Google एएमपी - कस्टम जावास्क्रिप्ट
पिछले अध्यायों में, हमने कई amp- घटकों का अध्ययन किया है। हमने यह भी देखा है कि प्रत्येक घटक को काम करने के लिए हमें एक जावास्क्रिप्ट फ़ाइल जोड़ने की आवश्यकता है।
उदाहरण के लिए, amp-iframe में जोड़ी गई स्क्रिप्ट इस प्रकार है -
<script async custom-element="amp-iframe"
src="https://cdn.ampproject.org/v0/amp-iframe-0.1.js">
</script>हमारे पास है asyncस्क्रिप्ट टैग में जोड़ा गया। यह amp के लिए मानक है क्योंकि वे सभी जावास्क्रिप्ट फ़ाइलों को अतुल्यकालिक रूप से लोड करते हैं। वहां एक हैcustom-element जोड़ा गया गुण जिसमें उस घटक का नाम है जिसका उपयोग किया जाता है।
किसी भी amp- घटक का उपयोग करने के लिए यदि यह कोर amp जावास्क्रिप्ट फ़ाइल का हिस्सा नहीं है, तो स्क्रिप्ट को ऊपर दिखाए गए अनुसार जोड़ा जाना चाहिए।
हम ज्यादातर लिखने के लिए उपयोग किए जाते हैं, पृष्ठों के अंदर बहुत सारे जावास्क्रिप्ट कोड और स्क्रिप्ट टैग का उपयोग करके जावास्क्रिप्ट फ़ाइल भी शामिल होती है।
हम एंप में कैसे कर सकते हैं? तो इसके लिए AMP किसी भी स्क्रिप्ट कोड को लिखने या बाहरी टैग को लोड करने की अनुमति नहीं देता है।
नौकरी की देखभाल करने के लिए एएमपी का अपना एक घटक है जो कि अतिरिक्त स्क्रिप्ट द्वारा किया जाता है जो पृष्ठ पर जोड़ा जाता है। यह मूल रूप से प्रदर्शन कारणों से किया जाता है, पेज की सामग्री को तेजी से लोड करने के लिए और जावास्क्रिप्ट को रेंडर करने में देरी नहीं करता है या डोम में कोई बदलाव नहीं करता है।
यह स्क्रिप्ट टैग के लिए उनकी आधिकारिक साइट के अनुसार एएमपी द्वारा दिया गया विनिर्देश है -
प्रतिबंधित है जब तक कि प्रकार अनुप्रयोग / ld + json नहीं है। (अन्य गैर-निष्पादन योग्य मान आवश्यकतानुसार जोड़े जा सकते हैं।) AMP रनटाइम लोड करने के लिए अपवाद स्क्रिप्ट टैग है और विस्तारित घटकों को लोड करने के लिए स्क्रिप्ट टैग।
एक कार्यशील उदाहरण जहां हम उपयोग कर सकते हैं application/ld+jsonहमारे amp पृष्ठों के अंदर दिखाया गया है। ध्यान दें कि हम स्क्रिप्ट टैग का उपयोग प्रकार = "अनुप्रयोग / ld + json" के लिए amp- एनालिटिक्स घटक के लिए फायर ट्रैकर के लिए कर रहे हैं।
इसी प्रकार, हम जहाँ भी आवश्यक हो, अन्य amp- घटकों पर टाइप = "एप्लीकेशन / ld + json" के साथ स्क्रिप्ट टैग का उपयोग कर सकते हैं।
उदाहरण
<!doctype html>
<html amp>
<head>
<meta charset = "utf-8">
<title>amp-analytics</title>
<script async src = "https://cdn.ampproject.org/v0.js">
</script>
<script async custom-element = "amp-analytics"
src = "https://cdn.ampproject.org/v0/amp-analytics-0.1.js">
</script>
<link rel = "canonical" href = "ampanalytics.html">
<meta name = "viewport" content = "width=device-width,
minimum-scale = 1,initial-scale = 1">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
</head>
<body>
<h1>Google Amp - Analytics</h1>
<amp-analytics>
<script type = "application/json">
{
"requests": {
"event": "http://localhost:8080/googleamp/tracking.php?
user=test&account=localhost&event=${eventId}"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "event",
"vars": {
"eventId": "pageview"
}
}
}
}
</script>
</amp-analytics>
</body>
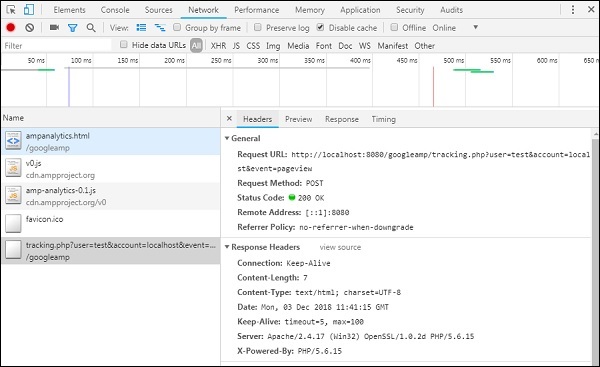
</html>जब ब्राउज़र में पेज हिट हो जाता है, तो ट्रैकर को पेजव्यू के लिए निकाल दिया जाएगा। इसे नीचे दिखाए गए अनुसार Google नेटवर्क टैब में देखा जा सकता है।