Microsoft Expression Web - Bilder
Bilder werden häufig auf Webseiten verwendet, um sie interessant aussehen zu lassen und eine bessere Benutzererfahrung zu bieten. In diesem Kapitel erfahren Sie, wie Sie der Website Bilder hinzufügen. Gehen wir wie gewohnt Schritt für Schritt und lernen den Prozess im Detail.
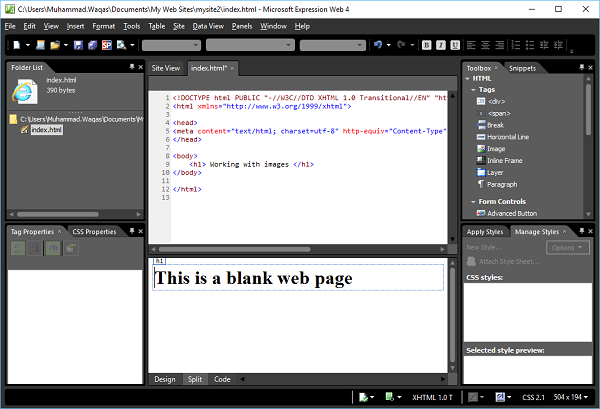
Step 1 - Um Bilder hinzuzufügen, erstellen wir eine neue einseitige Site und ändern den Namen der Datei default.html in index.html.

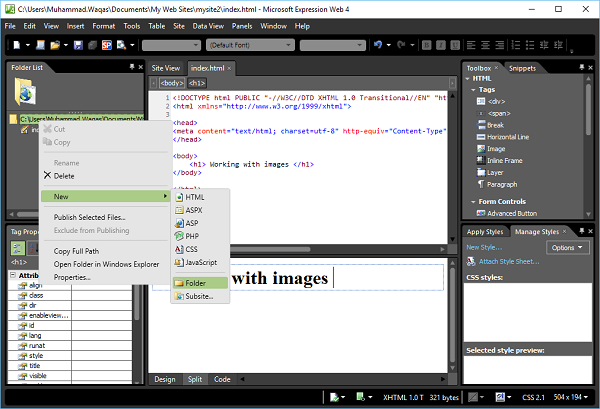
Step 2- Jetzt müssen wir Bilder in die Website aufnehmen, damit wir diese Bilder auf der Webseite verwenden können. Lassen Sie uns einen neuen Ordner erstellen. Klicken Sie in der Ordnerliste mit der rechten Maustaste auf den Namen der Website.

Step 3- Derzeit befinden sich keine Bilder in diesem Ordner. Um Bilder in diesen Ordner aufzunehmen, wählen Sie einfach Bilder aus, ziehen Sie sie von Ihrer Festplatte und legen Sie sie im Bilderordner ab.

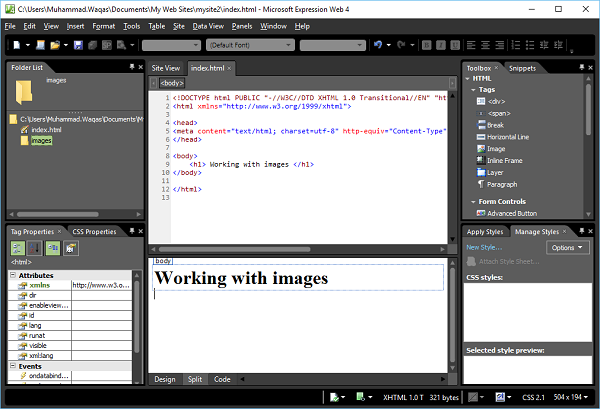
Sie werden sehen, dass die Bilder der Website hinzugefügt werden images Ordner, wie im folgenden Screenshot gezeigt.

Step 4- Jetzt sind diese Bilder in Ihrer Website enthalten, aber keines davon wird auf einer Webseite verwendet. Eine einfache Möglichkeit, ein Bild zur Webseite hinzuzufügen, besteht darin, das Bild aus dem Bilderordner zu ziehen und in der Codeansicht abzulegen, in der Sie das Bild zur Webseite hinzufügen möchten.
Angenommen, wir möchten ein Bild unter der Überschrift hinzufügen. Wenn Sie das Bild ablegen und die Maustaste loslassen, wird das folgende Dialogfeld angezeigt.

Hier können Sie den alternativen Text und die lange Beschreibung angeben. Klicken Sie dann auf OK und speichern Sie die Webseite. Jetzt können Sie das sehen<img> Das Tag wird mit dem alternativen Namen und der Quelle des Bildes hinzugefügt.

Step 5 - Gehen Sie genauso vor und fügen Sie das zweite Bild zusammen mit dem alternativen Namen und der Quelle hinzu.
Jetzt die index.html Datei wird wie folgt angezeigt -
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
</head>
<body>
<h1> Working with images </h1>
<img alt = "Beautiful Birds" src = "images/birds.jpg" />
<img alt = "Other Birds" src = "images/birds2.jpg" />
</body>
</html>Step 6 - Die Picture PropertiesIm Dialogfeld erhalten Sie Zugriff auf die am häufigsten verwendeten Bildattribute. Wenn Sie auf ein Bild doppelklicken, wird das Feld Bildeigenschaften angezeigt.

In Expression Web verfügt das Dialogfeld Bildeigenschaften über zwei Registerkarten: General und Appearance.
Im Folgenden finden Sie die Optionen auf der General tab.
Picture - Es enthält den Ordner- / Dateinamen des Grafikbildes.
Alternate Text- Geben Sie den Text ein, der für Bilder angezeigt werden soll, wenn die Grafik heruntergeladen wird, wenn sie nicht gefunden werden kann oder wenn ein Site-Besucher den Zeiger darüber bewegt. Dieser Text wird auch von einem Bildschirmleser verwendet, wenn Ihr Betrachter einen verwendet.
Long Description- Manchmal reichen einige Worte möglicherweise nicht aus, um Ihr Bild zu beschreiben. Diagramme und Grafiken sind Beispiele. Klicken Sie auf Durchsuchen, um eine Datei auszuwählen, die eine längere Beschreibung des Bildes enthält.
Location - Wenn Sie Ihr Bild mit einer Webseite oder einem größeren Bild verknüpfen möchten, fügen Sie hier den Hyperlink ein.
Target Frame - Wenn es sich bei der aktuellen Seite um eine Frameseite handelt, gibt diese Option an, in welchem Frame der Link angezeigt werden soll, ODER Sie können festlegen, dass das Bild oder die Seite in einem neuen Fenster geöffnet wird.
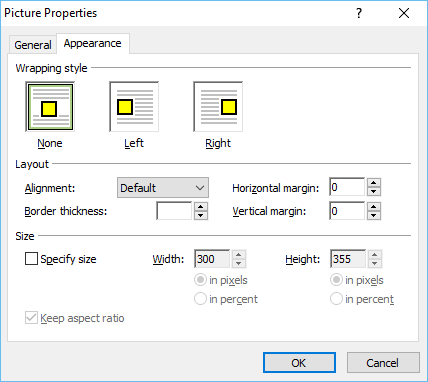
Folgende Optionen stehen auf der Appearance tab.

Wrapping Style - Geben Sie an, wie das Bild auf der Seite schwebt, z. B. Keine, Links oder Rechts.
Layout - In diesem Abschnitt können Sie die Ausrichtung, die Randstärke sowie die horizontalen und vertikalen Ränder festlegen.
Size- Expression Web legt die Eigenschaften für Breite und Höhe des Bilds automatisch basierend auf den tatsächlichen Abmessungen des Bildes fest. Anstatt die Größe Ihres Bildes durch Ändern dieser Abmessungen zu ändern, ändern Sie die Größe des Bildes mit Ihrem Grafikeditor.
Step 7- Lassen Sie uns nun eine Vorschau der Webseite im Browser anzeigen. Es wird die folgende Ausgabe angezeigt.