Meteor - Formen
In diesem Kapitel lernen wir, wie man mit Meteor-Formularen arbeitet.
Text Eingabe
Zuerst erstellen wir eine form Element mit Texteingabefeld und einer Senden-Schaltfläche.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<form>
<input type = "text" name = "myForm">
<input type = "submit" value = "SUBMIT">
</form>
</template>In einer JavaScript-Datei erstellen wir die submitVeranstaltung. Wir müssen das Standardereignisverhalten verhindern, damit der Browser nicht aktualisiert wird. Als nächstes nehmen wir den Inhalt des Eingabefeldes und weisen ihn zutextValue Variable.
Im folgenden Beispiel werden diese Inhalte nur in der Entwicklerkonsole protokolliert. Und das Letzte, was wir brauchen, ist das Eingabefeld zu löschen.
meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'submit form': function(event) {
event.preventDefault();
var textValue = event.target.myForm.value;
console.log(textValue);
event.target.myForm.value = "";
}
});
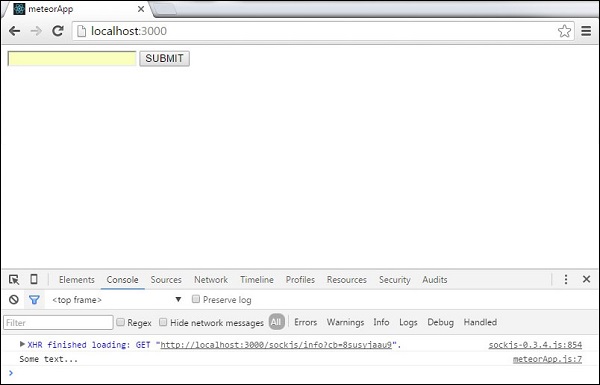
}Wenn wir "Text ..." in unser Eingabefeld eingeben und senden, protokolliert die Konsole den eingegebenen Text.

Radio Knöpfe
Ein ähnliches Konzept kann für Optionsfelder verwendet werden.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<form>
<input type = "radio" name = "myForm" value = "form-1">FORM 1
<input type = "radio" name = "myForm" value = "form-2">FORM 2
<input type = "submit" value = "SUBMIT">
</form>
</template>meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'submit form': function(event) {
event.preventDefault();
var radioValue = event.target.myForm.value;
console.log(radioValue);
}
});
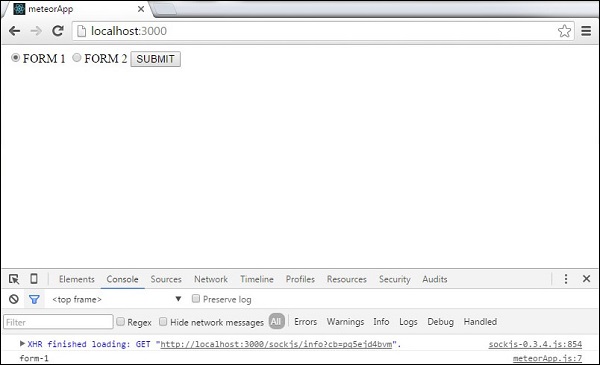
}Wenn wir die erste Schaltfläche senden, zeigt die Konsole die folgende Ausgabe an.

Kontrollkästchen
Das folgende Beispiel zeigt, wie Kontrollkästchen verwendet werden. Sie können sehen, dass wir nur den gleichen Vorgang wiederholen.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<form>
<input type = "checkbox" name = "myForm" value = "form-1">FORM 1
<input type = "checkbox" name = "myForm" value = "form-2">FORM 2
<input type = "submit" value = "SUBMIT">
</form>
</template>meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'submit form': function(event) {
event.preventDefault();
var checkboxValue1 = event.target.myForm[0].checked;
var checkboxValue2 = event.target.myForm[1].checked;
console.log(checkboxValue1);
console.log(checkboxValue2);
}
});
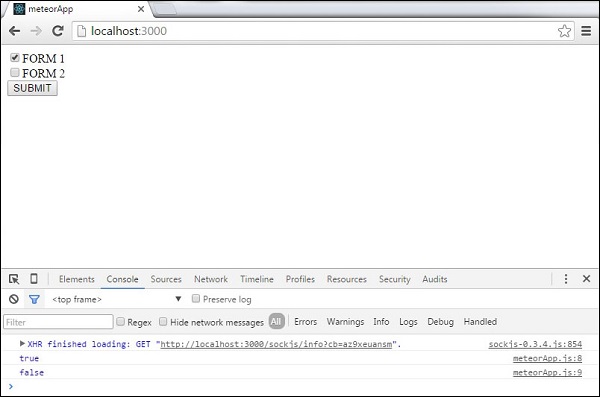
}Sobald das Formular gesendet wurde, wird die überprüfte Eingabe als protokolliert true, während der nicht aktivierte als protokolliert wird false.

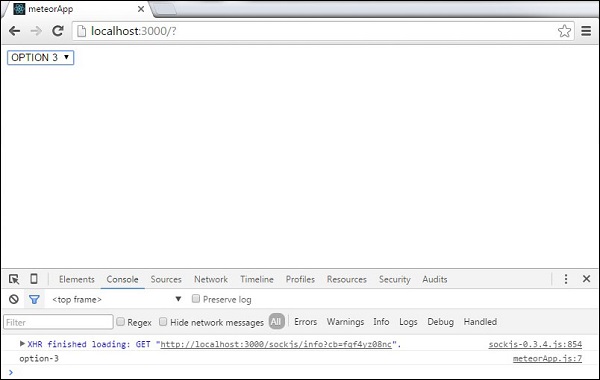
Wählen Sie Dropdown
Im folgenden Beispiel erfahren Sie, wie Sie das verwenden selectElement. Wir werden die verwendenchange Ereignis zum Aktualisieren von Daten bei jeder Änderung der Option.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<select>
<option name = "myOption" value = "option-1">OPTION 1</option>
<option name = "myOption" value = "option-2">OPTION 2</option>
<option name = "myOption" value = "option-3">OPTION 3</option>
<option name = "myOption" value = "option-4">OPTION 4</option>
</select>
</template>meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'change select': function(event) {
event.preventDefault();
var selectValue = event.target.value;
console.log(selectValue);
}
});
}Wenn wir die dritte Option auswählen, protokolliert die Konsole den Optionswert.