Meteor - Ereignisse
In diesem Kapitel lernen wir die Verwendung tag, class und idals Ereignisauswahl. Die Arbeit mit Ereignissen ist ziemlich einfach.
Lassen Sie uns drei Elemente in der HTML-Vorlage erstellen. Der erste istpist der zweite myClass Klasse und der letzte ist myId Ich würde.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<p>PARAGRAPH...</p>
<button class = "myClass">CLASS</button>
<button id = "myId">ID</button>
</template>In unserer JavaScript-Datei legen wir drei Ereignisse für drei Elemente fest, die wir oben erstellt haben. Sie können sehen, dass wir gerade hinzufügenp, .myClass und #myId nach dem clickVeranstaltung. Dies sind dieselectors wir haben oben erwähnt.
meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'click p': function() {
console.log("The PARAGRAPH is clicked...");
},
'click .myClass': function() {
console.log("The CLASS is clicked...");
},
'click #myId': function() {
console.log("The ID is clicked...");
},
});
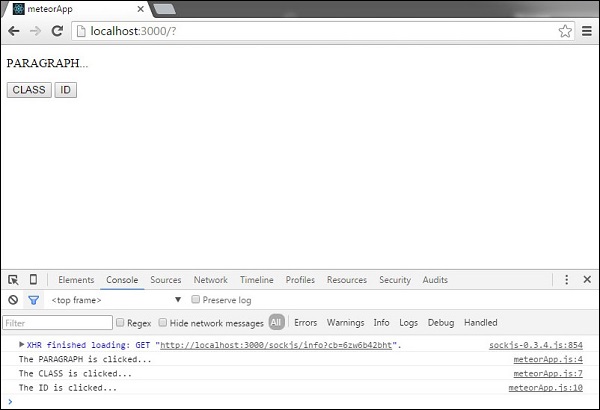
}Um dies zu testen, können wir zuerst auf klicken PARAGRAPH, dann ist die CLASS Knopf und schließlich die IDTaste. Wir erhalten das folgende Konsolenprotokoll.

Wir können alle anderen JavaScript-Ereignisse verwenden - Klicken, dbclick, Kontextmenü, Mousedown, Mouseup, Mouseover, Mouseout, Mousemove - gemäß dem obigen Beispiel.