Yii - एसेट रूपांतरण
लिखने के बजाय CSS या JS कोड, डेवलपर्स अक्सर विस्तारित सिंटैक्स का उपयोग करते हैं, जैसे LESS, SCSS,CSS और टाइपस्क्रिप्ट के लिए स्टाइलस, JS के लिए कॉफीस्क्रिप्ट। फिर वे इन फ़ाइलों को वास्तविक CSS और JS में बदलने के लिए विशेष टूल का उपयोग करते हैं।
Yii में परिसंपत्ति प्रबंधक स्वचालित रूप से CSS और JS में विस्तारित सिंटैक्स में परिसंपत्तियों को परिवर्तित करता है। जब दृश्य प्रदान किया जाता है, तो यह पृष्ठ और CSS में और CSS फाइलों को विस्तारित सिंटैक्स में मूल परिसंपत्तियों के बजाय शामिल करेगा।
Step 1 - संशोधित करें DemoAsset.php इस तरह से फाइल करें।
<?php
namespace app\assets;
use yii\web\AssetBundle;
use yii\web\View;
class DemoAsset extends AssetBundle {
public $basePath = '@webroot'; public $baseUrl = '@web';
public $js = [ 'js/demo.js', 'js/greeting.ts' ]; public $jsOptions = ['position' => View::POS_HEAD];
}
?>हमने अभी एक टाइपस्क्रिप्ट फ़ाइल जोड़ी है।
Step 2 - अंदर web/js निर्देशिका, नामक एक फ़ाइल बनाएँ greeting.ts निम्नलिखित कोड के साथ।
class Greeter {
constructor(public greeting: string) { }
greet() {
return this.greeting;
}
};
var greeter = new Greeter("Hello from typescript!");
console.log(greeter.greet());उपरोक्त कोड में, हम एक एकल विधि के साथ एक अभिवादक वर्ग को परिभाषित करते हैं greet()। हम क्रोम कंसोल के लिए अपना अभिवादन लिखते हैं।
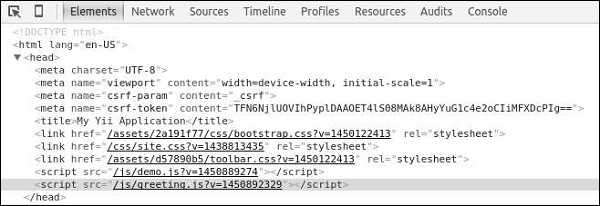
Step 3 - URL पर जाएं http://localhost:8080/index.php। आप ध्यान देंगे किgreeting.ts फ़ाइल निम्नलिखित स्क्रीनशॉट में दिखाए अनुसार ग्रीटिंग.जेएस फ़ाइल में परिवर्तित हो जाती है।

निम्नलिखित उत्पादन होगा।
