Microsoft Expression Web - Seiten validieren
In diesem Kapitel erfahren Sie, wie Sie sicherstellen, dass sowohl unser HTML- als auch unser CSS-Code validiert werden. Microsoft Expression Web bietet verschiedene Möglichkeiten, um Ihre Webseiten auf Codefehler und den Code zu überprüfen, der mit einem bestimmten HTML- und CSS-Schema nicht kompatibel ist.
Die Statusleiste und die Codeansicht weisen Sie auf Codefehler und Inkompatibilität auf einer einzelnen Seite hin, während im Aufgabenbereich Kompatibilität alle Codefehler und Inkompatibilitäten auf einer oder mehreren Seiten oder auf einer gesamten Website aufgelistet werden.
Expression Web identifiziert inkompatiblen Code mithilfe eines Dokumentschemas, das auf der DocType-Deklaration auf einer Seite basiert.
Wenn die Seite keine DocType-Deklaration enthält oder der DocType nicht erkannt wird, verwendet Expression Web a secondary schema.
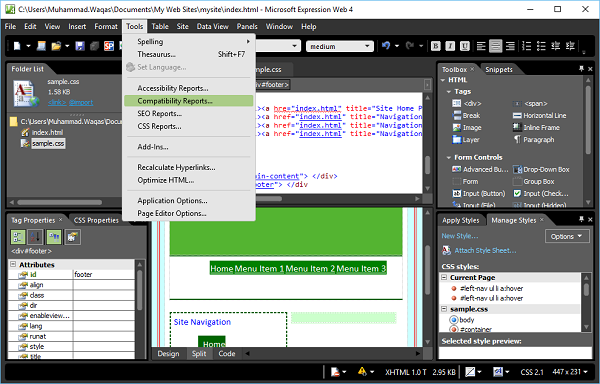
Wenn Sie eine Site erstellen und an ihren Seiten arbeiten, sollten Sie sich angewöhnen, die Seiten zu validieren. Microsoft Expression Web verfügt über verschiedene Tools, die bei der Überprüfung Ihrer Webseiten sehr hilfreich sein können. Im Expression-Web gibt es zwei sehr hilfreiche Optionen. Gehen Sie also zum Menü Extras und wählen Sie die Option Seiteneditor.

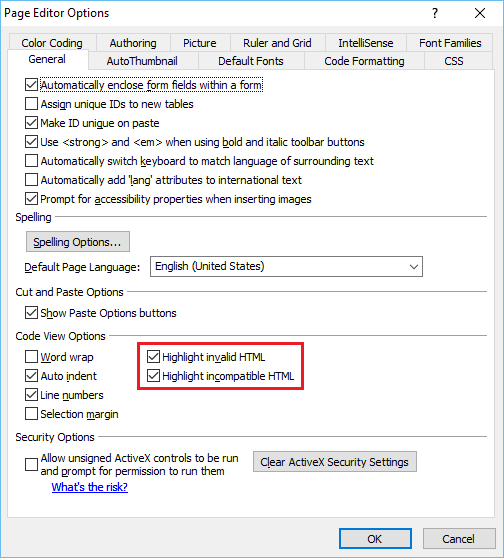
Die Registerkarte Allgemein bietet zwei Optionen:
Highlight Invalid HTML - Wenn diese Option aktiviert ist, wird ein ungültiger HTML-Code in einem bestimmten Farbschema und der Standardwert in rotem Text auf gelbem Hintergrund angezeigt.
Highlight Incompatible HTML - Wenn diese Option aktiviert ist, wird unter dem Code eine wellenförmige Unterstreichung angezeigt, die nicht mit HTML-Standards kompatibel ist.
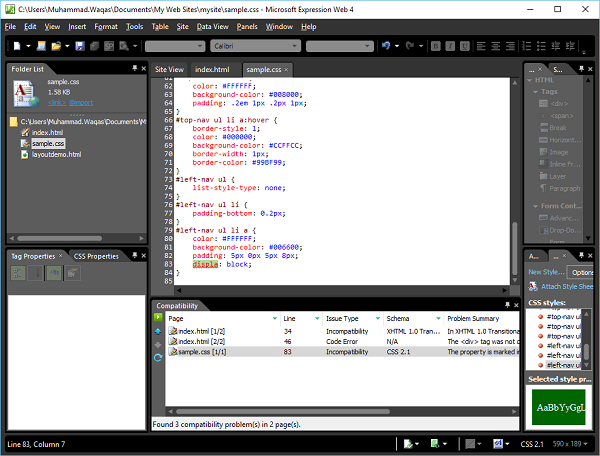
Statusleiste
Wenn die aktuelle, geöffnete Webseite einen Codefehler enthält, wird a angezeigt Code Error Detected Symbol (im folgenden Screenshot hervorgehoben).
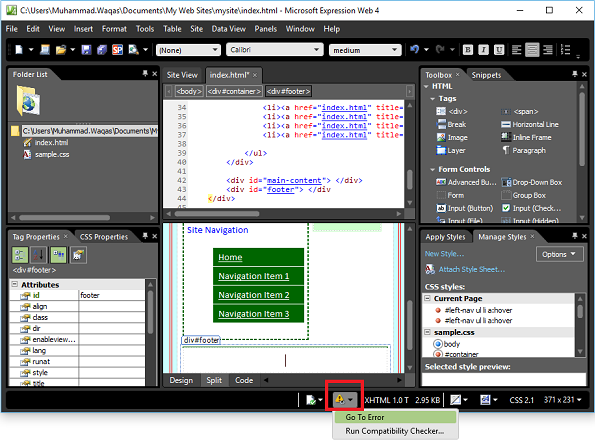
Nehmen wir an, Sie haben das Symbol ">" in einem </ div> -Tag vergessen -
<div id = "footer"></div>In diesem Fall wird in der Statusleiste am unteren Rand des Programmfensters das Symbol Code Error Detected angezeigt.

Wenn Sie im Dropdown-Menü die Option "Gehe zu Fehler" auswählen, gelangen Sie zu der Zeile, in der der Fehler vorliegt, und Sie können die Syntax einfach korrigieren.
Wenn die Seite einen Code enthält, der mit dem angegebenen DocType nicht kompatibel ist, wird in der Statusleiste ein Code angezeigt HTML Incompatibility Detected Symbol.
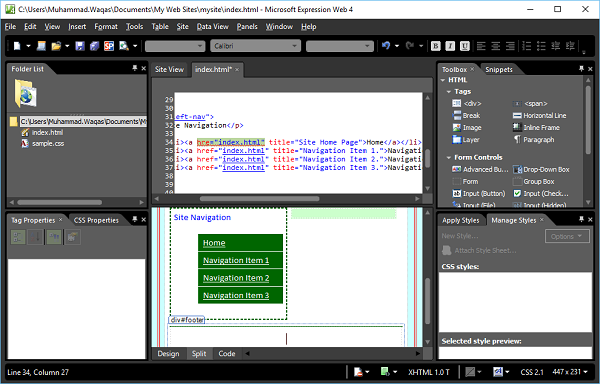
Nehmen wir an, Sie haben "hre" für einen Hyperlink anstelle von "href" verwendet, was ein Fehler ist.
<li><a href = "index.html" title = "Site Home Page">Home</a></li>In der Statusleiste wird das Symbol HTML-Inkompatibilität erkannt angezeigt (siehe folgenden Screenshot).
Wenn Sie im Dropdown-Menü die Option "Gehe zu Fehler" auswählen, gelangen Sie zu der Zeile, in der der Fehler vorliegt, und Sie können die Syntax einfach korrigieren.

Kompatibilitätsbericht
Ein Kompatibilitätsbericht überprüft die Seiten und CSS-Dateien auf Codefehler und den Code, der nicht mit dem von Ihnen angegebenen DocType- und CSS-Schema kompatibel ist. Sie können einen Bericht erstellen, der nur bestimmte Dateien oder eine gesamte Website überprüft.
Step 1 - Um einen Kompatibilitätsbericht zu erstellen, rufen Sie das Menü Extras auf und klicken Sie auf die Option Kompatibilitätsberichte….

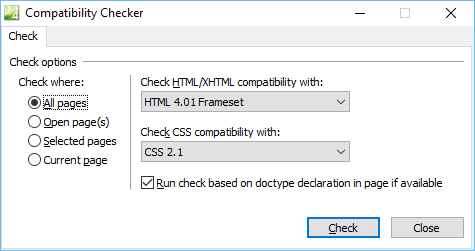
Step 2- Das Dialogfeld "Kompatibilitätsprüfung" bietet verschiedene Optionen, um nur bestimmte Dateien auf Ihrer Site zu überprüfen. Öffnen Sie diese Dateien entweder oder wählen Sie sie entweder im Aufgabenbereich "Ordnerliste" oder in der Ansicht "Website" aus. Wählen Sie die Optionen gemäß den Anforderungen aus und klicken Sie auf die Schaltfläche Überprüfen.

Step 3- Der Aufgabenbereich "Kompatibilität" wird geöffnet und der Status der Berichterstellung wird unten im Aufgabenbereich angezeigt. Wenn Sie auf eine Zeile doppelklicken, gelangen Sie zu der Stelle, an der der Fehler vorliegt.