Google AMP - कहानी
Amp-story एक एम्पी-कंपोनेंट है जिसका इस्तेमाल कंटेंट को स्टोरी के साथ जुड़े रहने के लिए कंटेंट को प्रदर्शित करने के लिए किया जाता है। उदाहरण के लिए किसी ब्रांड के बारे में बताने वाली छवियों की एक श्रृंखला का उपयोग करना।
Amp- कहानी के साथ काम करने के लिए, हमें नीचे दी गई स्क्रिप्ट को शामिल करना होगा -
<script async custom-element = "amp-story"
src = "https://cdn.ampproject.org/v0/amp-story-1.0.js">
</script>इस अध्याय में, हम समझते हैं कि amp- कहानी क्या है और यह कैसे काम करती है। मान लें कि हमारे पास एक छवि गैलरी है और पृष्ठ पर इसे प्रदर्शित करना चाहते हैं। Amp पेज में हम amp- कहानी घटक का उपयोग करके उपयोगकर्ता को सुंदर और इंटरैक्टिव दिख सकते हैं।
Amp- कहानी टैग का प्रारूप नीचे दिखाया गया है जैसा दिखता है -
<amp-story standalone> ---> Main story Tag
<amp-story-page id = "page-1"> ---> Pages inside the story e.g page1
<amp-story-grid-layer template = "fill"> -->
Layers for the page1.You can have more than one layer.
//Add html elements here or amp components
</amp-story-grid-layer>
<amp-story-grid-layer template = "fill"> -->
Layers for the page1.You can have more than one layer.
//Add html elements here or amp components
</amp-story-grid-layer>
...
</amp-story-page>
<amp-story-page id = "page-2"> ---> Pages inside the story e.g page2
<amp-story-grid-layer template = "fill"> -->
Layers for the page2.You can have more than one layer.
//Add html elements here or amp components
</amp-story-grid-layer>
...
</amp-story-page>
...
</amp-story>एम्पी-स्टोरी के लिए कुछ अतिरिक्त विशेषताएं जोड़ी गई हैं -
<amp-story standalone title = "My Story"
publisher = "The AMP Team"
publisher-logo-src = "publisherlogo image here"
poster-portrait-src = "poster portrait here"
poster-square-src = "poster square image here"
poster-landscape-src = "poster landscape image here">यह सुविधा amp को बहुत संवादात्मक का उपयोग करते हुए कहानी कहती है।
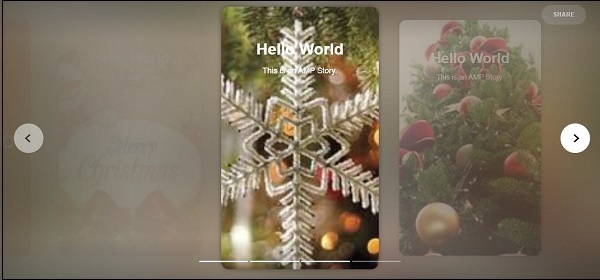
निम्न कोड amp- कहानी के लिए एक कार्य उदाहरण दिखाता है। उसी के लिए आउटपुट डेस्कटॉप के साथ-साथ मोबाइल मोड के लिए दिखाया गया है।
उदाहरण
<!doctype html>
<html amp lang = "en">
<head>
<meta charset = "utf-8">
<script async src = "https://cdn.ampproject.org/v0.js"></script>
<script async custom-element = "amp-story" src = "https://cdn.ampproject.org/v0/amp-story-1.0.js"></script>
<title>Google AMP - Story</title>
<meta name = "viewport" content = "width = device-width,minimum-scale = 1,initial-scale=1">
<link rel = "canonical" href = "/stories/introduction/amp_story_hello_world/">
<style amp-boilerplate>
body{
-webkit-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:
-amp-start 8s steps(1,end) 0s 1 normal both;animation:
-amp-start 8s steps(1,end) 0s 1 normal both
}
@-webkit-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes
-amp-start{from{visibility:hidden}to{visibility:visible}}
</style>
<noscript>
<style amp-boilerplate>
body{
-webkit-animation:
none;-moz-animation:none;
-ms-animation:none;
animation:none}
</style>
</noscript>
<style amp-custom>
amp-story {
font-family: Roboto, Helvetica, Arial, sans-serif;
}
amp-story-page * {
color: white;
text-align: center;
}
</style>
</head>
<body>
<amp-story standalone title = "Stories in AMP - Hello World" publisher = "AMP Project">
<amp-story-page id = "page-1">
<amp-story-grid-layer template = "fill">
<amp-img src = "images/christmas1.jpg"
width = "300" height = "250"
layout = "responsive">
</amp-img>
</amp-story-grid-layer>
<amp-story-grid-layer template = "vertical">
<h1>Hello World</h1>
<p>This is an AMP Story.</p>
</amp-story-grid-layer>
</amp-story-page>
<amp-story-page id = "page-2">
<amp-story-grid-layer template = "fill">
<amp-img src = "images/christmas5.jpg"
width = "300" height = "250"
layout = "responsive">
</amp-img>
</amp-story-grid-layer>
<amp-story-grid-layer template = "vertical">
<h1>Hello World</h1>
<p>This is an AMP Story.</p>
</amp-story-grid-layer>
</amp-story-page>
<amp-story-page id = "page-3">
<amp-story-grid-layer template = "fill">
<amp-img src = "images/christmas3.jpg"
width = "300" height = "250"
layout = "responsive">
</amp-img>
</amp-story-grid-layer>
<amp-story-grid-layer template = "vertical">
<h1>Hello World</h1>
<p>This is an AMP Story.</p>
</amp-story-grid-layer>
</amp-story-page>
<amp-story-page id = "page-4">
<amp-story-grid-layer template = "fill">
<amp-img src = "images/christmas4.jpg"
width = "300" height="250"
layout = "responsive">
</amp-img>
</amp-story-grid-layer>
<amp-story-grid-layer template = "vertical">
<h1>Hello World</h1>
<p>This is an AMP Story.</p>
</amp-story-grid-layer>
</amp-story-page>
<amp-story-bookend src = "ampstory.json" layout = "nodisplay">
</amp-story-bookend>
</amp-story>
<body>
</html>ampstory.json
{
"bookendVersion": "v1.0",
"shareProviders": [
"email",
"twitter",
"tumblr",
{
"provider": "facebook",
"app_id": "254325784911610"
}
],
"components": [
{
"type": "heading",
"text": "Introduction"
},
{
"type": "small",
"title": "Next Story is on Car Brands",
"url": "ampcarbrand.html",
"image": "images/audi.jpg"
}
]
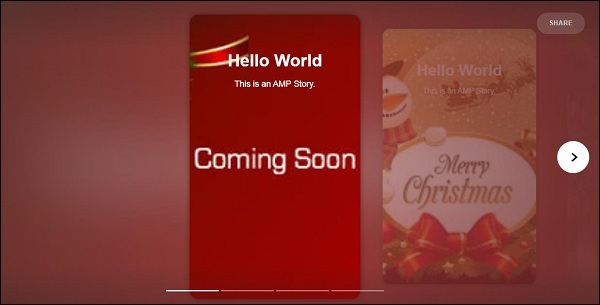
}डेस्कटॉप पर आउटपुट




इस तरह कहानी खंड प्रदर्शित होता है। कहानी को अधिक संवादात्मक बनाने के लिए आप वीडियो, या किसी अन्य amp घटक को भी जोड़ सकते हैं।
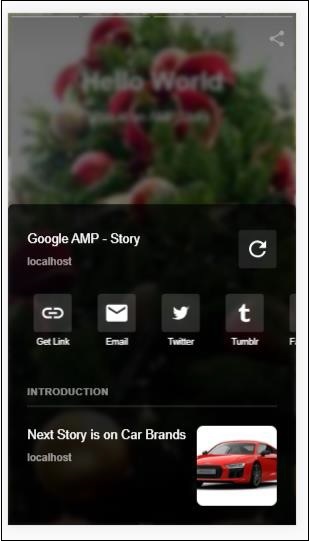
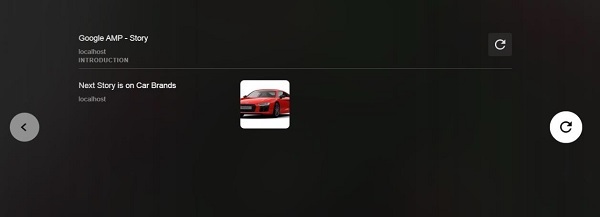
एक बार जब यह कहानी के अंत तक पहुँच जाता है, तो यह दिखाएगा कि नीचे दी गई जानकारी के अनुसार amp-bookend में क्या दिया गया है -
<amp-story-bookend
src = "ampstory.json" layout = "nodisplay">
</amp-story-bookend>हमने amp-bookend को ampstory.json फ़ाइल दी है। json फ़ाइल में नीचे दी गई कहानी के पूर्वावलोकन का विवरण है। जब कोई उपयोगकर्ता दाईं ओर दिखाए गए तीन बिंदुओं पर क्लिक करता है, तो निम्न स्क्रीन प्रदर्शित होगी -

यह एक रिप्ले बटन देता है जो कहानी को फिर से लोड करेगा। आप कार की छवि पर क्लिक कर सकते हैं जो कार ब्रांडों की कहानी प्रदर्शित करेगी।
मोबाइल मोड में आउटपुट निम्नानुसार है -