Vertikale Navigation
In diesem Kapitel erfahren Sie, wie Sie der Website vertikale Navigation oder Menüelemente hinzufügen. Gehen wir Schritt für Schritt.
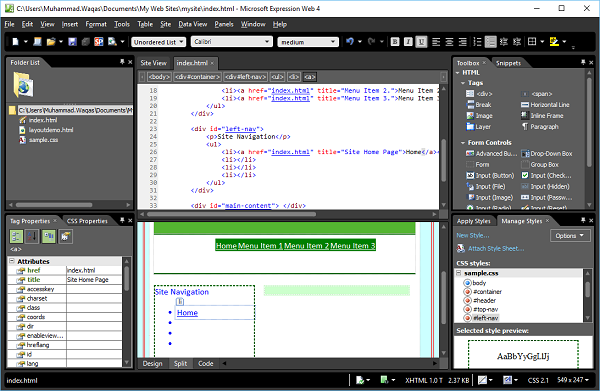
Step 1 - Um Menüelemente oder vertikale Navigation zu erstellen, fügen wir den folgenden Code hinzu <div id = “left-nav”> in der Datei index.html, die die Liste der Menüelemente enthält.
<div id = "left-nav">
<p>Site Navigation</p>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>Step 2- Es ist eine einfache Liste mit Aufzählungszeichen für Ihr Hauptmenü. Um einen Hyperlink zu erstellen, gehen Sie zudesign view oder code view.

Step 3 - Wählen Sie das Element aus, das Sie als Hyperlink verwenden möchten, und drücken Sie Strg + K.

Step 4- Klicken Sie auf die Schaltfläche QuickInfo…. Geben Sie den gewünschten Text als einscreentip und klicken Sie auf OK.

Step 5 - In der Text to display Feld eingeben Home Wählen Sie die Datei index.html aus und klicken Sie auf OK.

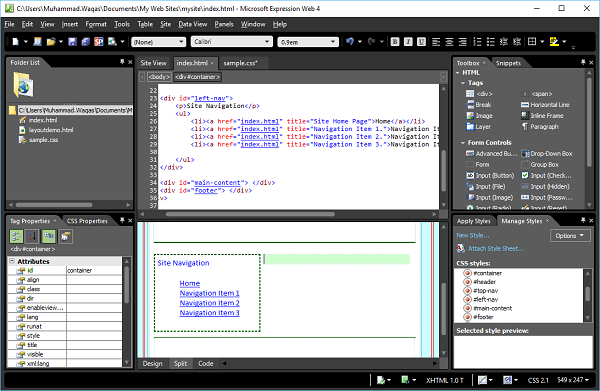
Zu diesem Zeitpunkt sieht unsere index.html-Seite wie folgt aus:

Step 6 - Fügen Sie weitere Hyperlinks für andere Menüelemente hinzu, wie im folgenden Code gezeigt.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<style type = "text/css"></style>
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"></div>
<div id = "top-nav">
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Menu Item 1.">Menu Item 1</a></li>
<li><a href = "index.html" title = "Menu Item 2.">Menu Item 2</a></li>
<li><a href = "index.html" title = "Menu Item 3.">Menu Item 3</a></li>
</ul>
</div>
<div id = "left-nav">
<p>Site Navigation</p>
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Navigation Item 1.">Navigation Item 1</a></li>
<li><a href = "index.html" title = "Navigation Item 2.">Navigation Item 2</a></li>
<li><a href = "index.html" title = "Navigation Item 3.">Navigation Item 3</a></li>
</ul>
</div>
<div id = "main-content"></div>
<div id = "footer"></div>
</div>
</body>
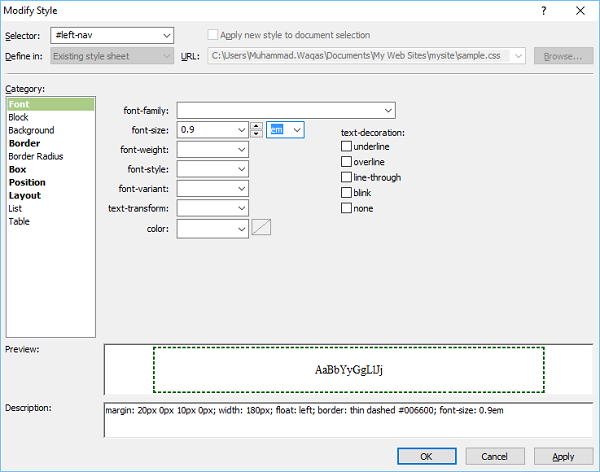
</html>Step 7- Um den Stil für die Top-Navigation festzulegen, rufen Sie das Bedienfeld „Stile verwalten“ auf. Klicken Sie mit der rechten Maustaste auf#left-nav und wählen Sie Stil ändern ...

Step 8 - Geben Sie den Wert 0,9 in das Feld Schriftgröße ein und wählen Sie em Klicken Sie in der Dropdown-Liste neben der Schriftgröße auf die Kategorie Box.

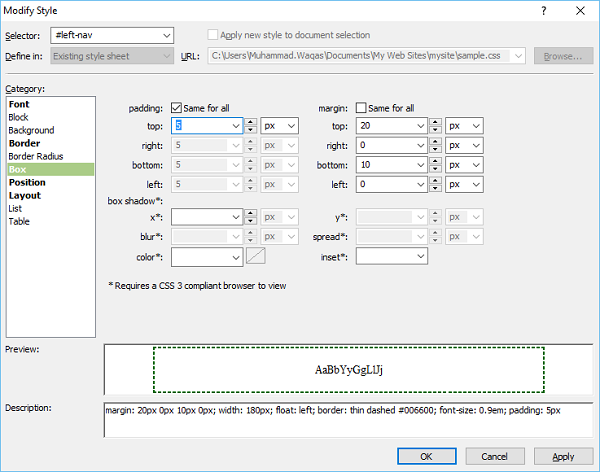
Step 9- Überprüfen Sie die Auffüllung 'Gleich für alle' und geben Sie 5 in das obere Feld ein und klicken Sie auf OK. Klicken Sie im Bedienfeld Stile anwenden auf Neuer Stil…

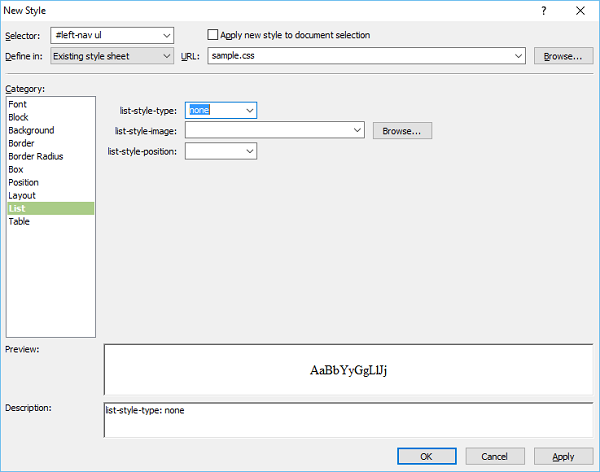
Step 10 - Geben Sie ein #left-nav ulim Auswahlfeld. Wählen Sie das vorhandene Stylesheet aus der Dropdown-Liste "Definieren in" aus, und wählen Sie in der Kategorie "Liste" im Feld "Listentyp" keine aus und klicken Sie auf "OK".

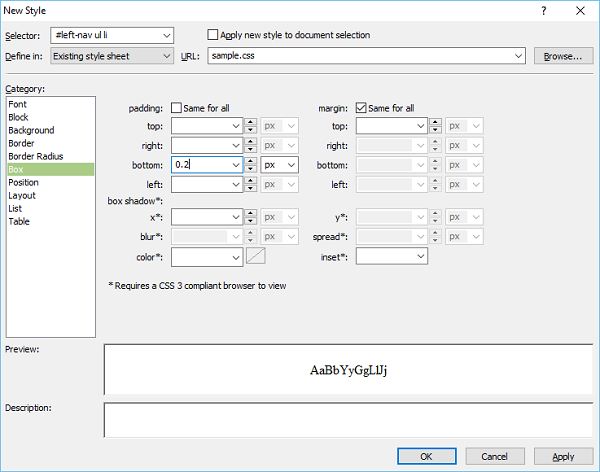
Step 11 - Wieder aus dem Apply Styles Panel, klicken Sie New Style. Deaktivieren Sie die Auffüllung "Gleich für alle". Geben Sie 0,2 in das untere Feld ein und klicken Sie auf OK.

Step 12 - Geben Sie ein #left-nav ul li Wählen Sie im Feld "Auswahl" das vorhandene Stylesheet aus der Dropdown-Liste "Definieren in" aus und wechseln Sie zur Kategorie "Box".

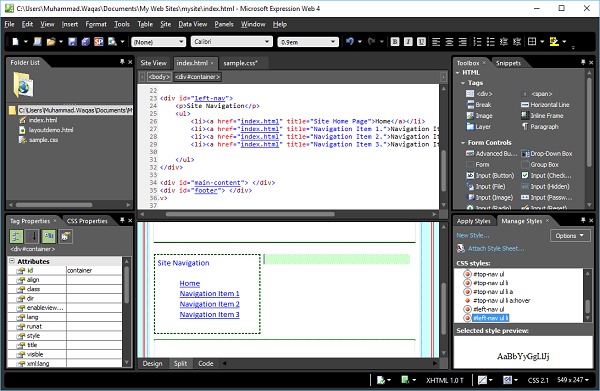
Step 13 - Gehen Sie zum Bedienfeld „Stile anwenden“ und klicken Sie auf „Neuer Stil“.

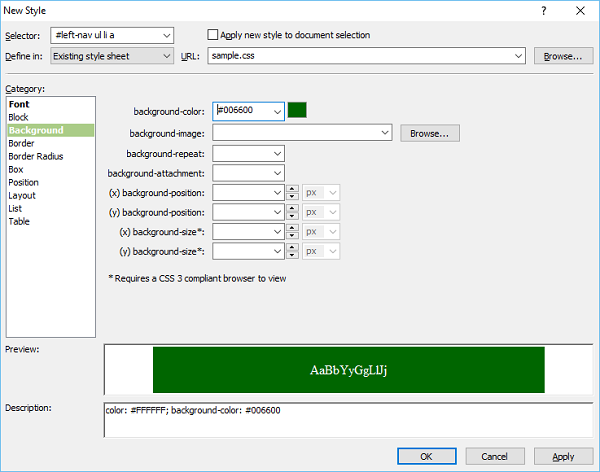
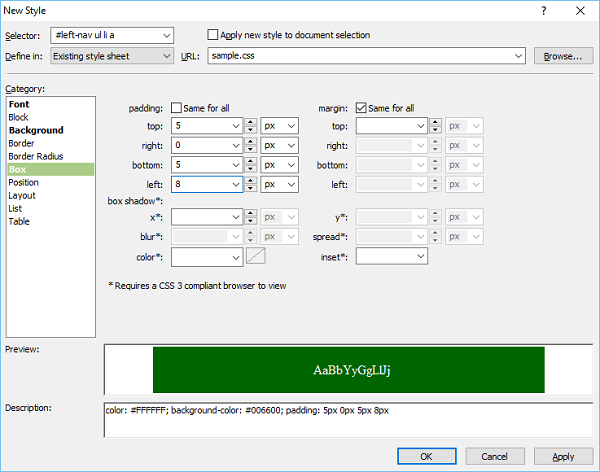
Step 14 - Geben Sie ein #left-nav ul li a Wählen Sie im Feld Auswahl das vorhandene Stylesheet aus der Dropdown-Liste „Definieren in“ aus und wählen Sie Weiß als Schriftfarbe aus.

Step 15- Gehen Sie zur Kategorie Hintergrund. Wählen Sie die Farbe als Hintergrundfarbe

Step 16 - Geh zum Box Kategorie und legen Sie die Füllwerte fest.

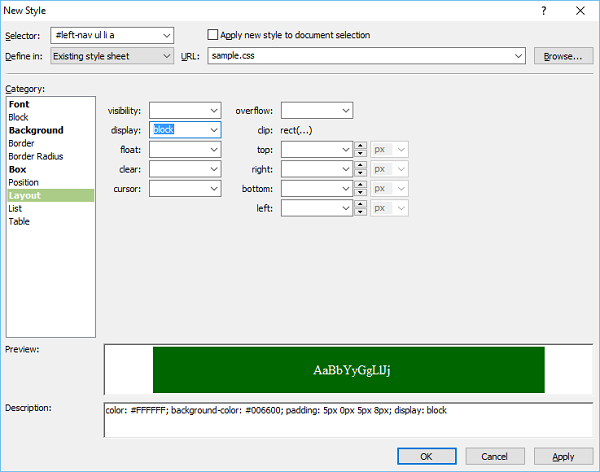
Step 17 - Geh zum LayoutKategorie. Wählenblock von dem display Dropdown und klicken Sie auf OK.

Step 18- Gehen Sie nun erneut zum Bedienfeld „Stile anwenden“ und klicken Sie auf „Neuer Stil“. Eingeben#left-nav ul li a:hoverWählen Sie im Feld Auswahl das vorhandene Stylesheet aus der Dropdown-Liste "Definieren in" aus. Wählen Sie Schwarz als Schriftfarbe.

Step 19- Gehen Sie jetzt zur Kategorie Hintergrund. Wählen Sie die Hintergrundfarbe für Ihre Menüoption aus, wenn Sie mit der Maus über den Menüpunkt fahren, und klicken Sie auf OK.

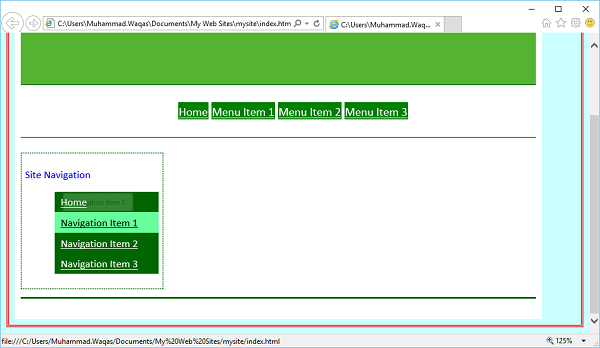
Step 20 - Um zu überprüfen, wie es aussieht, gehen Sie zum Menü Datei und wählen Sie in Ihrem Browser Vorschau.

Wenn Sie mit der Maus über ein Menüelement fahren, werden Hintergrund und Schriftfarbe geändert.