Meteor - Timer
Meteor bietet seine eigenen setTimeout und setIntervalMethoden. Diese Methoden werden verwendet, um sicherzustellen, dass alle globalen Variablen korrekte Werte haben. Sie funktionieren wie normales JavaScriptsetTimout und setInterval.
Auszeit
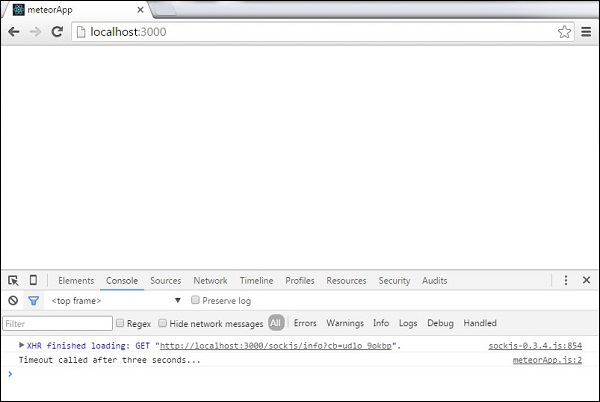
Das ist Meteor.setTimeout Beispiel.
Meteor.setTimeout(function() {
console.log("Timeout called after three seconds...");
}, 3000);In der Konsole sehen wir, dass die Timeout-Funktion aufgerufen wird, sobald die App gestartet wurde.

Intervall
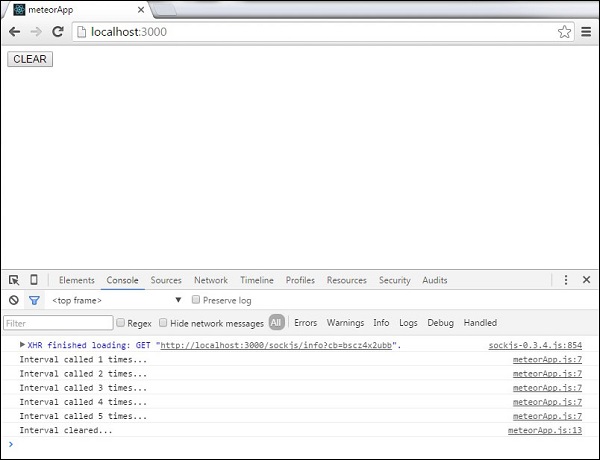
Das folgende Beispiel zeigt, wie Sie ein Intervall festlegen und löschen.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<button>CLEAR</button>
</template>Wir werden die Initiale setzen counter Variable, die nach jedem Intervallaufruf aktualisiert wird.
meteorApp.js
if (Meteor.isClient) {
var counter = 0;
var myInterval = Meteor.setInterval(function() {
counter ++
console.log("Interval called " + counter + " times...");
}, 3000);
Template.myTemplate.events({
'click button': function() {
Meteor.clearInterval(myInterval);
console.log('Interval cleared...')
}
});
}Die Konsole protokolliert die Aktualisierung countervariabel alle drei Sekunden. Wir können dies stoppen, indem wir auf klickenCLEARTaste. Dies wird dieclearInterval Methode.