Horizontale Navigation
In diesem Kapitel erfahren Sie, wie Sie die horizontale Navigation oder hinzufügen menu items auf die Website.
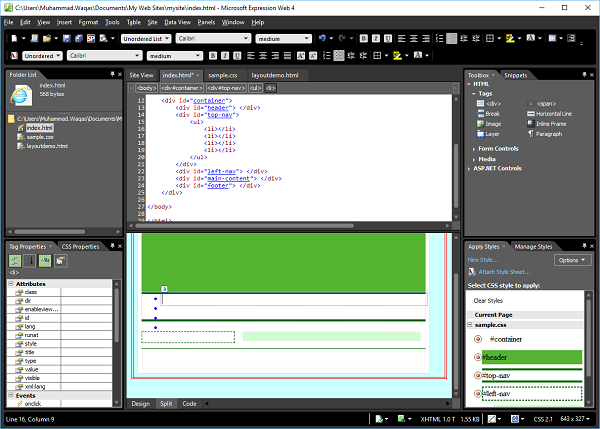
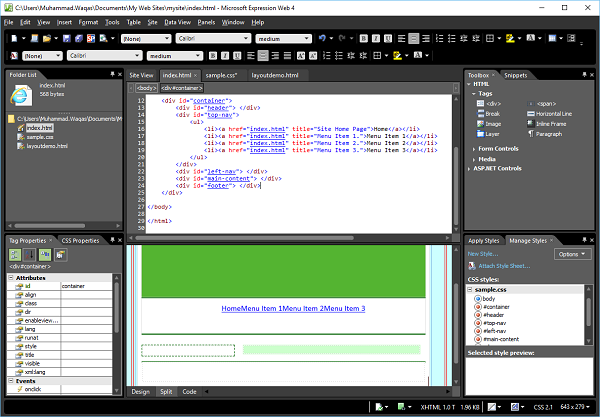
Step 1 - Um Menüelemente oder horizontale Navigation zu erstellen, fügen Sie den folgenden Code hinzu <div id = “top-nav”> in der Datei index.html, die die Liste der Menüelemente enthält.
<div id = "top-nav">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>Step 2- Es ist eine einfache Liste mit Aufzählungszeichen für das Hauptmenü. Um einen Hyperlink zu erstellen, gehen Sie zudesign view oder code view.

Step 3 - Wählen Sie das Element aus, das Sie als Hyperlink verwenden möchten, und drücken Sie Strg + K.

Step 4 - Klicken Sie auf die Schaltfläche QuickInfo….

Step 5 - Geben Sie den gewünschten Text als Bildschirmtipp ein und klicken Sie auf OK.

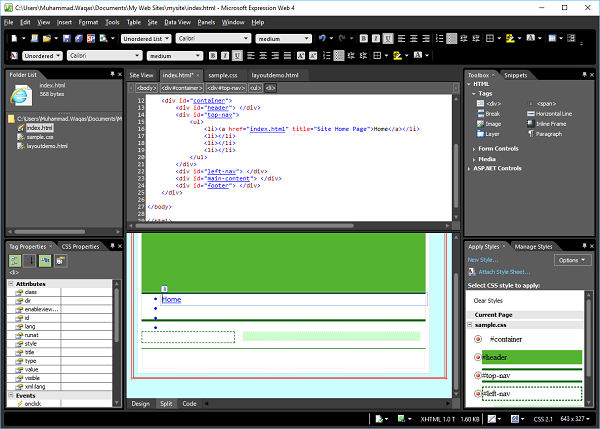
Step 6 - In der Text to display Feld eingeben Home Wählen Sie die Datei index.html aus und klicken Sie auf OK.

Step 7 - Fügen Sie ebenfalls Hyperlinks für andere Menüelemente hinzu, wie im folgenden Code gezeigt.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset=utf-8" http-equiv = "Content-Type" />
<style type = "text/css"></style>
<link href = "sample.css" rel="stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"></div>
<div id = "top-nav">
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Menu Item 1.">Menu Item 1</a></li>
<li><a href = "index.html" title = "Menu Item 2.">Menu Item 2</a></li>
<li><a href = "index.html" title = "Menu Item 3.">Menu Item 3</a></li>
</ul>
</div>
<div id = "left-nav"> </div>
<div id = "main-content"> </div>
<div id = "footer"> </div>
</div>
</body>
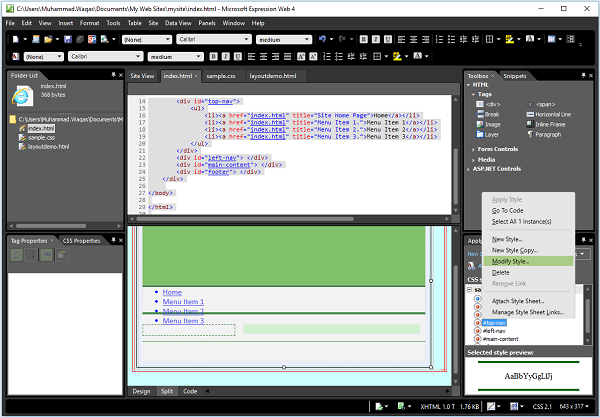
</html>Step 8 - Um den Stil für die Top-Navigation festzulegen, gehen Sie zu Manage Styles Panel.

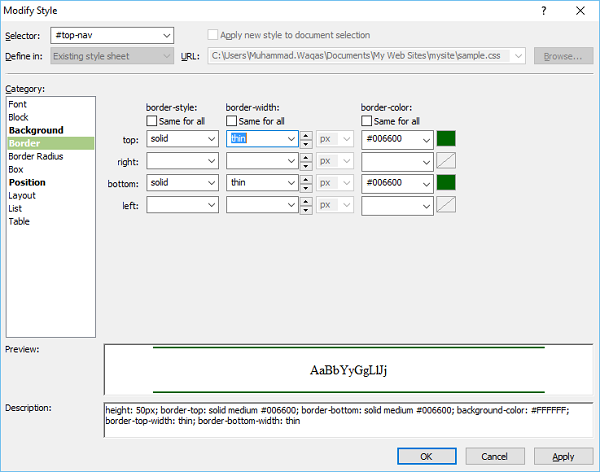
Step 9 - Klicken Sie mit der rechten Maustaste auf “#top-nav”und wählen Sie Stil ändern. Wählen Sie die Kategorie "Rand" und ändern Sie die Breite in "dünn".

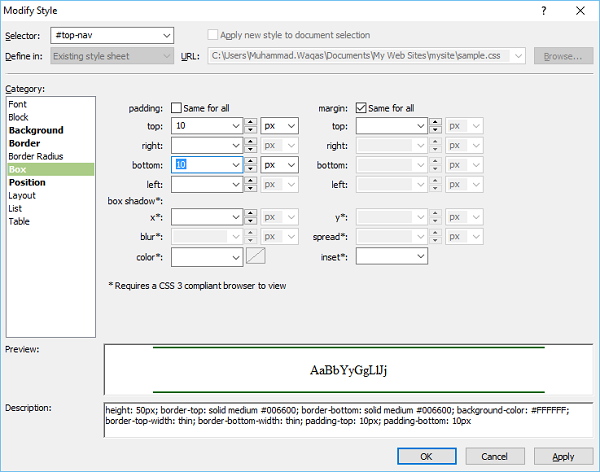
Step 10 - Wählen Sie die Box-Kategorie aus und deaktivieren Sie die Auffüllung "Gleich für alle". Geben Sie 10 in das obere und untere Feld ein.

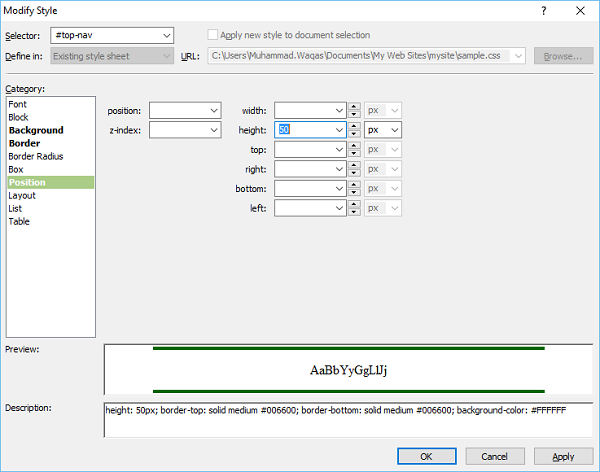
Step 11 - Geh zum Position Kategorie.

Step 12 - Entfernen Sie die 50 aus dem heightFeld und klicken Sie auf OK. Klicken Sie im Bedienfeld Stile anwenden auf Neuer Stil…

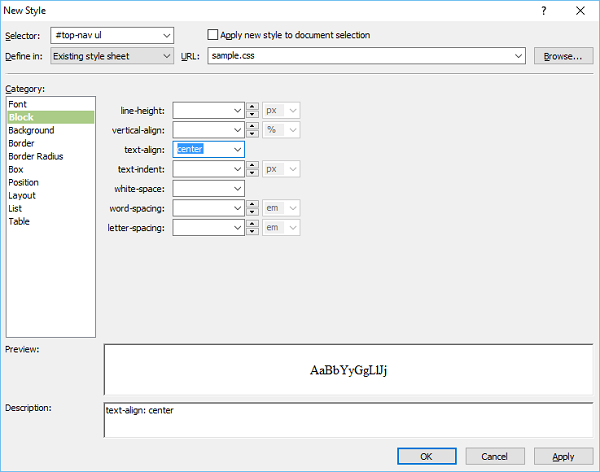
Step 13 - Geben Sie ein #top-nav ulWählen Sie im Feld Auswahl das vorhandene Stylesheet aus der Dropdown-Liste "Definieren in" aus. Wählen Sie in der Kategorie Block die Mitte aus dem Feld Testausrichtung aus und wechseln Sie zur Kategorie Liste.

Step 14 - Wählen Sie none von dem list-style-type Feld und klicken Sie auf OK.

Step 15 - Wieder aus dem Apply Styles Klicken Sie im Bedienfeld auf Neuer Stil… Eingabe #top-nav ul liim Auswahlfeld. Wählen Sie dann das vorhandene Stylesheet aus der Dropdown-Liste "Definieren in" aus und wechseln Sie zur Kategorie "Layout".

Step 16 - Wählen Sie inline von dem display Feld und klicken Sie auf OK.

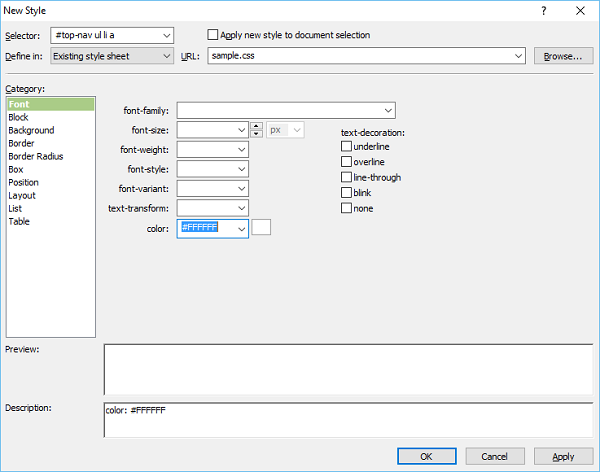
Step 17 - Gehen Sie zum Bedienfeld „Stile anwenden“ und klicken Sie auf „Neuer Stil“… Eingabe #top-nav ul li a Wählen Sie im Feld Auswahl das vorhandene Stylesheet aus der Dropdown-Liste „Definieren in“ aus und wählen Sie Weiß als Schriftfarbe aus.

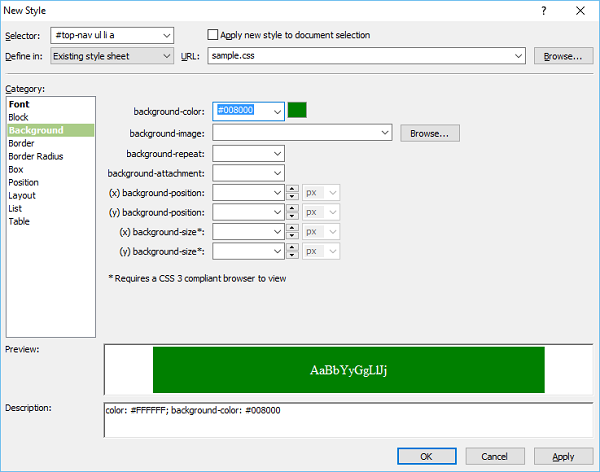
Step 18 - Geh zum Background Kategorie.

Step 19 - Wählen Sie green als Hintergrundfarbe und gehe zum Box category.

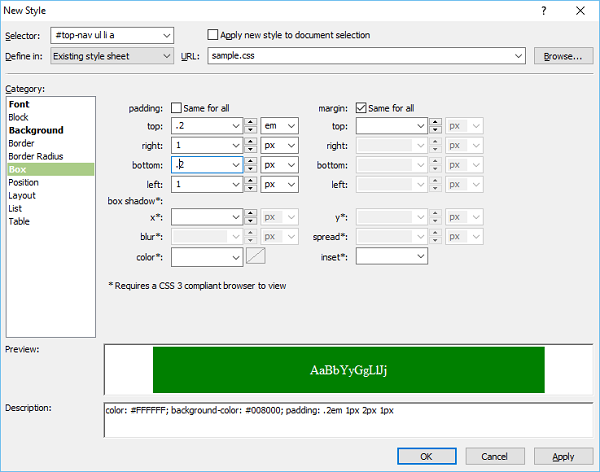
Step 20 - Stellen Sie die padding values und klicken Sie auf OK.
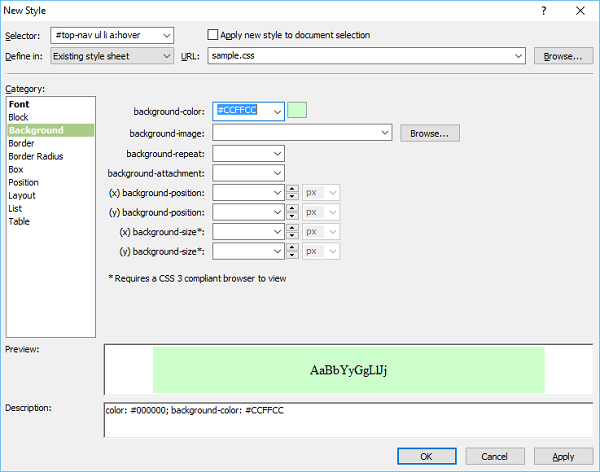
Step 21- Gehen Sie nun erneut zum Bedienfeld „Stile anwenden“ und klicken Sie auf „Neuer Stil“. Eingeben#topnav ul li a:hover Wählen Sie im Feld Auswahl das vorhandene Stylesheet aus der Dropdown-Liste "Definieren in" aus und wählen Sie black als die font color.

Step 22 - Jetzt geh zum Background category.

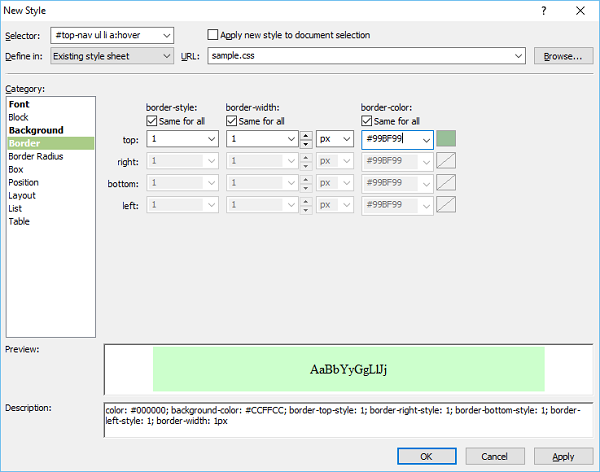
Step 23 - Wählen Sie die Hintergrundfarbe für Ihre Menüoption aus, wenn Sie mit der Maus über den Menüpunkt fahren, und wechseln Sie zur Kategorie Rand.

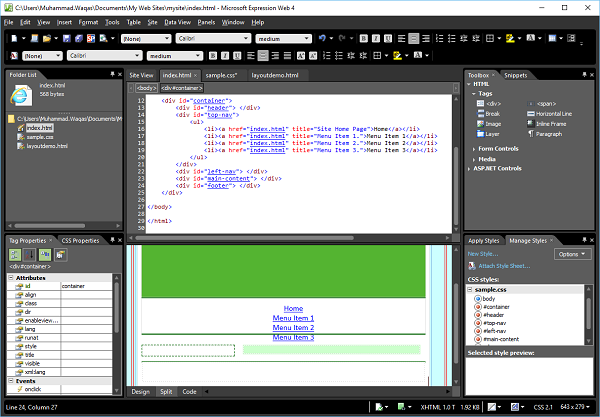
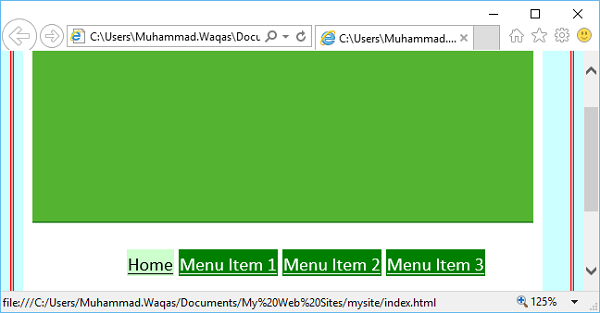
Step 24- Wählen Sie den Rahmenstil, die Breite und die Farbe aus und klicken Sie auf OK. Um zu überprüfen, wie es aussieht, gehen Sie zum Menü Datei und wählen Sie Vorschau im Browser.

Wenn Sie mit der Maus über ein Menüelement fahren, werden Hintergrund und Schriftfarbe geändert.