Meteor - Package.js
In diesem Kapitel erfahren Sie, wie Sie unser eigenes Meteor-Paket erstellen.
Ein Paket erstellen
Fügen wir einen neuen Ordner auf dem Desktop hinzu, in dem das Paket erstellt wird. Wir werden das Eingabeaufforderungsfenster verwenden.
C:\Users\username\Desktop\meteorApp> mkdir packagesJetzt können wir das Paket in dem oben erstellten Ordner erstellen. Führen Sie den folgenden Befehl an der Eingabeaufforderung aus.Username ist der Meteor Developer Benutzername und package-name ist der Name des Pakets.
C:\Users\username\Desktop\meteorApp\packages>meteor create --package username:package-namePaket hinzufügen
Um unserer App ein lokales Paket hinzufügen zu können, müssen wir das festlegen ENVIRONMENT VARIABLEDadurch wird Meteor angewiesen, das Paket aus dem lokalen Ordner zu laden. Klicken Sie mit der rechten Maustaste auf das Computersymbol und wählen Sieproperties/Advanced system settings/Environment Variables/NEW.
Variable Name sollte sein PACKAGE_DIRS. Variable Valuesollte der Pfad zu dem Ordner sein, den wir erstellt haben. In unserem Fall,C:\Users\username\Desktop\meteorApp\packages.
Vergessen Sie nicht, das neu zu starten command prompt nach dem Hinzufügen einer neuen Umgebungsvariablen.
Wir können das Paket jetzt zu unserer App hinzufügen, indem wir den folgenden Code ausführen:
C:\Users\username\Desktop\meteorApp>meteor add username:package-namePaketdateien
Die folgenden vier Dateien befinden sich in dem von uns erstellten Paket.
- package-name-test.js
- package-name.js
- package.js
- README.md
Testpaket (Paketname-test.js)
Meteor bietet tinytestPaket zum Testen. Lassen Sie es uns zuerst mit dem folgenden Befehl im Eingabeaufforderungsfenster installieren.
C:\Users\username\Desktop\meteorApp>meteor add tinytestWenn wir öffnen package-name-test.jssehen wir das Standardtestbeispiel. Wir werden dieses Beispiel verwenden, um die App zu testen. Hinweis: Es ist immer besser, eigene Tests zu schreiben, wenn Sie Meteor-Pakete entwickeln.
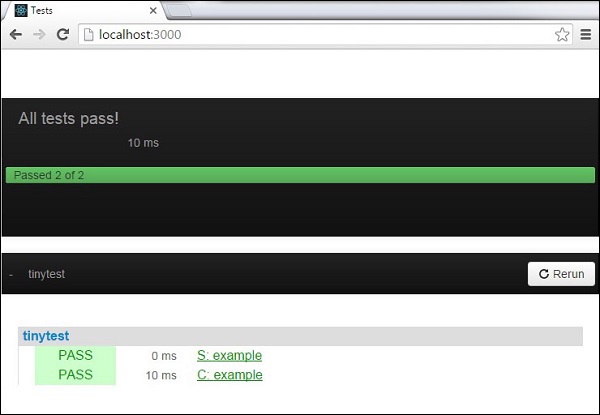
Lassen Sie uns diesen Code an der Eingabeaufforderung ausführen, um das Paket zu testen.
C:\Users\username\Desktop>meteor test-packages packages/package-nameWir werden das folgende Ergebnis erhalten.

package.js Datei
Dies ist die Datei, in die wir den Code schreiben können. Lassen Sie uns einige einfache Funktionen für unser Paket erstellen. Unser Paket protokolliert Text in der Konsole.
packages / package.js
myPackageFunction = function() {
console.log('This is simple package...');
}package-name.js Datei
Dies ist die Datei, in der wir eine Paketkonfiguration festlegen können. Wir werden später darauf zurückkommen, aber jetzt müssen wir exportierenmyPackageFunctionso können wir es in unserer App verwenden. Wir müssen dies innen hinzufügenPackage.onUseFunktion. Die Datei sieht ungefähr so aus.
packages / package-name.js
Package.describe({
name: 'username:package-name',
version: '0.0.1',
// Brief, one-line summary of the package.
summary: '',
// URL to the Git repository containing the source code for this package.
git: '',
// By default, Meteor will default to using README.md for documentation.
// To avoid submitting documentation, set this field to null.
documentation: 'README.md'
});
Package.onUse(function(api) {
api.versionsFrom('1.2.1');
api.use('ecmascript');
api.addFiles('mypackage.js');
api.export('myPackageFunction'); // We are exporting the function we created above...
});
Package.onTest(function(api) {
api.use('ecmascript');
api.use('tinytest');
api.use('username:package-name');
api.addFiles('package-name-tests.js');
});Verwenden eines Pakets
Jetzt können wir endlich die anrufen myPackageFunction() von unserer meteorApp.js Datei.
packages / package.js
if(Meteor.isClient) {
myPackageFunction();
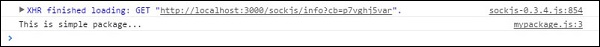
}Die Konsole protokolliert den Text aus unserem Paket.

Um besser zu verstehen, wie die package.js Datei kann konfiguriert werden, wir werden das Beispiel aus der offiziellen Dokumentation von Meteor verwenden.
Dies ist eine Beispieldatei ...
/* Information about this package */
Package.describe({
// Short two-sentence summary.
summary: "What this does",
// Version number.
version: "1.0.0",
// Optional. Default is package directory name.
name: "username:package-name",
// Optional github URL to your source repository.
git: "https://github.com/something/something.git",
});
/* This defines your actual package */
Package.onUse(function (api) {
// If no version is specified for an 'api.use' dependency, use the
// one defined in Meteor 0.9.0.
api.versionsFrom('0.9.0');
// Use Underscore package, but only on the server.
// Version not specified, so it will be as of Meteor 0.9.0.
api.use('underscore', 'server');
// Use iron:router package, version 1.0.0 or newer.
api.use('iron:[email protected]');
// Give users of this package access to the Templating package.
api.imply('templating')
// Export the object 'Email' to packages or apps that use this package.
api.export('Email', 'server');
// Specify the source code for the package.
api.addFiles('email.js', 'server');
});
/* This defines the tests for the package */
Package.onTest(function (api) {
// Sets up a dependency on this package
api.use('username:package-name');
// Allows you to use the 'tinytest' framework
api.use('[email protected]');
// Specify the source code for the package tests
api.addFiles('email_tests.js', 'server');
});
/* This lets you use npm packages in your package*/
Npm.depends({
simplesmtp: "0.3.10",
"stream-buffers": "0.2.5"
});