Yii - HTML फ़ॉर्म
जब कोई फॉर्म किसी मॉडल पर आधारित होता है, तो Yii में इस फॉर्म को बनाने का सामान्य तरीका है yii\widgets\ActiveFormकक्षा। ज्यादातर मामलों में, एक फॉर्म में एक संबंधित मॉडल होता है जो डेटा सत्यापन के लिए उपयोग किया जाता है। यदि मॉडल किसी डेटाबेस से डेटा का प्रतिनिधित्व करता है, तो मॉडल से प्राप्त किया जाना चाहिएActiveRecordकक्षा। यदि मॉडल मनमाना इनपुट प्राप्त करता है, तो इसे से लिया जाना चाहिएyii\base\Model कक्षा।
हमें एक पंजीकरण फॉर्म बनाते हैं।
Step 1 - अंदर models फ़ोल्डर, नामक एक फ़ाइल बनाएँ RegistrationForm.php निम्नलिखित कोड के साथ।
<?php
namespace app\models;
use Yii;
use yii\base\Model;
class RegistrationForm extends Model {
public $username; public $password;
public $email; public $subscriptions;
public $photos;
/**
* @return array customized attribute labels
*/
public function attributeLabels() {
return [
'username' => 'Username',
'password' => 'Password',
'email' => 'Email',
'subscriptions' => 'Subscriptions',
'photos' => 'Photos',
];
}
}
?>हमने अपने पंजीकरण फॉर्म को पांच गुणों - उपयोगकर्ता नाम, पासवर्ड, ईमेल, सदस्यता और फ़ोटो के साथ घोषित किया है।
Step 2 - इस फॉर्म को प्रदर्शित करने के लिए, जोड़ें actionRegistration करने की विधि SiteController।
public function actionRegistration() {
$mRegistration = new RegistrationForm();
return $this->render('registration', ['model' => $mRegistration]);
}हम एक उदाहरण बनाते हैं RegistrationFormऔर इसे पंजीकरण दृश्य में पास करें। अब, यह एक दृश्य बनाने का समय है।
Step 3 - विचारों / साइट फ़ोल्डर के अंदर, नामक एक फ़ाइल जोड़ें registration.php निम्नलिखित कोड के साथ।
<?php
use yii\bootstrap\ActiveForm;
use yii\bootstrap\Html;
?>
<div class = "row">
<div class = "col-lg-5">
<?php $form = ActiveForm::begin(['id' => 'registration-form']); ?> <?= $form->field($model, 'username') ?> <?= $form->field($model, 'password')->passwordInput() ?> <?= $form->field($model, 'email')->input('email') ?> <?= $form->field($model, 'photos[]')->fileInput(['multiple'=>'multiple']) ?> <?= $form->field($model, 'subscriptions[]')->checkboxList(['a' => 'Item A',
'b' => 'Item B', 'c' => 'Item C']) ?>
<div class = "form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary',
'name' => 'registration-button']) ?>
</div>
<?php ActiveForm::end(); ?>
</div>
</div>हम निम्नलिखित निरीक्षण करते हैं -
ActiveForm::begin()फंक्शन फॉर्म की शुरुआत को चिह्नित करता है। के बीच सभी कोडActiveForm::begin() तथा ActiveForm::end() कार्यों के भीतर लपेटा जाएगा form टैग।
फॉर्म में फ़ील्ड बनाने के लिए आपको कॉल करना चाहिए ActiveForm::field()तरीका। यह सब बनाता हैinput and labelटैग। इनपुट नाम स्वचालित रूप से निर्धारित किए जाते हैं।
उदाहरण के लिए, password विशेषता होगी RegistrationForm[password]। यदि आप एक सरणी लेना चाहते हैं, तो आपको विशेषता नाम में [] जोड़ना चाहिए।
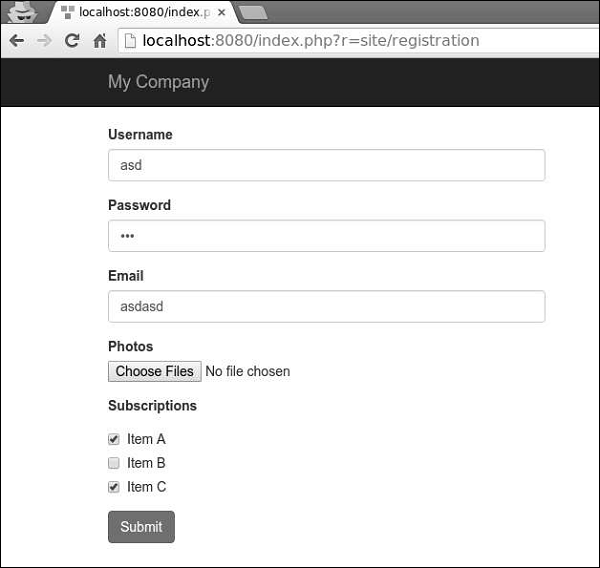
Step 4 - अगर आप वेब ब्राउजर के एड्रेस बार पर जाते हैं और टाइप करते हैं http://localhost:8080/index.php?r=site/registration, आप हमारा फॉर्म देखेंगे।