Meteor - Veröffentlichen und abonnieren
Wie bereits im Kapitel Sammlungen erläutert, sind alle unsere Daten auf der Clientseite verfügbar. Dies ist ein Sicherheitsproblem, das mit Veröffentlichungs- und Abonnementmethoden behoben werden kann.
Autopublish entfernen
In diesem Beispiel werden wir verwenden PlayersCollectionSammlung mit folgenden Daten. Wir haben diese Sammlung bereits vorbereitet, um uns auf das Kapitel selbst konzentrieren zu können. Wenn Sie sich nicht sicher sind, wie Sie MongoDB-Sammlungen in der Meteor-App erstellen sollen, lesen Sie unser Sammlungskapitel .

Um unsere Daten zu sichern, müssen wir sie entfernen autopublish Paket, mit dem wir die Daten auf der Client-Seite verwenden konnten.
C:\Users\username\Desktop\meteorApp>meteor remove autopublishNach diesem Schritt können wir die Datenbankdaten nicht mehr vom Client abrufen. Wir können es nur von der Serverseite im Eingabeaufforderungsfenster sehen. Überprüfen Sie den folgenden Code -
meteorApp.js
var PlayersCollection = new Mongo.Collection('playersCollection');
var myLog = PlayersCollection.find().fetch();
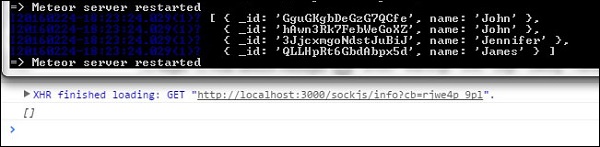
console.log(myLog);Das command prompt Das Fenster zeigt die gesamte Sammlung mit vier Objekten, während das developers consolezeigt ein leeres Array an. Jetzt ist unsere App sicherer.

Verwenden von Veröffentlichen und Abonnieren
Angenommen, wir möchten den Kunden die Verwendung unserer Daten ermöglichen. Dafür müssen wir schaffenMeteor.publish()Methode auf dem Server. Diese Methode sendet die Daten an den Client.
Um diese Daten auf der Client-Seite empfangen und verwenden zu können, erstellen wir Meteor.subscribe()Methode. Am Ende des Beispiels durchsuchen wir die Datenbank. Dieser Code wird sowohl auf der Client- als auch auf der Serverseite ausgeführt.
var PlayersCollection = new Mongo.Collection('playersCollection');
if(Meteor.isServer) {
Meteor.publish('allowedData', function() {
return PlayersCollection.find();
})
}
if (Meteor.isClient) {
Meteor.subscribe('allowedData');
};
Meteor.setTimeout(function() {
var myLog = PlayersCollection.find().fetch();
console.log(myLog);
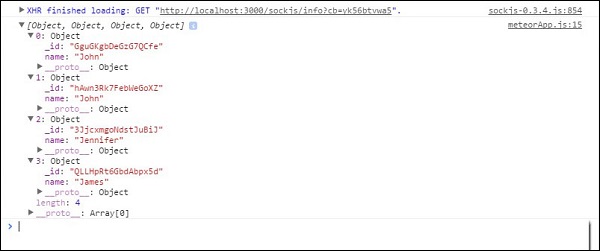
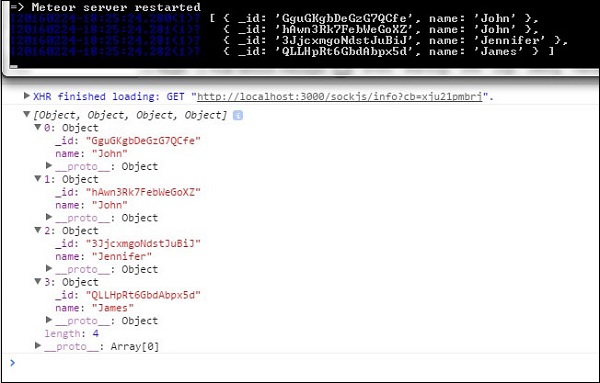
}, 1000);Wir können sehen, dass unsere Daten in beiden protokolliert werden developers console und die command prompt Fenster.

Client-Daten filtern
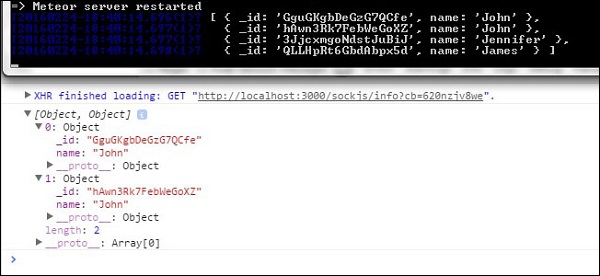
Wir können auch einen Teil der Daten veröffentlichen. In diesem Beispiel veröffentlichen wir Daten mitname = "John".
var PlayersCollection = new Mongo.Collection('playersCollection');
if(Meteor.isServer) {
Meteor.publish('allowedData', function() {
return PlayersCollection.find({name: "John"});
})
}
if (Meteor.isClient) {
Meteor.subscribe('allowedData');
};
Meteor.setTimeout(function() {
myLog = PlayersCollection.find().fetch();
console.log(myLog);
}, 1000);Sobald wir diesen Code ausführen, wird der command prompt protokolliert alle Daten, während die Clientseite console protokolliert nur zwei Objekte mit dem Namen John.