Microsoft Expression Web - Datentabelle
In diesem Kapitel erfahren Sie, wie Sie Ihrer Webseite eine Datentabelle hinzufügen. Lassen Sie uns eine neue HTML-Seite erstellen, aber hier möchten wir die dynamische Webvorlage auch auf unsere HTML-Seite anwenden.
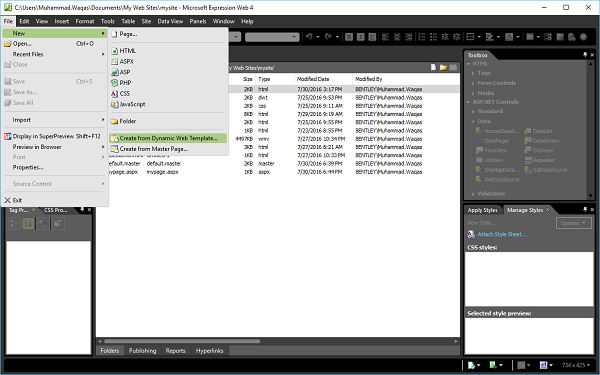
Step 1 - Gehen wir zum Menü Datei und wählen New → Create from Dynamic Web Template…

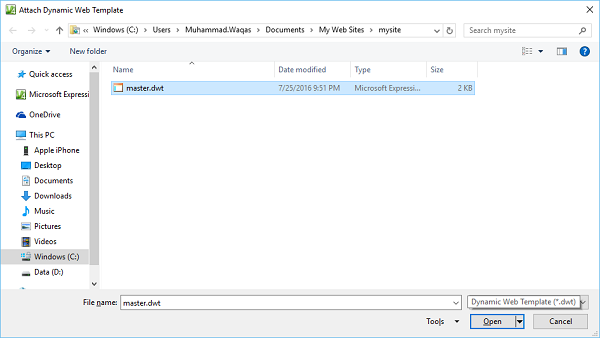
Das folgende Dialogfeld wird geöffnet, wie im folgenden Screenshot gezeigt.
Step 2 - Wählen Sie die master.dwt Datei und klicken Sie dann auf die Schaltfläche Öffnen.

Step 3 - Speichern Sie die Webseite und rufen Sie sie auf datatable.html.

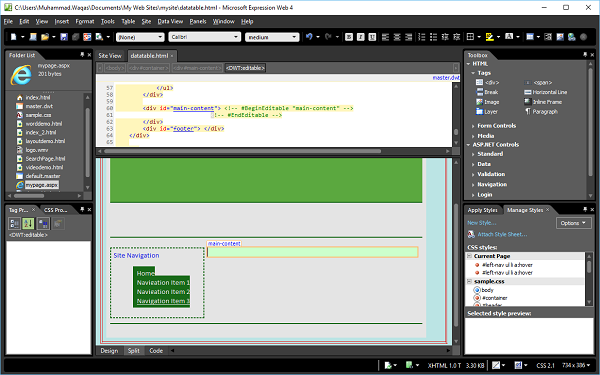
Step 4 - Wechseln Sie in der Entwurfsansicht zum Hauptinhaltsbereich und entfernen Sie den Text.

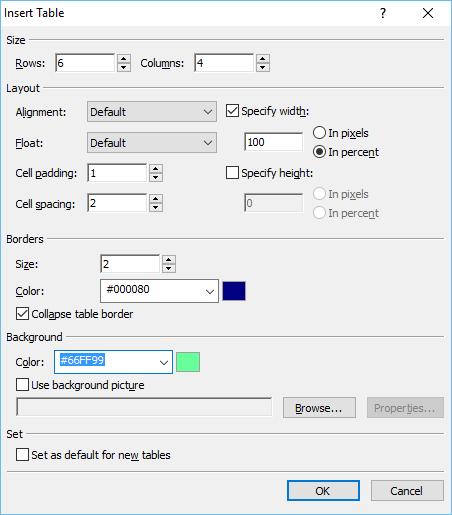
Step 5 - Als nächstes gehen Sie zum Table → Insert Table… Menüoption, die das Dialogfeld Tabelle einfügen öffnet.
Wählen Sie die Anzahl der Zeilen und Spalten. Sie können auch verschiedene Layoutoptionen wie Ausrichtung, Auffüllen, Größe und Farbe des Rahmens sowie Hintergrundfarbe usw. festlegen. Wenn Sie fertig sind, klicken Sie auf OK.

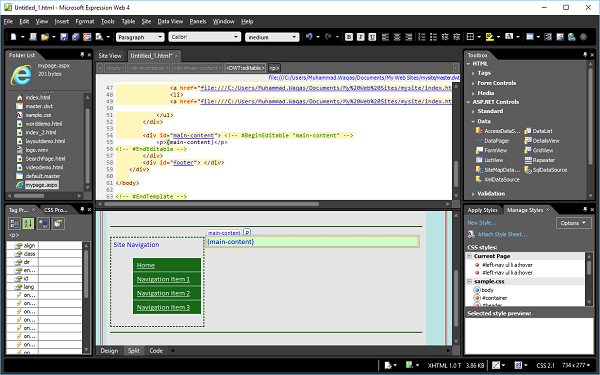
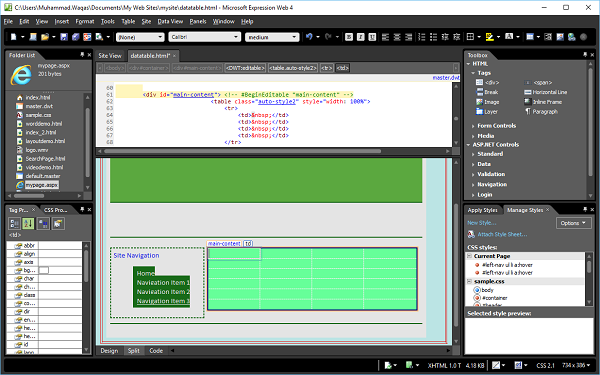
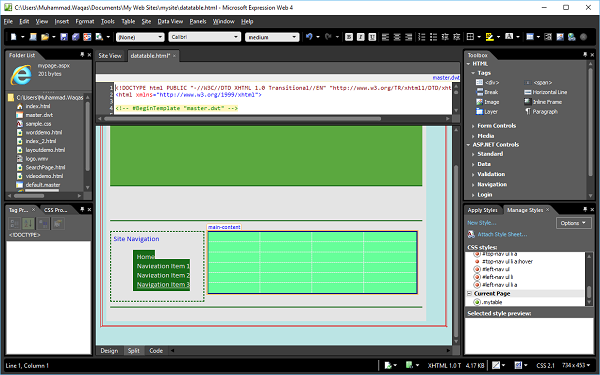
Step 6 - Die Entwurfsansicht von datatable.html wird nun wie folgt angezeigt: -

Wenn Sie sich nun die Codeansicht der Seite ansehen, sehen Sie, dass der folgende Code von Expression Web hinzugefügt wird.
<table class = "auto-style2" style = "width: 100%">
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
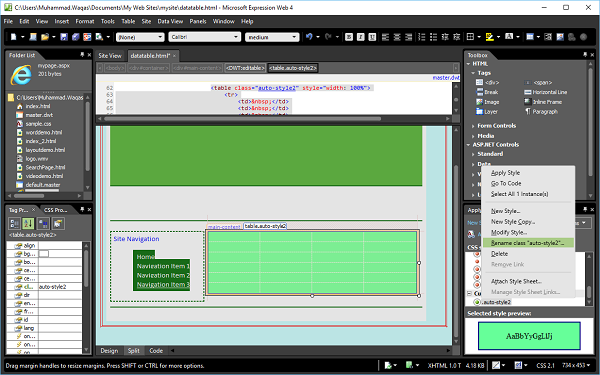
</table>Step 7 - Klicken Sie im Aufgabenbereich Stile verwalten mit der rechten Maustaste “.auto-style2”. Klicken Sie auf Wählen Sie die Umbenennungsklasse "auto-style2".

Step 8 - Geben Sie im Dialogfeld Klasse umbenennen ein mytable in dem New nameFeld. Stellen Sie sicher, dass Klassenreferenzen auf dieser Seite umbenennen aktiviert sind, und klicken Sie dann auf OK.

Schauen Sie sich jetzt Ihre Webseite in der Entwurfsansicht an. Es wird wie folgt aussehen:

Step 9 - Um diese Tabelle zu formatieren und einen Stil darauf anzuwenden, rufen Sie das Aufgabenfenster „Stile verwalten“ auf und klicken Sie auf New Style…

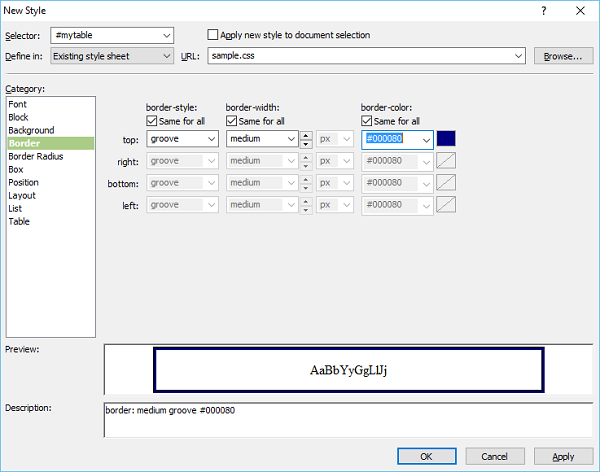
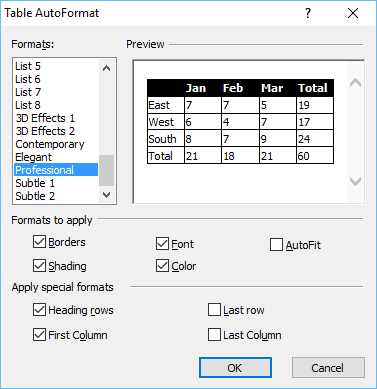
Step 10- Legen Sie im Dialogfeld Neuer Stil die Rahmeneinstellungen fest und klicken Sie dann auf OK. Es gibt eine weitere Option zum Formatieren Ihrer Datentabelle. Klicken Sie in der Entwurfsansicht mit der rechten Maustaste auf die Tabelle und wählen SieModify → Table AutoFormat…

In diesem Dialogfeld sehen Sie die verschiedenen Formate und andere Einstellungen. Lassen Sie uns das Professional-Format auswählen und auf OK klicken.
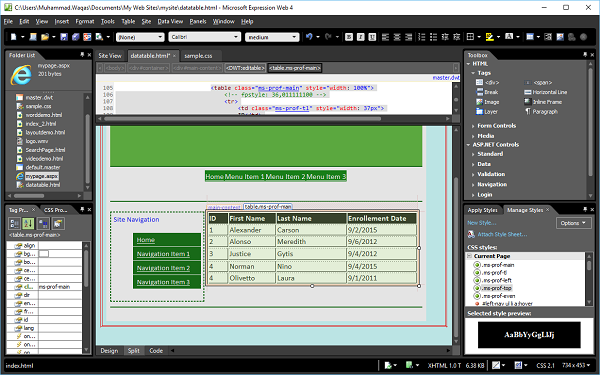
Step 11 - Die Entwurfsansicht Ihrer Webseite sieht nun wie folgt aus: -

Fügen wir der Entwurfsansicht einige Daten hinzu.

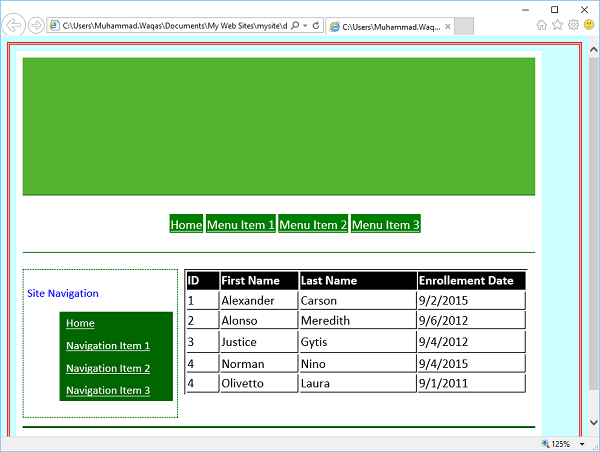
Step 12- Speichern Sie Ihre Webseite und zeigen Sie sie in einem Browser in der Vorschau an. Es sieht wie im folgenden Screenshot aus.