Dynamische Webvorlage
Eine dynamische Webvorlage ist eine HTML-basierte Masterkopie einer Webseite, die Sie erstellen können, um Einstellungen, Formatierungen und Seitenelemente wie Text, Grafiken, Seitenlayout, Stile und Bereiche einer Webseite zu enthalten, die geändert werden können.
Wenn Sie den Seiten einer Website eine dynamische Webvorlage hinzufügen, definiert diese Vorlage das Layout für diese Seiten. Sie können eine beliebige Anzahl von dynamischen Webvorlagen auf einer Website verwenden und eine dynamische Webvorlage an beliebig viele Seiten anhängen.
Mithilfe von dynamischen Webvorlagen können Sie HTML-Seiten mit demselben Layout erstellen. Zusätzlich zur Bereitstellung eines freigegebenen Layouts können Sie einige Regionen in einer Vorlage zum Bearbeiten verfügbar machen und gleichzeitig Änderungen an anderen Regionen in dieser Vorlage verhindern.
Dies bedeutet, dass Sie anderen erlauben können, Inhalte hinzuzufügen und zu bearbeiten, ohne das Layout der Seiten und der Vorlage selbst beizubehalten.
Die Notwendigkeit für dynamische Webvorlagen
Das wichtigste Konzept des Website-Designs besteht darin, ein einheitliches Erscheinungsbild Ihrer Website beizubehalten. Mit Dynamic Web Template können Sie dies erreichen. Dynamische Webvorlage bietet -
Grundlegende Seiten wie Sitemap-, Kontakt-, Info- und Suchseiten. Ein Besucher sollte in der Lage sein, Ihre Homepage von jeder Seite der Site aus zu erreichen.
Konsistente Navigation auf Ihrer Website.
Konsistentes Erscheinungsbild auf der gesamten Website.
Erstellen Sie eine dynamische Webvorlage
Um eine dynamische Webvorlage (DWT) zu erstellen, beginnen Sie mit einer leeren HTML-Seite und speichern sie als *.dwt file. Gehen wir Schritt für Schritt und erfahren mehr darüber.
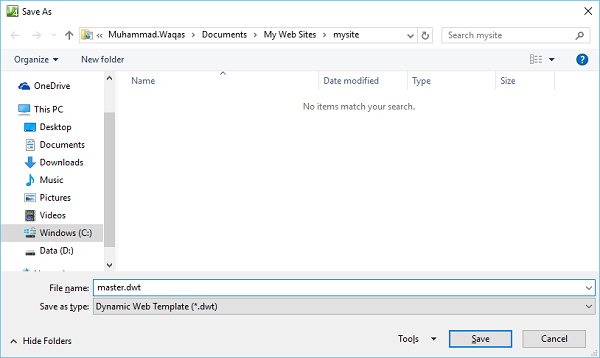
Step 1 - Öffnen Sie die Datei index.html und wählen Sie File → Save As… Menüoption, die das Dialogfeld Speichern unter öffnet.

Wählen Sie die dynamische Webvorlage (* .dwt) aus der Dropdown-Liste Dateityp aus und ändern Sie den Dateinamen vom Index in den master.dwt und klicken Sie auf die Schaltfläche Speichern.
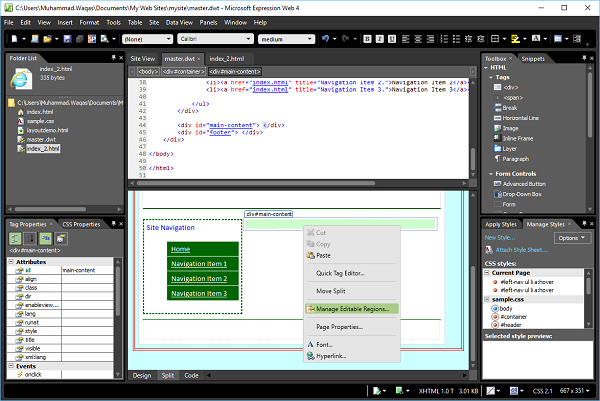
Step 2- Jetzt wird in der Ordnerliste eine neue Datei master.dwt erstellt. Erstellen wir eine neue HTML-Datei und nennen sie index_2.html. Öffnen Sie die Datei master.dwt und klicken Sie in der Entwurfsansicht oder der Codeansicht mit der rechten Maustaste in die <div> -Tags des Hauptinhalts.

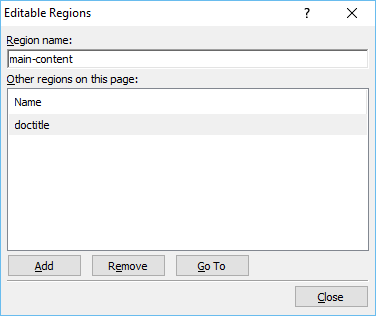
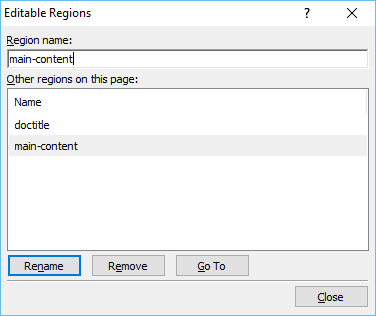
Step 3 - Wählen Sie im Menü die Option Bearbeitbare Regionen verwalten…, um das Dialogfeld Bearbeitbare Regionen zu öffnen.

Step 4- Geben Sie unter Regionsname einen Namen für die bearbeitbare Region ein und klicken Sie dann auf Hinzufügen. Wiederholen Sie diesen Vorgang, um weitere bearbeitbare Regionen hinzuzufügen, wenn Sie möchten.

Step 5- Wenn Sie alle bearbeitbaren Regionen hinzugefügt haben, klicken Sie auf Schließen. Gehen Sie nun zur Datei index_2.html und wählen Sie sie ebenfalls in der Ordnerliste aus.

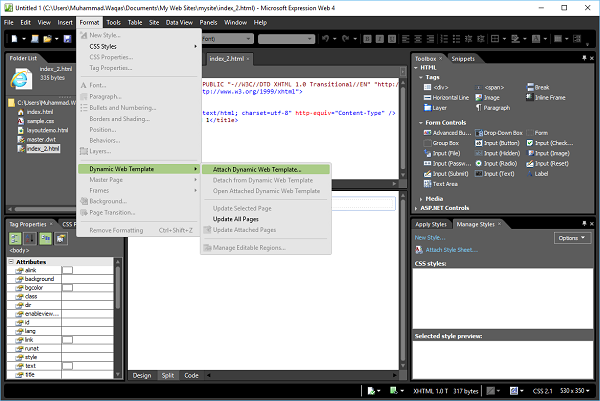
Step 6 - Gehen Sie zum Menü Format und wählen Sie Dynamic Web Template → Attach Dynamic Web Template… Dadurch wird das Dialogfeld "Dynamische Webvorlage anhängen" geöffnet.

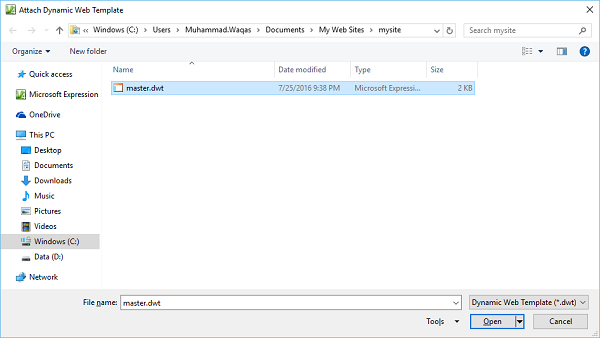
Step 7 - Wählen Sie die Dynamic Web TemplateHier ist die Datei master.dwt und klicken Sie auf die Schaltfläche Öffnen. Sie erhalten eine Warnmeldung. Klicken Sie auf Ja.

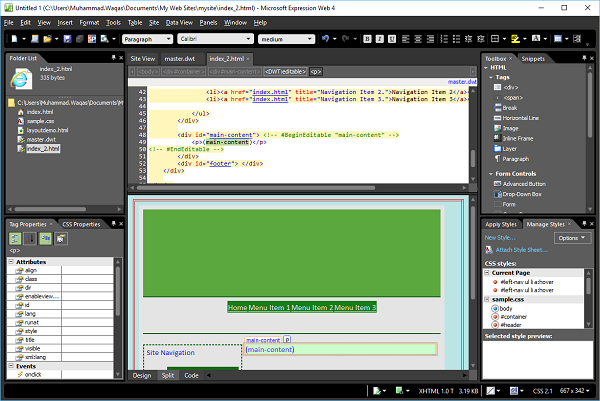
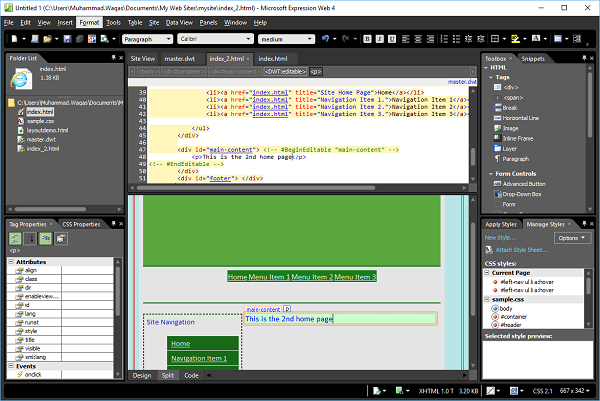
Step 8- Sie können sehen, dass dieselbe Vorlage auf die Datei index_2.html angewendet wird. Ebenso können Sie der Website so viele HTML-Seiten hinzufügen, wie Sie möchten.

Step 9- Auf dieser Seite können Sie nur den Hauptinhaltsbereich bearbeiten. Wenn Sie die Maus in den anderen Bereich bewegen, werden Sie feststellen, dass sie nicht bearbeitet werden kann, und der Mauszeiger ändert sich auch in den roten Kreuzkreis.

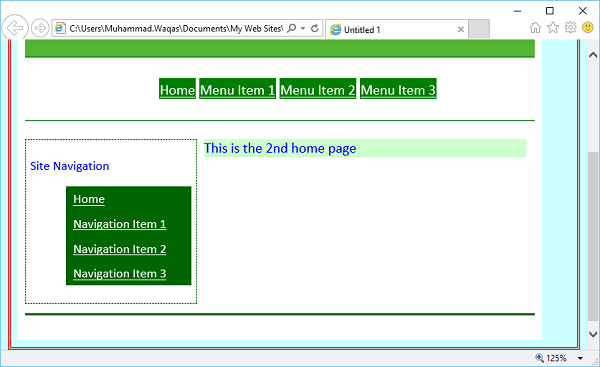
Step 10 - Um zu sehen, wie es aussieht, gehen Sie zum Menü Datei und wählen Sie in Ihrem Browser Vorschau.