit anderen Parametern löschen. Wie im vorherigen Beispiel wird Meteor uns zwingen, dies vom Server aus zu tun.
meteorApp.js
if (Meteor.isServer) {
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
MyCollection.remove({key1: "value 1..."});
var findDeletedCollection = MyCollection.find().fetch();
console.log(findDeletedCollection);
}Es ist ersichtlich, dass die Daten aus dem Befehlsfenster gelöscht werden.