Meteor - Kurzanleitung
Laut offizieller Dokumentation von Meteor -
Meteor ist eine Full-Stack-JavaScript-Plattform für die Entwicklung moderner Web- und Mobilanwendungen. Meteor enthält eine Reihe von Schlüsseltechnologien zum Erstellen reaktiver Anwendungen für verbundene Clients, ein Build-Tool und eine kuratierte Reihe von Paketen aus der Node.js- und der allgemeinen JavaScript-Community.
Eigenschaften
Web and Mobile - Meteor bietet eine Plattform für die Entwicklung von Web-, Android- und IOS-Apps.
Universal Apps - Der gleiche Code für Webbrowser und mobile Geräte.
Packages - Riesige Anzahl von Paketen, die einfach zu installieren und zu verwenden sind.
Meteor Galaxy - Cloud-Service für die Bereitstellung der Meteor-App.
Vorteile
- Entwickler benötigen nur JavaScript für die server- und clientseitige Entwicklung.
- Das Codieren ist sehr einfach und anfängerfreundlich.
- Meteor-Apps sind standardmäßig in Echtzeit.
- Offizielle und Community-Pakete sparen viel Zeit.
Einschränkungen
Meteor ist nicht sehr gut für große und komplexe Anwendungen geeignet.
Bei der Arbeit mit Meteor ist viel Magie im Gange, sodass Entwickler möglicherweise in irgendeiner Weise eingeschränkt sind.
In diesem Kapitel erfahren Sie, wie Sie Meteor unter Windows installieren. Bevor wir mit Meteor arbeiten, werden wir brauchenNodeJS. Wenn Sie es nicht installiert haben, können Sie die unten angegebenen Links überprüfen.
Voraussetzung
NodeJS ist die Plattform, die für die Meteor-Entwicklung benötigt wird. Wenn Sie das NodeJS-Umgebungssetup nicht bereit haben, können Sie sich unsere ansehenNodeJS Environment Setup.
Installieren Sie Meteor
Laden Sie das offizielle Meteor-Installationsprogramm von dieser Seite herunter
Wenn während der Installation ein Fehler auftritt, führen Sie das Installationsprogramm als Administrator aus. Nach Abschluss der Installation werden Sie aufgefordert, ein Meteor-Konto zu erstellen.
Wenn Sie die Installation des Meteor-Installationsprogramms abgeschlossen haben, können Sie testen, ob alles korrekt installiert ist, indem Sie den folgenden Code in der Eingabeaufforderung ausführen.
C:\Users\username>meteorEs folgt die Ausgabe -

In diesem Kapitel erfahren Sie, wie Sie Ihre erste Meteor-Anwendung erstellen.
Schritt 1 - Erstellen Sie die App
Um die App zu erstellen, führen wir die aus meteor createBefehl über das Eingabeaufforderungsfenster. Der Name der Apps lautetmeteorApp.
C:\Users\username\Desktop\Meteor>meteor create meteorAppSchritt 2 - Führen Sie die App aus
Wir können die App ausführen, indem wir die eingeben meteor Befehl.
C:\Users\username\Desktop\meteorApp>meteorDieser Befehl startet mehrere Prozesse, die in der folgenden Abbildung dargestellt sind.

Schritt 3 - Überprüfen Sie das Ergebnis
Jetzt können wir das öffnen http://localhost:3000/ Adresse, um zu sehen, wie unsere erste Meteor App aussieht.

Meteor-Vorlagen verwenden drei Tags der obersten Ebene. Die ersten beiden sindhead und body. Diese Tags erfüllen dieselben Funktionen wie in normalem HTML. Das dritte Tag isttemplate. Dies ist der Ort, an dem wir HTML mit JavaScript verbinden.
Einfache Vorlage
Das folgende Beispiel zeigt, wie dies funktioniert. Wir erstellen eine Vorlage mitname = "myParagraph"Attribut. Unseretemplate Tag wird unter dem erstellt bodyElement müssen wir es jedoch einschließen, bevor es auf dem Bildschirm gerendert wird. Wir können es tun, indem wir{{> myParagraph}}Syntax. In unserer Vorlage verwenden wir doppelte geschweifte Klammern({{text}}). Dies ist die Meteor-VorlagenspracheSpacebars.
In unserer JavaScript-Datei setzen wir Template.myParagraph.helpers({})Methode, die unsere Verbindung zu unserer Vorlage sein wird. Wir verwenden nurtext Helfer in diesem Beispiel.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<h1>Header</h1>
{{> myParagraph}}
</body>
<template name = "myParagraph">
<p>{{text}}</p>
</template>meteorApp.js
if (Meteor.isClient) {
// This code only runs on the client
Template.myParagraph.helpers({
text: 'This is paragraph...'
});
}Nachdem wir die Änderungen gespeichert haben, folgt die Ausgabe:

Blockvorlage
Im folgenden Beispiel verwenden wir {{#each paragraphs}} über die iterieren paragraphs Array und Return-Vorlage name = "paragraph" für jeden Wert.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{#each paragraphs}}
{{> paragraph}}
{{/each}}
</div>
</body>
<template name = "paragraph">
<p>{{text}}</p>
</template>Wir müssen schaffen paragraphsHelfer. Dies ist ein Array mit fünf Textwerten.
meteorApp.js
if (Meteor.isClient) {
// This code only runs on the client
Template.body.helpers({
paragraphs: [
{ text: "This is paragraph 1..." },
{ text: "This is paragraph 2..." },
{ text: "This is paragraph 3..." },
{ text: "This is paragraph 4..." },
{ text: "This is paragraph 5..." }
]
});
}Jetzt können wir fünf Absätze auf dem Bildschirm sehen.

In diesem Kapitel lernen wir die Verwendung MongoDB Sammlungen.
Erstellen Sie eine Sammlung
Wir können eine neue Sammlung mit dem folgenden Code erstellen:
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');Daten hinzufügen
Sobald die Sammlung erstellt wurde, können wir mithilfe von Daten hinzufügen insert Methode.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);Daten finden
Wir können die verwenden find Methode zur Suche nach Daten in der Sammlung.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find().fetch();
console.log(findCollection);Die Konsole zeigt die zuvor eingefügten Daten an.

Wir können das gleiche Ergebnis erzielen, indem wir die Suchparameter hinzufügen.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find({key1: "value 1..."}).fetch();
console.log(findCollection);Daten aktualisieren
Der nächste Schritt ist die Aktualisierung unserer Daten. Nachdem wir eine Sammlung erstellt und neue Daten eingefügt haben, können wir die verwendenupdate Methode.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find().fetch();
var myId = findCollection[0]._id;
var updatedData = {
key1: "updated value 1...",
key2: "updated value 2...",
key3: "updated value 3...",
key4: "updated value 4...",
key5: "updated value 5..."
}
MyCollection.update(myId, updatedData);
var findUpdatedCollection = MyCollection.find().fetch();
console.log(findUpdatedCollection);Die Konsole zeigt an, dass unsere Sammlung aktualisiert wurde.

Daten löschen
Daten können mit der aus der Sammlung gelöscht werden removeMethode. Wir setzenid in diesem Beispiel als Parameter zum Löschen bestimmter Daten.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find().fetch();
var myId = findCollection[0]._id;
MyCollection.remove(myId);
var findDeletedCollection = MyCollection.find().fetch();
console.log(findDeletedCollection);Die Konsole zeigt ein leeres Array an.

Wenn wir alles aus der Sammlung löschen möchten, können wir jedoch anstelle von dieselbe Methode verwenden id Wir werden ein leeres Objekt verwenden {}. Wir müssen dies aus Sicherheitsgründen auf dem Server tun.
meteorApp.js
if (Meteor.isServer) {
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
MyCollection.remove({});
var findDeletedCollection = MyCollection.find().fetch();
console.log(findDeletedCollection);
}Wir können Daten auch mit anderen Parametern löschen. Wie im vorherigen Beispiel wird Meteor uns zwingen, dies vom Server aus zu tun.
meteorApp.js
if (Meteor.isServer) {
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
MyCollection.remove({key1: "value 1..."});
var findDeletedCollection = MyCollection.find().fetch();
console.log(findDeletedCollection);
}Es ist ersichtlich, dass die Daten aus dem Befehlsfenster gelöscht werden.

In diesem Kapitel lernen wir, wie man mit Meteor-Formularen arbeitet.
Text Eingabe
Zuerst erstellen wir eine form Element mit Texteingabefeld und einer Senden-Schaltfläche.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<form>
<input type = "text" name = "myForm">
<input type = "submit" value = "SUBMIT">
</form>
</template>In einer JavaScript-Datei erstellen wir die submitVeranstaltung. Wir müssen das Standardereignisverhalten verhindern, damit der Browser nicht aktualisiert wird. Als nächstes nehmen wir den Inhalt des Eingabefeldes und weisen ihn zutextValue Variable.
Im folgenden Beispiel werden diese Inhalte nur in der Entwicklerkonsole protokolliert. Und das Letzte, was wir brauchen, ist das Eingabefeld zu löschen.
meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'submit form': function(event) {
event.preventDefault();
var textValue = event.target.myForm.value;
console.log(textValue);
event.target.myForm.value = "";
}
});
}Wenn wir "Text ..." in unser Eingabefeld eingeben und senden, protokolliert die Konsole den eingegebenen Text.

Radio Knöpfe
Ein ähnliches Konzept kann für Optionsfelder verwendet werden.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<form>
<input type = "radio" name = "myForm" value = "form-1">FORM 1
<input type = "radio" name = "myForm" value = "form-2">FORM 2
<input type = "submit" value = "SUBMIT">
</form>
</template>meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'submit form': function(event) {
event.preventDefault();
var radioValue = event.target.myForm.value;
console.log(radioValue);
}
});
}Wenn wir die erste Schaltfläche senden, zeigt die Konsole die folgende Ausgabe an.

Kontrollkästchen
Das folgende Beispiel zeigt, wie Kontrollkästchen verwendet werden. Sie können sehen, dass wir nur den gleichen Vorgang wiederholen.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<form>
<input type = "checkbox" name = "myForm" value = "form-1">FORM 1
<input type = "checkbox" name = "myForm" value = "form-2">FORM 2
<input type = "submit" value = "SUBMIT">
</form>
</template>meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'submit form': function(event) {
event.preventDefault();
var checkboxValue1 = event.target.myForm[0].checked;
var checkboxValue2 = event.target.myForm[1].checked;
console.log(checkboxValue1);
console.log(checkboxValue2);
}
});
}Sobald das Formular gesendet wurde, wird die überprüfte Eingabe als protokolliert true, während der nicht aktivierte als protokolliert wird false.

Wählen Sie Dropdown
Im folgenden Beispiel erfahren Sie, wie Sie das verwenden selectElement. Wir werden die verwendenchange Ereignis zum Aktualisieren von Daten bei jeder Änderung der Option.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<select>
<option name = "myOption" value = "option-1">OPTION 1</option>
<option name = "myOption" value = "option-2">OPTION 2</option>
<option name = "myOption" value = "option-3">OPTION 3</option>
<option name = "myOption" value = "option-4">OPTION 4</option>
</select>
</template>meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'change select': function(event) {
event.preventDefault();
var selectValue = event.target.value;
console.log(selectValue);
}
});
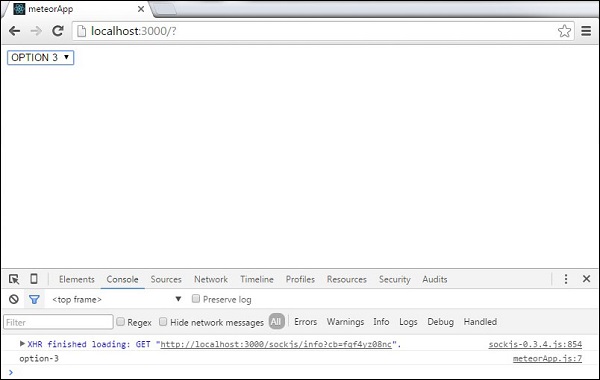
}Wenn wir die dritte Option auswählen, protokolliert die Konsole den Optionswert.

In diesem Kapitel lernen wir die Verwendung tag, class und idals Ereignisauswahl. Die Arbeit mit Ereignissen ist ziemlich einfach.
Lassen Sie uns drei Elemente in der HTML-Vorlage erstellen. Der erste istpist der zweite myClass Klasse und der letzte ist myId Ich würde.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<p>PARAGRAPH...</p>
<button class = "myClass">CLASS</button>
<button id = "myId">ID</button>
</template>In unserer JavaScript-Datei legen wir drei Ereignisse für drei Elemente fest, die wir oben erstellt haben. Sie können sehen, dass wir gerade hinzufügenp, .myClass und #myId nach dem clickVeranstaltung. Dies sind dieselectors wir haben oben erwähnt.
meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'click p': function() {
console.log("The PARAGRAPH is clicked...");
},
'click .myClass': function() {
console.log("The CLASS is clicked...");
},
'click #myId': function() {
console.log("The ID is clicked...");
},
});
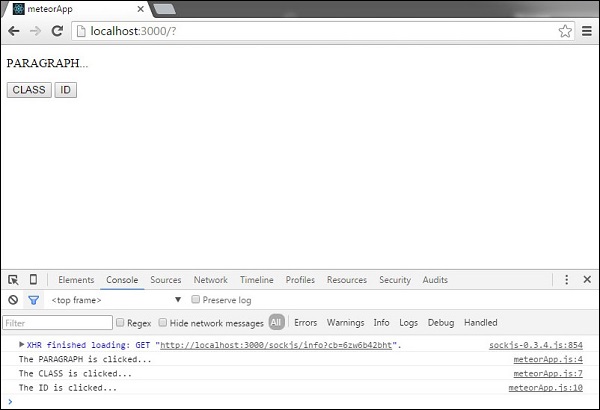
}Um dies zu testen, können wir zuerst auf klicken PARAGRAPH, dann ist die CLASS Knopf und schließlich die IDTaste. Wir erhalten das folgende Konsolenprotokoll.

Wir können alle anderen JavaScript-Ereignisse verwenden - Klicken, dbclick, Kontextmenü, Mousedown, Mouseup, Mouseover, Mouseout, Mousemove - gemäß dem obigen Beispiel.
Sitzungen werden zum Speichern von Daten verwendet, während die Benutzer die App verwenden. Diese Daten werden gelöscht, wenn der Benutzer die App verlässt.
In diesem Kapitel erfahren Sie, wie Sie ein Sitzungsobjekt festlegen, einige Daten speichern und diese Daten zurückgeben. Wir werden das grundlegende HTML-Setup verwenden.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
</template>Jetzt werden wir speichern myData lokal mit Session.set()Methode. Sobald die Methode festgelegt ist, können wir sie mit zurückgebenSession.get() Methode.
meteorApp.js
if (Meteor.isClient) {
var myData = {
key1: "value1",
key2: "value2"
}
Session.set('mySession', myData);
var sessionDataToLog = Session.get('mySession');
console.log(sessionDataToLog);
}Wenn wir die Konsole überprüfen, werden wir sehen, dass die gespeicherten Daten protokolliert werden.

Im nächsten Kapitel erfahren Sie, wie Sie Vorlagen mithilfe der Sitzungsvariablen automatisch aktualisieren.
Tracker ist eine kleine Bibliothek, die zum automatischen Aktualisieren von Vorlagen verwendet wird, sobald sich die Sitzungsvariable geändert hat. In diesem Kapitel erfahren Sie, wie der Tracker funktioniert.
Zuerst erstellen wir eine button Das wird zum Aktualisieren der Sitzung verwendet.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<button id = "myButton">CLICK ME</button>
</template>Als nächstes setzen wir den Wert der Startsitzung myData und erstellen Sie eine mySession Objekt. Tracker.autorun Methode wird verwendet, um ein Auge auf zu haben mySession. Wenn sich dieses Objekt ändert, wird die Vorlage automatisch aktualisiert. Um es zu testen, setzen wir ein Klickereignis zum Aktualisieren.
meteorApp.js
if (Meteor.isClient) {
var myData = 0
Session.set('mySession', myData);
Tracker.autorun(function () {
var sessionData = Session.get('mySession');
console.log(sessionData)
});
Template.myTemplate.events({
'click #myButton': function() {
Session.set('mySession', myData ++);
}
});
}Wenn wir auf klicken CLICK ME Wenn Sie die Taste fünfmal drücken, wird der Tracker jedes Mal, wenn die Sitzung aktualisiert wird, neue Werte protokollieren.
Meteor bietet Tausende von Community-Paketen, die Sie bei der Entwicklung Ihrer App verwenden können.
Pakete hinzufügen
Sie können den offiziellen Meteor-Paketserver hier überprüfen . Suchen Sie einfach nach dem gewünschten Paket und fügen Sie es im Eingabeaufforderungsfenster hinzu. Wenn Sie zum Beispiel hinzufügen möchtenhttp Paket zu Ihrer App, können Sie es tun, indem Sie den folgenden Code ausführen -
C:\Users\username\Desktop\meteorApp>meteor add httpPakete entfernen
Ein ähnliches Prinzip kann verwendet werden, um Pakete zu entfernen -
C:\Users\username\Desktop\meteorApp>meteor remove httpPakete aktualisieren
Sie können das Paket mit dem folgenden Code aktualisieren:
C:\Users\username\Desktop\meteorApp>meteor update httpAktuelle Pakete prüfen
Sie können auch überprüfen, welche Pakete Ihre aktuelle Anwendung verwendet.
C:\Users\username\Desktop\meteorApp>meteor listPaketwartung
Wenn ein Paket hat : Im Namen bedeutet dies, dass es sich um ein Community-Paket handelt, während diejenigen ohne Präfix von der Meteor Development-Gruppe verwaltet werden.
Hinzufügen eines Meteor Development Group-Pakets
C:\Users\username\Desktop\meteorApp>meteor add httpCommunity-Paket hinzufügen
C:\Users\username\Desktop\meteorApp>meteor add cfs:http-methodsWenn Sie den Code so einschränken möchten, dass er nur auf dem Server oder auf der Clientseite ausgeführt wird, können Sie den folgenden Code verwenden:
meteorApp.js
if (Meteor.isClient) {
// Code running on client...
}
if (Meteor.isServer) {
// Code running on server...
}Sie können die Ausführung des Codes nur einschränken, wenn die App die Cordova-Bündelung verwendet.
if (Meteor.isCordova) {
// Code running on Cordova...
}Einige Plugins müssen warten, bis der Server und das DOM bereit sind. Mit dem folgenden Code können Sie warten, bis alles beginnt.
Meteor.startup(function () {
// Code running after platform is ready...
});In der folgenden Tabelle sind einige andere Kern-API-Methoden aufgeführt.
| Sr.Nr. | Methode & Details |
|---|---|
| 1 | Meteor.wrapAsync(function) Wird zum Umschließen von asynchronem Code und zum Konvertieren in synchronen Code verwendet. |
| 2 | Meteor.absoluteUrl([path], [options]) Wird zum Generieren einer absoluten URL verwendet, die auf die App verweist. |
| 3 | Meteor.settings Wird zum Festlegen der Bereitstellungskonfiguration verwendet. |
| 4 | Meteor.publish(name, function) Wird zum Veröffentlichen von Datensätzen auf dem Client verwendet. |
Die Prüfmethode wird verwendet, um herauszufinden, ob das Argument oder die Typen mit dem Muster übereinstimmen.
Check Package installieren
Öffnen Sie das Eingabeaufforderungsfenster und installieren Sie das Paket.
C:\Users\username\Desktop\meteorApp>meteor add checkVerwenden von Check
Im folgenden Beispiel möchten wir überprüfen, ob myValueist eine Zeichenfolge. Da es wahr ist, wird die App ohne Fehler fortgesetzt.
meteorApp.js
var myValue = 'My Value...';
check(myValue, String);In diesem Beispiel myValue ist keine Zeichenfolge, sondern eine Zahl, daher protokolliert die Konsole einen Fehler.
meteorApp.js
var myValue = 1;
check(myValue, String);
Match Test
Das Match.test ähnelt der Überprüfung. Der Unterschied besteht darin, dass wir einen erhalten, wenn der Test anstelle eines Konsolenfehlers fehlschlägt valueohne den Server zu beschädigen. Das folgende Beispiel zeigt, wie Sie ein Objekt mit mehreren Schlüsseln testen.
meteorApp.js
var myObject = {
key1 : "Value 1...",
key2 : "Value 2..."
}
var myTest = Match.test(myObject, {
key1: String,
key2: String
});
if ( myTest ) {
console.log("Test is TRUE...");
} else {
console.log("Test is FALSE...");
}Da beide Schlüssel Zeichenfolgen sind, ist der Test true. Die Konsole protokolliert die erste Option.

Wenn wir das ändern key2 Um zu nummerieren, schlägt der Test fehl und die Konsole protokolliert die zweite Option.
meteorApp.js
var myObject = {
key1 : "Value 1...",
key2 : 1
}
var myValue = 1;
var myTest = Match.test(myObject, {
key1: String,
key2: String
});
if ( myTest ) {
console.log("Test is TRUE...");
} else {
console.log("Test is FALSE...");
}
Blaze ist ein Meteor-Paket zum Erstellen von reaktiven Live-Vorlagen.
Rendermethode
Diese Methode wird zum Rendern von Vorlagen im DOM verwendet. Zuerst werden wir erstellenmyNewTemplatedas wird gerendert. Wir werden auch hinzufügenmyContainer, die als übergeordnetes Element verwendet wird, so dass die render Methode weiß, wo unsere Vorlage zu rendern ist.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div id = "myContainer">
</div>
</body>
<template name = "myNewTemplate">
<p>Text from my new template...</p>
</template>Als nächstes erstellen wir eine Renderfunktion, die zwei Argumente akzeptiert. Die erste ist eine Vorlage, die gerendert wird, und die zweite ist ein übergeordnetes Element, das wir oben erwähnt haben.
meteorApp.js
Meteor.startup(function () {
if(Meteor.isClient) {
var myNewTemplate = Template.myNewTemplate;
var myContainer = document.getElementById('myContainer');
Blaze.render(myNewTemplate, myContainer);
}
});
Mit Daten rendern
Wenn Sie einige Daten reaktiv übergeben müssen, können Sie verwenden renderWithDataMethode. Der HTML-Code ist genau der gleiche wie im vorherigen Beispiel.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div id = "myContainer">
</div>
</body>
<template name = "myNewTemplate">
<p>Text from my new template...</p>
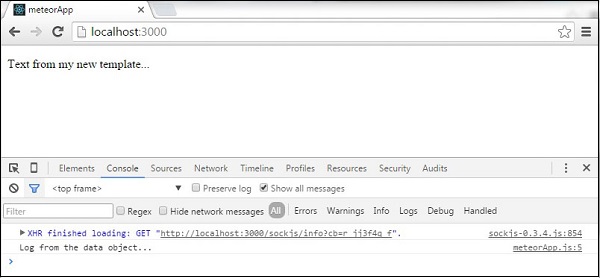
</template>Wir können unsere Daten als zweites Argument in hinzufügen Meteor.renderWithDataMethode. Die beiden anderen Argumente sind dieselben wie im vorherigen Beispiel. In diesem Beispiel sind unsere Daten eine Funktion, die Text protokolliert.
meteorApp.js
Meteor.startup(function () {
if(Meteor.isClient) {
var myNewTemplate = Template.myNewTemplate;
var myData = function() {
console.log('Log from the data object...')
}
var myContainer = document.getElementById('myContainer');
Blaze.renderWithData(myNewTemplate, myData, myContainer);
}
});
Methode entfernen
Wir können hinzufügen remove Methode.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div id = "myContainer">
</div>
</body>
<template name = "myNewTemplate">
<p>Text from my new template...</p>
</template>In diesem Beispiel rendern wir die Vorlage, die nach drei Sekunden entfernt wird. Beachten Sie dieBlaze.Remove Methode, mit der wir die Vorlage entfernen.
meteorApp.js
Meteor.startup(function () {
if(Meteor.isClient) {
var myNewTemplate = Template.myNewTemplate;
var myContainer = document.getElementById('myContainer');
var myRenderedTemplate = Blaze.render(myNewTemplate, myContainer);
Meteor.setTimeout(function() {
Blaze.remove(myRenderedTemplate);
}, 3000);
}
});Die folgende Tabelle zeigt die anderen Methoden, die verwendet werden können.
| Sr.Nr. | Methode & Details |
|---|---|
| 1 | Blaze.getData([elementOrView]) Wird zum Abrufen von Daten aus dem Rendering-Element verwendet. |
| 2 | Blaze.toHTML(templateOrView) Wird zum Rendern von Vorlagen oder Ansichten für die Zeichenfolge verwendet. |
| 3 | Blaze.toHTMLWithData(templateOrView, data) Wird zum Rendern von Vorlagen oder Ansichten für die Zeichenfolge mit zusätzlichen Daten verwendet. |
| 4 | new Blaze.View([name], renderFunction) Wird zum Erstellen eines neuen Blaze-reaktiven Teils des DOM verwendet. |
| 5 | Blaze.currentView Wird verwendet, um die aktuelle Ansicht abzurufen. |
| 6 | Blaze.getView([element]) Wird verwendet, um die aktuelle Ansicht abzurufen. |
| 7 | Blaze.With(data, contentFunc) Wird zum Erstellen einer Ansicht verwendet, die Inhalte mit Kontext rendert. |
| 8 | Blaze.If(conditionFunc, contentFunc, [elseFunc]) Wird zum Erstellen einer Ansicht verwendet, die einen bedingten Inhalt rendert. |
| 9 | Blaze.Unless(conditionFunc, contentFunc, [elseFunc]) Wird zum Erstellen einer Ansicht verwendet, die einen bedingten Inhalt wiedergibt (invertiert) Blaze.if). |
| 10 | Blaze.Each(argFunc, contentFunc, [elseFunc]) Wird zum Erstellen einer rendernden Ansicht verwendet contentFunct für jeden Artikel. |
| 11 | new Blaze.Template([viewName], renderFunction) Wird zum Erstellen einer neuen Blaze-Ansicht mit Name und Inhalt verwendet. |
| 12 | Blaze.isTemplate(value) Wird für die Rückgabe von true verwendet, wenn der Wert ein Vorlagenobjekt ist. |
Meteor bietet seine eigenen setTimeout und setIntervalMethoden. Diese Methoden werden verwendet, um sicherzustellen, dass alle globalen Variablen korrekte Werte haben. Sie funktionieren wie normales JavaScriptsetTimout und setInterval.
Auszeit
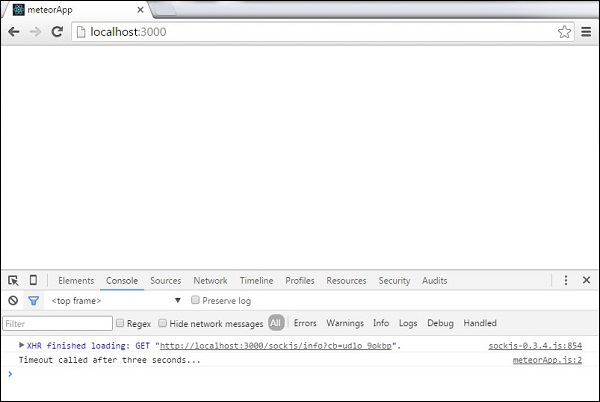
Das ist Meteor.setTimeout Beispiel.
Meteor.setTimeout(function() {
console.log("Timeout called after three seconds...");
}, 3000);In der Konsole sehen wir, dass die Timeout-Funktion aufgerufen wird, sobald die App gestartet wurde.

Intervall
Das folgende Beispiel zeigt, wie Sie ein Intervall festlegen und löschen.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<button>CLEAR</button>
</template>Wir werden die Initiale setzen counter Variable, die nach jedem Intervallaufruf aktualisiert wird.
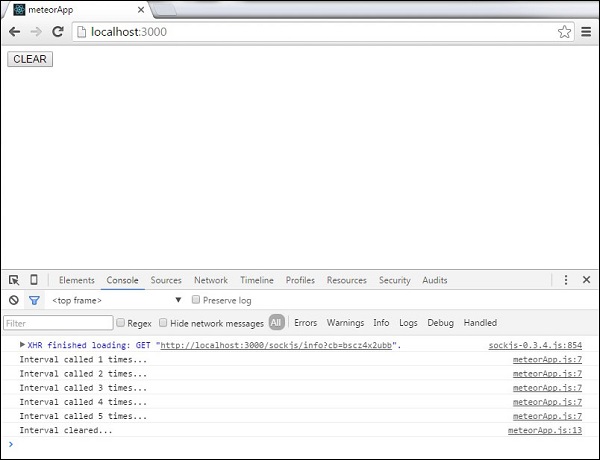
meteorApp.js
if (Meteor.isClient) {
var counter = 0;
var myInterval = Meteor.setInterval(function() {
counter ++
console.log("Interval called " + counter + " times...");
}, 3000);
Template.myTemplate.events({
'click button': function() {
Meteor.clearInterval(myInterval);
console.log('Interval cleared...')
}
});
}Die Konsole protokolliert die Aktualisierung countervariabel alle drei Sekunden. Wir können dies stoppen, indem wir auf klickenCLEARTaste. Dies wird dieclearInterval Methode.

EJSON ist eine Erweiterung der JSON-Syntax, die unterstützt Date und Binary Typen.
Installieren Sie EJSON
Um das EJSON-Paket zu installieren, müssen Sie es über das Eingabeaufforderungsfenster hinzufügen.
C:\Users\username\Desktop\meteorApp>meteor add ejsonDatumsbeispiel
Wir können das deserialisieren date Verwendung der parse Methode.
if (Meteor.isClient) {
var myEjsonDate = '{"$date": 1455029631493}';
var myDate = EJSON.parse(myEjsonDate);
console.log(myDate);
}Die Konsole protokolliert den korrekten Datumswert.

Binäres Beispiel
Das gleiche kann auf Binärtypen angewendet werden.
if (Meteor.isClient) {
var myEjsonBinary = '{"$binary": "c3VyZS4="}';
var myBinary = EJSON.parse(myEjsonBinary);
console.log(myBinary);
}Sie können sehen, dass die Konsole einen neuen deserialisierten Wert protokolliert.

Stringify
Wir können ein Objekt mit dem serialisieren stringifyMethode. Dies ist der umgekehrte Vorgang aus dem obigen Beispiel.
if (Meteor.isClient) {
var myObject = {
myDate : new Date(),
myBinary : new Uint8Array([115, 117, 114, 101, 46])
}
var myEjosnData = EJSON.stringify(myObject);
console.log(myEjosnData);
}Wir können unsere neuen Werte in der Konsole sehen.

| Sr.Nr. | Methode & Details |
|---|---|
| 1 | EJSON.parse(string) Wird zum Parsen eines Strings in einen EJSON-Wert verwendet. |
| 2 | EJSON.stringify(value) Wird zum Serialisieren eines Werts für die Zeichenfolge verwendet. |
| 3 | EJSON.fromJSONValue(value) Wird zum Deserialisieren eines EJSON-Werts von JSON verwendet. |
| 4 | EJSON.toJSONValue(value) Wird zum Serialisieren eines EJSON-Werts in JSON verwendet. |
| 5 | EJSON.equals(value1, value2) Wird zum Vergleichen verwendet, wenn zwei Werte gleich sind. |
| 6 | EJSON.clone(value) Wird zum Zurückgeben einer tiefen Kopie des Werts verwendet. |
| 7 | EJSON.newBinary Wird zum Zuweisen von Binärdaten verwendet, die EJSON serialisieren kann. |
| 8 | EJSON.isBinary(x) Wird verwendet, um zu überprüfen, ob der Wert Binärdaten sind. |
| 9 | EJSON.addType(name, factory) Wird zum Erstellen eines benutzerdefinierten EJSON-Typs verwendet. |
| 10 | customType.typeName() Wird verwendet, um einen Namen des benutzerdefinierten Typs zurückzugeben. |
| 11 | customType.toJSONValue() Wird zum Serialisieren von benutzerdefinierten Typen verwendet. |
| 12 | customType.clone() Wird zum Zurückgeben einer tiefen Kopie des benutzerdefinierten Typs verwendet. |
| 13 | customType.equals(otherValue) Wird zum Vergleich zwischen dem benutzerdefinierten Typwert und einem anderen Wert verwendet. |
Dieses Paket bietet eine HTTP-Anforderungs-API mit get, post, put und delete Methoden.
Installationspaket
Wir werden dieses Paket installieren, indem wir den folgenden Code in der Eingabeaufforderung ausführen.
C:\Users\username\Desktop\meteorApp>meteor add httpCALL-Methode
Dies ist eine universelle Methode, die verwendet werden kann GET, POST, PUT und DELETEArgumente. Das folgende Beispiel zeigt die VerwendungGETStreit. In den Beispielen in diesem Kapitel wird eine gefälschte REST-API von dieser Website verwendet .
Sie können sehen, dass diese Methode vier Argumente verwendet. Das erste Argument haben wir bereits erwähntGET. Die zweite ist die API-URL. Das dritte Argument ist ein leeres Objekt, in dem wir einige optionale Parameter festlegen können. Die letzte Methode ist ein asynchroner Rückruf, bei dem wir Fehler behandeln und mit einer Antwort arbeiten können.
HTTP.call( 'GET', 'http://jsonplaceholder.typicode.com/posts/1', {},
function( error, response ) {
if (error) {
console.log(error);
} else {
console.log(response);
}
});GET-Methode
Die gleiche Anfrage kann mit gesendet werden GET Anstatt von CALLMethode. Sie können sehen, dass das erste Argument jetzt die API-URL ist.
HTTP.get('http://jsonplaceholder.typicode.com/posts/1', {}, function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response );
}
});In beiden vorherigen Beispielen wird dieselbe Ausgabe protokolliert.

POST-Methode
Bei dieser Methode legen wir Daten fest, die an den Server gesendet werden müssen (postData) als zweites Argument. Alles andere ist das gleiche wie bei unsGET Anfrage.
var postData = {
data: {
"name1": "Value1",
"name2": "Value2",
}
}
HTTP.post( 'http://jsonplaceholder.typicode.com/posts', postData,
function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response);
}
});Die Konsole protokolliert unsere postData Objekt.

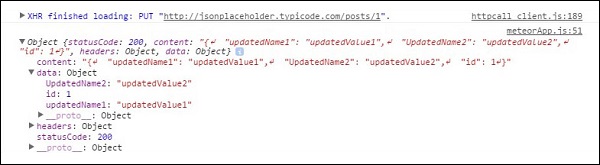
PUT-Methode
Wir können unsere Daten mit dem aktualisieren PUTMethode. Das Konzept ist das gleiche wie in unserem letzten Beispiel.
var updateData = {
data: {
"updatedName1": "updatedValue1",
"UpdatedName2": "updatedValue2",
}
}
HTTP.put( 'http://jsonplaceholder.typicode.com/posts/1', updateData,
function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response );
}
});Jetzt können wir unser aktualisiertes Objekt in der Konsole sehen.

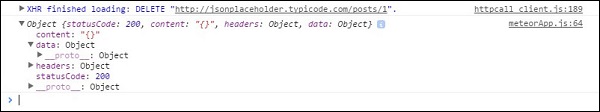
DEL-Methode
Wir können eine Löschanforderung an den Server senden, indem wir DELMethode. Wir werden alles innerhalb der löschendata Objekt.
var deleteData = {
data: {}
}
HTTP.del( 'http://jsonplaceholder.typicode.com/posts/1', deleteData,
function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response );
}
});Die Konsole zeigt an, dass der Löschvorgang erfolgreich ist.

Dieses Paket wird verwendet, wenn Sie eine E-Mail von der Meteor App senden müssen.
Schritt 1 - Paket hinzufügen
Öffnen Sie das Eingabeaufforderungsfenster und führen Sie den folgenden Befehl aus:
C:\Users\username\Desktop\meteorApp>meteor add emailSchritt 2 - Mailgun-Konto
Wir müssen hier ein Konto erstellen . Dies ist der Standard-E-Mail-Anbieter für Meteor-Apps.
Nachdem Sie angemeldet sind, öffnen Sie die Domains Klicken Sie auf die Registerkarte sandbox URL unter dem Domain Name. Es wird eine neue Seite geöffnet, auf der wir finden könnenDefault SMTP Login und Default Password. Wir werden diese beiden brauchen, um das zu schaffenMAIL_URL Umgebungsvariable.
E-Mail senden
So erstellen Sie eine gültige MAIL_URL Geben Sie einfach Ihre Mailgun-Anmeldeinformationen anstelle von ein YOUR_DEFAULT_SMTP_LOGIN und YOUR_DEFAULT_PASSWORD.
if (Meteor.isServer) {
Meteor.startup( function() {
process.env.MAIL_URL =
"smtp://YOUR_DEFAULT_SMTP_LOGIN:[email protected]:587";
Email.send({
to: "[email protected]",
from: "[email protected]",
subject: "Meteor Email",
text: "The email content..."
});
});
}Wenn Sie die App ausführen, wird die E-Mail an Ihre Adresse gesendet.

Statische Server-Assets befinden sich in a privateUnterordner in der App. Im folgenden Beispiel erfahren Sie, wie Sie Daten aus einer einfachen JSON-Datei verwenden.
Schritt 1 - Dateien und Ordner erstellen
Lassen Sie uns eine erstellen private Ordner und my-json.jsonDatei in diesem Ordner. Wir werden dies mit dem folgenden Befehl in der tuncommand prompt Fenster können Sie es jedoch auch manuell erstellen.
C:\Users\username\Desktop\meteorApp>mkdir private
C:\Users\username\Desktop\meteorApp\private>touch my-json.jsonSchritt 2 - Text abrufen
Um Daten aus unserer Datei lesen zu können, verwenden wir Asssets.getTextMethode. Beachten Sie, dass dies nur von der Serverseite aus möglich ist. Da wir JSON verwenden, müssen wir es analysieren.
if (Meteor.isServer) {
var myFile = JSON.parse(Assets.getText('my-json.json'));
console.log(myFile.data.text)
}Es folgt die Ausgabe im Eingabeaufforderungsfenster.

Schritt 3 - EJSON-Datei erstellen
Wir werden diese Datei innerhalb der erstellen privateMappe. Diese Datei enthält Binärdaten"myBinary": {"$binary": "c3VyZS4="}
C:\Users\username\Desktop\meteorApp\private>touch my-ejson.ejsonSchritt 4 - Binär werden
Zum Lesen von EJSON-Dateien können wir die verwenden Assets.getBinary Methode.
if (Meteor.isServer) {
var myFile = Assets.getBinary('my-ejson.ejson');
console.log(EJSON.stringify(myFile));
}Die Eingabeaufforderung protokolliert den EJSON-Wert.

In diesem Kapitel erfahren Sie, wie Sie unsere App sichern und was bei der Entwicklung einer App berücksichtigt werden sollte.
Autopublish und Autosecure
Autopublishist ein Paket, das automatisch alle Daten aus der Datenbank auf dem Client veröffentlicht. Dies ist eine Annehmlichkeit, die in der Produktion deaktiviert werden sollte. Es kann an der Eingabeaufforderung deaktiviert werden.
C:\Users\username\Desktop\meteorApp>meteor remove autopublishSie können einige Daten mithilfe von auf dem Client veröffentlichen Meteor.publish() und Meteor.subscribe() Methoden, die wir im Kapitel Veröffentlichen und Abonnieren behandeln werden.
Insecureist ein Paket, mit dem MongoDB-Befehle in die Entwicklerkonsole geschrieben werden können, sodass jeder Benutzer der App auf die Datenbank zugreifen kann. Das Paket kann entfernt werden, indem der folgende Befehl an der Eingabeaufforderung ausgeführt wird.
C:\Users\username\Desktop\meteorApp>meteor remove insecureEs empfiehlt sich, beide Pakete zu entfernen, sobald Sie mit der Entwicklung Ihrer App beginnen, damit Sie Ihren Code später nicht mehr ändern und aktualisieren müssen.
Verwenden Sie serverseitige Methoden
Sie sollten Ihre Methoden immer auf dem Server erstellen. Sie können dies mit dem tunMeteor.methods() auf dem Server und Meteor.call()auf dem Client. Wir werden mehr darüber im Kapitel Methoden erfahren.
Zusätzliche Sicherheit
Wenn Sie Ihrer App zusätzliche Sicherheitsebenen hinzufügen möchten, sollten Sie einige andere Meteor-Pakete verwenden, z.
Mithilfe der Browserrichtlinie können Sie die externen Ressourcen steuern, die in Ihre App geladen werden sollen.
Mit dem Prüfpaket können die Benutzereingabetypen überprüft werden, bevor sie verarbeitet werden.
Audit Arguments Check ist ein Paket, das sicherstellt, dass alle Parameter vor der Verarbeitung korrekt überprüft werden. Wenn Sie einige Parameter übersehen haben, werden Sie von diesem Paket informiert.
Mylar- Pakete können einige zusätzliche Sicherheitsebenen hinzufügen. Sie können sie überprüfen, wenn Sie diese Art von Schutz benötigen.
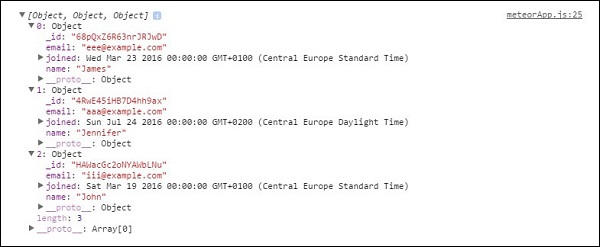
Wir können die Daten sortieren, sobald wir sie aus der Datenbank erhalten haben. Im folgenden Beispiel erstellen wirUsersSammlung. Wir werden eine verwendensort Streit ({sort: {name: 1}}) zum Sortieren der Sammlungsdaten nach Namen. Die Nummer1wird verwendet, um die aufsteigende Reihenfolge festzulegen. Wenn wir die absteigende Reihenfolge verwenden möchten, würden wir verwenden-1 stattdessen.
Users = new Mongo.Collection('users');
Users.insert({
name: 'James',
email: '[email protected]',
joined: new Date(2016, 2, 23)
});
Users.insert({
name: 'John',
email: '[email protected]',
joined: new Date(2016, 2, 19)
});
Users.insert({
name: 'Jennifer',
email: '[email protected]',
joined: new Date(2016, 6, 24)
});
var sortByName = Users.find({}, {sort: {name: 1}}).fetch();
var sortByEmail = Users.find({}, {sort: {email: 1}}).fetch();
var sortByJoined = Users.find({}, {sort: {joined: 1}}).fetch();
console.log(sortByName);
console.log(sortByEmail);
console.log(sortByJoined);
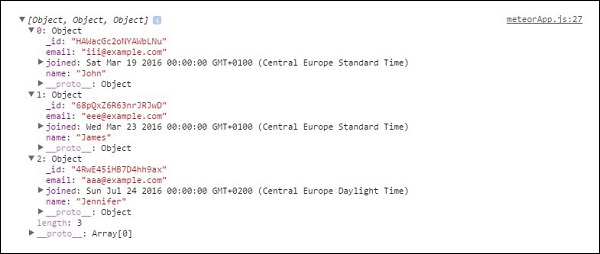
Wir können die Daten auf die gleiche Weise per E-Mail sortieren.
Users = new Mongo.Collection('users');
Users.insert({
name: 'James',
email: '[email protected]',
joined: new Date(2016, 2, 23)
});
Users.insert({
name: 'John',
email: '[email protected]',
joined: new Date(2016, 2, 19)
});
Users.insert({
name: 'Jennifer',
email: '[email protected]',
joined: new Date(2016, 6, 24)
});
var sortByEmail = Users.find({}, {sort: {email: 1}}).fetch();
console.log(sortByEmail);
Schließlich können wir es nach dem Beitrittsdatum sortieren.
Users = new Mongo.Collection('users');
Users.insert({
name: 'James',
email: '[email protected]',
joined: new Date(2016, 2, 23)
});
Users.insert({
name: 'John',
email: '[email protected]',
joined: new Date(2016, 2, 19)
});
Users.insert({
name: 'Jennifer',
email: '[email protected]',
joined: new Date(2016, 6, 24)
});
var sortByJoined = Users.find({}, {sort: {joined: 1}}).fetch();
console.log(sortByJoined);
Dieses Paket ermöglicht die vollständige Benutzerauthentifizierung. Sie können es hinzufügen, indem Sie den folgenden Code im Eingabeaufforderungsfenster ausführen.
C:\Users\username\Desktop\meteorApp>meteor add accounts-passwordAuthentifizierungsbeispiel
Dieses Beispiel zeigt die grundlegende Authentifizierung. Wir werden schaffenregister, login, und homeVorlagen. Wenn da ein ... istcurrentUser (Wenn der Benutzer erfolgreich registriert oder angemeldet ist), wird die homeVorlage wird angezeigt. Wenn es keine gibtcurrentUser, das register und login Vorlagen werden angezeigt.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
{{#if currentUser}}
{{> home}}
{{else}}
{{> register}}
{{> login}}
{{/if}}
</body>
<template name = "register">
<h2>REGISTER:</h2>
<form>
<input type = "email" name = "registerEmail"><br>
<input type = "password" name = "registerPassword"><br>
<input type = "submit" value = "Register"><br>
</form>
</template>
<template name = "login">
<h2>LOGIN:</h2>
<form>
<input type = "email" name = "loginEmail"><br>
<input type = "password" name="loginPassword"><br>
<input type = "submit" value = "Login"><br>
</form>
</template>
<template name = "home">
<p>You're logged in.</p>
<button class = "logout">Logout</button>
</template>Zuerst müssen wir eine erstellen registerVeranstaltung. Diese Funktion liest Registereingaben, erstellt einen neuen Benutzer und speichert ihn in der Datenbank.
Das zweite Ereignis ist login. Diesmal liest die Funktion Eingaben von derlogin Melden Sie sich beim Benutzer an, wenn die E-Mail-Adresse und das Kennwort gültig sind, oder geben Sie einen Fehler zurück, wenn dies nicht der Fall ist.
Und schließlich die logout Das Ereignis wird zum Abmelden des Benutzers verwendet, sobald auf die Schaltfläche geklickt wird.
meteorApp.js
if (Meteor.isClient) {
Template.register.events({
'submit form': function(event) {
event.preventDefault();
var registerData = {
email: event.target.registerEmail.value,
password: event.target.registerPassword.value
}
Accounts.createUser(registerData, function(error) {
if (Meteor.user()) {
console.log(Meteor.userId());
} else {
console.log("ERROR: " + error.reason);
}
});
}
});
Template.login.events({
'submit form': function(event) {
event.preventDefault();
var myEmail = event.target.loginEmail.value;
var myPassword = event.target.loginPassword.value;
Meteor.loginWithPassword(myEmail, myPassword, function(error) {
if (Meteor.user()) {
console.log(Meteor.userId());
} else {
console.log("ERROR: " + error.reason);
}
});
}
});
Template.home.events({
'click .logout': function(event) {
event.preventDefault();
Meteor.logout(function(error) {
if(error) {
console.log("ERROR: " + error.reason);
}
});
}
});
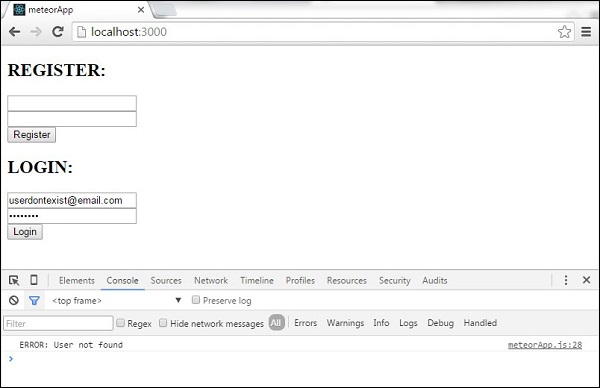
}Sobald die App startet, erhalten wir die folgende Seite.

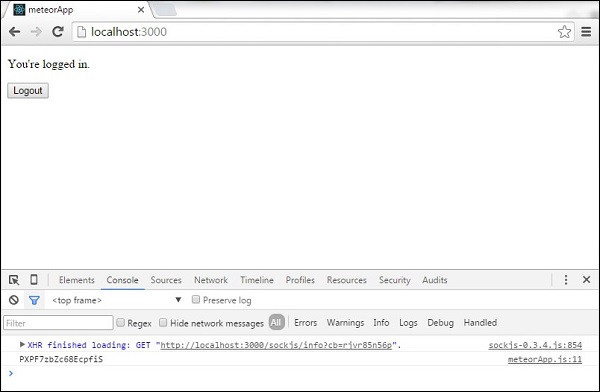
Bei Eingabe der E-Mail und des Passworts in die registerFormular können wir den neuen Benutzer registrieren und anmelden. Wir werden sehen, dass die Konsole die Benutzer protokolliertid und die home Vorlage wird gerendert.

Das loginevent überprüft die Datenbank und meldet sich beim Benutzer an, wenn E-Mail und Passwort korrekt sind. Wenn nicht, protokolliert die Konsole einen Fehler.

Wenn der Benutzer auf klickt LOGOUT Schaltfläche, die App wird den Benutzer abmelden und die anzeigen register und login Vorlagen.
Meteor-Methoden sind Funktionen, die auf der Serverseite geschrieben sind, aber vom Client aufgerufen werden können.
Auf der Serverseite werden wir zwei einfache Methoden erstellen. Der erste fügt unserem Argument 5 hinzu, während der zweite 5 hinzufügt10.
Methoden verwenden
meteorApp.js
if(Meteor.isServer) {
Meteor.methods({
method1: function (arg) {
var result = arg + 5;
return result;
},
method2: function (arg) {
var result = arg + 10;
return result;
}
});
}
if(Meteor.isClient) {
var aaa = 'aaa'
Meteor.call('method1', aaa, function (error, result) {
if (error) {
console.log(error);
else {
console.log('Method 1 result is: ' + result);
}
}
);
Meteor.call('method2', 5, function (error, result) {
if (error) {
console.log(error);
} else {
console.log('Method 2 result is: ' + result);
}
});
}Sobald wir die App starten, sehen wir die berechneten Werte in der Konsole.

Fehler behandeln
Zur Behandlung von Fehlern können Sie die verwenden Meteor.ErrorMethode. Das folgende Beispiel zeigt, wie Fehler für Benutzer behandelt werden, die nicht angemeldet sind.
if(Meteor.isServer) {
Meteor.methods({
method1: function (param) {
if (! this.userId) {
throw new Meteor.Error("logged-out",
"The user must be logged in to post a comment.");
}
return result;
}
});
}
if(Meteor.isClient) { Meteor.call('method1', 1, function (error, result) {
if (error && error.error === "logged-out") {
console.log("errorMessage:", "Please log in to post a comment.");
} else {
console.log('Method 1 result is: ' + result);
}});
}Die Konsole zeigt unsere angepasste Fehlermeldung an.

In diesem Kapitel erfahren Sie, wie Sie unser eigenes Meteor-Paket erstellen.
Ein Paket erstellen
Fügen wir einen neuen Ordner auf dem Desktop hinzu, in dem das Paket erstellt wird. Wir werden das Eingabeaufforderungsfenster verwenden.
C:\Users\username\Desktop\meteorApp> mkdir packagesJetzt können wir das Paket in dem oben erstellten Ordner erstellen. Führen Sie den folgenden Befehl an der Eingabeaufforderung aus.Username ist der Meteor Developer Benutzername und package-name ist der Name des Pakets.
C:\Users\username\Desktop\meteorApp\packages>meteor create --package username:package-namePaket hinzufügen
Um unserer App ein lokales Paket hinzufügen zu können, müssen wir das festlegen ENVIRONMENT VARIABLEDadurch wird Meteor angewiesen, das Paket aus dem lokalen Ordner zu laden. Klicken Sie mit der rechten Maustaste auf das Computersymbol und wählen Sieproperties/Advanced system settings/Environment Variables/NEW.
Variable Name sollte sein PACKAGE_DIRS. Variable Valuesollte der Pfad zu dem Ordner sein, den wir erstellt haben. In unserem Fall,C:\Users\username\Desktop\meteorApp\packages.
Vergessen Sie nicht, das neu zu starten command prompt nach dem Hinzufügen einer neuen Umgebungsvariablen.
Wir können das Paket jetzt zu unserer App hinzufügen, indem wir den folgenden Code ausführen:
C:\Users\username\Desktop\meteorApp>meteor add username:package-namePaketdateien
Die folgenden vier Dateien befinden sich in dem von uns erstellten Paket.
- package-name-test.js
- package-name.js
- package.js
- README.md
Testpaket (Paketname-test.js)
Meteor bietet tinytestPaket zum Testen. Lassen Sie es uns zuerst mit dem folgenden Befehl im Eingabeaufforderungsfenster installieren.
C:\Users\username\Desktop\meteorApp>meteor add tinytestWenn wir öffnen package-name-test.jssehen wir das Standardtestbeispiel. Wir werden dieses Beispiel verwenden, um die App zu testen. Hinweis: Es ist immer besser, eigene Tests zu schreiben, wenn Sie Meteor-Pakete entwickeln.
Lassen Sie uns diesen Code an der Eingabeaufforderung ausführen, um das Paket zu testen.
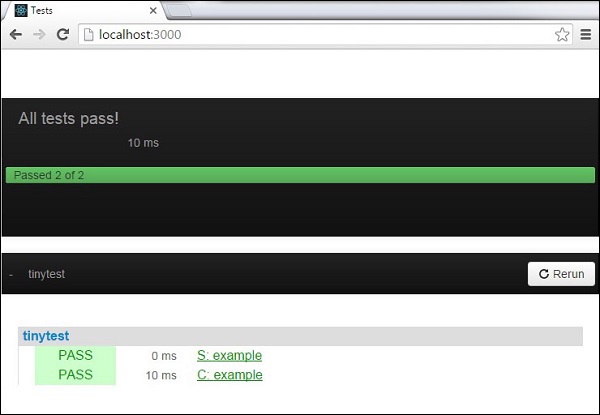
C:\Users\username\Desktop>meteor test-packages packages/package-nameWir werden das folgende Ergebnis erhalten.

package.js Datei
Dies ist die Datei, in die wir den Code schreiben können. Lassen Sie uns einige einfache Funktionen für unser Paket erstellen. Unser Paket protokolliert Text in der Konsole.
packages / package.js
myPackageFunction = function() {
console.log('This is simple package...');
}package-name.js Datei
Dies ist die Datei, in der wir eine Paketkonfiguration festlegen können. Wir werden später darauf zurückkommen, aber jetzt müssen wir exportierenmyPackageFunctionso können wir es in unserer App verwenden. Wir müssen dies innen hinzufügenPackage.onUseFunktion. Die Datei sieht ungefähr so aus.
packages / package-name.js
Package.describe({
name: 'username:package-name',
version: '0.0.1',
// Brief, one-line summary of the package.
summary: '',
// URL to the Git repository containing the source code for this package.
git: '',
// By default, Meteor will default to using README.md for documentation.
// To avoid submitting documentation, set this field to null.
documentation: 'README.md'
});
Package.onUse(function(api) {
api.versionsFrom('1.2.1');
api.use('ecmascript');
api.addFiles('mypackage.js');
api.export('myPackageFunction'); // We are exporting the function we created above...
});
Package.onTest(function(api) {
api.use('ecmascript');
api.use('tinytest');
api.use('username:package-name');
api.addFiles('package-name-tests.js');
});Verwenden eines Pakets
Jetzt können wir endlich die anrufen myPackageFunction() von unserer meteorApp.js Datei.
packages / package.js
if(Meteor.isClient) {
myPackageFunction();
}Die Konsole protokolliert den Text aus unserem Paket.

Um besser zu verstehen, wie die package.js Datei kann konfiguriert werden, wir werden das Beispiel aus der offiziellen Dokumentation von Meteor verwenden.
Dies ist eine Beispieldatei ...
/* Information about this package */
Package.describe({
// Short two-sentence summary.
summary: "What this does",
// Version number.
version: "1.0.0",
// Optional. Default is package directory name.
name: "username:package-name",
// Optional github URL to your source repository.
git: "https://github.com/something/something.git",
});
/* This defines your actual package */
Package.onUse(function (api) {
// If no version is specified for an 'api.use' dependency, use the
// one defined in Meteor 0.9.0.
api.versionsFrom('0.9.0');
// Use Underscore package, but only on the server.
// Version not specified, so it will be as of Meteor 0.9.0.
api.use('underscore', 'server');
// Use iron:router package, version 1.0.0 or newer.
api.use('iron:[email protected]');
// Give users of this package access to the Templating package.
api.imply('templating')
// Export the object 'Email' to packages or apps that use this package.
api.export('Email', 'server');
// Specify the source code for the package.
api.addFiles('email.js', 'server');
});
/* This defines the tests for the package */
Package.onTest(function (api) {
// Sets up a dependency on this package
api.use('username:package-name');
// Allows you to use the 'tinytest' framework
api.use('[email protected]');
// Specify the source code for the package tests
api.addFiles('email_tests.js', 'server');
});
/* This lets you use npm packages in your package*/
Npm.depends({
simplesmtp: "0.3.10",
"stream-buffers": "0.2.5"
});Wie bereits im Kapitel Sammlungen erläutert, sind alle unsere Daten auf der Clientseite verfügbar. Dies ist ein Sicherheitsproblem, das mit Veröffentlichungs- und Abonnementmethoden behoben werden kann.
Autopublish entfernen
In diesem Beispiel werden wir verwenden PlayersCollectionSammlung mit folgenden Daten. Wir haben diese Sammlung bereits vorbereitet, um uns auf das Kapitel selbst konzentrieren zu können. Wenn Sie sich nicht sicher sind, wie Sie MongoDB-Sammlungen in der Meteor-App erstellen sollen, lesen Sie unser Sammlungskapitel .

Um unsere Daten zu sichern, müssen wir sie entfernen autopublish Paket, mit dem wir die Daten auf der Client-Seite verwenden konnten.
C:\Users\username\Desktop\meteorApp>meteor remove autopublishNach diesem Schritt können wir die Datenbankdaten nicht mehr vom Client abrufen. Wir können es nur von der Serverseite im Eingabeaufforderungsfenster sehen. Überprüfen Sie den folgenden Code -
meteorApp.js
var PlayersCollection = new Mongo.Collection('playersCollection');
var myLog = PlayersCollection.find().fetch();
console.log(myLog);Das command prompt Das Fenster zeigt die gesamte Sammlung mit vier Objekten, während das developers consolezeigt ein leeres Array an. Jetzt ist unsere App sicherer.

Verwenden von Veröffentlichen und Abonnieren
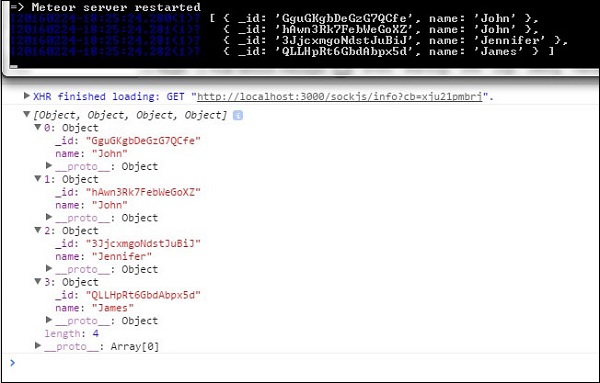
Angenommen, wir möchten den Kunden die Verwendung unserer Daten ermöglichen. Dafür müssen wir schaffenMeteor.publish()Methode auf dem Server. Diese Methode sendet die Daten an den Client.
Um diese Daten auf der Client-Seite empfangen und verwenden zu können, erstellen wir Meteor.subscribe()Methode. Am Ende des Beispiels durchsuchen wir die Datenbank. Dieser Code wird sowohl auf der Client- als auch auf der Serverseite ausgeführt.
var PlayersCollection = new Mongo.Collection('playersCollection');
if(Meteor.isServer) {
Meteor.publish('allowedData', function() {
return PlayersCollection.find();
})
}
if (Meteor.isClient) {
Meteor.subscribe('allowedData');
};
Meteor.setTimeout(function() {
var myLog = PlayersCollection.find().fetch();
console.log(myLog);
}, 1000);Wir können sehen, dass unsere Daten in beiden protokolliert werden developers console und die command prompt Fenster.

Client-Daten filtern
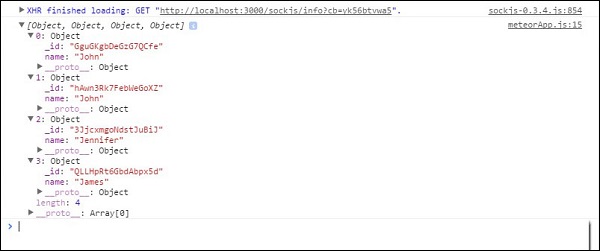
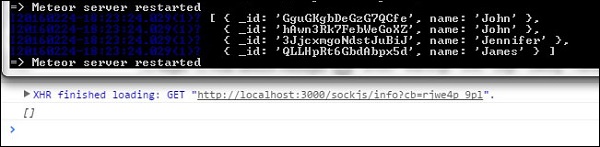
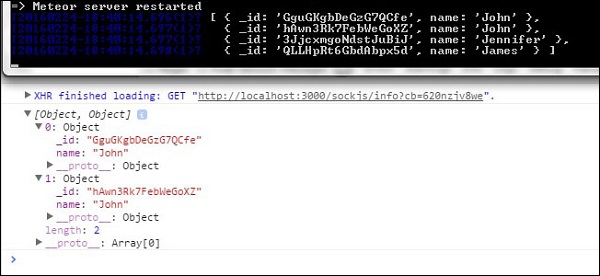
Wir können auch einen Teil der Daten veröffentlichen. In diesem Beispiel veröffentlichen wir Daten mitname = "John".
var PlayersCollection = new Mongo.Collection('playersCollection');
if(Meteor.isServer) {
Meteor.publish('allowedData', function() {
return PlayersCollection.find({name: "John"});
})
}
if (Meteor.isClient) {
Meteor.subscribe('allowedData');
};
Meteor.setTimeout(function() {
myLog = PlayersCollection.find().fetch();
console.log(myLog);
}, 1000);Sobald wir diesen Code ausführen, wird der command prompt protokolliert alle Daten, während die Clientseite console protokolliert nur zwei Objekte mit dem Namen John.

Meteor bietet einige spezielle Ordner an, die den Entwicklern bei der Strukturierung ihrer Apps helfen können.
Klient
Wenn Sie eine erstellen clientOrdner, alles in diesem Ordner wird auf der Clientseite ausgeführt. Dies ist der Ordner, in dem Sie Ihre platzieren könnenHTML, CSSund clientseitig JavaScript. Du solltest platzierenMeteor.subscribe Funktionen, templates, helpers, und eventsin diesem Ordner. Beachten Sie, dass Sie das nicht ausführen müssenMeteor.isClient Funktion in den Dateien, die in der platziert werden client Mappe.
Server
Dateien aus diesem Ordner werden nur auf dem ausgeführt server side. Dies ist der Ort, an demmethods, Meteor.Publish()Funktionen und andere vertrauliche Daten sollten gespeichert werden. Alle Authentifizierungsdaten sollten hier gespeichert werden. Sie müssen nicht verwendenMeteor.isServer() für die Dateien in diesem Ordner.
Öffentlichkeit
Hier sollten Sie Ihre Bilder, Favoriten und alle anderen Daten platzieren, die dem Kunden bereitgestellt werden.
Privat
Auf Dateien aus diesem Ordner kann nur vom Server aus zugegriffen werden. Sie werden vor dem Client ausgeblendet. Du kannst GebenJSON oder EJSON Dateien, die nur der Server in diesem Ordner verwendet.
Client / Kompatibilität
Einige JavaScript-Bibliotheken exportieren Variablen als Globale. Verwenden Sie diesen Ordner für Dateien, die ausgeführt werden müssen, ohne in einen neuen Variablenbereich eingeschlossen zu werden.
Der Rest
Der Rest der Ordner kann nach Ihren Wünschen strukturiert werden. Der Code, der außerhalb der oben genannten Ordner abgelegt wird, wird auf dem ausgeführtclient und die serverSeite. Dies ist ein guter Ort, an dem Sie Ihre Modelle definieren können.
Ladereihenfolge
Es ist immer gut, die Ladereihenfolge der Dateien zu kennen. Die folgende Liste stammt aus der offiziellen Meteor-Dokumentation.
HTML-Vorlagendateien werden immer vor allem anderen geladen
Dateien, die mit beginnen main. werden zuletzt geladen
Dateien in einem lib/ Verzeichnis werden als nächstes geladen
Als nächstes werden Dateien mit tieferen Pfaden geladen
Die Dateien werden dann in alphabetischer Reihenfolge des gesamten Pfads geladen
Eines der großartigen Dinge an Meteor ist, wie einfach die Bereitstellung der App ist. Sobald Ihre App fertig ist, können Sie sie auf einfache Weise mit der Welt teilen. Sie müssen lediglich den folgenden Code in der Eingabeaufforderung ausführen.
C:\Users\username\Desktop\meteorApp>meteor deploy my-first-app-ever.meteor.comSie werden aufgefordert, ein Meteor-Entwicklerkonto einzugeben username und password.
Jetzt können Sie über den Browser über den folgenden Link mit dem Namen Ihrer App auf die App zugreifen.
http://my-first-app-ever.meteor.com/
In diesem Kapitel erfahren Sie, wie Sie die App auf einem Android-Gerät ausführen. Meteor hat diese Funktionalität erst kürzlich für das Windows-Betriebssystem hinzugefügt, daher müssen wir unsere Meteor-App auf die Beta-Version 1.3 aktualisieren.
Note- Zum Zeitpunkt des Schreibens dieses Tutorials befindet sich die 1.3-Version von Meteor in der Beta. Wir werden dies aktualisieren, sobald die Produktionsversion veröffentlicht ist.
Da wir die neueste Meteor-Version verwenden möchten, können wir sie aktualisieren, indem wir den folgenden Code in der Eingabeaufforderung ausführen.
C:\Users\username\Desktop\meteorApp>meteor update --release 1.3-beta.11Schritt 1 - Installieren Sie das Android SDK
Verwenden Sie den Link in der folgenden Tabelle, um das Android SDK zu installieren.
| Sr.Nr. | Software & Beschreibung |
|---|---|
| 1 | Java Development Kit & Android SDK Sie benötigen Android SDK, um Meteor-Apps in einer mobilen Umgebung ausführen zu können. Wenn Sie es nicht installiert haben, können Sie unser Tutorial zur Einrichtung der Android-Umgebung lesen . |
Schritt 2 - Fügen Sie eine Android-Plattform hinzu
Jetzt müssen wir unserem Projekt eine Android-Plattform hinzufügen.
C:\Users\username\Desktop\meteorApp>meteor add-platform androidSchritt 3 - Führen Sie die App auf einem Android-Emulator aus
Um die App auf einem Android-Emulator auszuführen, verwenden wir die –verbose Befehl am Ende der Zeile, um die möglichen Fehler während des Startvorgangs identifizieren zu können.
C:\Users\username\Desktop\meteorApp>meteor run android --verbose
Führen Sie die App auf einem Android-Gerät aus
Da Android-Emulatoren langsam sind, ist es immer eine bessere Option, Ihre App direkt auf Ihrem Gerät auszuführen. Sie können dies tun, indem Sie das Gerät an Ihren Computer anschließen und den Entwicklermodus und das USB-Debugging aktivieren.
Dieser Vorgang ist für bestimmte Geräte unterschiedlich. Sie müssen findenBuild Number im settings/Aboutund tippen Sie sieben Mal. Sie erhalten eine Benachrichtigung, dass Sie der Entwickler und der Entwickler sindDeveloper Options wird freigeschaltet.
Durchsuchen Sie Ihre settings erneut und aktivieren USB debugging.
Sie können die Meteor-App auf Ihrem Mobilgerät mit dem folgenden Befehl in der Eingabeaufforderung ausführen.
C:\Users\username\Desktop\meteorApp>meteor run android-deviceIn diesem Kapitel erfahren Sie, wie Sie eine einfache Aufgaben-App erstellen.
Schritt 1 - Erstellen Sie eine App
Öffnen Sie die Eingabeaufforderung und führen Sie den folgenden Befehl aus:
C:\Users\username\Desktop>meteor create todo-appUm die App zu sehen, müssen Sie die App mit dem ausführen meteor befehlen und gehen zu http://localhost:3000
C:\Users\username\Desktop\todo-app>meteorSchritt 2 - Ordner und Dateien erstellen
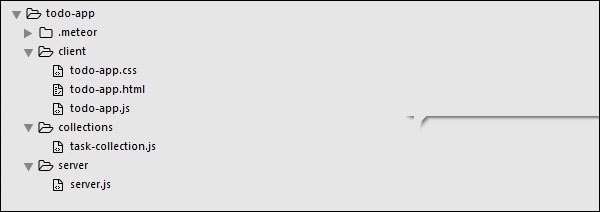
Anstelle der Standarddateistruktur werden wir sie umgestalten. Lassen Sie uns eine erstellenclient Ordner, in dem wir erstellen werden todo-app.html, todo-app.css und todo-app.js.
C:\Users\username\Desktop\todo-app>mkdir client
C:\Users\username\Desktop\todo-app\client>touch todo-app.html
C:\Users\username\Desktop\todo-app\client>touch todo-app.jsWir werden auch eine erstellen server Ordner mit server.js Innerhalb.
C:\Users\username\Desktop\todo-app>mkdir server
C:\Users\username\Desktop\todo-app\server>touch server.jsZum Schluss erstellen wir collections Ordner mit task-collection.js Datei im Inneren.
C:\Users\username\Desktop\todo-app>mkdir server
C:\Users\username\Desktop\todo-app\collections>touch task-collection.jsSie können die App-Struktur auf dem folgenden Bild sehen -

Schritt 3 - client / todo-app.html
Unser erster Entwicklungsschritt ist das Erstellen von HTML für die App. Wir brauchen ein Eingabefeld, in das wir neue Aufgaben hinzufügen können. Die Aufgaben werden in Form einer Liste mitdelete und checkFunktionalität. Wir werden auch Funktionen zum Ein- oder Ausblenden erledigter Aufgaben haben.
<head>
<title>Todo App</title>
</head>
<body>
<h1>Todo List ({{incompleteCount}})</h1>
<label class = "hide-completed">
<input type = "checkbox" checked = "{{hideCompleted}}" />
Hide Completed Tasks
</label>
<form class = "new-task">
<input type = "text" name = "text" placeholder = "Add new tasks" />
</form>
<ul>
{{#each tasks}}
{{> task}}
{{/each}}
</ul>
</body>
<template name = "task">
<li class = "{{#if checked}}checked{{/if}}">
<button class = "delete">x</button>
<input type = "checkbox" checked = "{{checked}}" class = "toggle-checked" />
<span>{{username}} - {{text}}</span>
</li>
</template>Schritt 4 - Sammlungen / task-collection.js
Hier erstellen wir einfach eine neue MongoDB-Sammlung, damit wir sie sowohl auf der Server- als auch auf der Clientseite verwenden können.
Tasks = new Mongo.Collection("tasks");Schritt 5 - server / server.js
Wir werden Methoden für unsere App auf der Serverseite definieren. Diese Methoden werden vom Client aufgerufen. In dieser Datei veröffentlichen wir auch die Datenbankabfrage.
// Publishing tasks from the server...
Meteor.publish("tasks", function () {
return Tasks.find({});
});
// Methods for handling MongoDb Tasks collection data...
Meteor.methods({
addTask: function (text) {
Tasks.insert({
text: text,
createdAt: new Date(),
});
},
deleteTask: function (taskId) {
var task = Tasks.findOne(taskId);
Tasks.remove(taskId);
},
setChecked: function (taskId, setChecked) {
var task = Tasks.findOne(taskId);
Tasks.update(taskId, { $set: { checked: setChecked} });
}
});Schritt 6 - client / todo-app.js
Dies ist die Haupt-JavaScript-Datei des Clients. Diese Datei kann auch überarbeitet werden, aber wir werden den gesamten clientseitigen Code hier schreiben. Zunächst abonnieren wir dietaskSammlung, die auf dem Server veröffentlicht wird. Dann schaffen wirhelpers Um mit der App-Logik umgehen zu können, definieren wir schließlich die events Dadurch werden die Methoden vom Server aufgerufen.
// Subscribing to the published tasks
Meteor.subscribe("tasks");
// Show/Hide functionality
Template.body.helpers({
tasks: function () {
if (Session.get("hideCompleted")) {
// If hide completed is checked, filter tasks
return Tasks.find({checked: {$ne: true}}, {sort: {createdAt: -1}}); } else { // Otherwise, return all of the tasks return Tasks.find({}, {sort: {createdAt: -1}}); } }, hideCompleted: function () { return Session.get("hideCompleted"); }, incompleteCount: function () { return Tasks.find({checked: {$ne: true}}).count();
}
});
// Events for creating new tasks and Show/Hide functionality.
// Calling methods from the server
Template.body.events({
"submit .new-task": function (event) {
event.preventDefault();
var text = event.target.text.value;
Meteor.call("addTask", text);
event.target.text.value = "";
},
"change .hide-completed input": function (event) {
Session.set("hideCompleted", event.target.checked);
}
});
// Events for Deleting and Check/Uncheck functionality
Template.task.events({
"click .toggle-checked": function () {
// Set the checked property to the opposite of its current value
Meteor.call("setChecked", this._id, ! this.checked);
},
"click .delete": function () {
Meteor.call("deleteTask", this._id);
}
});Schritt 7 - Bereitstellen
Nachdem wir mit der Entwicklung fertig sind, können wir die App über das Eingabeaufforderungsfenster bereitstellen. Der Bereitstellungsname unserer App lautetmy-first-todo-app.
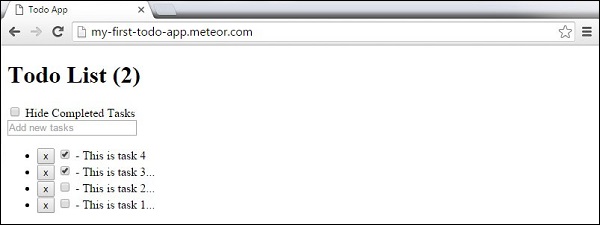
C:\Users\username\Desktop\todo-app>meteor deploy my-first-todo-appWir können das öffnen http://my-first-todo-app.meteor.com/ um unsere App zu nutzen.

Wir haben bereits in den vorherigen Kapiteln einige der Best Practices der Meteor-Entwicklung behandelt. Im Folgenden finden Sie einige der Best Practices, die Sie bei der Verwendung von Meteor beachten sollten.
Verzeichnisaufbau
Es gibt keine strengen Regeln für die Verzeichnisstruktur in Meteor-Apps. Weitere Informationen zu Richtlinien finden Sie im Kapitel Meteor - Struktur .
Methoden verwenden
Sie sollten immer Meteor - Methoden verwenden, wenn Sie mit vertraulichen Daten arbeiten, anstatt aufzurufeninsert, update, und remove direkt vom Kunden.
Datenmanagement
Schützen Sie Ihre Daten mit den Methoden " Veröffentlichen" und "Abonnieren" . Wenn Sie möchten, dass Ihre Daten allen Clients zur Verfügung stehen, können Sie sie verwendennullstattdessen als Publikationsname. Durch das Veröffentlichen kleiner Datenblöcke wird auch die Leistung der App verbessert.
Daten validieren
Sie sollten alle Daten überprüfen, die in der Sammlung gespeichert werden. Eine der besten Optionen ist das Paket collection2 . Dieses Paket erleichtert das Festlegen der server- und clientseitigen Validierung.
Sitzung minimieren
Das session Variablen sind globale Variablen und die Verwendung von globalen Variablen widerspricht den Best Practices von JavaScript.
Router
Es gibt zwei beliebteste Optionen für das Meteor-Routing. Für kleinere Apps gibt es Iron Router . Es wird automatisch erneut ausgeführt, sobald sich die Daten ändern. Für größere Apps gibt es Flow Router . Dieser Router bietet Ihnen mehr Freiheit beim Optimieren des erneuten Renderns der Vorlagen auf Kosten von etwas mehr Boilerplate-Code.
Pakete
Überprüfen Sie immer, ob das Paket regelmäßig aktualisiert wird, bevor Sie es in Ihrer App verwenden.