Microsoft Expression Web - Kurzanleitung
Microsoft Expression Web ist ein professionelles Tool mit vollem Funktionsumfang zum Entwerfen, Entwickeln und Veröffentlichen funktionsreicher Websites, die den Webstandards entsprechen. Mit Expression Web können Sie Webseiten und Websites erstellen, mit denen Sie Dateien zwischen Ihrem Computer und Ihrem Hosting-Konto übertragen können.
Expression Web kann Webseiten mit HTML5, CSS 3, ASP.NET, PHP, JavaScript, XML + XSLT und XHTML entwerfen und entwickeln.
Für die Installation und Ausführung von Expression Web 4 sind .NET Framework 4.0 und Silverlight 4.0 erforderlich.
Microsoft Expression Web - Verlauf
Microsoft Expression Web - Verlauf Microsoft hat am 14. Mai 2006 die erste CTP-Version (Community Technology Preview) von Expression Web veröffentlicht.
Microsoft Expression Web 4 wurde am 7. Juni 2010 veröffentlicht.
Es wurde die Option von HTML-Add-Ins und der Zugriff auf eine webbasierte Funktionalität zum Testen von Seiten in Browsern hinzugefügt, die nicht auf dem System des Benutzers installiert werden können, z. B. Mac OS X- oder Linux-Browser.
Es bietet auch einen SEO-Checker, mit dem Sie bereits erstellte Websites anhand der Best Practices analysieren können, um die höchstmöglichen Suchmaschinen-Rankings zu erzielen.
Expression Web Service Packs
Expression Web Service Packs Das Expression Web 4 Service Pack 1 wurde im März 2011 veröffentlicht und bietet Unterstützung für IntelliSense für HTML5 und CSS.
Expression Web 4 Service Pack 2 wurde im Juli 2011 veröffentlicht. Es hat eine Reihe von Problemen behoben und neue Funktionen eingeführt, wie z.
- Unterstützung für jQuery IntelliSense
- ein Panel zum Verwalten von Snippets
- Interaktives Snapshot-Panel
- Kommentar- / Kommentarfunktion in der Codeansicht und
- Anpassung des Arbeitsbereichs und der Symbolleiste.
Im Dezember 2012 gab Microsoft bekannt, dass Expression Studio kein eigenständiges Produkt mehr sein wird. Expression Blend wird in Visual Studio integriert, während Expression Web und Expression Design wird jetzt kostenlose Produkte sein.
System Anforderungen
Um eine Website mit Microsoft Expression Web zu erstellen, muss Ihr Computer die folgenden Anforderungen erfüllen:
- Sie sollten mindestens Windows XP mit Service Pack 3 oder den neuesten Betriebssystemen haben.
- Sie sollten einen PC mit 1 GHz oder schnellerem Prozessor haben.
- Ihr PC sollte mindestens 1 GB RAM haben.
- Ihr PC sollte über mindestens 2 GB Festplattenspeicher verfügen.
- Sie sollten über .NET Framework 4.0 und Silverlight 4.0 verfügen.
- Ihr PC sollte Microsoft DirectX® 9.0-Grafiken unterstützen.
- Sie sollten ein DVD-kompatibles Laufwerk haben.
- Sie sollten einen Monitor mit einer Auflösung von 1024 × 768 oder höher und einer 24-Bit-Farbe haben.
- Einige Produktfunktionen erfordern Firefox 3.0 oder höher, Internet Explorer 8. Sie sollten also dieselbe Version haben.
Die tatsächlichen Anforderungen und Produktfunktionen können je nach Systemkonfiguration und Betriebssystem variieren.
Microsoft bietet eine kostenlose Version von Microsoft Expression Web an, die von heruntergeladen werden kann https://www.microsoft.com/en-pk/download/details.aspx?id=36179
Installation
Step 1 - Bevor Sie Expression Web installieren können, muss .NET Framework 4.0 installiert sein.
Step 2- Führen Sie nach Abschluss des Downloads das Installationsprogramm aus. Der folgende Dialog wird angezeigt.

Step 3 - Klicken Sie auf die Schaltfläche Akzeptieren.
Step 4 - Aktivieren Sie das Optionsfeld Ja und klicken Sie dann auf Weiter.

Step 5- Sie können auch einen anderen Ort für die Installation auswählen. Wählen Sie den Speicherort und klicken Sie auf die Schaltfläche Installieren.

Der Installationsvorgang beginnt.

Nach Abschluss der Installation wird der folgende Dialog angezeigt.

Step 6 - Klicken Sie auf Fertig stellen, um fortzufahren.
Im vorherigen Kapitel haben wir Microsoft Expression Web installiert und können nun mit der Arbeit beginnen. In diesem Kapitel erfahren Sie, wie Sie eine neue Website von Grund auf neu erstellen.
Eine Website erstellen
Öffnen Sie zum Erstellen einer neuen Website Microsoft Expression Web.

Als nächstes müssen Sie die folgenden Schritte ausführen.
Step 1 - Wählen Sie Site → New Site… Menüoption.

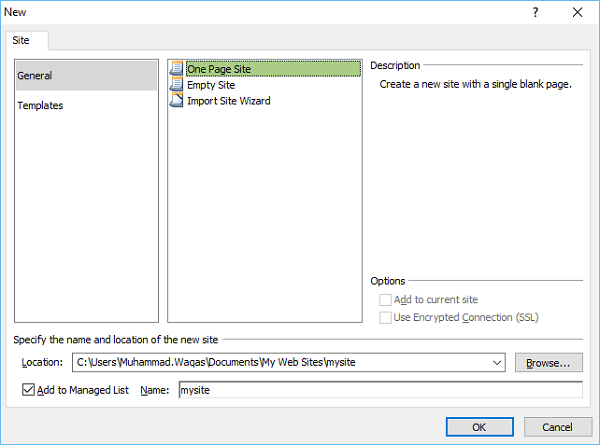
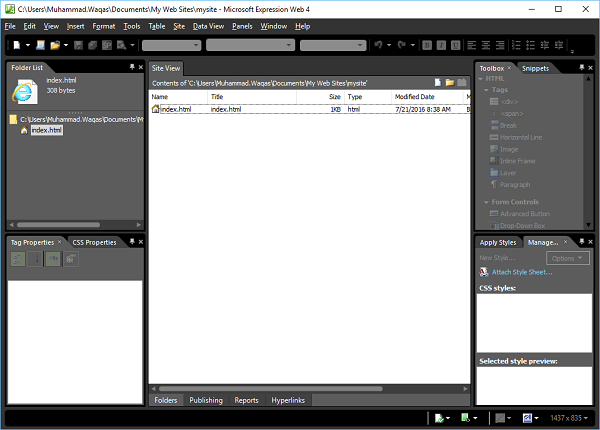
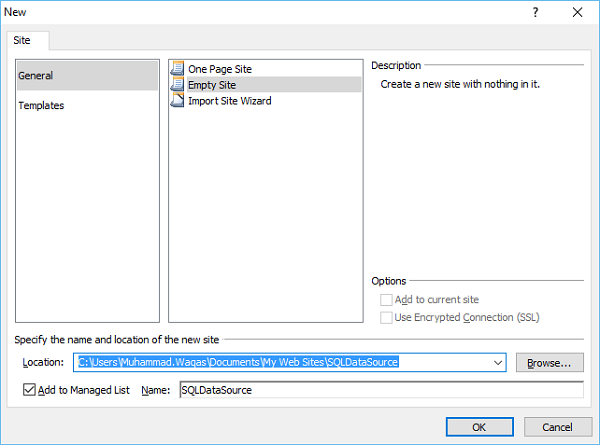
Step 2 - Es wird der folgende Dialog geöffnet, in dem Sie verschiedene Arten von Websites erstellen oder importieren können.

Step 3 - Zur Vereinfachung wählen wir General → One Page Site.
Geben Sie den Speicherort an oder navigieren Sie zu dem Speicherort, an dem die neue Website erstellt werden soll.
Geben Sie den Namen Ihres Webs in das Namensfeld ein und klicken Sie auf OK.

Step 4 - Das neue Web wird mit einer Seite namens erstellt default.htm. Benennen wir es um inindex.html Klicken Sie mit der rechten Maustaste auf die Datei und klicken Sie auf die Option Umbenennen.

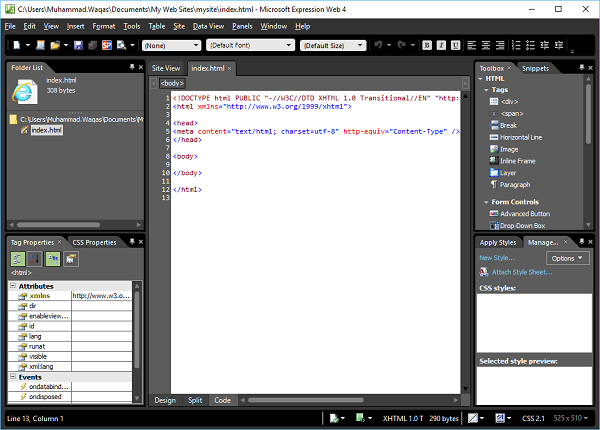
Step 5 - Die Standardeinstellung doctype in Expression Web verwendet wird -
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">Sie können es sehen, indem Sie einfach zu wechseln code view.

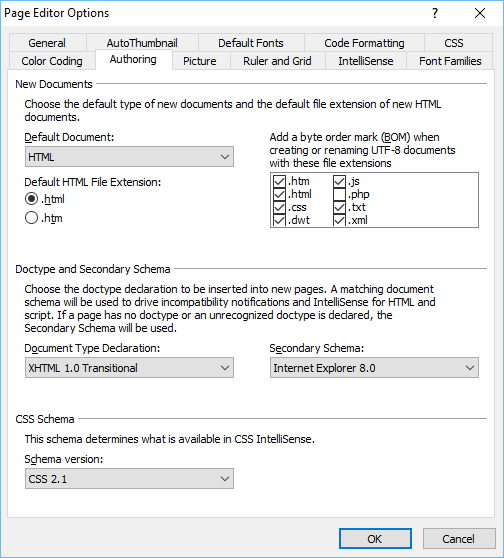
Sie können den Doctype von ändern Tools → Page Editor Options → Authoring.

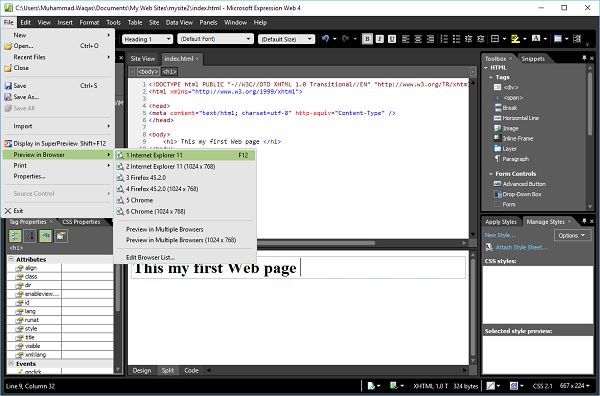
Step 6 - Nun fügen wir hinzu <h1> Tag in der body Tag und Text wie im folgenden Code gezeigt.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
</head>
<body>
<h1>
This my first Web page
</h1>
</body>
</html>Step 7 - Um unser Web in einem Browser anzuzeigen, gehen wir zum Menü Datei und wählen die aus Preview in Browser → Any browserSagen wir, Internet Explorer.

Es wird unser Web in Internet Explorer öffnen.

Da wir unsere Website bereits erstellt haben, müssen wir jetzt unsere Homepage erstellen. Im vorherigen Kapitel haben wir eine einseitige Website erstellt, und unsere Homepage wurde zu diesem Zeitpunkt automatisch von Expression Web erstellt. Wenn Sie also eine leere Website erstellt haben, müssen Sie eine Startseite für Ihre Website erstellen.
Microsoft Expression Web kann die folgenden Seitentypen erstellen:
- HTML
- ASPX
- ASP
- PHP
- CSS
- Masterseite
- Dynamische Webvorlage
- JavaScript
- XML
- Textdatei
In diesem Kapitel erstellen wir eine HTML-Seite und das entsprechende Stylesheet.
Erstellen Sie eine leere Seite
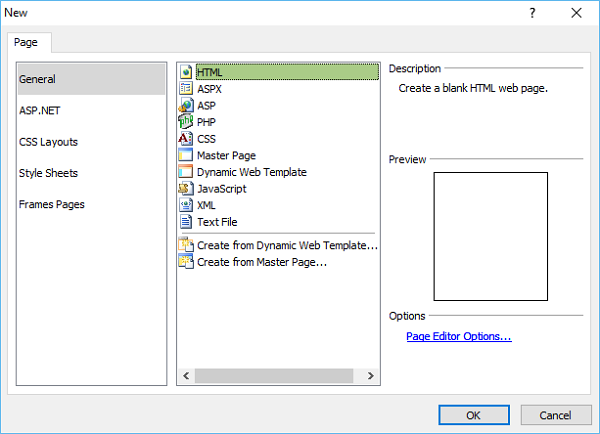
Um eine leere Seite zu erstellen, können Sie einfach zum Menü Datei gehen und auswählen New → Page… Menüoption.

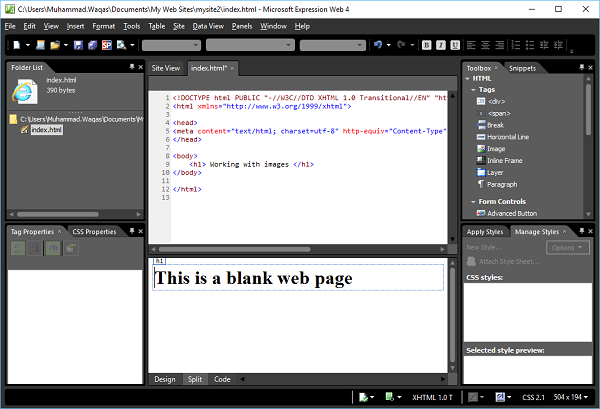
Im neuen Dialogfeld können Sie verschiedene Arten von leeren Seiten wie HTML-Seite, ASPX-Seite, CSS-Seite usw. erstellen und auf OK klicken.

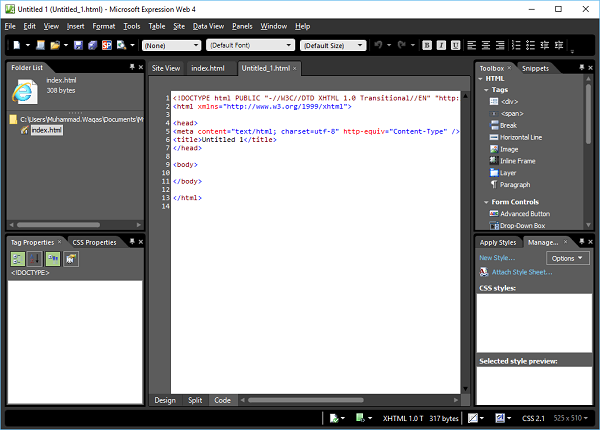
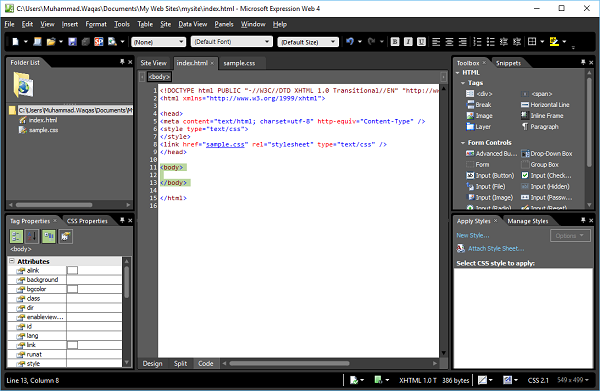
Wie Sie hier sehen können, wurde der Standardcode bereits von Microsoft Expression Web hinzugefügt.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
</head>
<body>
<h1>
This is a blank web page
</h1>
</body>
</html>Wie Sie sehen können, hat Ihre neu erstellte Seite den Dateinamen Untitled_1.html oder Untitled_1.htm. Sie müssen die Seite speichern, indem Sie Strg + S drücken und den Namen angeben.
Da unsere Website bereits eine enthält index.htmlSeite, wir brauchen keine andere. Wenn Sie jedoch eine leere Website erstellt haben, benennen Sie diese Seiteindex.html.
Um Ihr Web in einem Browser anzuzeigen, rufen Sie das Menü Datei auf und wählen Sie die Option aus Preview in Browser → Any browserSagen wir Internet Explorer.

Erstellen Sie eine CSS-Seite
Lassen Sie sich Schritt für Schritt durch die Erstellung einer CSS-Seite führen.
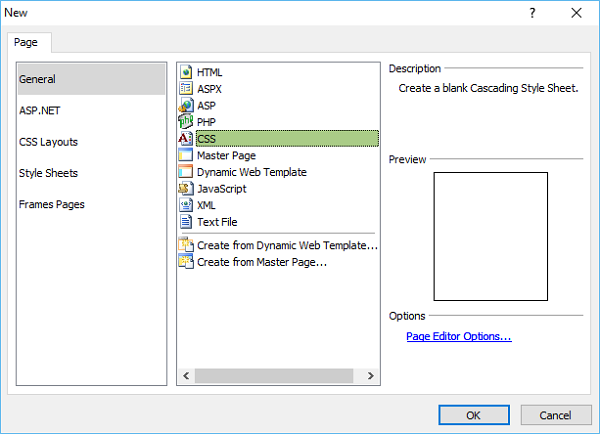
Step 1 - Um eine CSS-Seite zu erstellen, gehen Sie zum Menü Datei und wählen Sie New → Page… Menüoption.

Step 2 - Wählen Sie General → CSS und klicken Sie auf OK.

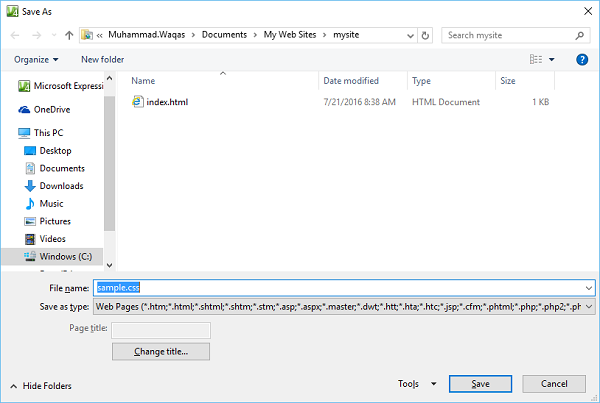
Step 3 - Speichern Sie die Seite und geben Sie einen Namen für das Stylesheet ein.

Step 4 - Klicken Sie auf Save Taste.

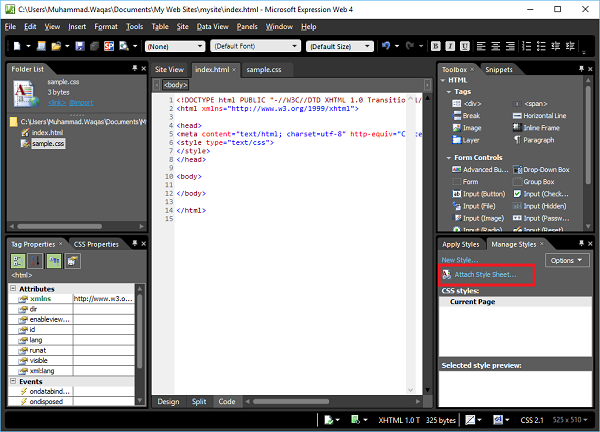
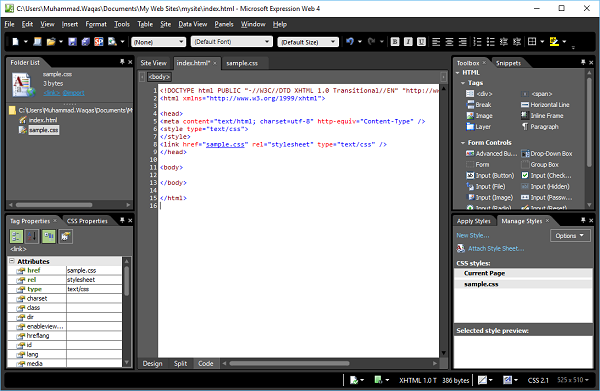
Step 5 - Gehen wir jetzt zur Seite index.html.

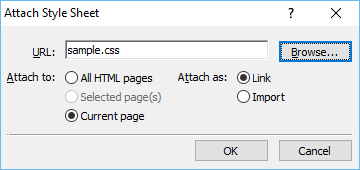
Step 6 - In der Manage Styles Panel, klicken Attach Style Sheet.

Step 7 - Navigieren Sie zu Ihrem Stylesheet, wählen Sie die aktuelle Seite unter "Anhängen an" und den Link "Anhängen unter" aus und klicken Sie auf "OK".

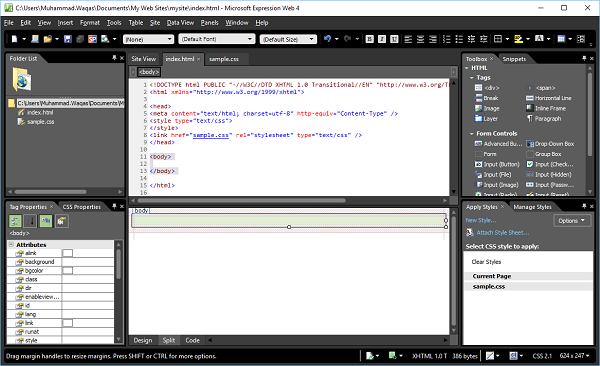
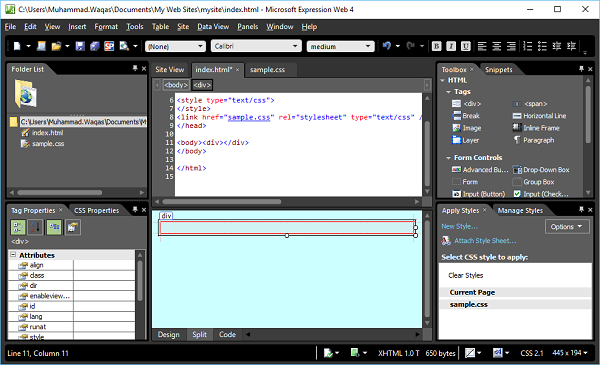
Step 8 - Jetzt sehen Sie, dass auf der Seite index.html automatisch eine neue Zeile hinzugefügt wird.
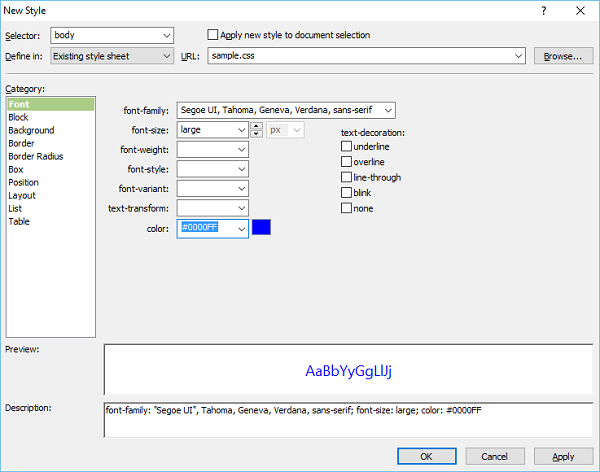
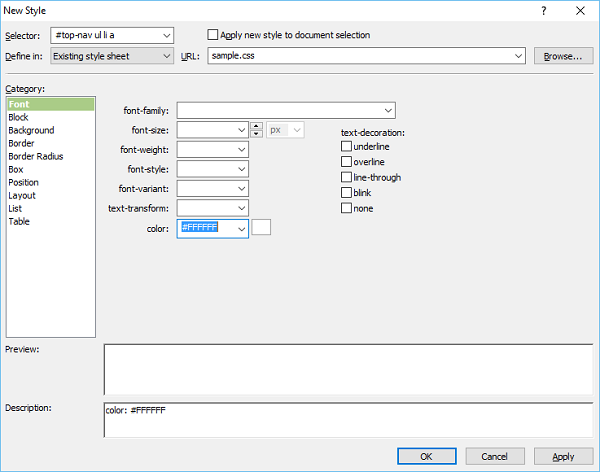
<link href = "sample.css" rel = "stylesheet" type = "text/css" />Step 9 - Die bodyElement definiert den Hauptteil des Dokuments. Um das zu stylen<body>Tag, müssen wir einen neuen Stil erstellen. Wählen Sie zuerst das Body-Tag in der Entwurfsansicht aus und klicken Sie dann im Bedienfeld „Stile anwenden“ oder im Bedienfeld „Stile verwalten“ auf „Neuer Stil“. Daraufhin wird das Dialogfeld „Neuer Stil“ geöffnet.

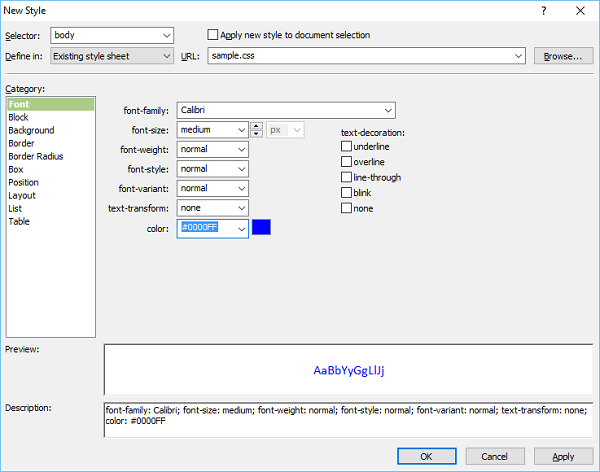
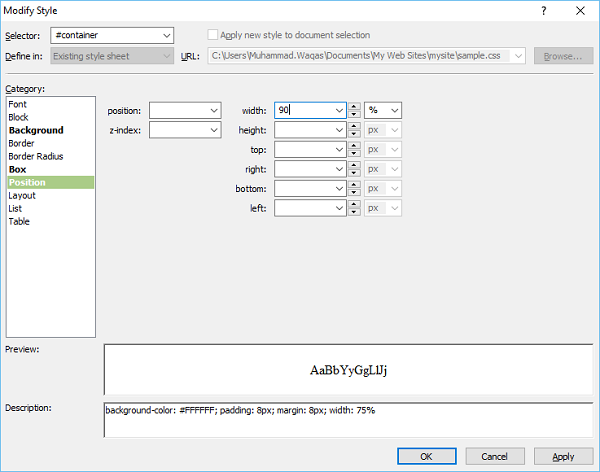
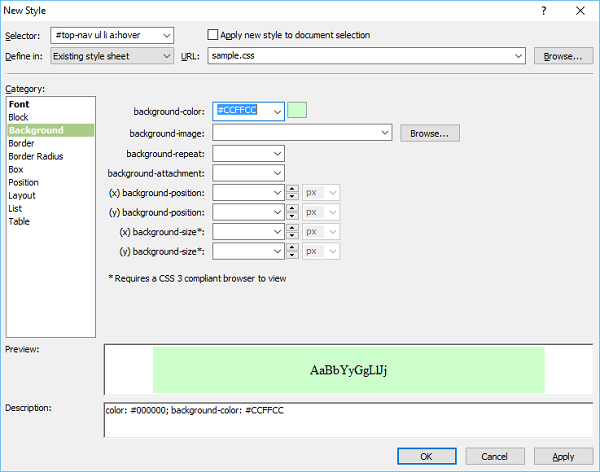
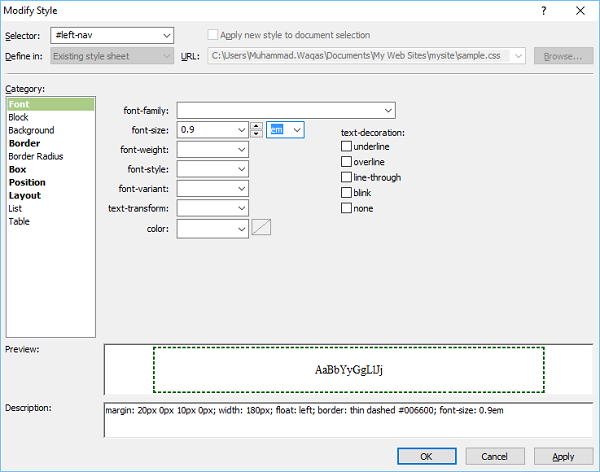
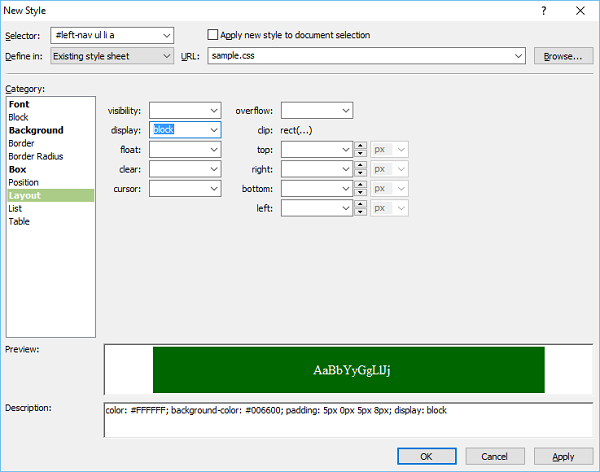
Hier können Sie die verschiedenen Optionen für Ihren Stil definieren. Der erste Schritt besteht darin, den Textkörper aus der Dropdown-Liste "Auswahl" auszuwählen und dann das vorhandene Stylesheet aus der Dropdown-Liste "Definieren in" auszuwählen.
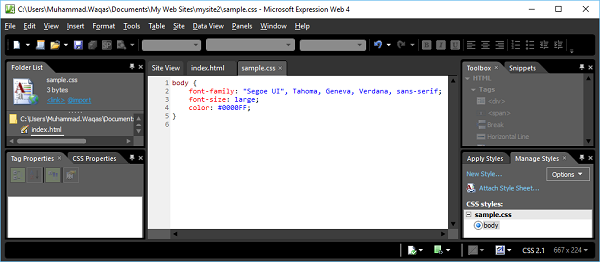
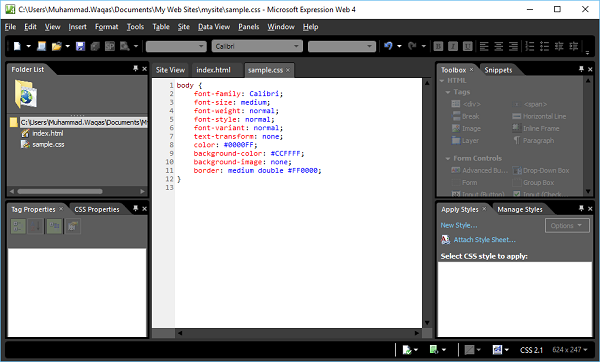
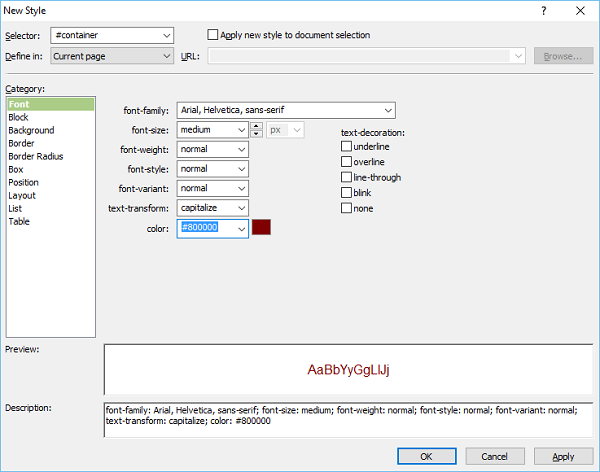
Step 10 - Wählen Sie unter URL die Option aus sample.cssDatei. Auf der linken Seite befindet sich eine Kategorieliste wie Schriftart, Hintergrund usw., und derzeit ist die Schriftart hervorgehoben. Stellen Sie die Informationen zur Schriftart gemäß Ihren Anforderungen ein, wie im obigen Screenshot gezeigt, und klicken Sie auf OK.

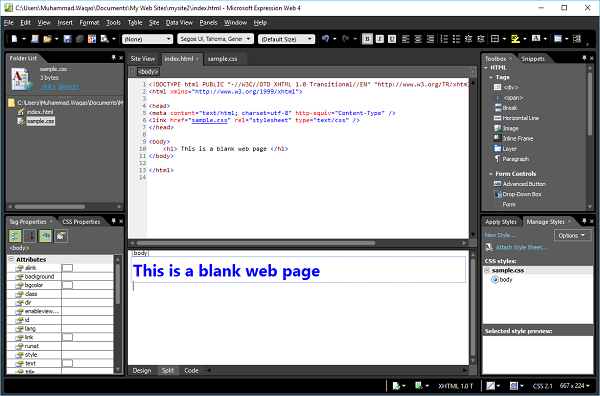
Step 11- Jetzt können Sie in der Entwurfsansicht sehen, dass sich die Hintergrundfarbe und die Schriftart zu den von uns ausgewählten geändert haben. Wenn Sie nun die Datei sample.css öffnen, sehen Sie, dass alle Informationen automatisch in der CSS-Datei gespeichert werden.

Lassen Sie uns eine Vorschau unserer Webseite in einem Browser anzeigen. Sie werden feststellen, dass der Stil aus der CSS-Datei angewendet wird.

In diesem Kapitel werden wir das grundlegende Layout Ihrer Webseiten behandeln. Bevor wir unser Webseitenlayout erstellen, müssen wir über unseren Inhalt nachdenken und dann festlegen, wie wir diesen Inhalt präsentieren möchten, da dieser Inhalt auf unserer Website sichtbar ist.
Es liegt an uns, wie wir unsere Inhalte präsentieren, damit unsere Zuschauer unsere Website finden und dann bleiben, um sie zu überprüfen. Das Layout wird wahrscheinlich das Firmenlogo oder -banner oben, das Navigationsmenü, einen Inhaltsbereich mit mehreren Spalten und eine Fußzeile unten auf der Seite enthalten.
Zuvor verwendeten Entwickler Tabellen, um diesen Look zu erzielen. In Tabellen wurde eine Gruppe von Feldern erstellt, mit denen Zeilen und Spalten erstellt wurden. Jetzt verwenden Webdesigner<div>s um die Felder zu bilden und CSS, um diese Felder auf der Seite zu platzieren.
<div> -Tag
Im Folgenden sind einige der Funktionen des <div> -Tags aufgeführt.
Das <div> -Tag definiert eine Abteilung oder einen Abschnitt in einem HTML-Dokument und erleichtert das Verwalten, Stylen und Bearbeiten dieser Abteilungen oder Abschnitte.
Es wird verwendet, um Blockelemente zu gruppieren, um sie mit CSS zu formatieren.
Browser setzen normalerweise einen Zeilenumbruch vor und nach dem div-Element.
Das <div> -Tag ist ein Element auf Blockebene.
Das <div> -Tag kann fast jedes andere Element enthalten.
Das <div> -Tag darf sich nicht in einem <p> -Tag befinden.
Beispiel
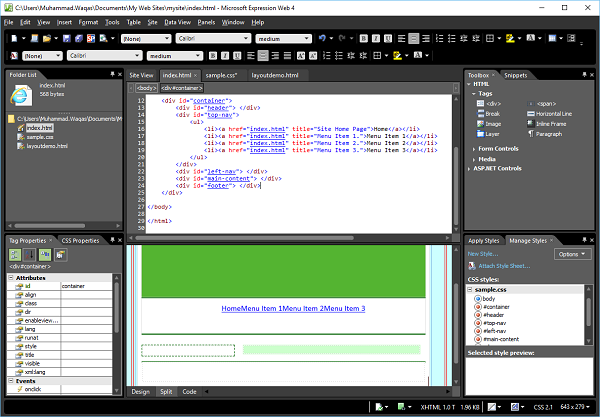
Schauen wir uns ein einfaches Beispiel an, in dem wir <div> </ div> -Tags verwenden, um die verschiedenen Felder und Stilregeln zu erstellen.
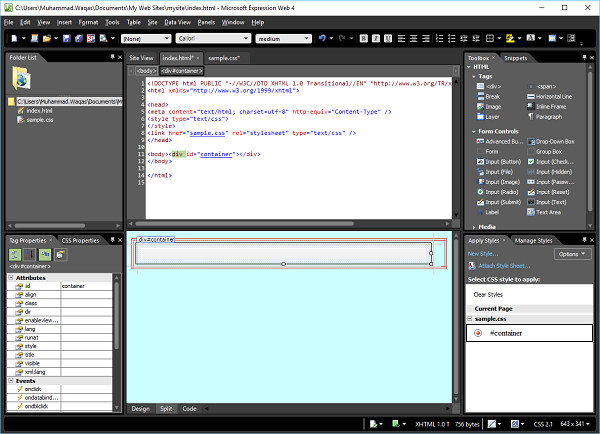
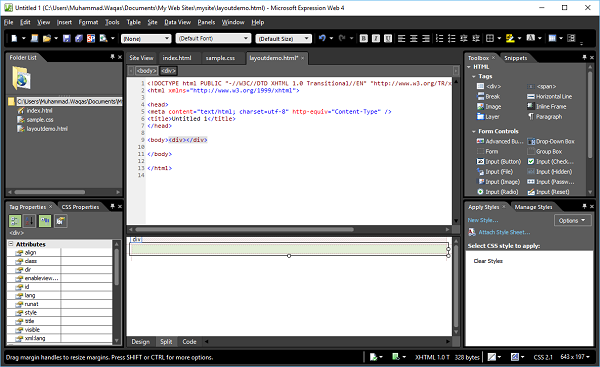
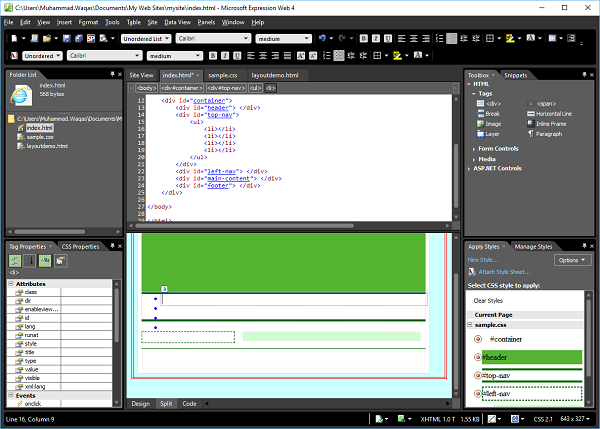
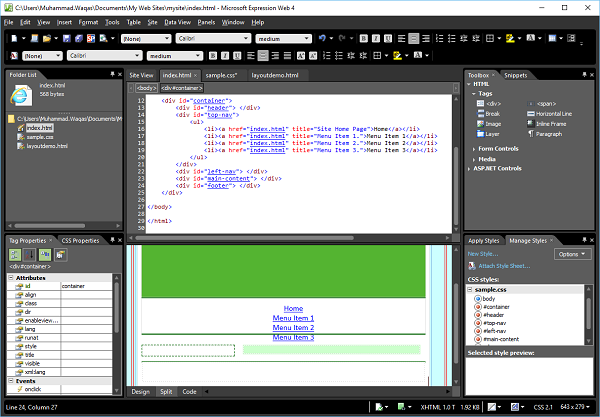
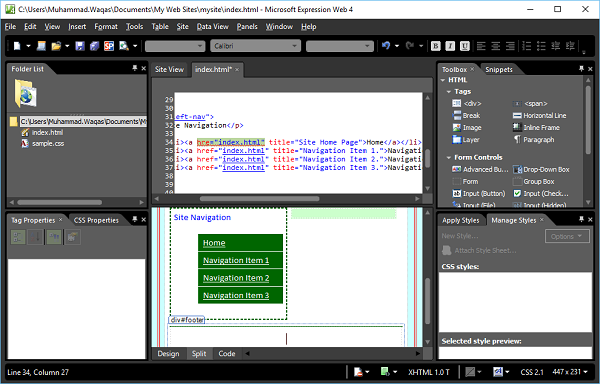
Step 1 - Öffnen Sie Expression Web und dann das index.html Seite, die wir im vorherigen Kapitel erstellt haben.

Step 2- Wie im obigen Screenshot zu sehen, ist die Codeansicht standardmäßig hervorgehoben. Sie können in arbeitenCode View oder Design ViewSie können jedoch auch die geteilte Ansicht anzeigen, in der sowohl die Codeansicht als auch die Entwurfsansicht geöffnet werden. Wählen wir also die ausSplit View Möglichkeit.

Step 3 - Die bodyElement definiert den Hauptteil des Dokuments. Um das <body> -Tag zu formatieren, müssen wir einen neuen Stil erstellen. Wählen Sie zuerst das Body-Tag in der Entwurfsansicht aus und klicken Sie dann aufNew Style…Klicken Sie im Bedienfeld „Stile anwenden“ auf das Dialogfeld „Neuer Stil“. Hier können Sie die verschiedenen Optionen für Ihren Stil definieren.

Step 4 - Der erste Schritt ist die Auswahl der body von dem SelectorDropdown-Liste und wählen Sie dann das vorhandene Stylesheet unter "Definieren in" in der Dropdown-Liste aus. Wählen Sie unter der URL die CSS-Datei aus, die wir im vorherigen Kapitel erstellt haben.
Auf der linken Seite befindet sich eine CategoryListe wie Schriftart, Hintergrund usw. und die aktuelle Schriftart werden hervorgehoben. Stellen Sie die schriftbezogenen Informationen gemäß Ihren Anforderungen ein, wie im obigen Screenshot gezeigt.

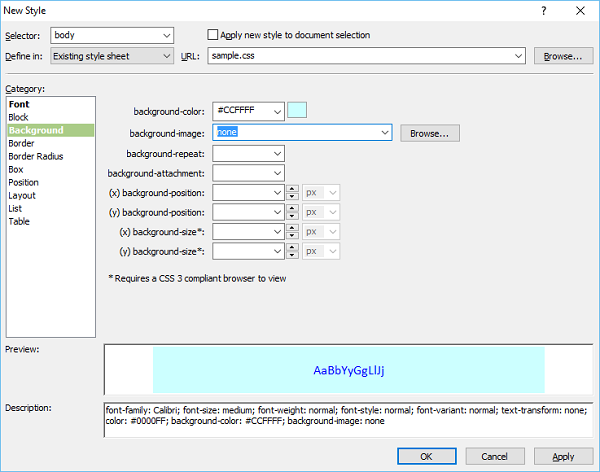
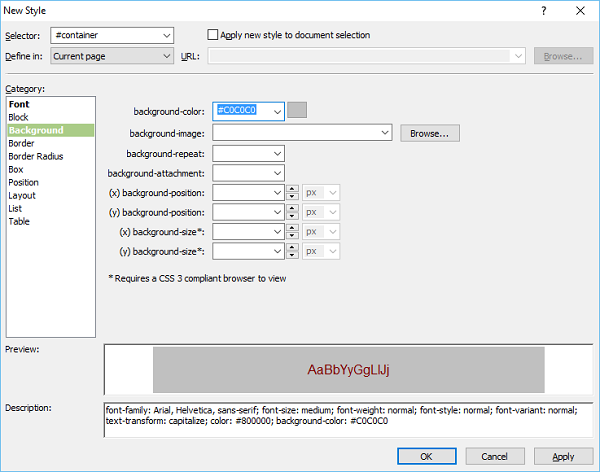
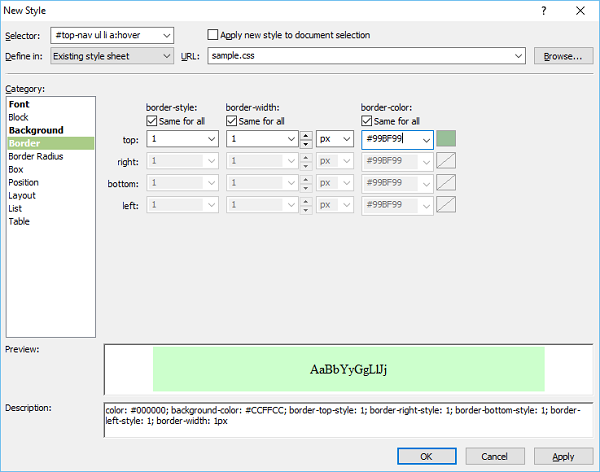
Step 5 - Wählen Sie die Background colorSie wollen. Sie können das Bild auch über die Browser-Schaltfläche für Ihren Hintergrund auswählen. Wenn Sie mit dem Hintergrund fertig sind, definieren Sie Ihre Rahmen, wenn Sie möchten.

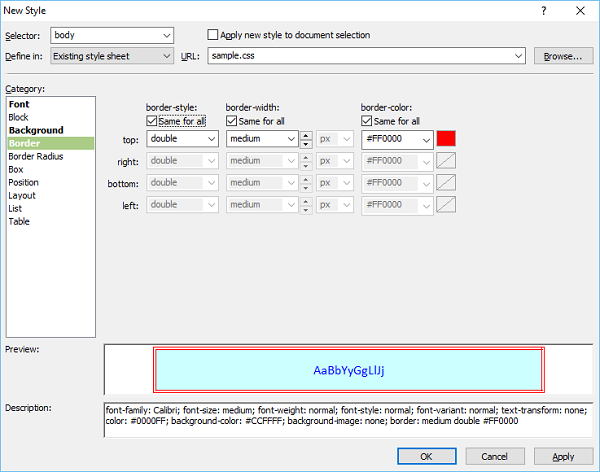
Step 6 - Lassen Sie uns die auswählen double lineOption für den Rand und wählen Sie die Breite und Farbe auch aus den Dropdown-Listen. Wenn Sie mit dem Stil fertig sind, klicken Sie auf OK.

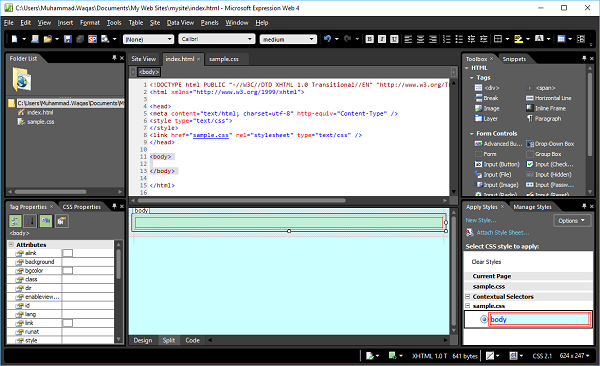
Step 7- Jetzt können Sie in der Entwurfsansicht sehen, dass die Hintergrundfarbe in die von uns ausgewählte Farbe geändert wird. Wenn Sie die Datei sample.css öffnen, sehen Sie, dass alle Informationen automatisch in der CSS-Datei gespeichert werden.

Step 8 - Geh zum index.html Seite erneut und ziehen Sie die <div> Klicken Sie im Bedienfeld "Toolbox" auf Ihre geöffnete Seite.

Step 9 - Über dem code view, du wirst sehen <body> und <div> Tags, klicken Sie auf <div>Tag und dann im Bereich Stile anwenden auf den neuen Stil klicken. Dadurch wird das Dialogfeld "Neuer Stil" geöffnet.
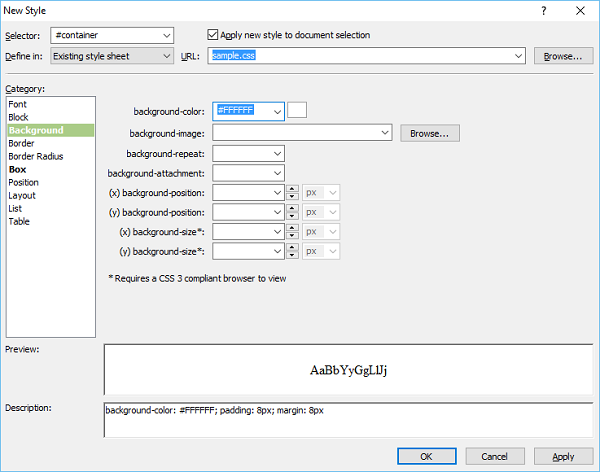
Geben Sie "#container" in das Feld "Auswahl" ein. Die Raute # ist eine ID-Auswahl. Wählen Sie in der Dropdown-Liste "Definieren in" das vorhandene Stylesheet aus und aktivieren Sie die Option "Neuen Stil auf Dokumentauswahl anwenden". Gehen Sie zur Kategorie Hintergrund.

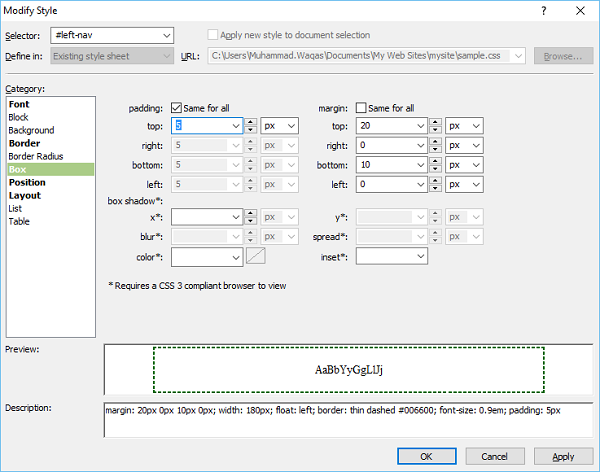
Step 10 - Wählen Sie die Hintergrundfarbe aus, wählen Sie die weiße Farbe und gehen Sie dann zur Kategorie Box.

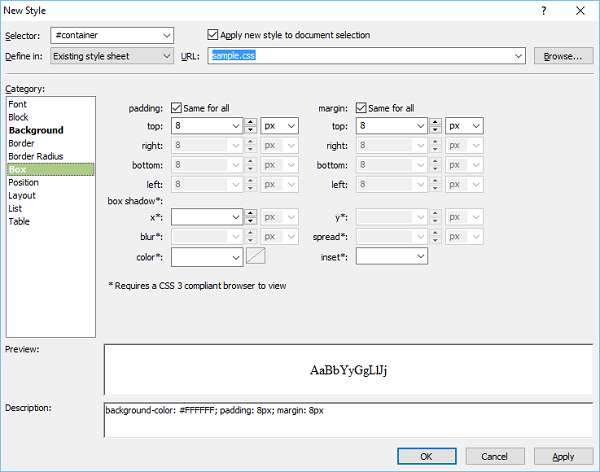
Step 11 - Definieren padding und margin und dann gehe zum Position Kategorie

Step 12- Stellen Sie die Breite auf 90% ein. Geben Sie jedoch nicht die Höhe an, da der Container bei der Eingabe des Inhalts erweitert werden soll. Klicken Sie auf die Schaltfläche OK.

Fügen Sie in ähnlicher Weise Stile für Kopfzeile, obere Navigation, linke Navigation, Hauptinhalt und Fußzeile hinzu.
sample.css
Es folgt der Code in sample.css Stylesheet nach dem Hinzufügen aller oben genannten Stile.
body {
font-family: Calibri;
font-size: medium;
font-weight: normal;
font-style: normal;
font-variant: normal;
text-transform: none;
color: #0000FF;
background-color: #CCFFFF;
background-image: none;
border: medium double #FF0000;
}
#container {
background-color: #FFFFFF;
padding: 8px;
margin: 8px;
width: 90%;
}
#header {
background-color: #54B431;
background-repeat: no-repeat;
background-position: right center;
height: 170px;
}
#top-nav {
height: 50px;
border-top: solid medium #006600;
border-bottom: solid medium #006600;
background-color: #FFFFFF;
}
#left-nav {
margin: 20px 0px 10px 0px;
width: 180px;
float: left;
border: thin dashed #006600;
}
#main-content {
margin: 20px 10px 10px 200px;
background-color: #CCFFCC;
}
#footer {
border-top: 2px solid #006600;
clear: both;
padding: 10px 0px;
text-align: center;
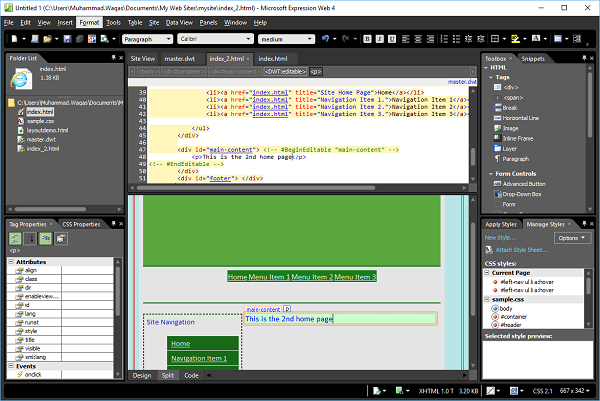
}index.html
Im Folgenden finden Sie den Code in der Datei index.html, nachdem Sie alle <div> -Tags hinzugefügt haben.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<style type = "text/css"></style>
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"></div>
<div id = "top-nav"></div>
<div id = "left-nav"></div>
<div id = "main-content"></div>
<div id = "footer"></div>
</div>
</body>
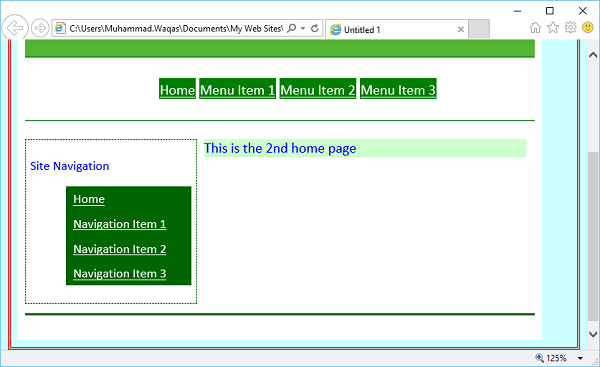
</html>Ausgabe
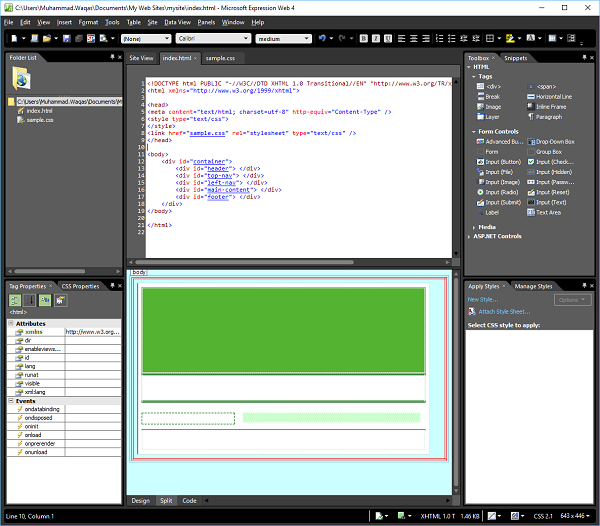
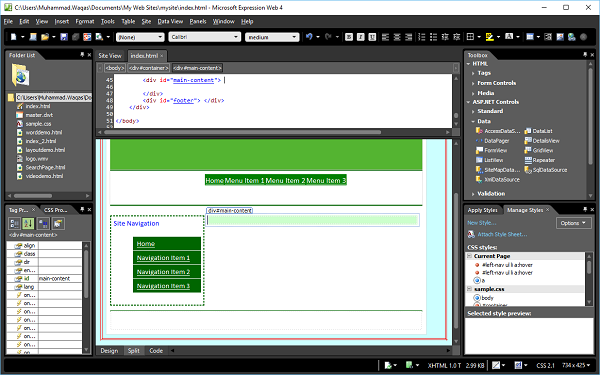
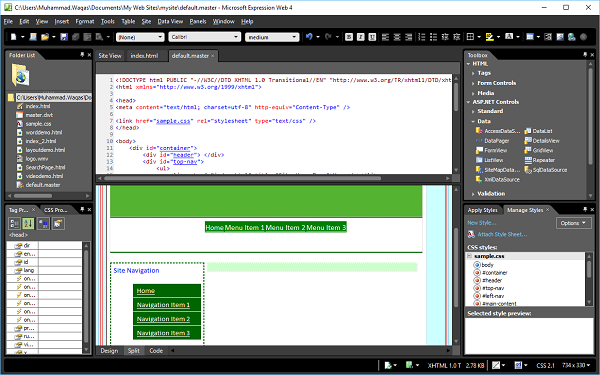
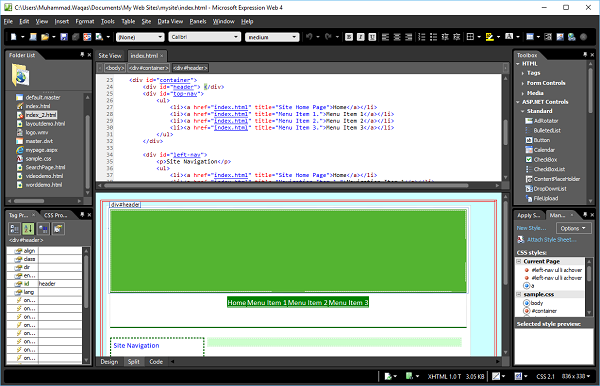
Ihr Seitenlayout in der Entwurfsansicht sieht wie im folgenden Screenshot aus.

In diesem Kapitel lernen wir eine andere Möglichkeit, das Layout einer Seite zu gestalten. Im letzten Kapitel haben wir das Stylesheet verwendet, um die Stile auf Kopf- und Fußzeilen usw. anzuwenden. Sie können die Stile jedoch auch in der HTML-Seite selbst angeben, ohne ein zusätzliches Stylesheet zu verwenden.
Dies ist nicht die empfohlene Methode zum Entwerfen eines Layouts. Wir werden diese Technik hier jedoch nur zum Verständnis des Zwecks behandeln. Versuchen Sie, die folgenden Schritte auszuführen.
Step 1 - Fügen wir eine HTML-Seite hinzu und rufen Sie sie auf layoutdemo.html

Step 2 - Fügen Sie nun die hinzu <div> tag aus der Toolbox.

Step 3 - In der Apply Styles Klicken Sie im Bedienfeld auf New Style…

Step 4- Wenn Sie die Option Aktuelle Seite aus der Dropdown-Liste "Definieren in" auswählen, wird der Stil auf derselben HTML-Seite gespeichert. Legen Sie die Schriftart für Ihre Seite fest und wechseln Sie dann zur Kategorie Hintergrund.

Step 5- Stellen Sie die Farbe für Ihren Hintergrund ein. Sie können auch die Kategorien Rahmen, Feld und Position festlegen und dann auf OK klicken.

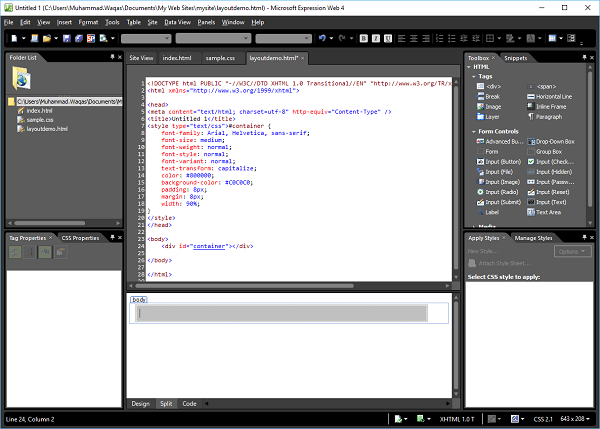
layoutdemo.html
Sie können sehen, dass der Stil in derselben HTML-Datei hinzugefügt wird.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
<style type = "text/css">
#container {
font-family: Arial, Helvetica, sans-serif;
font-size: medium;
font-weight: normal;
font-style: normal;
font-variant: normal;
text-transform: capitalize;
color: #800000;
background-color: #C0C0C0;
padding: 8px;
margin: 8px;
width: 90%;
}
</style>
</head>
<body>
<div id = "container"></div>
</body>
</html>Ebenso können Sie andere Stile wie Kopf- und Fußzeile, Hauptinhalt usw. hinzufügen, wie oben gezeigt.
In diesem Kapitel erfahren Sie, wie Sie die horizontale Navigation oder hinzufügen menu items auf die Website.
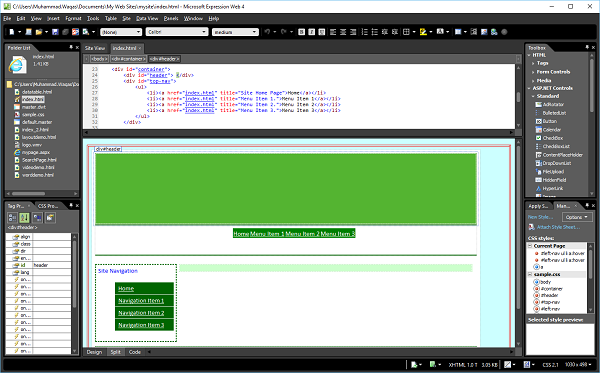
Step 1 - Um Menüelemente oder eine horizontale Navigation zu erstellen, fügen Sie den folgenden Code hinzu <div id = “top-nav”> in der Datei index.html, die die Liste der Menüelemente enthält.
<div id = "top-nav">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
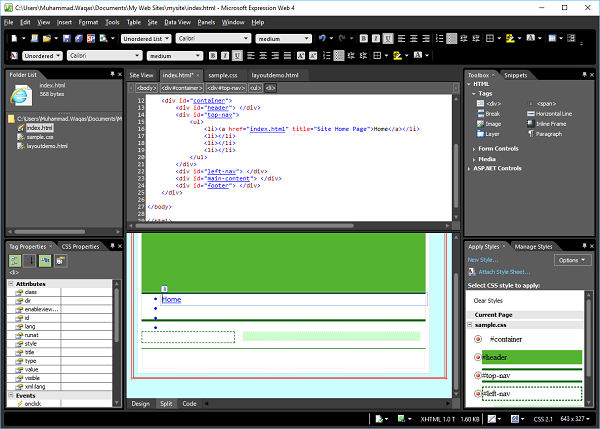
</div>Step 2- Es ist eine einfache Liste mit Aufzählungszeichen für das Hauptmenü. Um einen Hyperlink zu erstellen, gehen Sie zudesign view oder code view.

Step 3 - Wählen Sie das Element aus, das Sie als Hyperlink verwenden möchten, und drücken Sie Strg + K.

Step 4 - Klicken Sie auf die Schaltfläche QuickInfo….

Step 5 - Geben Sie den gewünschten Text als Bildschirmtipp ein und klicken Sie auf OK.

Step 6 - In der Text to display Feld eingeben Home Wählen Sie die Datei index.html aus und klicken Sie auf OK.

Step 7 - Fügen Sie ebenfalls Hyperlinks für andere Menüelemente hinzu, wie im folgenden Code gezeigt.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset=utf-8" http-equiv = "Content-Type" />
<style type = "text/css"></style>
<link href = "sample.css" rel="stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"></div>
<div id = "top-nav">
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Menu Item 1.">Menu Item 1</a></li>
<li><a href = "index.html" title = "Menu Item 2.">Menu Item 2</a></li>
<li><a href = "index.html" title = "Menu Item 3.">Menu Item 3</a></li>
</ul>
</div>
<div id = "left-nav"> </div>
<div id = "main-content"> </div>
<div id = "footer"> </div>
</div>
</body>
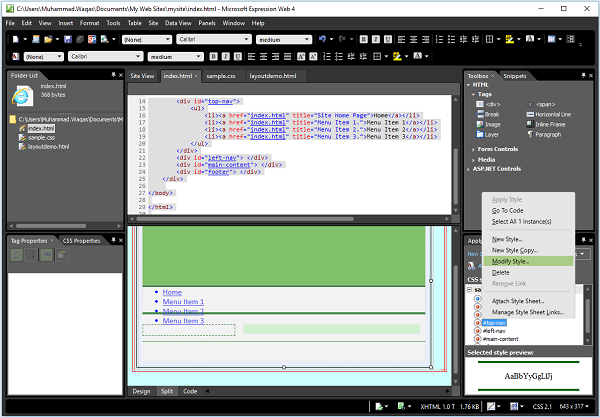
</html>Step 8 - Um den Stil für die Top-Navigation festzulegen, gehen Sie zu Manage Styles Panel.

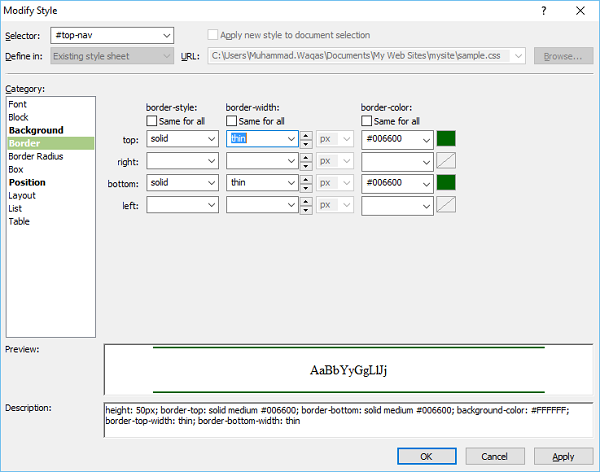
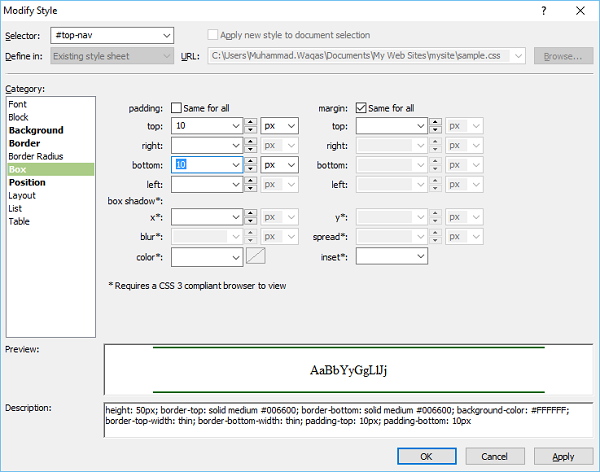
Step 9 - Klicken Sie mit der rechten Maustaste auf “#top-nav”und wählen Sie Stil ändern. Wählen Sie die Kategorie "Rand" und ändern Sie die Breite in "dünn".

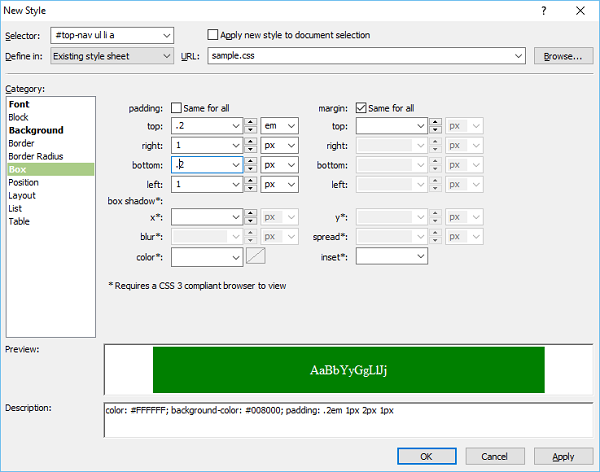
Step 10 - Wählen Sie die Box-Kategorie aus und deaktivieren Sie die Auffüllung "Gleich für alle". Geben Sie 10 in das obere und untere Feld ein.

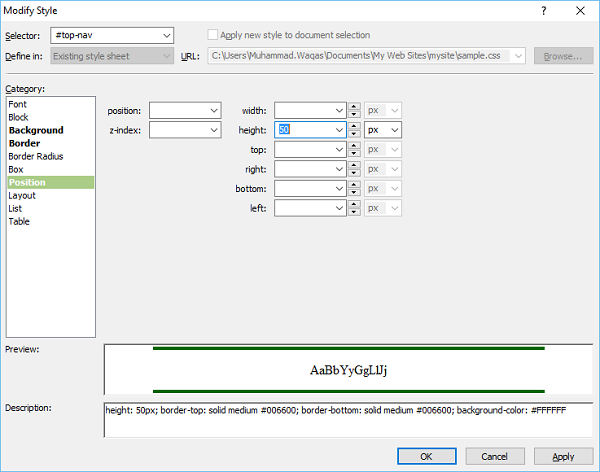
Step 11 - Geh zum Position Kategorie.

Step 12 - Entfernen Sie die 50 aus dem heightFeld und klicken Sie auf OK. Klicken Sie im Bedienfeld Stile anwenden auf Neuer Stil…

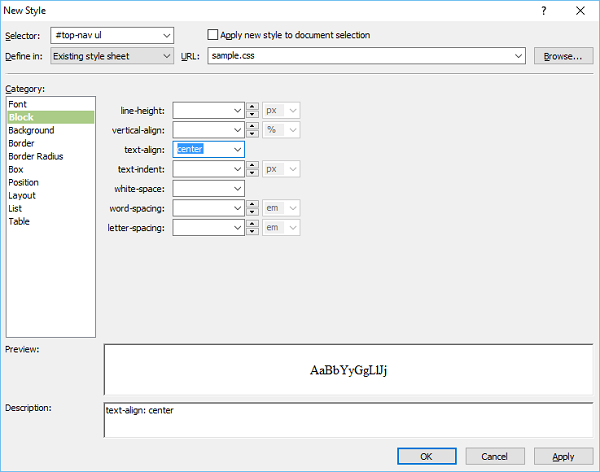
Step 13 - Geben Sie ein #top-nav ulWählen Sie im Feld Auswahl das vorhandene Stylesheet aus der Dropdown-Liste "Definieren in" aus. Wählen Sie in der Kategorie Block die Mitte aus dem Feld Testausrichtung aus und wechseln Sie zur Kategorie Liste.

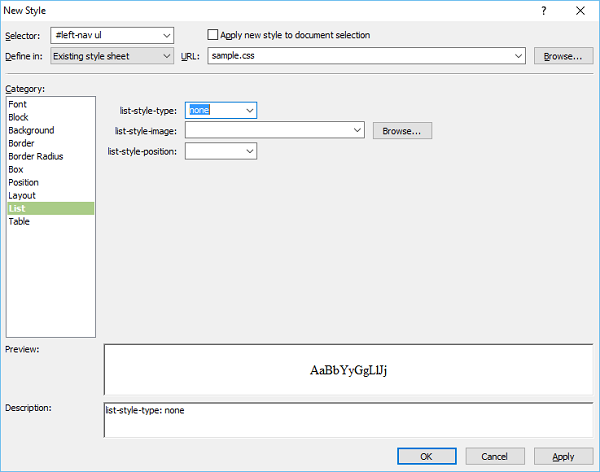
Step 14 - Wählen Sie none von dem list-style-type Feld und klicken Sie auf OK.

Step 15 - Wieder aus dem Apply Styles Klicken Sie im Bedienfeld auf Neuer Stil… Eingabe #top-nav ul liim Auswahlfeld. Wählen Sie dann das vorhandene Stylesheet aus der Dropdown-Liste "Definieren in" aus und wechseln Sie zur Kategorie "Layout".

Step 16 - Wählen Sie inline von dem display Feld und klicken Sie auf OK.

Step 17 - Gehen Sie zum Bedienfeld „Stile anwenden“ und klicken Sie auf „Neuer Stil“… Eingabe #top-nav ul li a Wählen Sie im Feld Auswahl das vorhandene Stylesheet aus der Dropdown-Liste "Definieren in" aus und wählen Sie Weiß als Schriftfarbe aus.

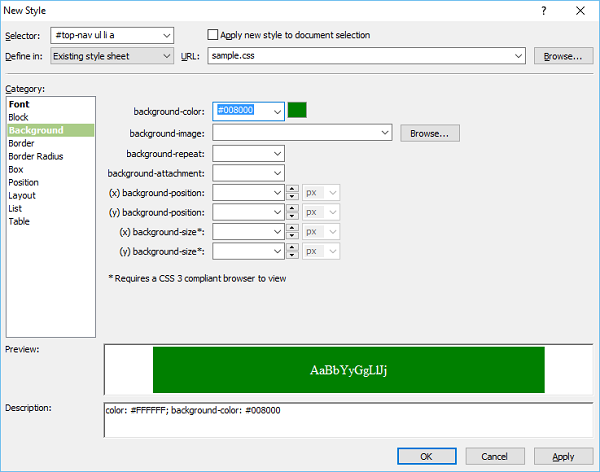
Step 18 - Geh zum Background Kategorie.

Step 19 - Wählen Sie green als Hintergrundfarbe und gehe zum Box category.

Step 20 - Stellen Sie die padding values und klicken Sie auf OK.
Step 21- Gehen Sie nun erneut zum Bedienfeld „Stile anwenden“ und klicken Sie auf „Neuer Stil“. Eingeben#topnav ul li a:hover Wählen Sie im Feld Auswahl das vorhandene Stylesheet aus der Dropdown-Liste "Definieren in" aus und wählen Sie black als die font color.

Step 22 - Jetzt geh zum Background category.

Step 23 - Wählen Sie die Hintergrundfarbe für Ihre Menüoption aus, wenn Sie mit der Maus über den Menüpunkt fahren, und wechseln Sie zur Kategorie Rand.

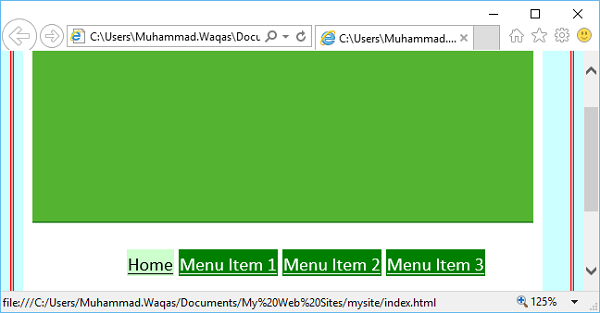
Step 24- Wählen Sie den Rahmenstil, die Breite und die Farbe aus und klicken Sie auf OK. Um zu überprüfen, wie es aussieht, gehen Sie zum Menü Datei und wählen Sie Vorschau im Browser.

Wenn Sie mit der Maus über ein Menüelement fahren, werden Hintergrund und Schriftfarbe geändert.
In diesem Kapitel erfahren Sie, wie Sie der Website vertikale Navigation oder Menüelemente hinzufügen. Gehen wir Schritt für Schritt.
Step 1 - Um Menüelemente oder vertikale Navigation zu erstellen, fügen wir den folgenden Code hinzu <div id = “left-nav”> in der Datei index.html, die die Liste der Menüelemente enthält.
<div id = "left-nav">
<p>Site Navigation</p>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>Step 2- Es ist eine einfache Liste mit Aufzählungszeichen für Ihr Hauptmenü. Um einen Hyperlink zu erstellen, gehen Sie zudesign view oder code view.

Step 3 - Wählen Sie das Element aus, das Sie als Hyperlink verwenden möchten, und drücken Sie Strg + K.

Step 4- Klicken Sie auf die Schaltfläche QuickInfo…. Geben Sie den gewünschten Text als einscreentip und klicken Sie auf OK.

Step 5 - In der Text to display Feld eingeben Home Wählen Sie die Datei index.html aus und klicken Sie auf OK.

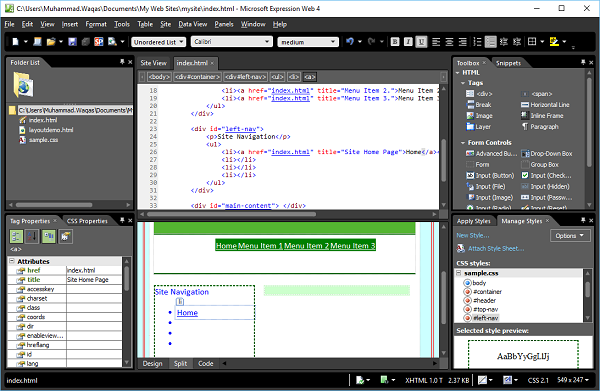
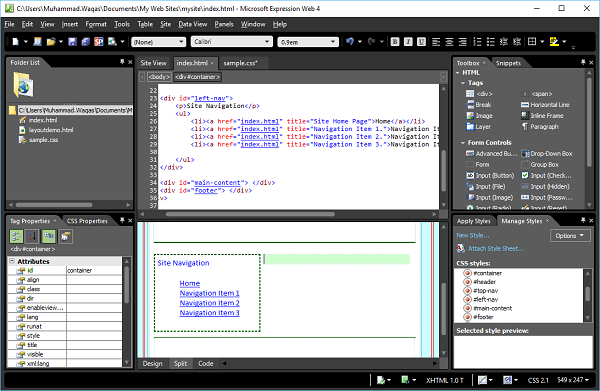
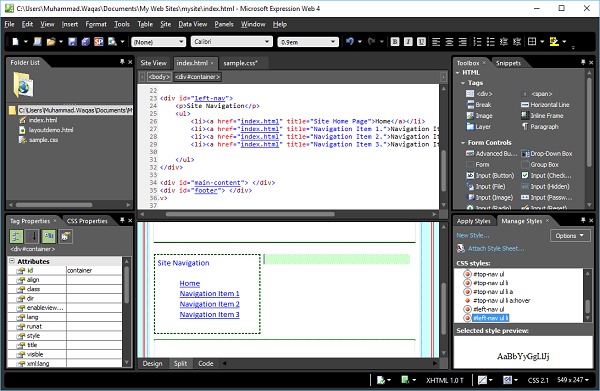
Zu diesem Zeitpunkt sieht unsere index.html-Seite wie folgt aus:

Step 6 - Fügen Sie weitere Hyperlinks für andere Menüelemente hinzu, wie im folgenden Code gezeigt.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<style type = "text/css"></style>
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"></div>
<div id = "top-nav">
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Menu Item 1.">Menu Item 1</a></li>
<li><a href = "index.html" title = "Menu Item 2.">Menu Item 2</a></li>
<li><a href = "index.html" title = "Menu Item 3.">Menu Item 3</a></li>
</ul>
</div>
<div id = "left-nav">
<p>Site Navigation</p>
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Navigation Item 1.">Navigation Item 1</a></li>
<li><a href = "index.html" title = "Navigation Item 2.">Navigation Item 2</a></li>
<li><a href = "index.html" title = "Navigation Item 3.">Navigation Item 3</a></li>
</ul>
</div>
<div id = "main-content"></div>
<div id = "footer"></div>
</div>
</body>
</html>Step 7- Um den Stil für die Top-Navigation festzulegen, rufen Sie das Bedienfeld „Stile verwalten“ auf. Klicken Sie mit der rechten Maustaste auf#left-nav und wählen Sie Stil ändern ...

Step 8 - Geben Sie den Wert 0,9 in das Feld Schriftgröße ein und wählen Sie em Klicken Sie in der Dropdown-Liste neben der Schriftgröße auf die Kategorie Box.

Step 9- Überprüfen Sie die Auffüllung 'Gleich für alle' und geben Sie 5 in das obere Feld ein und klicken Sie auf OK. Klicken Sie im Bedienfeld Stile anwenden auf Neuer Stil…

Step 10 - Geben Sie ein #left-nav ulim Auswahlfeld. Wählen Sie das vorhandene Stylesheet aus der Dropdown-Liste "Definieren in" aus, und wählen Sie in der Kategorie "Liste" im Feld "Listentyp" keine aus und klicken Sie auf "OK".

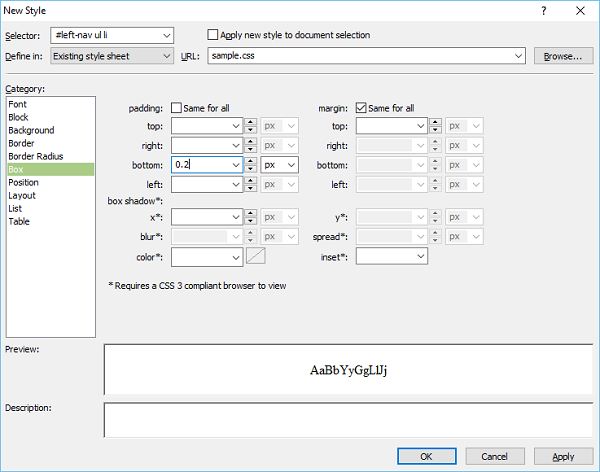
Step 11 - Wieder aus dem Apply Styles Panel, klicken Sie New Style. Deaktivieren Sie die Auffüllung "Gleich für alle". Geben Sie 0,2 in das untere Feld ein und klicken Sie auf OK.

Step 12 - Geben Sie ein #left-nav ul li Wählen Sie im Feld "Auswahl" das vorhandene Stylesheet aus der Dropdown-Liste "Definieren in" aus und wechseln Sie zur Kategorie "Box".

Step 13 - Gehen Sie zum Bedienfeld „Stile anwenden“ und klicken Sie auf „Neuer Stil“.

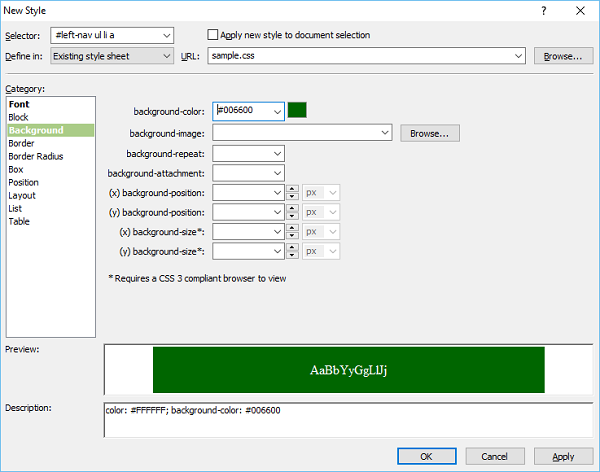
Step 14 - Geben Sie ein #left-nav ul li a Wählen Sie im Feld Auswahl das vorhandene Stylesheet aus der Dropdown-Liste "Definieren in" aus und wählen Sie Weiß als Schriftfarbe aus.

Step 15- Gehen Sie zur Kategorie Hintergrund. Wählen Sie die Farbe als Hintergrundfarbe

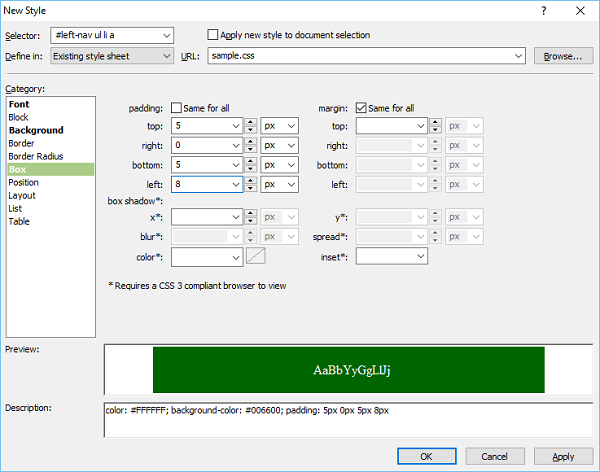
Step 16 - Geh zum Box Kategorie und legen Sie die Füllwerte fest.

Step 17 - Geh zum LayoutKategorie. Wählenblock von dem display Dropdown und klicken Sie auf OK.

Step 18- Gehen Sie nun erneut zum Bedienfeld „Stile anwenden“ und klicken Sie auf „Neuer Stil“. Eingeben#left-nav ul li a:hoverWählen Sie im Feld Auswahl das vorhandene Stylesheet aus der Dropdown-Liste "Definieren in" aus. Wählen Sie Schwarz als Schriftfarbe.

Step 19- Gehen Sie jetzt zur Kategorie Hintergrund. Wählen Sie die Hintergrundfarbe für Ihre Menüoption aus, wenn Sie mit der Maus über den Menüpunkt fahren, und klicken Sie auf OK.

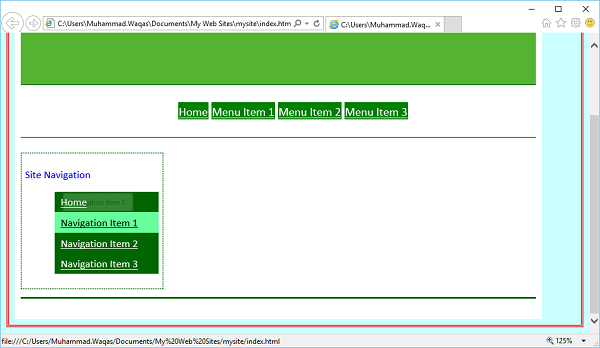
Step 20 - Um zu überprüfen, wie es aussieht, gehen Sie zum Menü Datei und wählen Sie in Ihrem Browser Vorschau.

Wenn Sie mit der Maus über ein Menüelement fahren, werden Hintergrund und Schriftfarbe geändert.
In diesem Kapitel erfahren Sie, wie Sie sicherstellen, dass sowohl unser HTML- als auch unser CSS-Code validiert werden. Microsoft Expression Web bietet verschiedene Möglichkeiten, um Ihre Webseiten auf Codefehler und den Code zu überprüfen, der mit einem bestimmten HTML- und CSS-Schema nicht kompatibel ist.
Die Statusleiste und die Codeansicht weisen Sie auf Codefehler und Inkompatibilität auf einer einzelnen Seite hin, während im Aufgabenbereich Kompatibilität alle Codefehler und Inkompatibilitäten auf einer oder mehreren Seiten oder auf einer gesamten Website aufgelistet werden.
Expression Web identifiziert inkompatiblen Code mithilfe eines Dokumentschemas, das auf der DocType-Deklaration auf einer Seite basiert.
Wenn die Seite keine DocType-Deklaration enthält oder der DocType nicht erkannt wird, verwendet Expression Web a secondary schema.
Wenn Sie eine Site erstellen und an ihren Seiten arbeiten, sollten Sie sich angewöhnen, die Seiten zu validieren. Microsoft Expression Web verfügt über verschiedene Tools, die bei der Überprüfung Ihrer Webseiten sehr hilfreich sein können. Im Expression-Web gibt es zwei sehr hilfreiche Optionen. Gehen Sie also zum Menü Extras und wählen Sie die Option Seiteneditor.

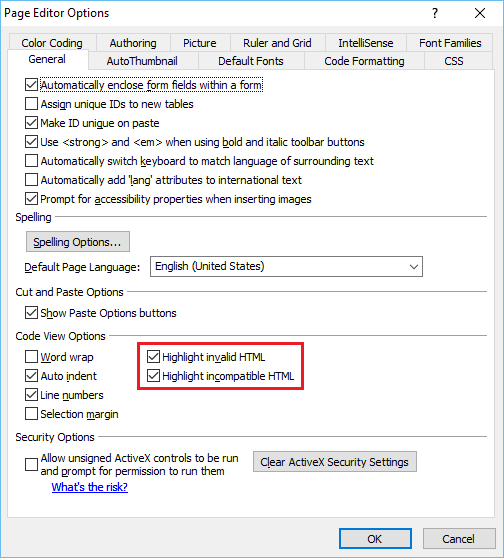
Die Registerkarte Allgemein bietet zwei Optionen:
Highlight Invalid HTML - Wenn diese Option aktiviert ist, wird ein ungültiger HTML-Code in einem bestimmten Farbschema und der Standardwert in rotem Text auf gelbem Hintergrund angezeigt.
Highlight Incompatible HTML - Wenn diese Option aktiviert ist, wird unter dem Code eine wellenförmige Unterstreichung angezeigt, die nicht mit HTML-Standards kompatibel ist.
Statusleiste
Wenn die aktuelle, geöffnete Webseite einen Codefehler enthält, wird a angezeigt Code Error Detected Symbol (im folgenden Screenshot hervorgehoben).
Nehmen wir an, Sie haben das Symbol ">" in einem </ div> -Tag vergessen -
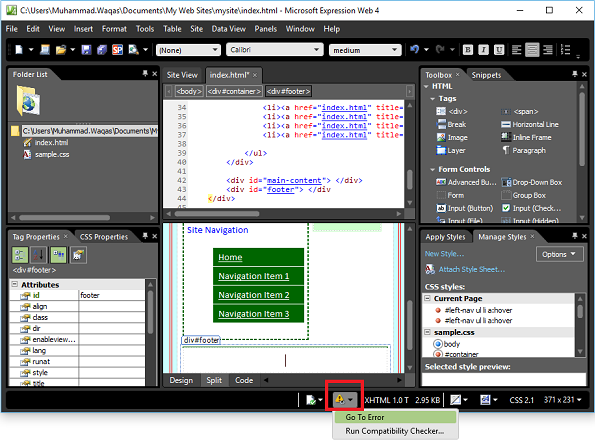
<div id = "footer"></div>In diesem Fall wird in der Statusleiste am unteren Rand des Programmfensters das Symbol Code Error Detected angezeigt.

Wenn Sie im Dropdown-Menü die Option "Gehe zu Fehler" auswählen, gelangen Sie zu der Zeile, in der der Fehler vorliegt, und Sie können die Syntax einfach korrigieren.
Wenn die Seite einen Code enthält, der mit dem angegebenen DocType nicht kompatibel ist, wird in der Statusleiste ein Code angezeigt HTML Incompatibility Detected Symbol.
Nehmen wir an, Sie haben "hre" für einen Hyperlink anstelle von "href" verwendet, was ein Fehler ist.
<li><a href = "index.html" title = "Site Home Page">Home</a></li>In der Statusleiste wird das Symbol HTML-Inkompatibilität erkannt angezeigt (siehe folgenden Screenshot).
Wenn Sie im Dropdown-Menü die Option "Gehe zu Fehler" auswählen, gelangen Sie zu der Zeile, in der der Fehler vorliegt, und Sie können die Syntax einfach korrigieren.

Kompatibilitätsbericht
Ein Kompatibilitätsbericht überprüft die Seiten und CSS-Dateien auf Codefehler und den Code, der nicht mit dem von Ihnen angegebenen DocType- und CSS-Schema kompatibel ist. Sie können einen Bericht erstellen, der nur bestimmte Dateien oder eine gesamte Website überprüft.
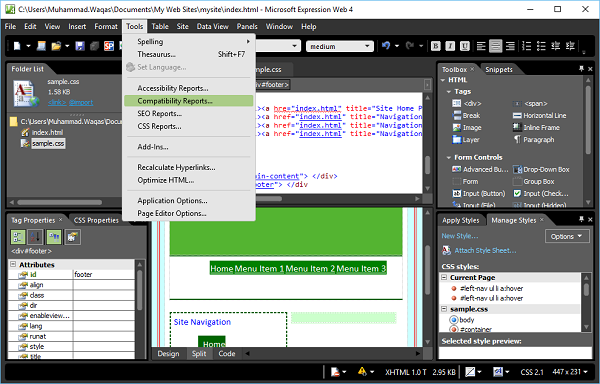
Step 1 - Um einen Kompatibilitätsbericht zu erstellen, rufen Sie das Menü Extras auf und klicken Sie auf die Option Kompatibilitätsberichte….

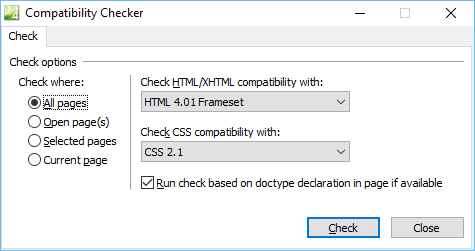
Step 2- Das Dialogfeld "Kompatibilitätsprüfung" bietet verschiedene Optionen, um nur bestimmte Dateien auf Ihrer Site zu überprüfen. Öffnen Sie diese Dateien oder wählen Sie sie entweder im Aufgabenbereich "Ordnerliste" oder in der Ansicht "Website" aus. Wählen Sie die Optionen gemäß den Anforderungen aus und klicken Sie auf die Schaltfläche Überprüfen.

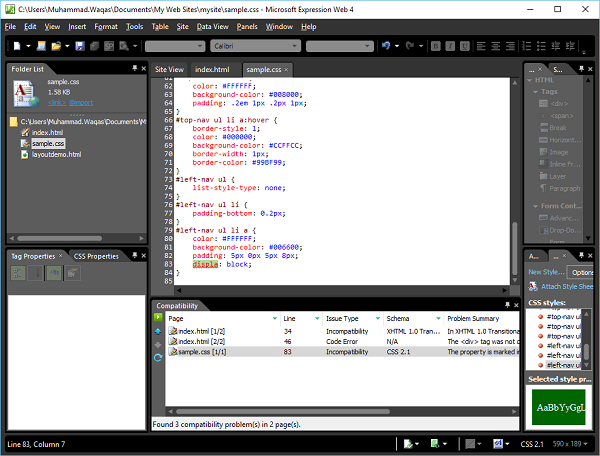
Step 3- Der Aufgabenbereich "Kompatibilität" wird geöffnet und der Status der Berichterstellung wird unten im Aufgabenbereich angezeigt. Wenn Sie auf eine Zeile doppelklicken, gelangen Sie zu dem Ort, an dem der Fehler vorliegt.

Eine dynamische Webvorlage ist eine HTML-basierte Masterkopie einer Webseite, die Sie erstellen können, um Einstellungen, Formatierungen und Seitenelemente wie Text, Grafiken, Seitenlayout, Stile und Bereiche einer Webseite zu enthalten, die geändert werden können.
Wenn Sie den Seiten einer Website eine dynamische Webvorlage hinzufügen, definiert diese Vorlage das Layout für diese Seiten. Sie können eine beliebige Anzahl von dynamischen Webvorlagen auf einer Website verwenden und eine dynamische Webvorlage an beliebig viele Seiten anhängen.
Mithilfe von dynamischen Webvorlagen können Sie HTML-Seiten mit demselben Layout erstellen. Zusätzlich zur Bereitstellung eines freigegebenen Layouts können Sie einige Regionen in einer Vorlage zum Bearbeiten verfügbar machen und gleichzeitig Änderungen an anderen Regionen in dieser Vorlage verhindern.
Dies bedeutet, dass Sie anderen erlauben können, Inhalte hinzuzufügen und zu bearbeiten, und dennoch das Layout der Seiten und der Vorlage selbst beibehalten können.
Die Notwendigkeit für dynamische Webvorlagen
Das wichtigste Konzept des Website-Designs besteht darin, ein einheitliches Erscheinungsbild Ihrer Website beizubehalten. Mit Dynamic Web Template können Sie dies erreichen. Dynamische Webvorlage bietet -
Grundlegende Seiten wie Sitemap-, Kontakt-, Info- und Suchseiten. Ein Besucher sollte in der Lage sein, Ihre Homepage von jeder Seite der Site aus zu erreichen.
Konsistente Navigation auf Ihrer Website.
Konsistentes Erscheinungsbild auf der gesamten Website.
Erstellen Sie eine dynamische Webvorlage
Um eine dynamische Webvorlage (DWT) zu erstellen, beginnen Sie mit einer leeren HTML-Seite und speichern sie als *.dwt file. Gehen wir Schritt für Schritt und erfahren mehr darüber.
Step 1 - Öffnen Sie die Datei index.html und wählen Sie File → Save As… Menüoption, die das Dialogfeld Speichern unter öffnet.

Wählen Sie die dynamische Webvorlage (* .dwt) aus der Dropdown-Liste Dateityp aus und ändern Sie den Dateinamen vom Index in den master.dwt und klicken Sie auf die Schaltfläche Speichern.
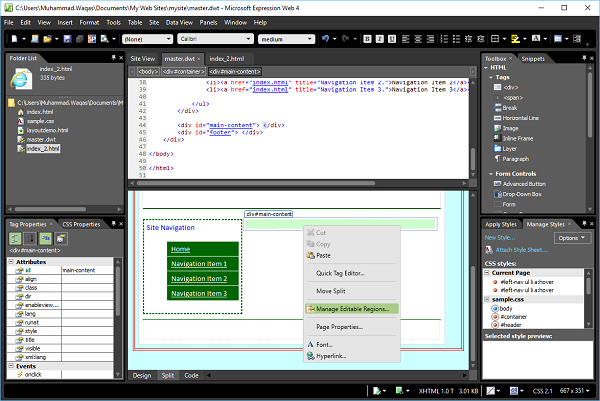
Step 2- Jetzt wird in der Ordnerliste eine neue Datei master.dwt erstellt. Erstellen wir eine neue HTML-Datei und nennen sie index_2.html. Öffnen Sie die Datei master.dwt und klicken Sie in der Entwurfsansicht oder der Codeansicht mit der rechten Maustaste in die <div> -Tags des Hauptinhalts.

Step 3 - Wählen Sie im Menü die Option Bearbeitbare Regionen verwalten…, um das Dialogfeld Bearbeitbare Regionen zu öffnen.

Step 4- Geben Sie unter Regionsname einen Namen für die bearbeitbare Region ein und klicken Sie dann auf Hinzufügen. Wiederholen Sie diesen Vorgang, um weitere bearbeitbare Regionen hinzuzufügen, wenn Sie möchten.

Step 5- Wenn Sie alle bearbeitbaren Regionen hinzugefügt haben, klicken Sie auf Schließen. Gehen Sie nun zur Datei index_2.html und wählen Sie sie ebenfalls in der Ordnerliste aus.

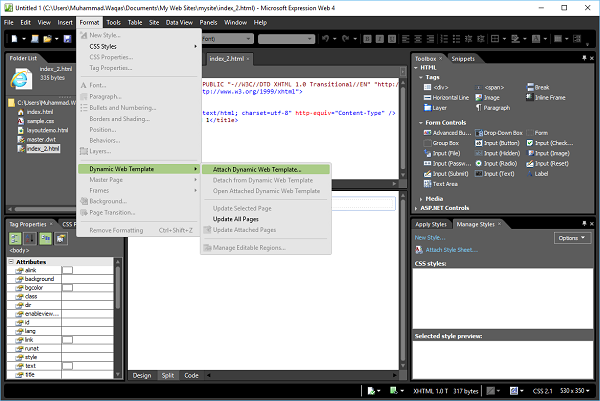
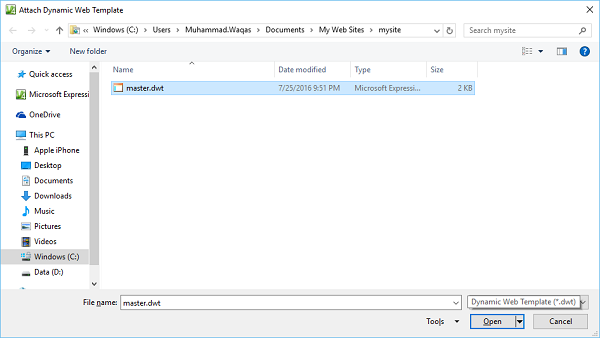
Step 6 - Gehen Sie zum Menü Format und wählen Sie Dynamic Web Template → Attach Dynamic Web Template… Dadurch wird das Dialogfeld "Dynamische Webvorlage anhängen" geöffnet.

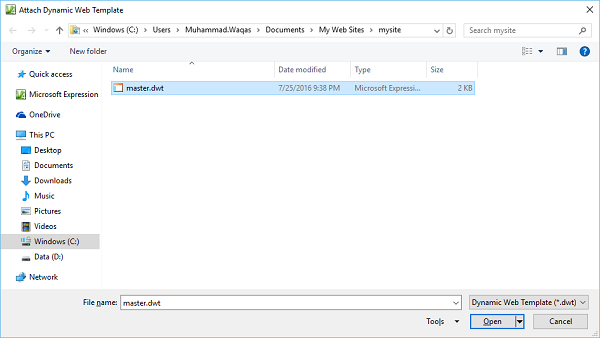
Step 7 - Wählen Sie die Dynamic Web TemplateHier ist die Datei master.dwt und klicken Sie auf die Schaltfläche Öffnen. Sie erhalten eine Warnmeldung. Klicken Sie auf Ja.

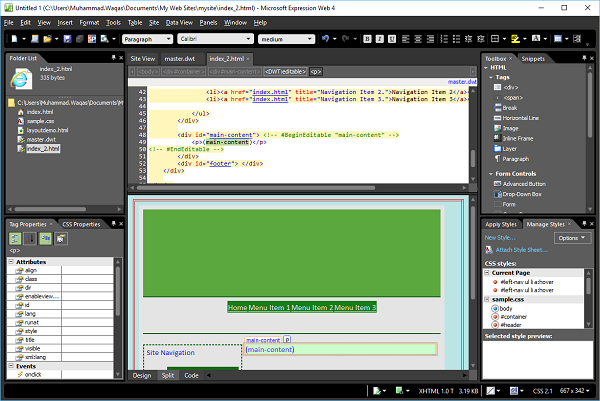
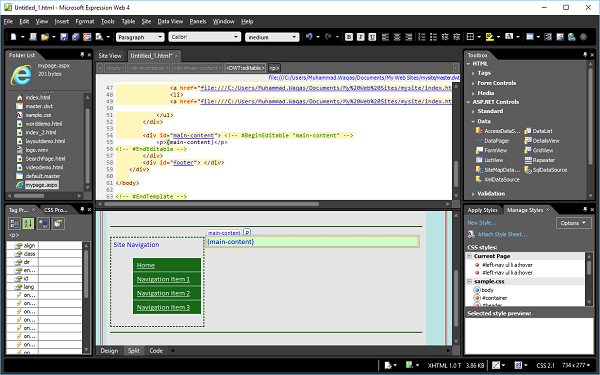
Step 8- Sie können sehen, dass dieselbe Vorlage auf die Datei index_2.html angewendet wird. Ebenso können Sie der Website so viele HTML-Seiten hinzufügen, wie Sie möchten.

Step 9- Auf dieser Seite können Sie nur den Hauptinhaltsbereich bearbeiten. Wenn Sie die Maus in den anderen Bereich bewegen, werden Sie feststellen, dass sie nicht bearbeitet werden kann, und der Mauszeiger ändert sich auch in den roten Kreuzkreis.

Step 10 - Um zu sehen, wie es aussieht, gehen Sie zum Menü Datei und wählen Sie in Ihrem Browser Vorschau.

In diesem Kapitel erfahren Sie, wie Sie der Website eine Suchoption oder ein Suchfeld hinzufügen. Wenn es sich um eine große Site handelt, benötigen Sie ein Suchfeld auf der Site, damit der Benutzer alle Daten leicht finden kann. Es gibt viele kostenlose wie Windows Live, Google usw.
Windows Live-Suche
Die folgenden Schritte zeigen Ihnen, wie Sie Ihrer Webseite ein Windows Live-Suchfeld hinzufügen und dann das Suchformular so einstellen, dass das gesamte Web oder nur Ihre Website durchsucht wird.
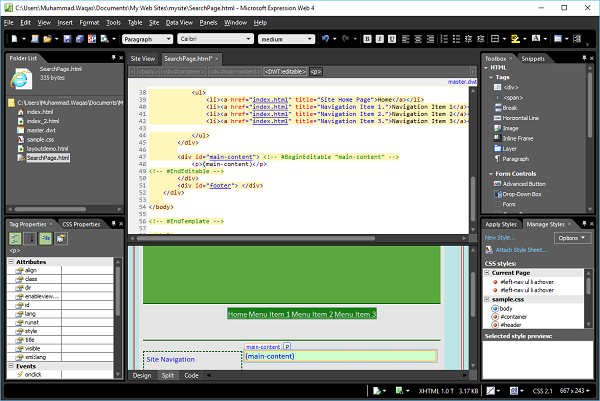
Step 1 - Erstellen Sie eine neue HTML-Seite und rufen Sie sie auf SearchPage.

Step 2 - Gehen Sie zum Menü Format und wählen Sie Dynamic Web Template → Attach Dynamic Web Template…Möglichkeit. Wählen Sie die Datei master.dwt aus und klicken Sie auf die Schaltfläche Öffnen.

Step 3 - Fügen wir den folgenden Code in den bearbeitbaren Bereich ein.
<form method = "get" action = "http://search.live.com/results.aspx">
<input type = "hidden" name = "cp" value = "1252"/>
<input type = "hidden" name = "FORM" value = "FREESS"/>
<table style = "background-color: #ffffff;">
<tr>
<td>
<a href = "http://search.live.com/">
<img src = "http://search.live.com/s/affillogoLive.gif"
style = "border:0px;" alt = "Live Search"/>
</a>
</td>
<td>
<input type = "text" name = "q" size = "30" />
<input type = "submit" value = "Search Site"/>
<input type = "hidden" name = "q1"
value = "site:http://www.microsoft.com/expression"/>
</td>
</tr>
</table>
</form>
Step 4- Speichern Sie die Seite. Gehen Sie zum Menü Datei und wählen Sie Vorschau im Browser.

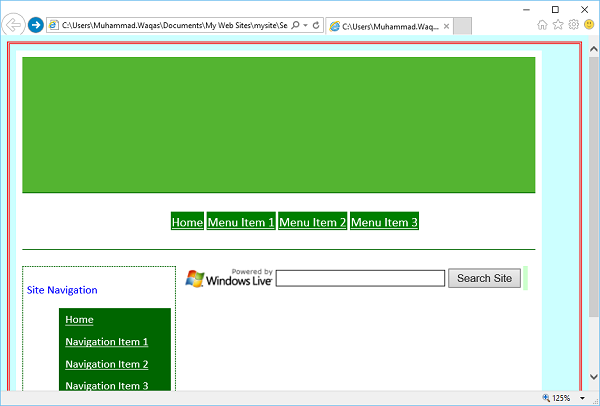
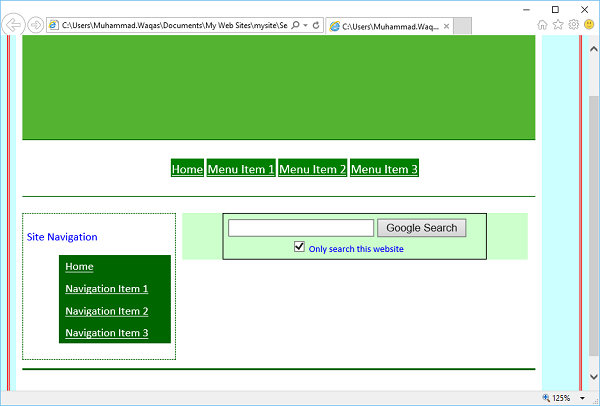
Step 5- Sie sehen die Windows Live-Suche auf Ihrer Webseite. Geben Sie etwas in die Suche ein und klicken Sie auf die Schaltfläche Site suchen

Step 6- Wie Sie sehen können, wird im Web gesucht. Wenn Sie die Suche nur auf Ihre Website beschränken möchten, müssen Sie Ihre Site-Domain stattdessen unter folgendem Namen angebenhttps://www.microsoft.com/expression
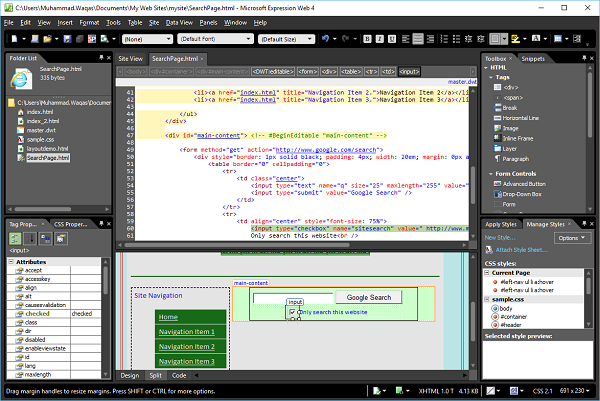
<input type = "hidden" name = "q1" value = "site:http://www.microsoft.com/expression"/>Step 7 - Ebenso können Sie die Google-Suchoption hinzufügen, indem Sie den folgenden Code in die bearbeitbare Region einfügen.
<form method = "get" action = "http://www.google.com/search">
<div style = "border: 1px solid black; padding: 4px; width: 20em; margin: 0px auto 0px auto">
<table border = "0" cellpadding = "0">
<tr>
<td class = "center">
<input type = "text" name = "q" size = "25" maxlength = "255" value = "" />
<input type = "submit" value = "Google Search" />
</td>
</tr>
<tr>
<td align = "center" style = "font-size: 75%">
<input type = "checkbox" name = "sitesearch"
value = " http://www.microsoft.com/expression" checked = "checked" />
Only search this website<br />
</td>
</tr>
</table>
</div>
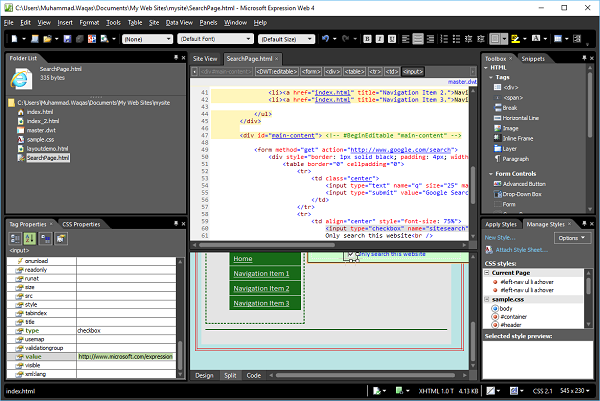
</form>Step 8 - Speichern Sie Ihre HTML-Seite und Sie sehen ein Suchfeld, eine Suchschaltfläche, ein Kontrollkästchen und eine Kontrollkästchenbezeichnung.

Step 9 - Um Benutzer daran zu hindern, nur Ihre Website zu durchsuchen, aktivieren Sie das Kontrollkästchen, wechseln Sie zum Bereich "Tag-Eigenschaften" und setzen Sie die Value-Eigenschaft auf die URL Ihrer Website, z https://www.microsoft.com/expression.

Step 10- Speichern Sie Ihre Seite und zeigen Sie sie im Browser in der Vorschau an. Jetzt sehen Sie die Google-Suchoption auf Ihrer Webseite.

Bilder werden häufig auf Webseiten verwendet, um sie interessant aussehen zu lassen und eine bessere Benutzererfahrung zu bieten. In diesem Kapitel erfahren Sie, wie Sie der Website Bilder hinzufügen. Gehen wir wie gewohnt Schritt für Schritt und lernen den Prozess im Detail.
Step 1 - Um Bilder hinzuzufügen, erstellen wir eine neue einseitige Site und ändern den Namen der Datei default.html in index.html.

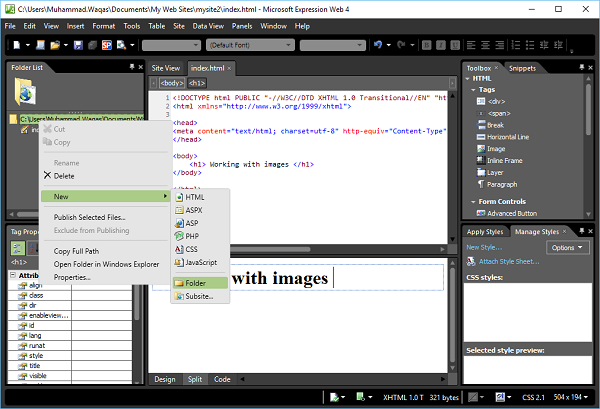
Step 2- Jetzt müssen wir Bilder in die Website aufnehmen, damit wir diese Bilder auf der Webseite verwenden können. Lassen Sie uns einen neuen Ordner erstellen. Klicken Sie in der Ordnerliste mit der rechten Maustaste auf den Namen der Website.

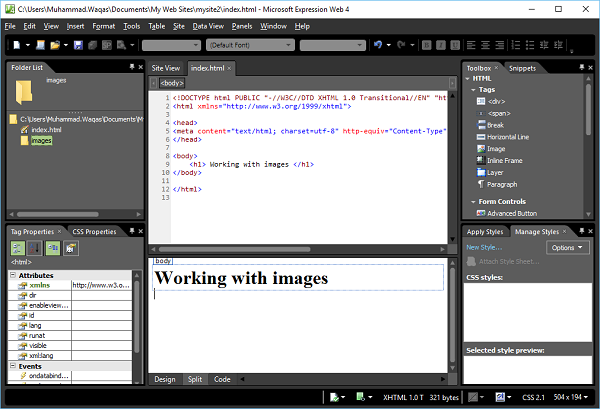
Step 3- Derzeit befinden sich keine Bilder in diesem Ordner. Um Bilder in diesen Ordner aufzunehmen, wählen Sie einfach Bilder aus, ziehen Sie sie von Ihrer Festplatte und legen Sie sie im Bilderordner ab.

Sie werden sehen, dass die Bilder der Website hinzugefügt werden images Ordner, wie im folgenden Screenshot gezeigt.

Step 4- Jetzt sind diese Bilder in Ihrer Website enthalten, aber keines davon wird auf einer Webseite verwendet. Eine einfache Möglichkeit, ein Bild zur Webseite hinzuzufügen, besteht darin, das Bild aus dem Bilderordner zu ziehen und in der Codeansicht abzulegen, in der Sie das Bild zur Webseite hinzufügen möchten.
Angenommen, wir möchten ein Bild unter der Überschrift hinzufügen. Wenn Sie das Bild ablegen und die Maustaste loslassen, wird das folgende Dialogfeld angezeigt.

Hier können Sie den alternativen Text und die lange Beschreibung angeben. Klicken Sie dann auf OK und speichern Sie die Webseite. Jetzt können Sie das sehen<img> Das Tag wird mit dem alternativen Namen und der Quelle des Bildes hinzugefügt.

Step 5 - Gehen Sie genauso vor und fügen Sie das zweite Bild zusammen mit dem alternativen Namen und der Quelle hinzu.
Jetzt die index.html Datei wird wie folgt angezeigt -
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
</head>
<body>
<h1> Working with images </h1>
<img alt = "Beautiful Birds" src = "images/birds.jpg" />
<img alt = "Other Birds" src = "images/birds2.jpg" />
</body>
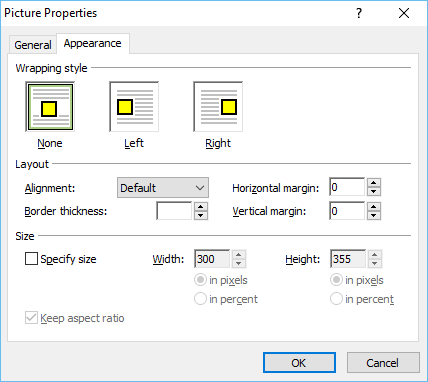
</html>Step 6 - Die Picture PropertiesIm Dialogfeld erhalten Sie Zugriff auf die am häufigsten verwendeten Bildattribute. Wenn Sie auf ein Bild doppelklicken, wird das Feld Bildeigenschaften angezeigt.

In Expression Web verfügt das Dialogfeld Bildeigenschaften über zwei Registerkarten: General und Appearance.
Im Folgenden finden Sie die Optionen auf der General tab.
Picture - Es enthält den Ordner- / Dateinamen des Grafikbildes.
Alternate Text- Geben Sie den Text ein, der für Bilder angezeigt werden soll, wenn die Grafik heruntergeladen wird, wenn sie nicht gefunden werden kann oder wenn ein Site-Besucher den Zeiger darüber bewegt. Dieser Text wird auch von einem Bildschirmleser verwendet, wenn Ihr Betrachter einen verwendet.
Long Description- Manchmal reichen einige Worte möglicherweise nicht aus, um Ihr Bild zu beschreiben. Diagramme und Grafiken sind Beispiele. Klicken Sie auf Durchsuchen, um eine Datei auszuwählen, die eine längere Beschreibung des Bildes enthält.
Location - Wenn Sie Ihr Bild mit einer Webseite oder einem größeren Bild verknüpfen möchten, fügen Sie hier den Hyperlink ein.
Target Frame - Wenn es sich bei der aktuellen Seite um eine Frameseite handelt, gibt diese Option an, in welchem Frame der Link angezeigt werden soll, ODER Sie können festlegen, dass das Bild oder die Seite in einem neuen Fenster geöffnet wird.
Folgende Optionen stehen auf der Appearance tab.

Wrapping Style - Geben Sie an, wie das Bild auf der Seite schwebt, z. B. Keine, Links oder Rechts.
Layout - In diesem Abschnitt können Sie die Ausrichtung, die Randstärke sowie die horizontalen und vertikalen Ränder festlegen.
Size- Expression Web legt die Eigenschaften für Breite und Höhe des Bilds automatisch basierend auf den tatsächlichen Abmessungen des Bildes fest. Anstatt die Größe Ihres Bildes durch Ändern dieser Abmessungen zu ändern, ändern Sie die Größe des Bildes mit Ihrem Grafikeditor.
Step 7- Lassen Sie uns nun eine Vorschau der Webseite im Browser anzeigen. Es wird die folgende Ausgabe angezeigt.

In diesem Kapitel erfahren Sie, wie Sie Hyperlinks auf Ihrer Website verwenden. Eines der Dinge, die das Web so expansiv machen, ist die Fähigkeit von Webseiten, auf andere Webseiten zu verlinken.Hyperlinks oder Links finden Sie auf fast allen Webseiten.
Über Hyperlinks können Benutzer auch auf eine andere Seite, einen Ort innerhalb einer Seite, ein Bild oder einen anderen Ort im Internet klicken und diese aufrufen. Im Folgenden sind einige wichtige Funktionen des Hyperlinks aufgeführt:
Die Hyperlink-Tools und -Optionen von Expression Web erleichtern das Arbeiten mit Hyperlinks.
Mit den Ansichten und Berichten von Expression Web-Hyperlinks können defekte und falsche Links auf einfache Weise gefunden und behoben werden.
Ein Hyperlink kann ein Wort, eine Wortgruppe oder ein Bild sein, das Sie beim Klicken zu einem neuen Dokument oder einer Stelle im aktuellen Dokument führt.
Ankertag
In HTML <a>Das als Ankertag bezeichnete Tag wird verwendet, um einen Link zu einem anderen Dokument zu erstellen. Ein Anker kann unter anderem auf eine andere HTML-Seite, ein Bild, ein Textdokument oder eine PDF-Datei verweisen. Hier ist der Grundcode eines Ankers<a> Etikett.
<a href = "url">Text to be displayed as link<a>Im <a> Tag, das Attribut "href" wird verwendet, um den Link zum Dokument zu adressieren, und die Wörter zwischen dem Öffnen und Schließen des Ankertags werden als Hyperlink angezeigt.
Wenn Sie den Mauszeiger über einen Link auf einer Webseite bewegen, verwandelt sich der Pfeil in eine kleine Hand.
Eine URL ist eine Adresse, die ein Protokoll, einen Webserver und einen Dateipfad angibt.
Es gibt zwei Arten von URLs: absolute und relative. Einabsolute URL enthält eine vollständige Adresse, während a relative URLfehlt ein oder mehrere Teile der Adresse. Der Webbrowser erhält die fehlenden Informationen jedoch von der Seite, die die URL enthält.
Beispiel
Schauen wir uns ein einfaches Beispiel an, in dem wir beide verwenden werden absolute und relative URLs.
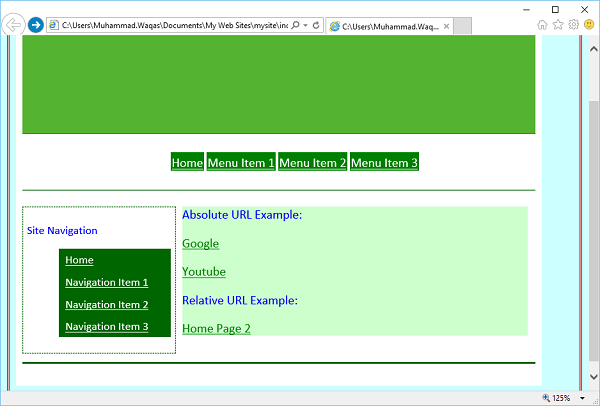
Step 1 - Öffnen Sie zuerst die index.html Seite und fügen Sie die folgenden Zeilen in die main content Sektion.
<div id = "main-content">
<p> Absolute URL Example: </p>
<p> Google </p>
<p> Youtube </p>
<p> Relative URL Example: </p>
<p> Home Page 2 </p>
</div>Es folgt die vollständige Implementierung von index.html Seite.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<style type = "text/css">
#left-nav ul li a:hover {
color: #000000; background-color: #116611;
}
#left-nav ul li a:hover {
color: #000000; background-color: #66FF99;
}
</style>
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"> </div>
<div id = "top-nav">
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Menu Item 1.">Menu Item 1</a></li>
<li><a href = "index.html" title = "Menu Item 2.">Menu Item 2</a></li>
<li><a href = "index.html" title = "Menu Item 3.">Menu Item 3</a></li>
</ul>
</div>
<div id = "left-nav">
<p>Site Navigation</p>
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Navigation Item 1.">Navigation Item 1</a></li>
<li><a href = "index.html" title = "Navigation Item 2.">Navigation Item 2</a></li>
<li><a href = "index.html" title = "Navigation Item 3.">Navigation Item 3</a></li>
</ul>
</div>
<div id = "main-content">
<p> Absolute URL Example: </p>
<p> Google </p>
<p> Youtube </p>
<p> Relative URL Example: </p>
<p> Home Page 2 </p>
</div>
<div id = "footer"> </div>
</div>
</body>
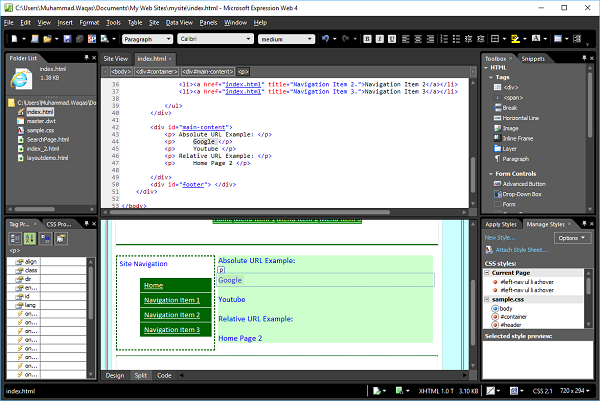
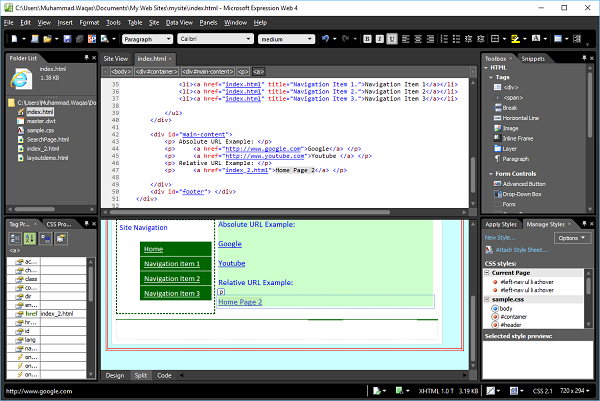
</html>Step 2 - Speichern Sie die Webseite und Sie sehen den Text im Hauptinhaltsbereich.

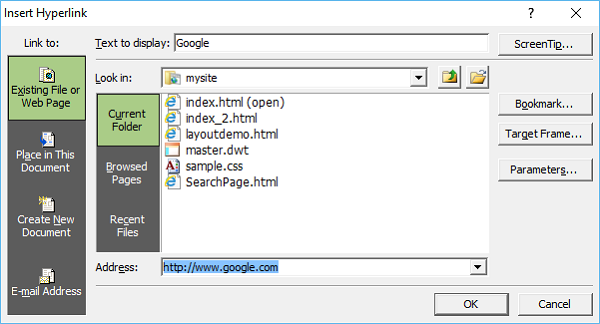
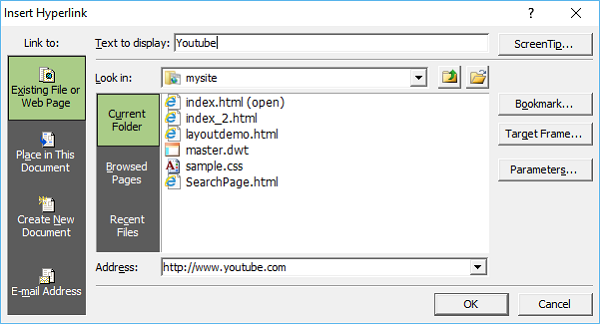
Step 3 - Klicken Sie in der Entwurfsansicht mit der rechten Maustaste auf Google und wählen Sie dann Hyperlink… aus dem Menü, das das Menü öffnet Insert Hyperlink Dialog.

Step 4- Geben Sie im Feld Adresse die URL für die Google-Startseite an und klicken Sie auf OK. Klicken Sie in der Entwurfsansicht mit der rechten Maustaste auf YouTube und wählen Sie Hyperlink…

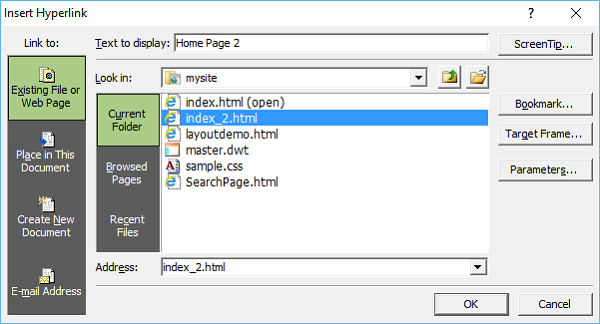
Step 5- Geben Sie im Feld Adresse die URL für die YouTube-Startseite an und klicken Sie auf OK. Klicken Sie nun für einen relativen Rechtsklick auf die „Startseite 2“ und wählen Sie Hyperlink… aus dem Menü, das das Dialogfeld Hyperlink einfügen öffnet.

Step 6- Wählen Sie als relativen Pfad den Index_2.html im Adressfeld aus, und Expression Web ruft den verbleibenden Pfad aus der Datei index.html ab, da sich beide Dateien im selben Verzeichnis befinden. OK klicken.
Wie zu sehen ist, sind diese Wörter jetzt unterstrichen, was bedeutet, dass Hyperlinks erstellt werden.

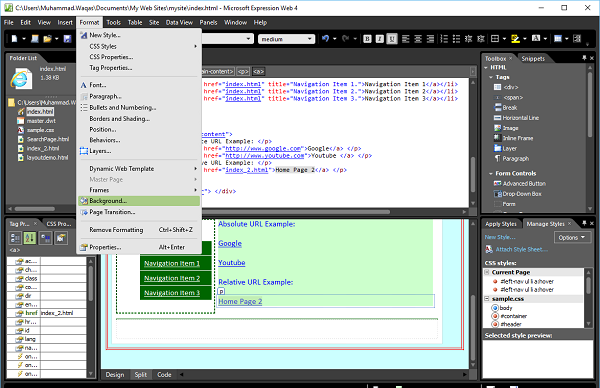
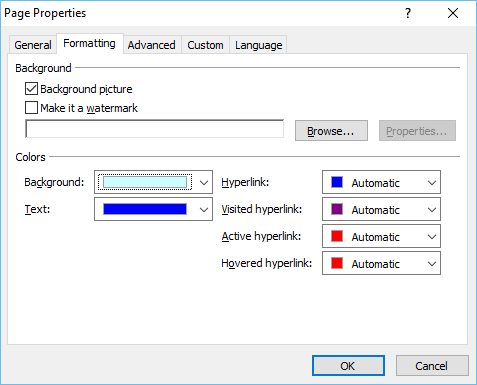
Step 7- Die Standardschriftfarbe ist blau und die Standardschriftfarbe für Hyperlinks ist ebenfalls blau. Um die Standardfarbe des Hyperlinks zu ändern, wählen Sie einen der Hyperlinks aus und gehen Sie zuFormat Menü und wählen Background… Menüoption.

Sie sehen nun den folgenden Dialog.

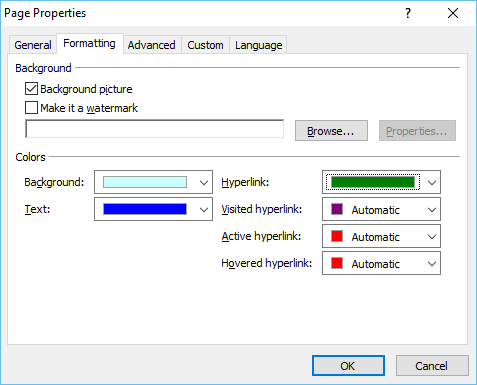
Step 8 - Ändern wir die Hyperlink-Farbe in Grün.

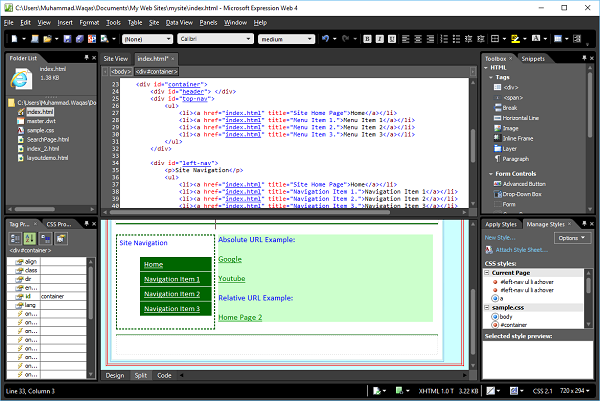
Im folgenden Screenshot sehen Sie, dass sich die Hyperlink-Farbe in Grün geändert hat.

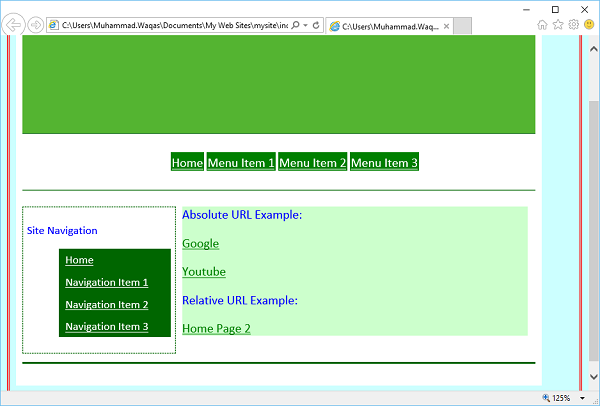
Step 9 - Lassen Sie uns jetzt eine Vorschau dieser Webseite in einem Browser anzeigen.

Wenn Sie auf den Google-Link klicken, werden Sie zur Google-Startseite weitergeleitet.

Step 10- Wenn Sie zur Startseite zurückkehren und auf den YouTube-Link klicken, werden Sie zur YouTube-Startseite weitergeleitet. Kehren wir zur Startseite zurück.

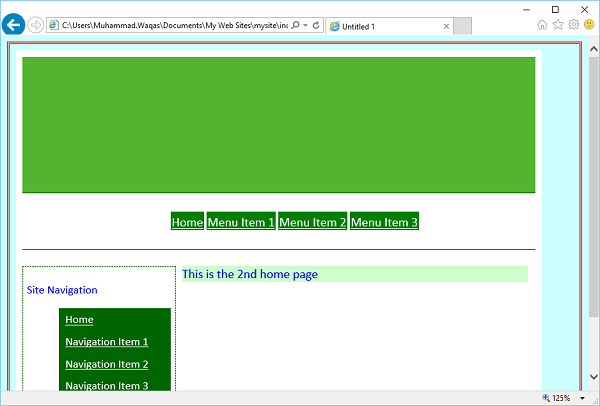
Drücke den Home Page 2 Link und Sie werden sehen, dass es die öffnet index_2.hmtl file.

In diesem Kapitel erfahren Sie, wie Sie der Website Videos hinzufügen und welche Formate in Expression Web unterstützt werden. Mithilfe von Videos können Sie potenzielle Kunden auf einfache Weise auf die Produkte oder Dienstleistungen Ihres Unternehmens aufmerksam machen.
Microsoft Expression Web ist ein Webdesign-Tool, das das Hinzufügen von Werbe-, Marketing- oder Schulungsvideos zu Webseiten vereinfacht. Sie können Ihre Videos einfach in die Entwurfsansicht von Microsoft Expression einfügen.
Standardmäßig unterstützt Expression Web Videokodierungsformate wie Silverlight, Adobe Flash, WMV, ASF, MWA, AVI, WVX und MPEG.
Beispiel
Nehmen wir nun ein Beispiel, um zu verstehen, wie ein Video Schritt für Schritt hinzugefügt wird.
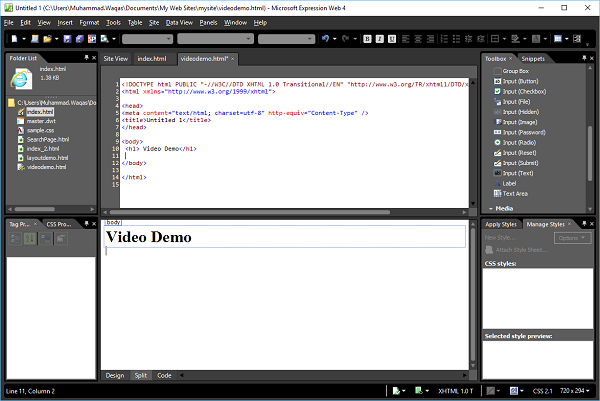
Step 1 - Fügen Sie eine neue HTML-Datei hinzu und rufen Sie sie auf videodemo.html.

Step 2- Klicken Sie mit der Maus auf die Stelle auf der Webseite, an der das Video eingefügt werden soll. Angenommen, wir möchten ein Video unter der Überschrift hinzufügen.

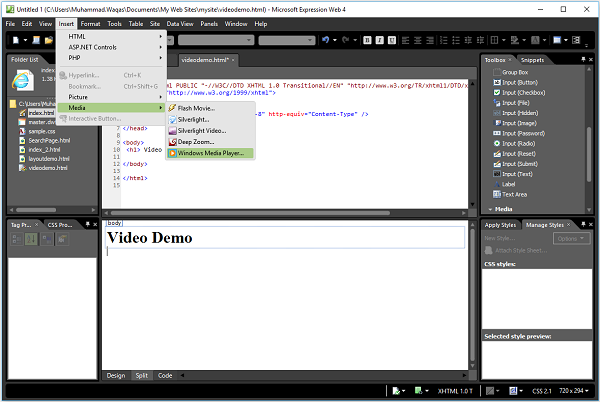
Step 3 - Geh zum Insert Menü → MediaDaraufhin wird das Untermenü mit der Liste der von Expressions standardmäßig unterstützten Video-Player-Formate geöffnet. Lassen Sie uns auswählenWindows Media Player.

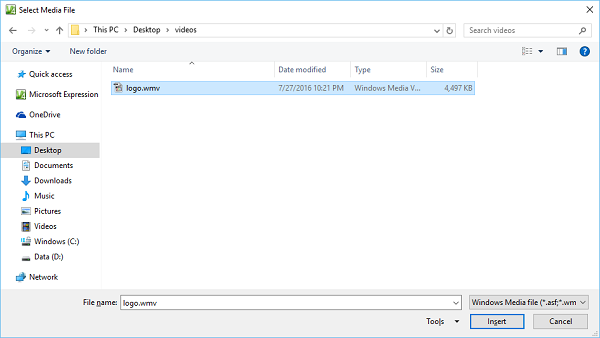
Step 4- Suchen Sie das Video, das Sie verwenden möchten. Wählen Sie den Namen der Videodatei aus und klicken Sie auf die Schaltfläche Einfügen, um sie in die Webseite einzufügen. Speichern Sie die Datei, indem Sie Strg + S drücken. Das Dialogfeld Eingebettete Dateien speichern wird angezeigt.

Step 5 - Klicken Sie auf OK und Sie werden sehen, dass die Mediendatei dem Website-Ordner hinzugefügt wird.

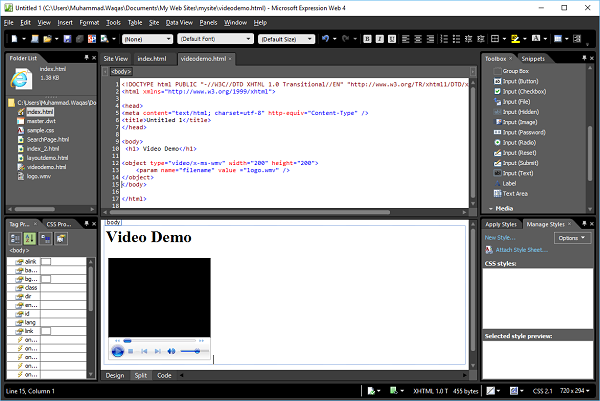
Es folgt der Code in der videodemo.html page.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
</head>
<body>
<h1> Video Demo</h1>
<p>
<object id = "media1" height = "200" type = "video/x-ms-wmv" width = "200">
<param name = "filename" value = "logo.wmv" />
</object>
</p>
</body>
</html>Step 6- Lassen Sie uns nun eine Vorschau der Webseite in einem Browser anzeigen. Sie werden sehen, dass das Video abgespielt wird.

Expression Web verfügt über viele Tools zum Arbeiten mit statischen HTML-Seiten, aber auch über Tools zum Erstellen dynamischerer Seiten. Dynamische Seiten rufen häufig Daten oder Inhalte aus einer Datenquelle ab. In diesem Kapitel erfahren Sie, wie Sie eine SQL DataSource erstellen, die in dynamischen Seiten verwendet wird.
Beispiel
Schauen wir uns ein einfaches Beispiel an, in dem wir eine Dropdown-Liste erstellen und die Liste füllen, indem wir mit SQL DataSource Daten aus der Datenbank abrufen.
Step 1 - Erstellen Sie zunächst eine neue leere Website.

Nennen wir es SQLDataSource. OK klicken.
Step 2- Sie werden sehen, dass expression web einen Ordner für uns erstellt hat. Da wir uns jedoch entschieden haben, ein leeres Projekt zu erstellen, haben wir noch keine Dateien.

Expression Web muss nicht nur zum Erstellen statischer HTML-Sites verwendet werden. Mit Seiten und Steuerelementen können wir problemlos dynamische Websites erstellen.
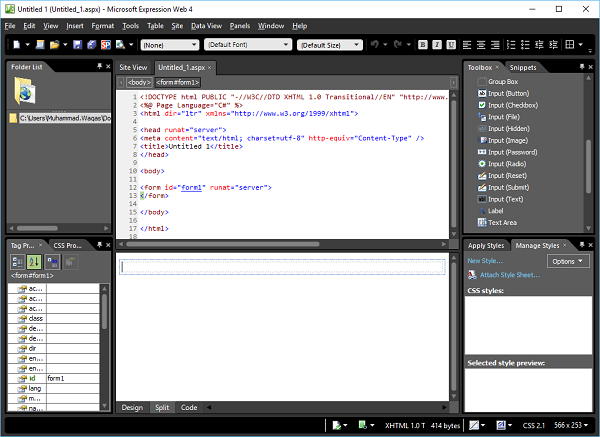
Step 3- Expression Web ermöglicht es uns auch, viele dynamische Inhalte zu erstellen, ohne unbedingt Entwickler sein zu müssen. Fügen wir also eine ASPX-Datei aus dem hinzuFile → New PageMenüoption. Wählen Sie im mittleren Modell ASPX aus und klicken Sie auf OK.

Step 4 - Hier erstellen wir ein Steuerelement in unserem Formular, das auf Daten aus einer Datenbank zugreifen muss, um eine dynamische Website zu erstellen.
In diesem speziellen Fall erstellen wir eine SQL DataSource, die Daten aus der Datenbank abruft.

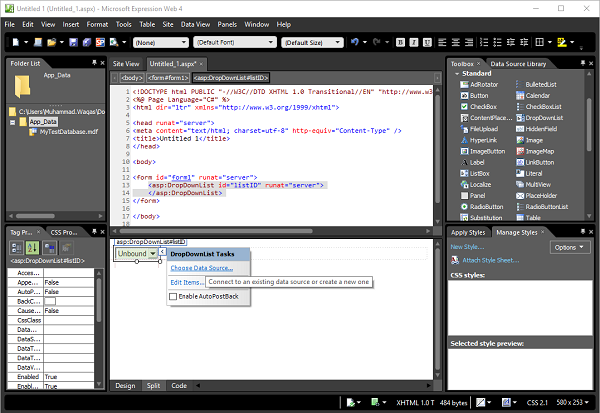
Step 5 - Gehen Sie zur Toolbox und ziehen Sie die DropDownList und lassen Sie es in die <form>Tag in der Codeansicht oder Sie können es auch im Formularabschnitt in der Entwurfsansicht ablegen. Sie werden sehen, dass der Code von Expression Web hinzugefügt wird.
Hier möchten wir einige Daten aus unserer Datenbank verbinden und diese in unserer Dropdown-Liste speichern. Das erste, was wir brauchen, ist die Datenbank.

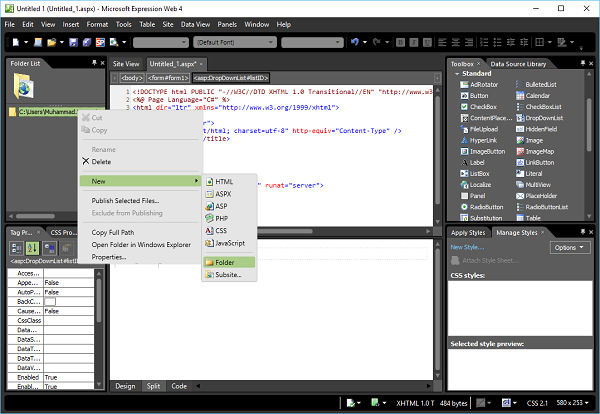
Step 6 - Erstellen Sie einen neuen Ordner in Ihrem Projektordner, indem Sie auf gehen New → Folder Menüoption.

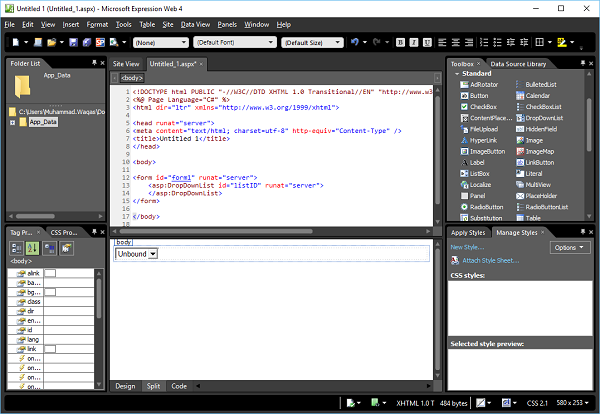
Step 7 - Rufen Sie diesen Ordner auf App_Data.

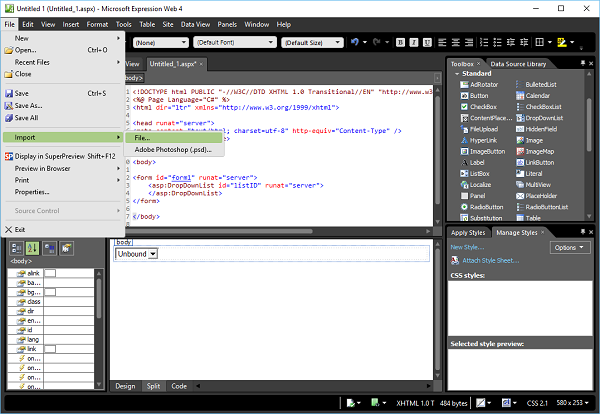
Step 8 - Wir müssen eine Datenbank in unser Projekt importieren, indem wir das verwenden File → Import → File… Menüoption.

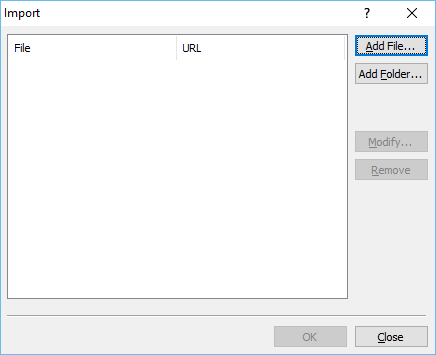
Step 9 - Es wird die öffnen ImportDialog, wie unten gezeigt. Klicken Sie auf die Schaltfläche Datei hinzufügen…, um das Dialogfeld Datei öffnen zu öffnen.

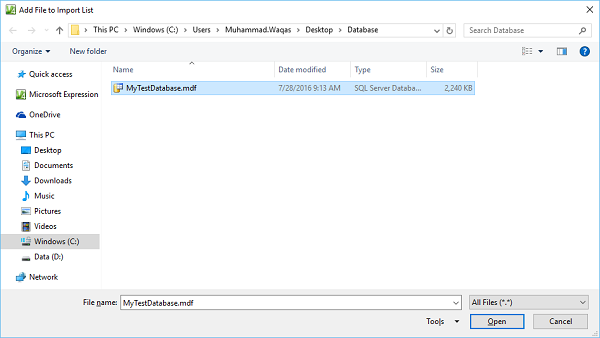
Step 10 - Navigieren Sie zur Datenbank (*.mdf file) die Sie in die Website aufnehmen möchten und klicken Sie auf Öffnen.

Step 11- Öffnen Sie die Datei MyTestDatabase.mdf. Es wird der folgende Dialog angezeigt. OK klicken.

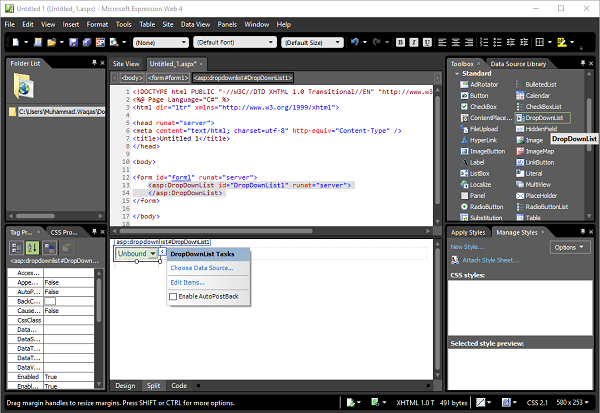
Step 12- Jetzt können Sie sehen, dass die Datenbankdatei im Ordner App_Data hinzugefügt wurde. Wenn Sie ein Steuerelement wie eine Dropdown-Liste haben und Expression Web es Ihnen ermöglicht, die Daten daran zu binden, wird in der Entwurfsansicht oben rechts ein kleiner Pfeil angezeigt.

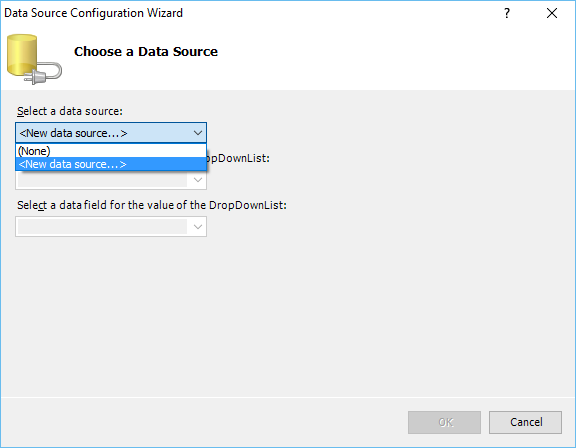
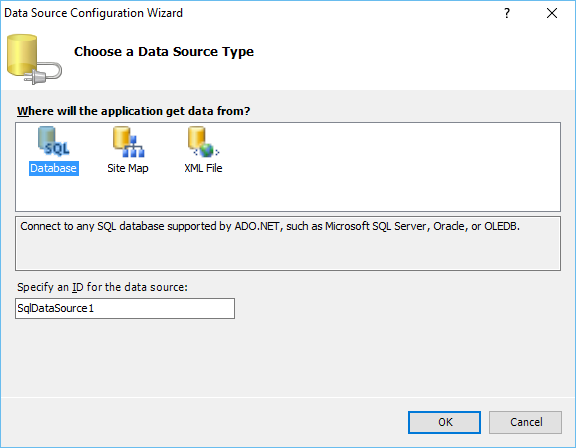
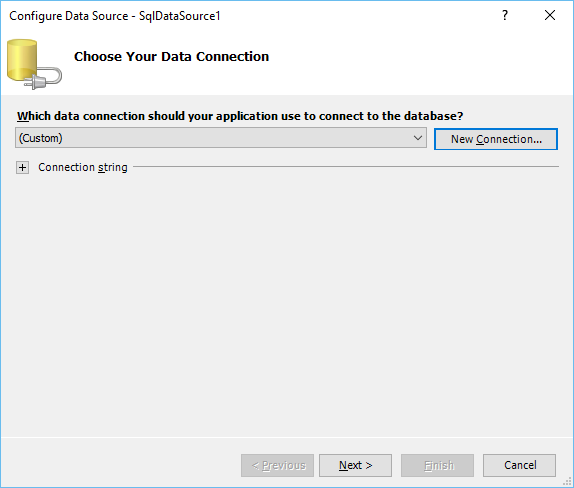
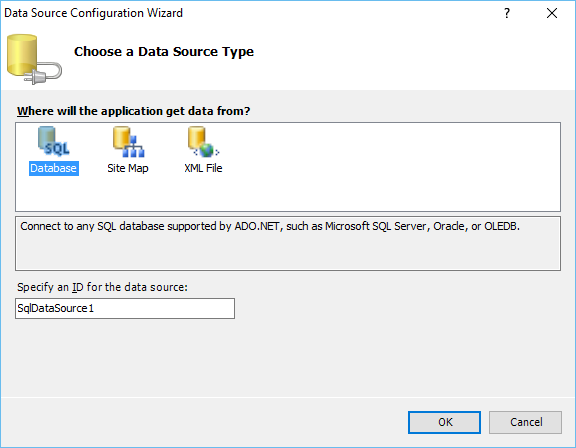
Step 13- Dies ist das aktuelle Kontextmenü, mit dem wir eine ganz bestimmte Aufgabe für dieses bestimmte Steuerelement ausführen können. Eine davon ist die Auswahl einer Datenquelle. Klicken wir also aufChoose Data Source… Dadurch wird der Datenquellen-Konfigurationsassistent geöffnet.

Step 14- Derzeit haben wir keine Datenquelle. Wählen Sie die Option Neue Datenquelle aus dem Menü.

Hier importieren wir eine SQL-Datenbank. Lassen Sie uns die Datenbank auswählen und auf OK klicken.
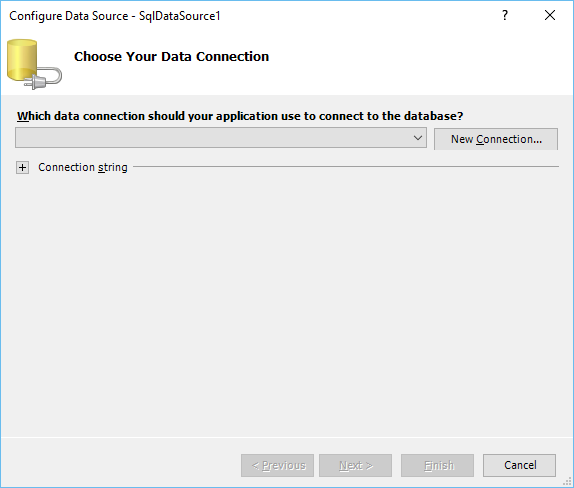
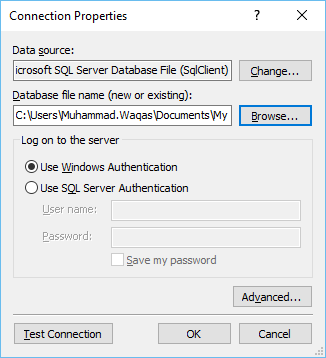
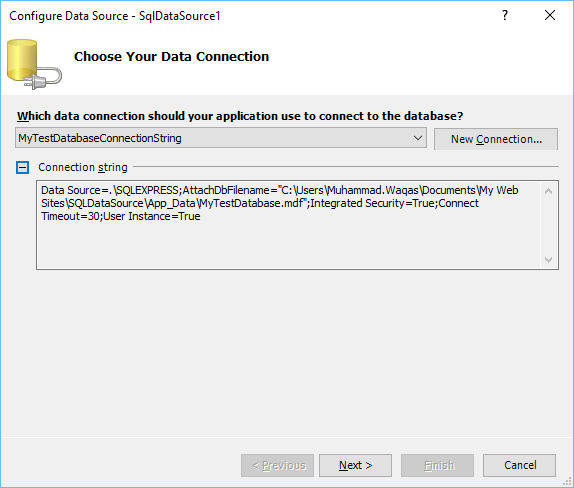
Step 15- Jetzt müssen wir die Verbindungszeichenfolge angeben. Klicken wir auf die Schaltfläche Neue Verbindung.

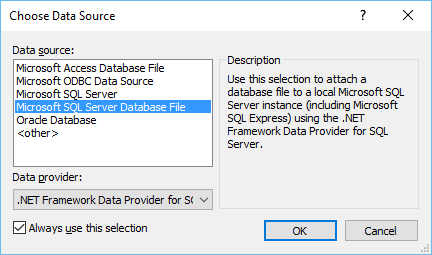
Step 16 - Wählen Sie die Microsoft SQL Server-Datenbankdatei aus und klicken Sie auf OK.

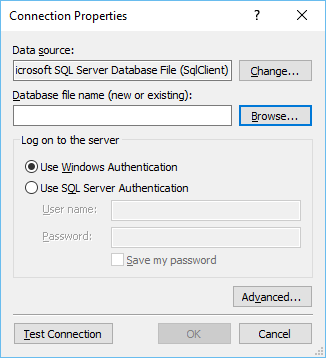
Step 17 - Klicken Sie auf die Schaltfläche Durchsuchen, um die Datenbankdatei zu suchen.

Step 18 - Wählen Sie die Datenbankdatei aus und klicken Sie auf die Schaltfläche Öffnen oder doppelklicken Sie auf die Datenbankdatei.

Step 19 - Um die Verbindung zu testen, klicken Sie auf die Schaltfläche Verbindung testen.

Der folgende Bildschirm wird angezeigt. Klicken Sie auf die Schaltfläche OK.

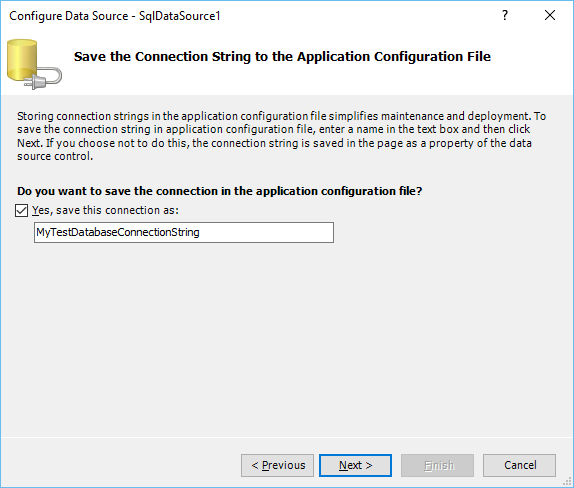
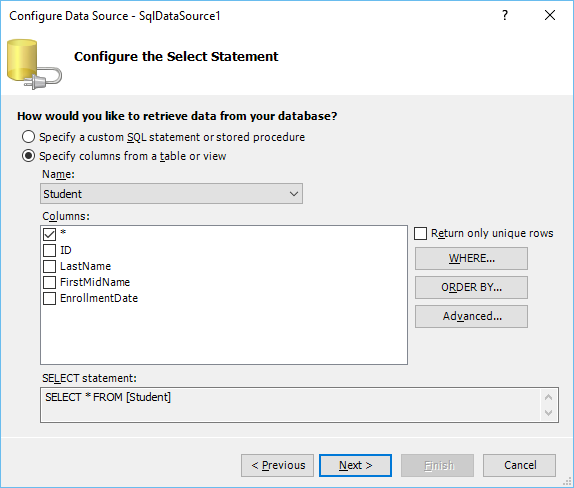
Step 20- Jetzt konfigurieren wir die Datenquelle. Klicken Sie im folgenden Bildschirm auf Weiter.

Aktivieren Sie das Kontrollkästchen und klicken Sie erneut auf Weiter.

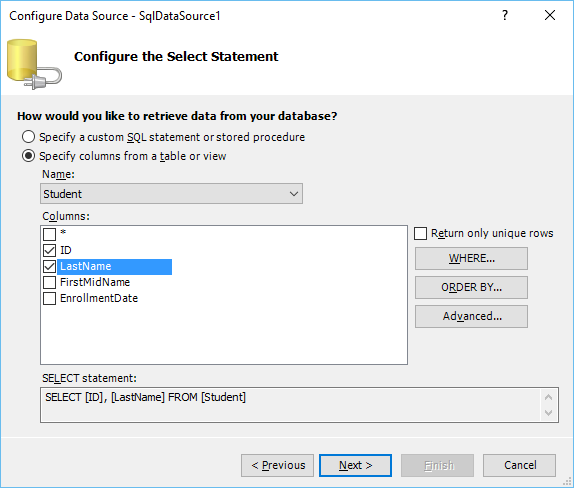
Step 21- Hier sehen Sie alle Tabellen aus Ihrer Datenbank. Lassen Sie uns die auswählenStudent Tabelle.

Step 22- Und Sie sehen alle Spalten im Listenfeld. WählenID und LastName. Unten sehen Sie, dass tatsächlich eine Abfrage erstellt wird. Sie können auch die verwendenWhere oder ORDER BY clauses. Wenn Sie mit der Abfrage fertig sind, klicken Sie auf Weiter.

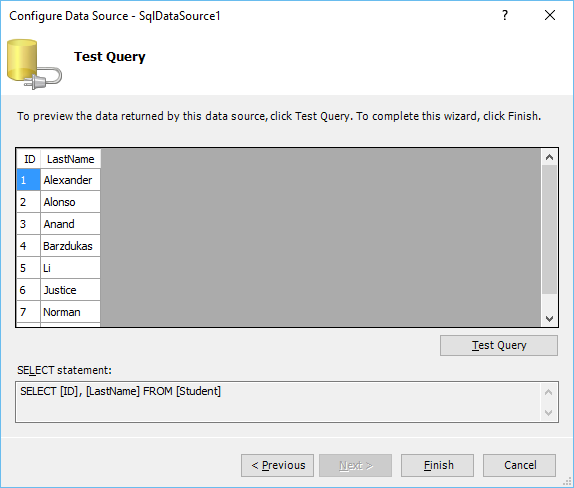
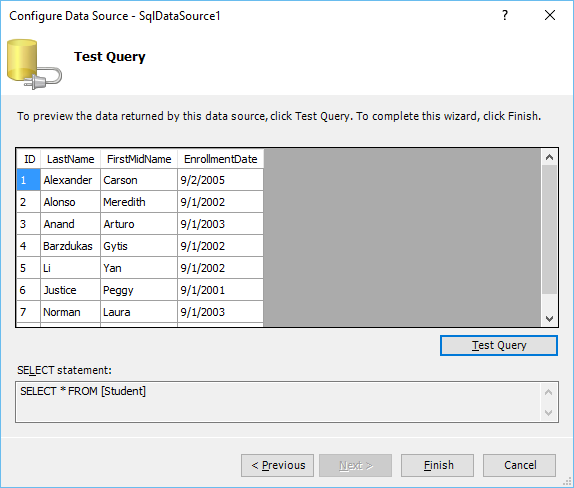
Step 23 - Klicken Sie auf Test QueryTaste. Es wird die angezeigtquery result Wie nachfolgend dargestellt.

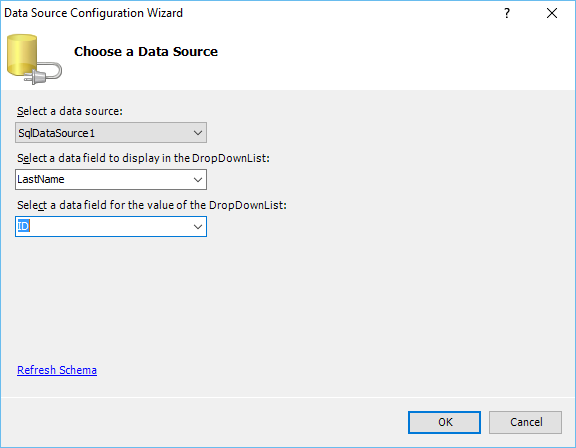
Step 24- Im folgenden Dialogfeld ist standardmäßig die Datenquelle ausgewählt. Das Feld "Wählen Sie ein Datenfeld aus, das in der DropDownList angezeigt werden soll" ist das Feld, das tatsächlich angezeigt werden soll. Wählen Sie Nachname und wählen Sie die ID aus dem Feld "Wählen Sie ein Datenfeld für den Wert der DropDownList aus" und klicken Sie auf "OK".

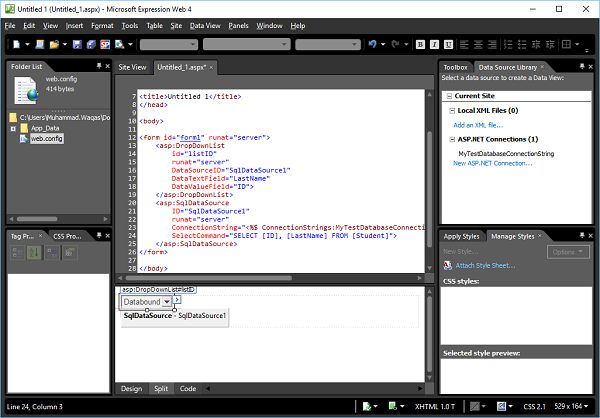
Wie Sie im folgenden Screenshot sehen können, wird DataSource in der Entwurfsansicht hinzugefügt.

Im Folgenden finden Sie den vollständigen Code in der ASPX-Datei, die von Expression Web erstellt wird.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<%@ Page Language = "C#" %>
<html dir = "ltr" xmlns = "http://www.w3.org/1999/xhtml">
<head runat = "server">
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
</head>
<body>
<form id = "form1" runat = "server">
<asp:DropDownList id = "listID" runat = "server" DataSourceID = "SqlDataSource1"
DataTextField = "LastName" DataValueField = "ID">
</asp:DropDownList>
<asp:SqlDataSource ID = "SqlDataSource1" runat = "server"
ConnectionString = "<%$ ConnectionStrings:MyTestDatabaseConnectionString %>"
SelectCommand = "SELECT [ID], [LastName] FROM [Student]">
</asp:SqlDataSource>
</form>
</body>
</html>Step 25 - Speichern Sie die Webseite durch Drücken von Strg + S.

Rufen Sie diese Seite auf SQLDatasource.aspx und klicken Sie auf Speichern.
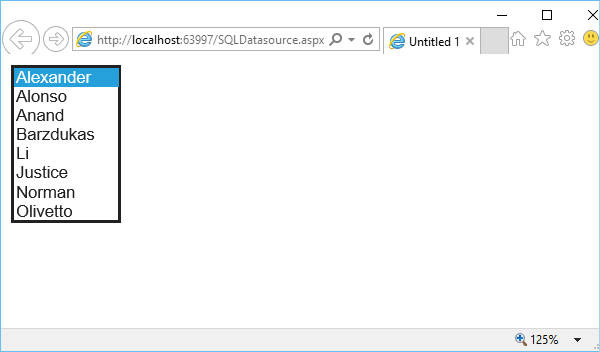
Step 26- Lassen Sie uns eine Vorschau dieser Seite in einem Browser anzeigen. Sie sehen eine Dropdown-Liste, die den Nachnamen der Schüler aus dem enthältStudent Tabelle.

In diesem Kapitel erfahren Sie, wie Sie mit Expression Web eine Webseite aus einem Microsoft Word-Dokument erstellen. Anstatt Seiten von Grund auf neu zu erstellen, können Sie auch Microsoft Word für Webinhalte verwenden und diese Inhalte dann auf Ihre HTML-Seite bringen.
Lassen Sie uns einen Blick darauf werfen, wie Sie mit den Inhalten von Microsoft Word optimale Ergebnisse erzielen können.
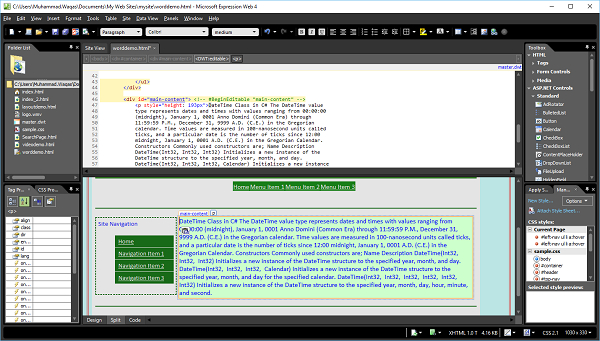
Erstellen Sie eine neue HTML-Seite und rufen Sie sie auf worddemo.html. Wenden Sie die dynamische Webvorlage (* .dwt) auf diese HTML-Seite an.

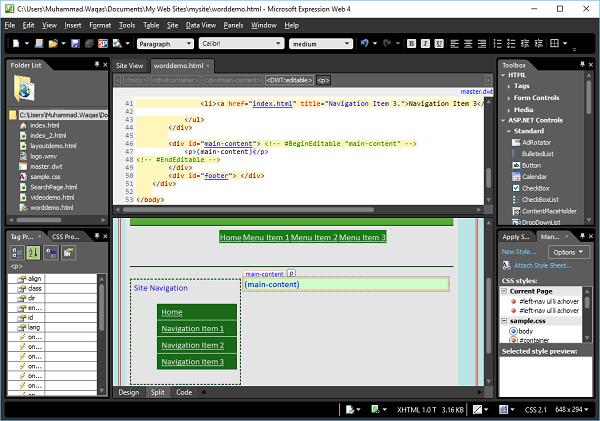
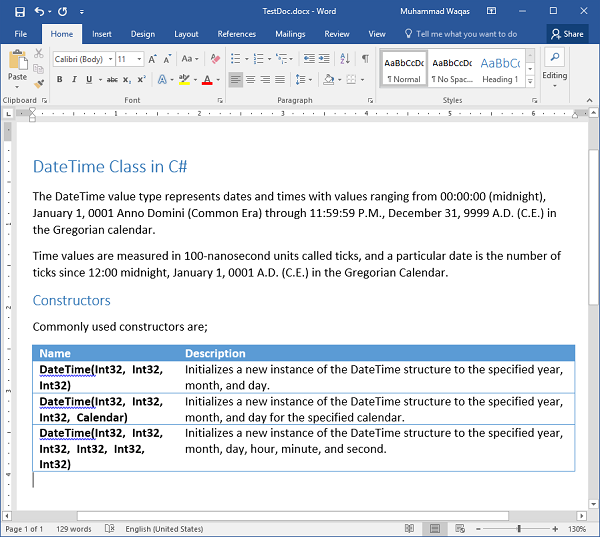
Hier ist ein Beispiel WordDokument mit einigen angewendeten Stilen und einer Tabelle. Kopieren Sie zunächst das gesamte Dokument in die Zwischenablage und wechseln Sie dann zu Expression Web. Fügen Sie das Dokument in einen Hauptinhaltsbereich der Webseite ein.

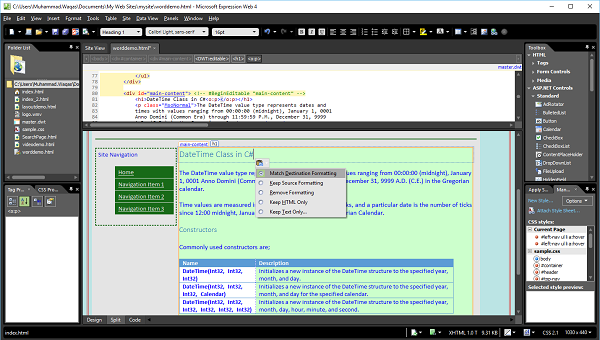
Beachten Sie, dass beim Einfügen des Inhalts in Expression Web ein Symbol angezeigt wird. Dies wird als bezeichnetpaste options button. Durch Klicken darauf können wir verschiedene Arten auswählen, wie der Inhalt in Expression Web eingefügt wird.

Die Standardeinstellung Match Destination Formatting bedeutet, dass Expression Web alle Formatierungen verwendet, die bereits auf der aktuellen Webseite angewendet wurden.
Beispielsweise wurde der Dokumentkopf in diesem Dokument in Microsoft Word im H1-Stil gestaltet. Beim Einfügen in die Seite wendet Expression Web die Formatierung auf den Überschriftenstil in Expression Web an.
Wenn Sie die auswählen Keep Source FormattingOption, dann wendet Expression Web weiterhin den H1-Stil auf den Text an. In diesem Fall wird jedoch eine neue CSS-Klasse namens Style One erstellt, die den Text so formatiert, dass er wie in Word aussieht.

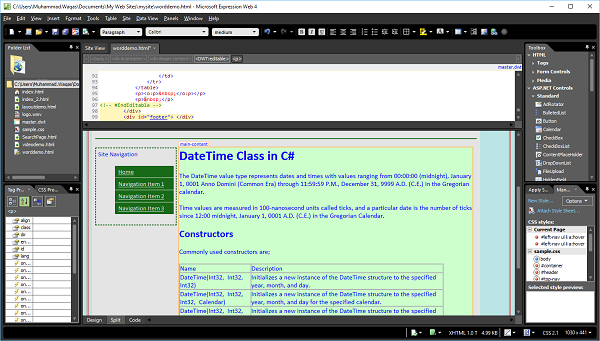
Wenn wir auswählen Remove FormattingDie Seite sieht der vorherigen sehr ähnlich, aber wenn Sie sich die Formatierung der Tabellen ansehen, werden Sie feststellen, dass es sich jetzt nur um normalen Text handelt.

Die in Expression Web bereitgestellten Stile sind weiterhin gültig, aber alle Stile, die für das Word-Dokument spezifisch waren, sind jetzt nicht mehr vorhanden.
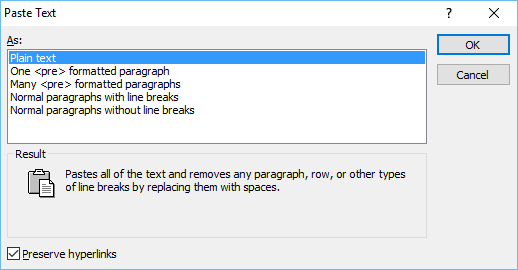
Das keep HTML only optiongilt nur, wenn Sie HTML-Code kopieren. Die letzte Option im Menü Einfügeoptionen istKeep Text onlyund dies ist die Option, die Sie auswählen möchten, wenn Sie wirklich nur den Text aus Word möchten. Wenn Sie diese Option auswählen, wird das folgende Dialogfeld "Text einfügen" geöffnet.

Von hier aus können wir genau auswählen, wie wir den Text formatieren möchten. Die erste Option entfernt alle Formatierungszeilenumbrüche, Absätze usw. und ersetzt sie durch nur einen großen Textblock.

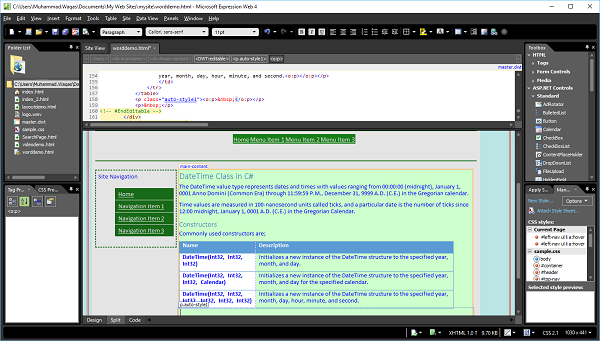
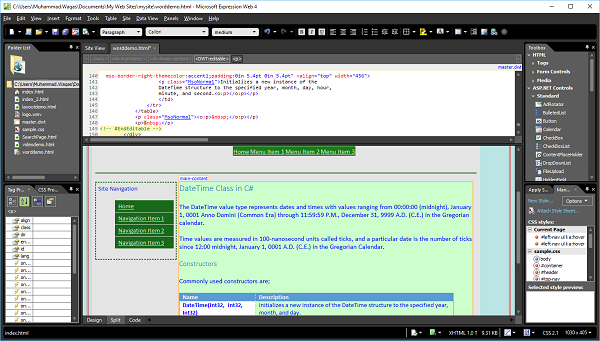
Sie können sehen, dass wir die Tabelle im Dokument sowie alle Formatierungen verloren haben. Sie können mit Optionen auf dem spielenPaste TextDialogbox. Lassen Sie uns die Option auswählenMatch Destination Formatting.

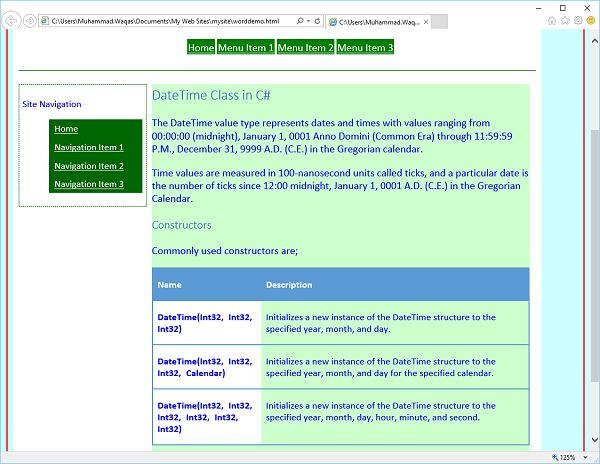
Wenn Sie eine Vorschau dieser Webseite in einem Browser anzeigen, sieht sie wie im folgenden Screenshot aus.

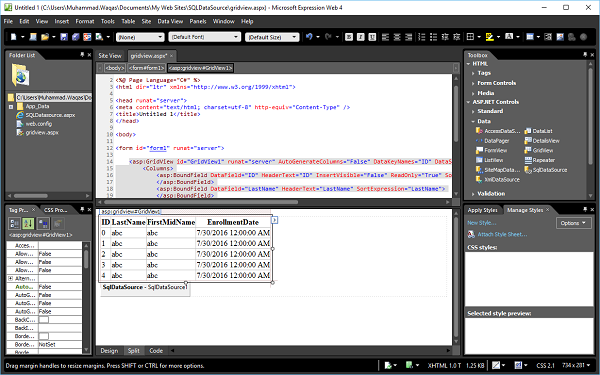
Das GridView-Steuerelement wird verwendet, um die Werte einer Datenquelle in einer Tabelle anzuzeigen. Jede Spalte repräsentiert ein Feld, während jede Zeile einen Datensatz repräsentiert. In diesem Kapitel lernen wir einen sehr einfachen Prozess zum Anzeigen von Daten aus einer Datenbank auf einer Webseite in einer GridView.
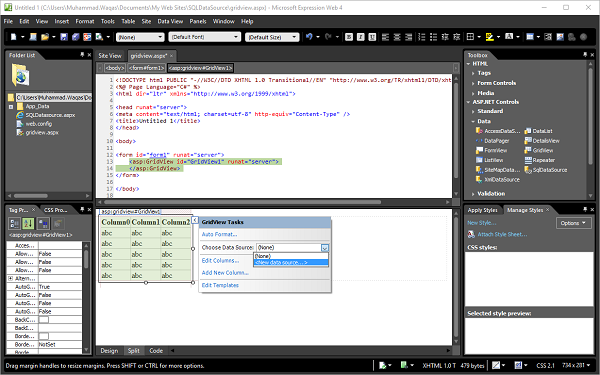
Step 1 - Erstellen Sie eine neue ASPX-Seite im SQLDataSource-Projekt und rufen Sie sie auf gridview.aspx

Step 2- In der Toolbox sehen Sie die ASP.NET-Steuerelemente. Ziehen Sie das GridView-Steuerelement und legen Sie es über dem Formularabschnitt ab.

Sie können sehen, dass das GridView-Kontextmenü geöffnet ist. Wählen Sie nun die<New data source…>aus der Dropdown-Liste Datenquelle auswählen. Der Datenquellen-Konfigurationsassistent wird angezeigt.
Step 3- Wählen Sie die Datenbank aus, da die Daten aus der SQL-Datenbank abgerufen werden sollen, und geben Sie die Datenquellen-ID an. OK klicken.

Step 4- Wählen Sie die vorhandene Verbindungszeichenfolge aus, die wir im Kapitel SQL DataSource erstellt haben, da in diesem Kapitel dieselbe Datenbank verwendet wird. Weiter klicken.

Step 5 - Zum besseren Verständnis wählen wir die Schülertabelle aus und klicken auf das * checkboxDadurch werden alle Spalten aus der Schülertabelle abgerufen. Weiter klicken.

Step 6 - Im folgenden Assistenten können Sie die Abfrage testen. Klicken Sie also auf Test Query Taste.

Beim Klicken Nextwird der folgende Bildschirm angezeigt -

Die Designansicht von gridview.aspx sieht aus wie folgt -

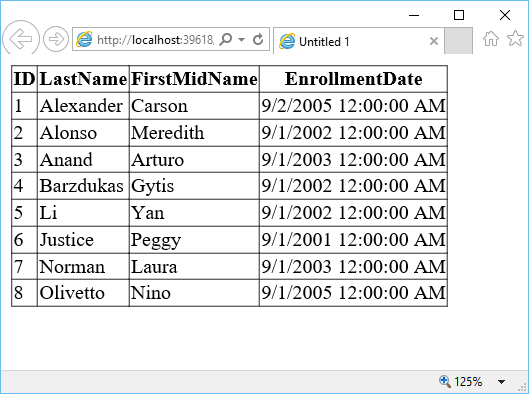
Step 7- Lassen Sie uns eine Vorschau der Webseite in einem Browser anzeigen. Es wird wie folgt aussehen:

Dies ist eine einfache Tabelle ohne Formatierung.
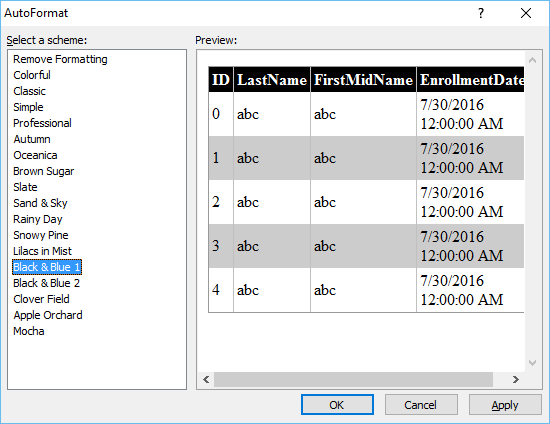
Step 8 - Sie können die GridView aus dem Formatieren GridView Context Speisekarte.

Drücke den Auto Format…Verknüpfung. Im Dialogfeld Automatisches Formatieren gibt es viele vordefinierte Schemata. Wählen Sie ein Schema gemäß Ihren Anforderungen und klicken Sie auf OK.

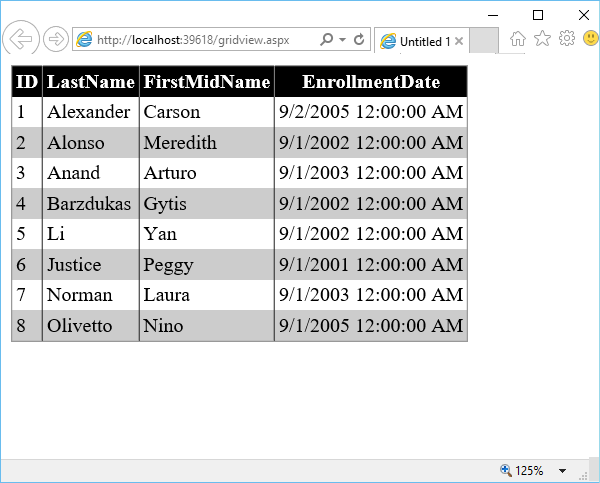
Lassen Sie uns die Webseite erneut in einem Browser in der Vorschau anzeigen. Es sieht wie im folgenden Screenshot aus.

In diesem Kapitel erfahren Sie mehr über ASP.NET-Masterseiten. Wenn wir eine Masterseite erstellen, können wir sie auf dieselbe Weise wie auf anderen Seiten in Microsoft Expression Web anordnen, Stile anwenden und ASP.NET-Steuerelemente hinzufügen. Das Layout und der Inhalt, die wir auf einer Masterseite erstellen, werden auf die an die Masterseite angehängten Seiten angewendet. Es ist ein ähnliches Konzept wieDynamic Web Template.
Mit dynamischen Webvorlagen können Sie allen Seiten Ihrer Website ein gemeinsames Erscheinungsbild zuweisen. Da dynamische Webvorlagen auf die Seiten angewendet werden, an die sie zur Entwurfszeit angehängt sind, kann das Anwenden von Änderungen auf alle Seiten einer Site zu Verzögerungen führen, während der HTML-Code auf allen Seiten aktualisiert wird.
Wenn auf dem Server ASP.NET ausgeführt wird, ermöglichen ASP.NET-Masterseiten ähnliche Funktionen, indem die bearbeitbaren Bereiche in der Vorlage definiert werden. Die Anwendung der Vorlage auf den benutzerdefinierten Inhalt der Seiten erfolgt jedoch dynamisch zur Laufzeit.
Beispiel
Schauen wir uns ein einfaches Beispiel an, in dem wir eine Masterseite mithilfe einer CSS-Vorlage erstellen und diese Masterseite verwenden, um andere Seiten zu erstellen.
Step 1 - Öffnen Sie die index.html Seite, auf der wir mithilfe des CSS-Stylesheets verschiedene Abschnitte definiert haben.

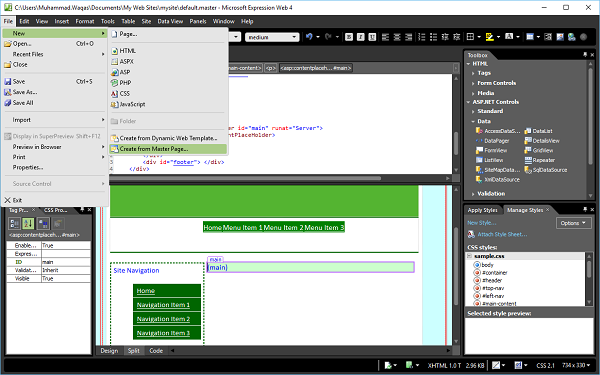
Step 2 - Aus dem File Menü, gehen Sie zu New → Page und Sie sehen den Dialog Neue Seite.

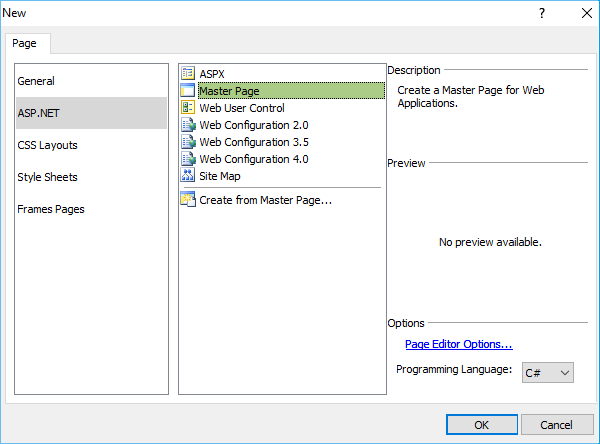
Step 3 - Wählen Sie im linken Bereich ASP.NET und in der mittleren Liste Masterseite aus und klicken Sie auf die Schaltfläche OK.

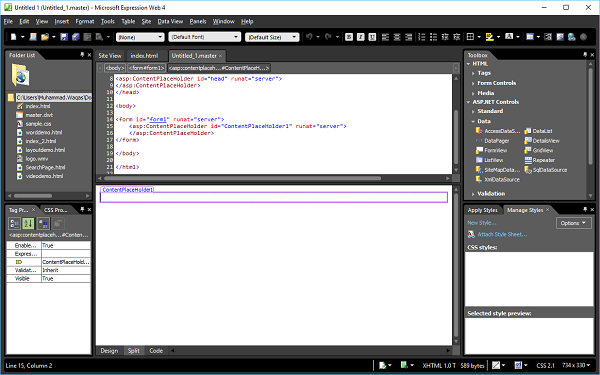
Step 4 - Auf dem obigen Bildschirm wird ein Popup mit dem Namen angezeigt Untitled1.master. Speichern Sie diese Seite und benennen Sie siedefault.master.

Step 5- Wir möchten unser Design in die Masterseite integrieren, die auf unserer Website geteilt wird. Kopieren Sie also den Code des Inhalts, den Sie auf jeder Seite haben möchten, aus dem index.html-Code und fügen Sie den Code in die default.master-Seite ein.

Step 6- Jetzt haben wir ein Layout, das wir auf jeder Seite der Site verwenden möchten. Wenn wir jetzt mit dem Erstellen der Inhaltsseiten beginnen würden, könnten wir jedoch keinen Inhalt in dieses Layout eingeben. Daher müssen wir schaffenASPX contentSeiten von der Masterseite. Dazu müssen wir die hinzufügencontent region auch, damit wir den angegebenen Seiten Inhalte hinzufügen können.

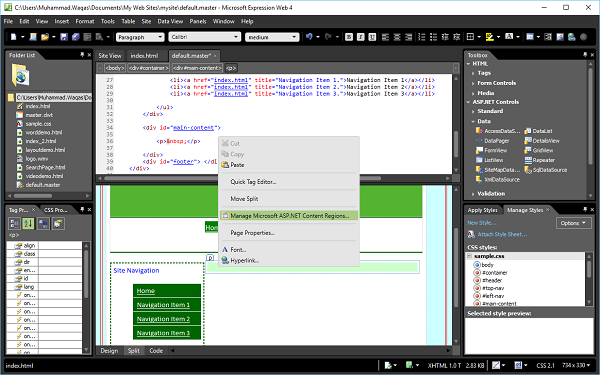
Klicken Sie in der Entwurfsansicht mit der rechten Maustaste auf die Stelle, an der der Inhalt Ihrer Seiten angezeigt werden soll. Angenommen, wir möchten Inhalte im Hauptinhaltsbereich hinzufügen und dann auf klickenManage Microsoft ASP.NET Content Regions…
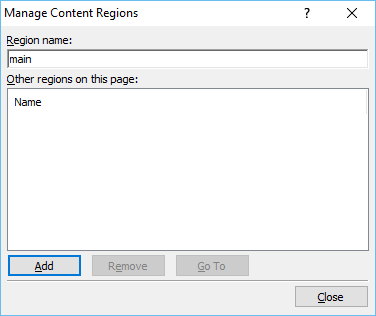
Step 7 - Geben Sie im Assistenten zum Verwalten von Inhaltsregionen Folgendes ein Region Name und klicken Sie auf Close.

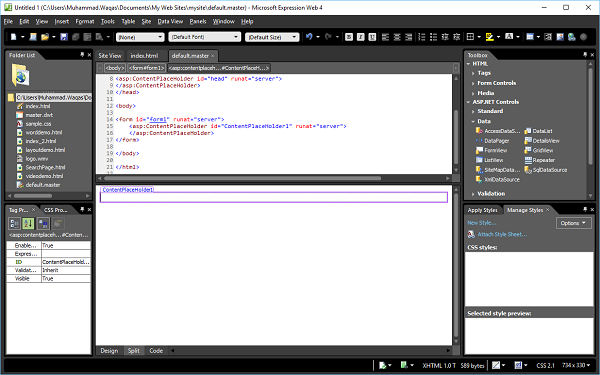
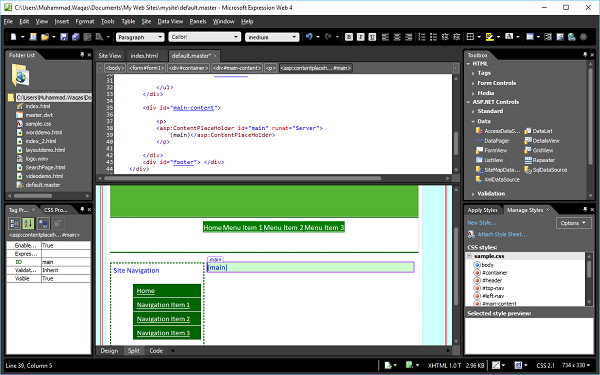
Step 8- Wie im folgenden Screenshot zu sehen ist, wird der Content PlaceHolder im Hauptinhaltsbereich hinzugefügt. Jetzt müssen wir die ASPX-Webseite hinzufügen.

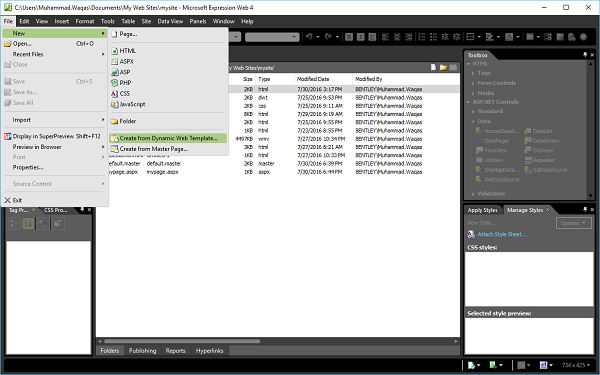
Step 9 - Gehen Sie zum Menü Datei und wählen Sie New → Create from Master Page…

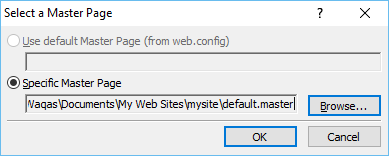
Step 10 - Navigieren Sie zur Seite default.master und klicken Sie auf OK.

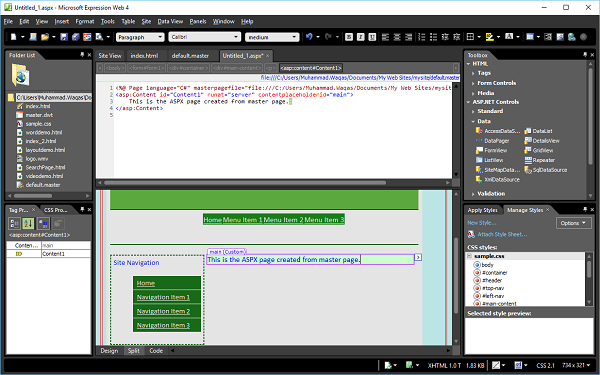
Step 11 - Jetzt wird eine neue ASPX-Seite erstellt und alle Layoutstile werden von der Masterseite aus angewendet.

Fügen Sie im Hauptabschnitt Text hinzu.

Step 12 - Speichern Sie diese Seite und rufen Sie sie auf mypage.aspx und dann eine Vorschau in einem Browser.

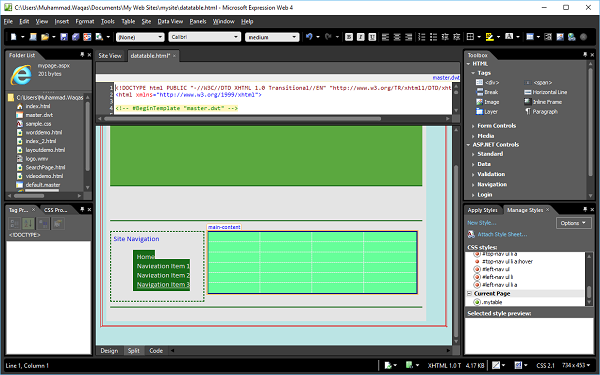
In diesem Kapitel erfahren Sie, wie Sie Ihrer Webseite eine Datentabelle hinzufügen. Lassen Sie uns eine neue HTML-Seite erstellen, aber hier möchten wir die dynamische Webvorlage auch auf unsere HTML-Seite anwenden.
Step 1 - Gehen wir zum Menü Datei und wählen New → Create from Dynamic Web Template…

Das folgende Dialogfeld wird geöffnet, wie im folgenden Screenshot gezeigt.
Step 2 - Wählen Sie die master.dwt Datei und klicken Sie dann auf die Schaltfläche Öffnen.

Step 3 - Speichern Sie die Webseite und rufen Sie sie auf datatable.html.

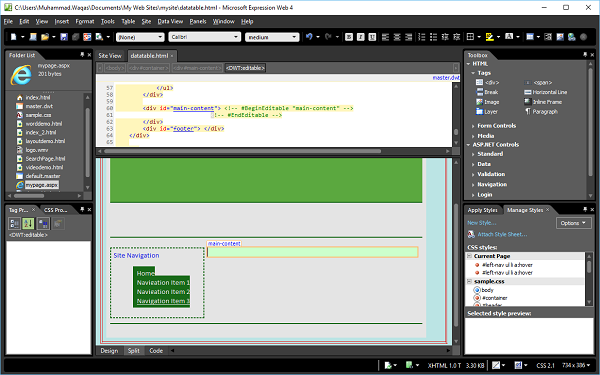
Step 4 - Wechseln Sie in der Entwurfsansicht zum Hauptinhaltsbereich und entfernen Sie den Text.

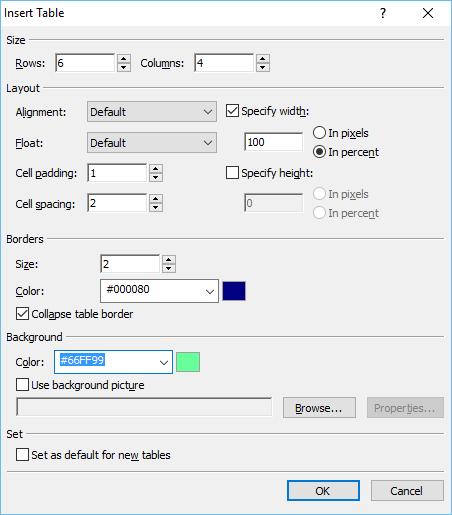
Step 5 - Als nächstes gehen Sie zum Table → Insert Table… Menüoption, die das Dialogfeld Tabelle einfügen öffnet.
Wählen Sie die Anzahl der Zeilen und Spalten. Sie können auch verschiedene Layoutoptionen wie Ausrichtung, Auffüllen, Größe und Farbe des Rahmens sowie Hintergrundfarbe usw. festlegen. Wenn Sie fertig sind, klicken Sie auf OK.

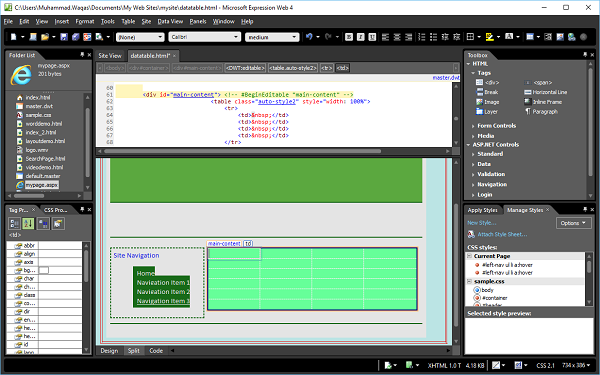
Step 6 - Die Entwurfsansicht von datatable.html wird nun wie folgt angezeigt: -

Wenn Sie sich nun die Codeansicht der Seite ansehen, sehen Sie, dass der folgende Code von Expression Web hinzugefügt wird.
<table class = "auto-style2" style = "width: 100%">
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
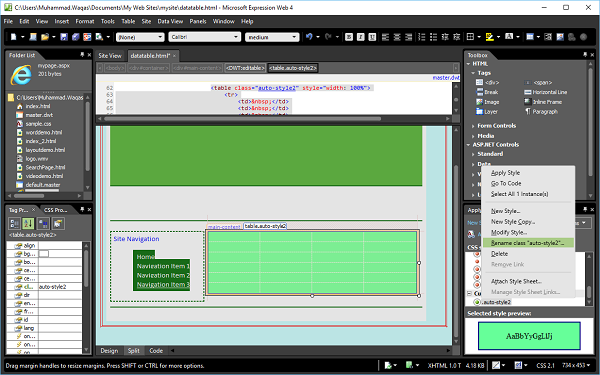
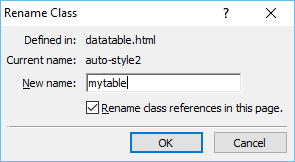
</table>Step 7 - Klicken Sie im Aufgabenbereich Stile verwalten mit der rechten Maustaste “.auto-style2”. Klicken Sie auf Wählen Sie die Umbenennungsklasse "auto-style2".

Step 8 - Geben Sie im Dialogfeld Klasse umbenennen ein mytable in dem New nameFeld. Stellen Sie sicher, dass Klassenreferenzen auf dieser Seite umbenennen aktiviert sind, und klicken Sie dann auf OK.

Schauen Sie sich jetzt Ihre Webseite in der Entwurfsansicht an. Es wird wie folgt aussehen:

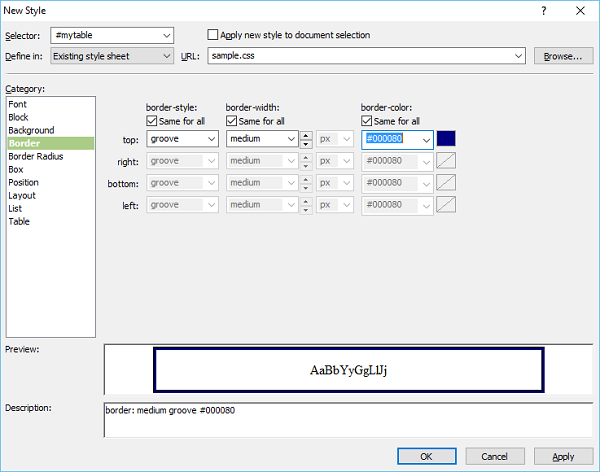
Step 9 - Um diese Tabelle zu formatieren und einen Stil darauf anzuwenden, rufen Sie das Aufgabenfenster „Stile verwalten“ auf und klicken Sie auf New Style…

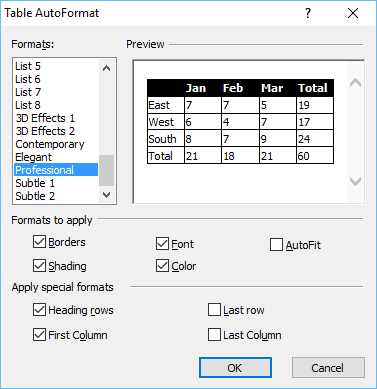
Step 10- Legen Sie im Dialogfeld Neuer Stil die Rahmeneinstellungen fest und klicken Sie dann auf OK. Es gibt eine weitere Option zum Formatieren Ihrer Datentabelle. Klicken Sie in der Entwurfsansicht mit der rechten Maustaste auf die Tabelle und wählen SieModify → Table AutoFormat…

In diesem Dialogfeld sehen Sie die verschiedenen Formate und andere Einstellungen. Lassen Sie uns das Professional-Format auswählen und auf OK klicken.
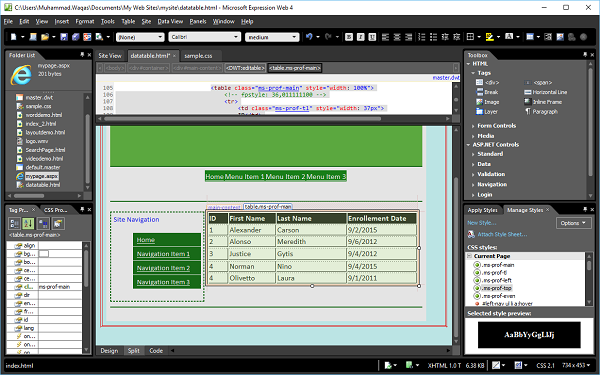
Step 11 - Die Entwurfsansicht Ihrer Webseite sieht nun wie folgt aus:

Fügen wir der Entwurfsansicht einige Daten hinzu.

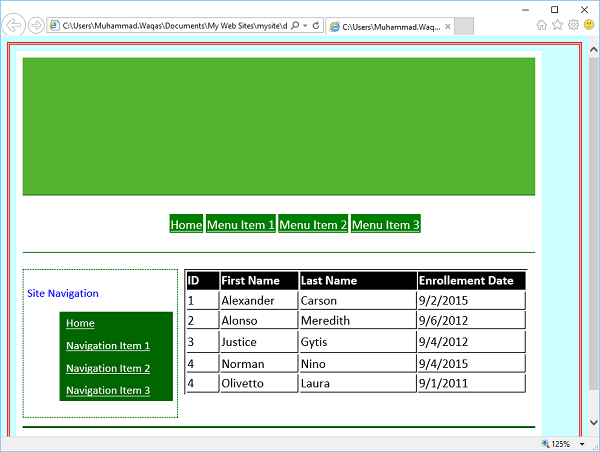
Step 12- Speichern Sie Ihre Webseite und zeigen Sie sie in einem Browser in der Vorschau an. Es sieht wie im folgenden Screenshot aus.

In diesem Kapitel erfahren Sie, wie Sie eine Website veröffentlichen. Microsoft Expression Web ist ein vollständiges Website-Entwicklungstool. Mit Expression Web können Sie Webseiten und Websites erstellen, mit denen Sie Dateien zwischen Ihrem Computer und Ihrem Hosting-Konto übertragen können.
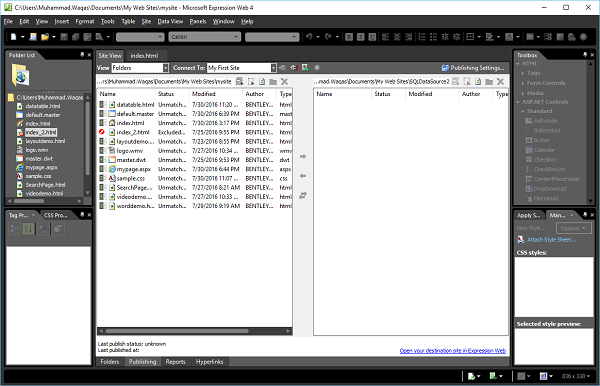
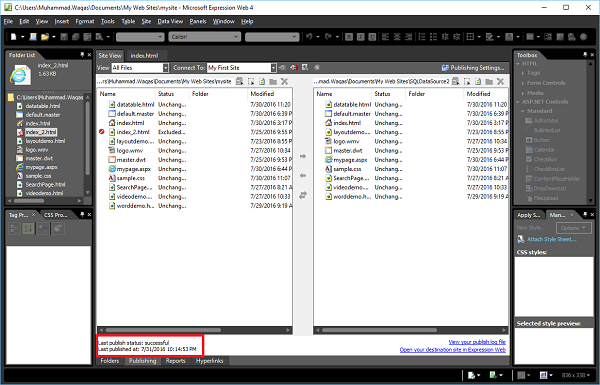
Step 1 - Werfen wir einen Blick auf die Site, die wir veröffentlichen möchten.

In der neuesten Expression-Webversion wurden neue Veröffentlichungsfunktionen hinzugefügt, z.
- Die Möglichkeit, vollständige Ordner von der Veröffentlichung auszuschließen und nicht nur Dateien.
- Die Möglichkeit, aktuelle Seiten einfach zu veröffentlichen.
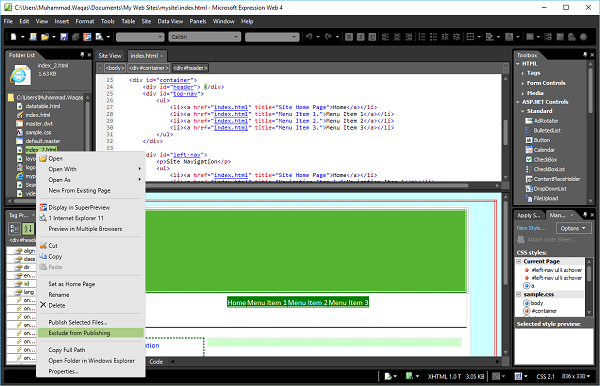
Step 2- Wenn Sie möchten, dass eine bestimmte Datei oder ein bestimmter Ordner nicht auf der Site veröffentlicht wird, klicken Sie mit der rechten Maustaste auf diesen Ordner oder diese Datei und schließen Sie sie von der Veröffentlichung aus. Nehmen wir an, wir wollen das ausschließenindex_2.html file.

Klicken Sie wie im obigen Screenshot gezeigt auf Exclude from PublishingTaste. Ebenso können Sie auch andere Dateien ausschließen.
Step 3- Nachdem Sie die Website fertiggestellt haben, müssen Sie sie veröffentlichen, damit die Welt sie sehen kann. Expression Web unterstützt verschiedene Veröffentlichungsszenarien.
Um die Site zu veröffentlichen, müssen wir zuerst sicherstellen, dass wir alle Seiten gespeichert haben. Wenn dies nicht der Fall ist, wird eine Warnung angezeigt, sobald der Veröffentlichungsprozess beginnt.
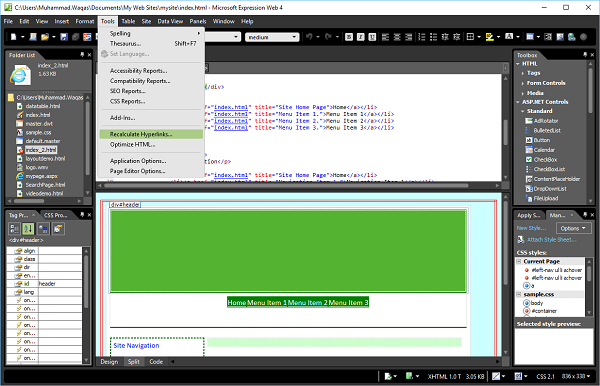
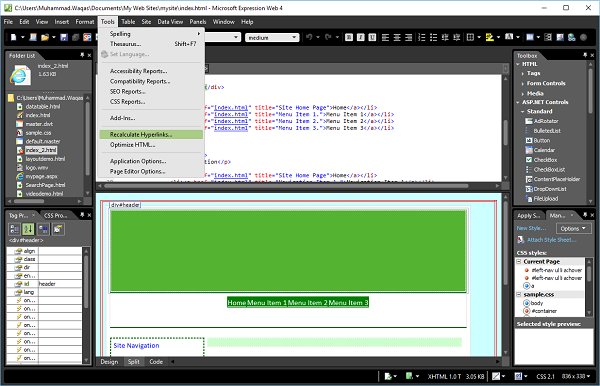
Gehen wir nun zum Menü Extras.

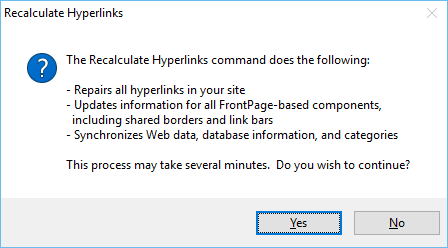
Wähle aus Recalculate Hyperlinks…Möglichkeit. KlickenYes auf dem folgenden Bildschirm.

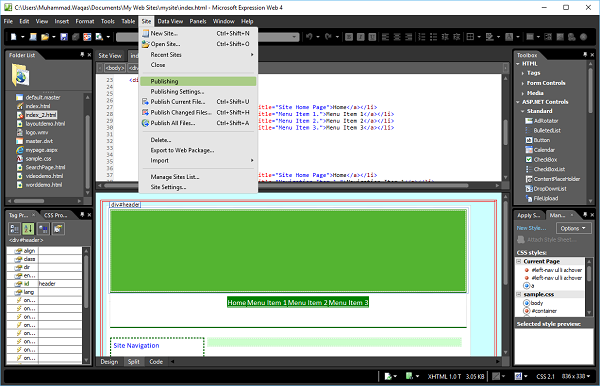
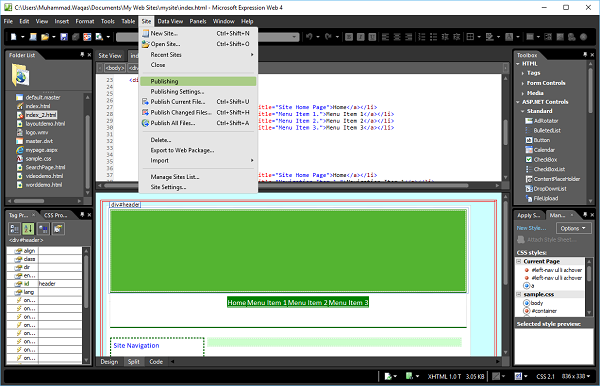
Step 4 - Geh zum Site Menü und klicken Sie auf die Publishing Menüoption.

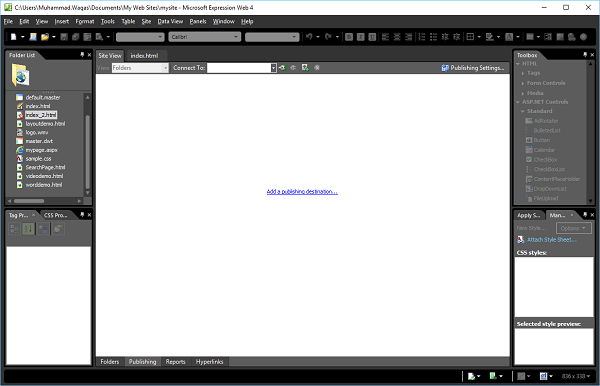
Step 5 - Wenn dies das erste Mal ist, dass die Site veröffentlicht wird, erhalten wir die Nachricht Add a publishing destination, wie im folgenden Screenshot gezeigt.

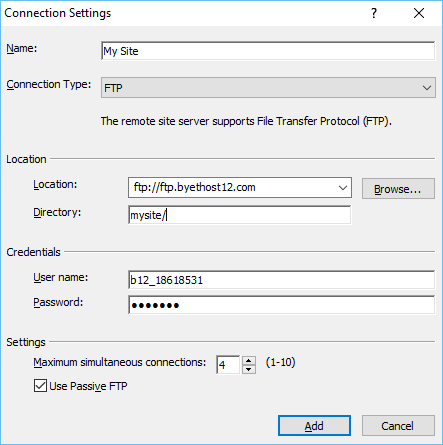
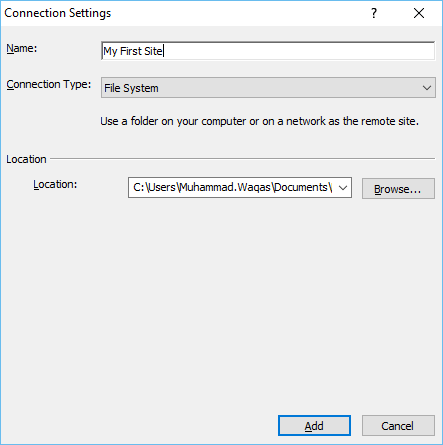
Step 6 - Klicken Sie auf die Nachricht und die folgenden Connection SettingsDas Dialogfeld wird angezeigt. Geben Sie alle erforderlichen Informationen in das Dialogfeld Verbindungseinstellungen ein und klicken Sie dann aufAdd Taste.

Es wird der folgende Dialog angezeigt. KlickenYes.

Step 7 - Wenn die Veröffentlichungseinstellung bereits festgelegt ist, erhalten wir die Nachricht Connect to current publishing destination. Klicken Sie auf die Nachricht oder verwenden Sie dieConnect To Taste auf der Site View Tab.

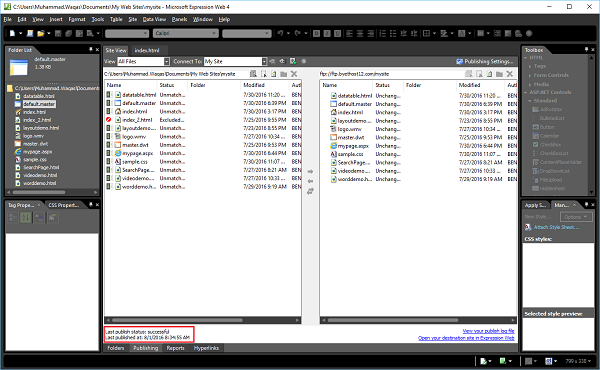
Step 8- Sobald der Veröffentlichungsprozess beginnt, werden die Dateien übertragen. Wenn Sie fertig sind, erhalten wir eine Nachricht, dass der Upload der Datei abgeschlossen ist.

Wenn wir das nächste Mal eine Site veröffentlichen, vergleicht dieser Prozess die Server-Site mit dem, was sich auf dem Computer befindet. Wenn sich auf dem Remote-Server Dateien befinden, die wir auf dem Computer aus dem Internet gelöscht haben, wird möglicherweise ein Meldungsfeld angezeigt, in dem Sie gefragt werden, ob wir sie löschen möchten. Wenn wir sicher sind, dass sie nicht mehr benötigt werden, klicken Sie auf OK.
In diesem Kapitel erfahren Sie, wie Sie die Site mithilfe von Expression Web auf einen lokalen Computer kopieren. Im Gegensatz zu Windows Explorer gibt es in Expression Web keinen Papierkorb. Wenn wir versehentlich die Website oder Seiten innerhalb der Website löschen, befinden wir uns in einer Wiederherstellungssituation.
Step 1 - Um eine Sicherungskopie der Website zu erstellen, öffnen wir die Website in Expression Web.

Step 2 - Gehen Sie zum Menü Extras und klicken Sie auf die Option Hyperlinks neu berechnen….

Klicken Sie auf Ja, wie im folgenden Screenshot gezeigt.

Step 3 - Als nächstes gehen Sie zum Site Menü und klicken Sie auf die Publishing Menüoption.

Step 4 - Wenn wir diese Site zum ersten Mal veröffentlichen, erhalten wir eine Nachricht Add a publishing destination, wie im folgenden Screenshot gezeigt.

Step 5 - Klicken Sie auf die Nachricht und die Connection Settings Das Dialogfeld wird angezeigt.

In dem NameGeben Sie im Feld den Site-Namen ein. WählenFile System von dem Connection TypeDropdown-Menü und navigieren Sie dann zu dem Speicherort, an dem Sie Ihre Website sichern möchten. Klicken Sie anschließend aufAdd Taste.
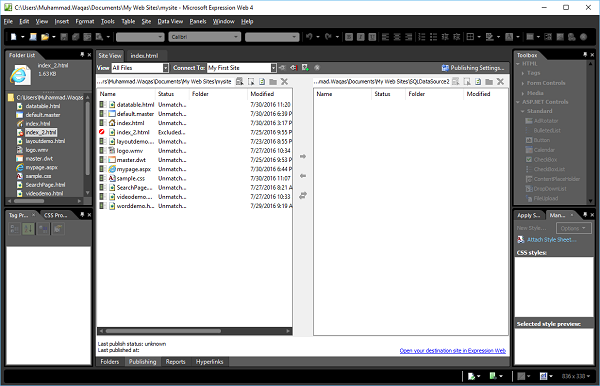
Step 6- Wenn der Ordner derzeit nicht vorhanden ist, werden wir aufgefordert, ihn zu erstellen. Klicken Sie auf "Ja" und das Web wird erstellt.

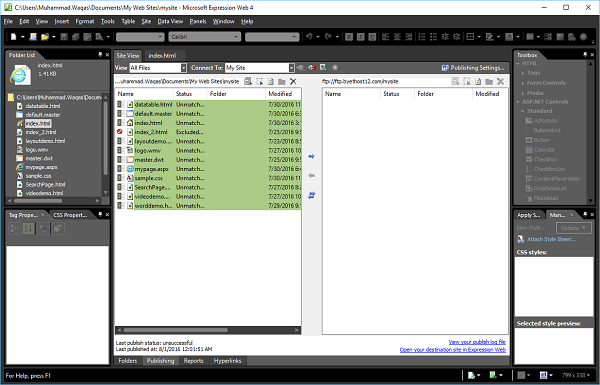
Step 7 - Sobald die Verbindung hergestellt ist, klicken Sie auf die Dropdown-Liste "Ansicht" und wählen Sie "Alle Dateien".

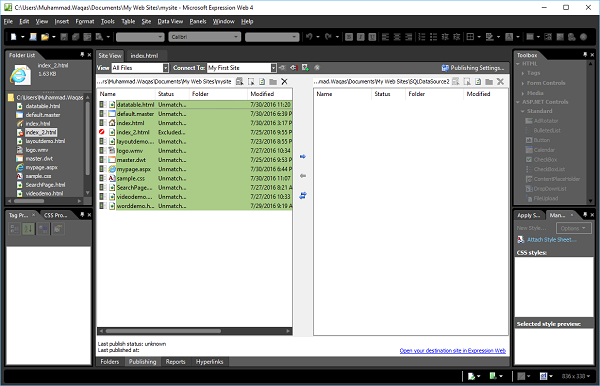
Step 8 - Wählen Sie alle Dateien auf der linken Seite aus.

Step 9 - Klicken Sie auf right arrow (→) Taste.

Sobald der Veröffentlichungsprozess beginnt, werden die Dateien als übertragen angesehen. Wenn der Vorgang abgeschlossen ist, wird eine Meldung angezeigt, dass die Dateien hochgeladen wurden.
In diesem Kapitel erfahren Sie, wie Sie Add-Ins in Expression Web installieren. Ein Expression Web-Add-In ist ein externes Softwarepaket, das zusätzliche oder erweiterte Funktionen in Expression Web bietet.
Add-Ins können von folgendem Speicherort heruntergeladen werden https://msdn.microsoft.com/en-us/expression/jj873995. Laden Sie zum Beispiel das AddFeed-Add-In herunter.
Step 1- Öffnen Sie Expression Web und gehen Sie zum Menü Extras. Drücke denAdd-Ins…Menüoption.

Step 2- Wenn dies das erste Mal ist, dass ein Add-In installiert wird, wird im Dialogfeld Add-Ins verwalten eine leere Liste angezeigt. Klicken wir aufInstall Taste.

Step 3 - Wählen Sie die AddFeeds.xadd Datei und klicken Sie auf die Open Taste.

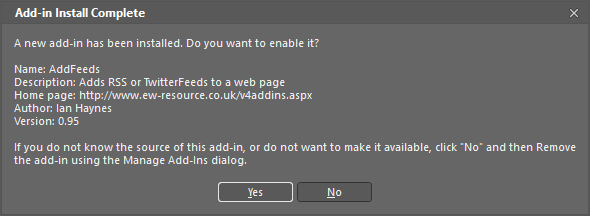
Step 4- Nach der Installation wird der folgende Bildschirm angezeigt. Es wird gefragt, ob wir das Add-In aktivieren möchten. Der Bildschirm zeigt alle Informationen zu dem jeweiligen zu installierenden Add-In an. Klicken Sie auf Ja.

Step 5 - Abhängig von den installierten Add-Ins sind sie an verschiedenen Standorten verfügbar.

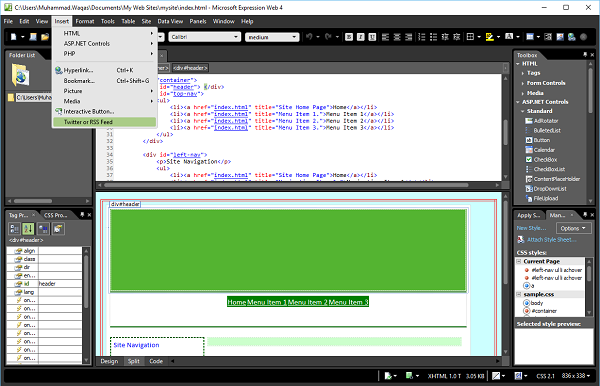
Step 6 - Als nächstes gehen Sie zu InsertSpeisekarte. Sie werden das sehenTwitter or RSS Feed Option, die jetzt nach der Installation des Add-Ins hinzugefügt wird.

Sie können dieselben Schritte ausführen, um weitere Add-Ins gemäß den Anforderungen zu installieren.