Microsoft Expression Web - Suchseite
In diesem Kapitel erfahren Sie, wie Sie der Website eine Suchoption oder ein Suchfeld hinzufügen. Wenn es sich um eine große Site handelt, benötigen Sie ein Suchfeld auf der Site, damit der Benutzer alle Daten leicht finden kann. Es gibt viele kostenlose wie Windows Live, Google usw.
Windows Live-Suche
Die folgenden Schritte zeigen Ihnen, wie Sie Ihrer Webseite ein Windows Live-Suchfeld hinzufügen und dann das Suchformular so einstellen, dass das gesamte Web oder nur Ihre Website durchsucht wird.
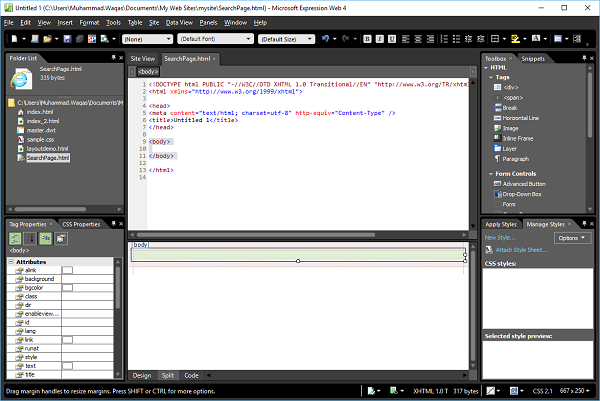
Step 1 - Erstellen Sie eine neue HTML-Seite und rufen Sie sie auf SearchPage.

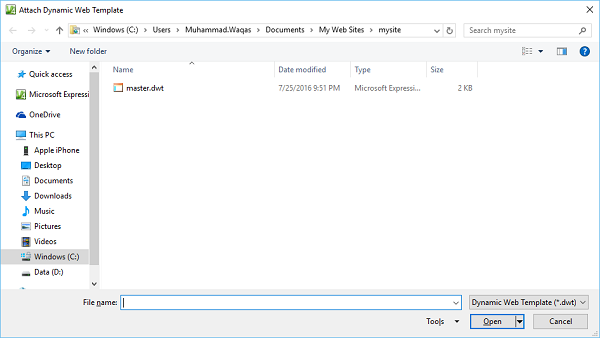
Step 2 - Gehen Sie zum Menü Format und wählen Sie Dynamic Web Template → Attach Dynamic Web Template…Möglichkeit. Wählen Sie die Datei master.dwt aus und klicken Sie auf die Schaltfläche Öffnen.

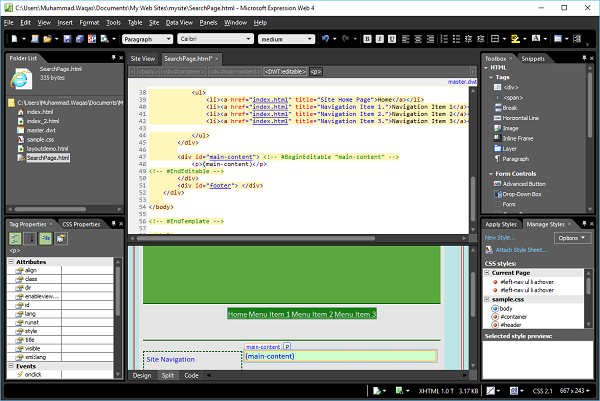
Step 3 - Fügen wir den folgenden Code in den bearbeitbaren Bereich ein.
<form method = "get" action = "http://search.live.com/results.aspx">
<input type = "hidden" name = "cp" value = "1252"/>
<input type = "hidden" name = "FORM" value = "FREESS"/>
<table style = "background-color: #ffffff;">
<tr>
<td>
<a href = "http://search.live.com/">
<img src = "http://search.live.com/s/affillogoLive.gif"
style = "border:0px;" alt = "Live Search"/>
</a>
</td>
<td>
<input type = "text" name = "q" size = "30" />
<input type = "submit" value = "Search Site"/>
<input type = "hidden" name = "q1"
value = "site:http://www.microsoft.com/expression"/>
</td>
</tr>
</table>
</form>
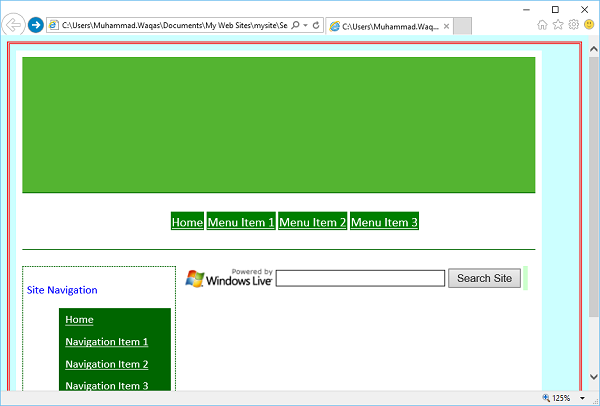
Step 4- Speichern Sie die Seite. Gehen Sie zum Menü Datei und wählen Sie Vorschau im Browser.

Step 5- Sie sehen die Windows Live-Suche auf Ihrer Webseite. Geben Sie etwas in die Suche ein und klicken Sie auf die Schaltfläche Site suchen

Step 6- Wie Sie sehen können, wird im Web gesucht. Wenn Sie die Suche nur auf Ihre Website beschränken möchten, müssen Sie Ihre Site-Domain unter www.microsoft.com/expression unter folgendem Namen angeben
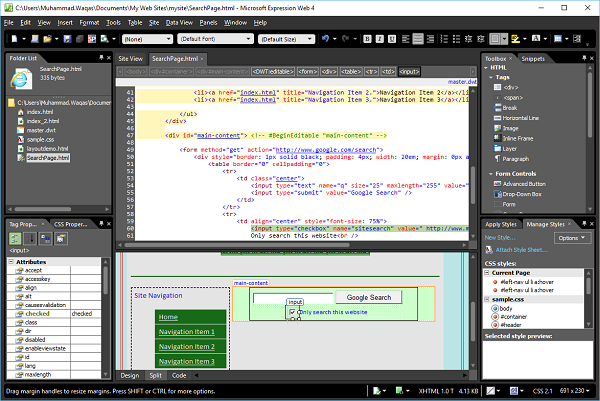
<input type = "hidden" name = "q1" value = "site:http://www.microsoft.com/expression"/>Step 7 - Ebenso können Sie die Google-Suchoption hinzufügen, indem Sie den folgenden Code in die bearbeitbare Region einfügen.
<form method = "get" action = "http://www.google.com/search">
<div style = "border: 1px solid black; padding: 4px; width: 20em; margin: 0px auto 0px auto">
<table border = "0" cellpadding = "0">
<tr>
<td class = "center">
<input type = "text" name = "q" size = "25" maxlength = "255" value = "" />
<input type = "submit" value = "Google Search" />
</td>
</tr>
<tr>
<td align = "center" style = "font-size: 75%">
<input type = "checkbox" name = "sitesearch"
value = " http://www.microsoft.com/expression" checked = "checked" />
Only search this website<br />
</td>
</tr>
</table>
</div>
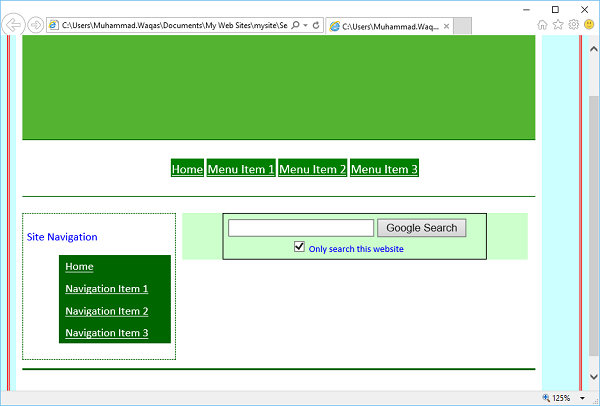
</form>Step 8 - Speichern Sie Ihre HTML-Seite und Sie sehen ein Suchfeld, eine Suchschaltfläche, ein Kontrollkästchen und eine Kontrollkästchenbezeichnung.

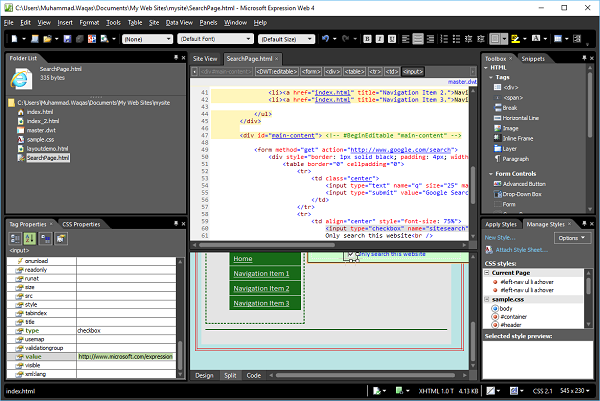
Step 9- Um Benutzer daran zu hindern, nur Ihre Website zu durchsuchen, aktivieren Sie das Kontrollkästchen, wechseln Sie zum Bereich "Tag-Eigenschaften" und setzen Sie die Value-Eigenschaft auf die URL Ihrer Website, z. B. www.microsoft.com/expression .

Step 10- Speichern Sie Ihre Seite und zeigen Sie sie im Browser in der Vorschau an. Jetzt sehen Sie die Google-Suchoption auf Ihrer Webseite.