Yii - विजेट
एक विजेट पुन: प्रयोज्य क्लाइंट-साइड कोड है, जिसमें HTML, CSS और JS शामिल हैं। इस कोड में न्यूनतम तर्क शामिल हैं और इसे एक में लपेटा गया हैyii\base\Widgetवस्तु। हम किसी भी दृश्य में इस ऑब्जेक्ट को आसानी से सम्मिलित और लागू कर सकते हैं।
Step 1 - कार्रवाई में विगेट्स देखने के लिए, एक बनाएँ actionTestWidget में कार्य करते हैं SiteController निम्नलिखित कोड के साथ।
public function actionTestWidget() {
return $this->render('testwidget');
}उपरोक्त उदाहरण में, हम अभी वापस आए हैं View बुलाया “testwidget”।
Step 2 - अब, व्यू / साइट फोल्डर के अंदर, व्यू फाइल बनाएं testwidget.php.
<?php
use yii\bootstrap\Progress;
?>
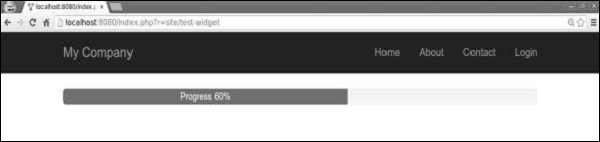
<?= Progress::widget(['percent' => 60, 'label' => 'Progress 60%']) ?>Step 3 - अगर तुम जाओ http://localhost:8080/index.php?r=site/test-widget, आप प्रगति बार विजेट देखेंगे।

विजेट का उपयोग करना
में एक विजेट का उपयोग करने के लिए View, आपको फोन करना चाहिए yii\base\Widget::widget()समारोह। यह फ़ंक्शन विजेट को आरंभ करने के लिए कॉन्फ़िगरेशन सरणी लेता है। पिछले उदाहरण में, हमने कॉन्फ़िगरेशन ऑब्जेक्ट के प्रतिशत और लेबल वाले मापदंडों के साथ एक प्रगति बार डाला।
कुछ विजेट सामग्री का ब्लॉक लेते हैं। इसके बीच संलग्न होना चाहिएyii\base\Widget::begin() तथा yii\base\Widget::end()कार्य करता है। उदाहरण के लिए, निम्न विजेट एक संपर्क फ़ॉर्म प्रदर्शित करता है -
<?php $form = ActiveForm::begin(['id' => 'contact-form']); ?>
<?= $form->field($model, 'name') ?>
<?= $form->field($model, 'email') ?>
<?= $form->field($model, 'subject') ?>
<?= $form->field($model, 'body')->textArea(['rows' => 6]) ?>
<?= $form->field($model, 'verifyCode')->widget(Captcha::className(), [
'template' =>
'<div class="row">
<div class = "col-lg-3">{image}</div>
<div class = "col-lg-6">{input}</div>
</div>',
]) ?>
<div class = "form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary',
'name' => 'contact-button']) ?>
</div>
<?php ActiveForm::end(); ?>विजेट बनाना
एक विजेट बनाने के लिए, आपको इसका विस्तार करना चाहिए yii\base\Widget। फिर आपको ओवरराइड करना चाहिएyii\base\Widget::init() तथा yii\base\Widget::run()कार्य करता है। run()फ़ंक्शन को रेंडरिंग परिणाम वापस करना चाहिए। init() फ़ंक्शन विजेट गुणों को सामान्य करना चाहिए।
Step 1- प्रोजेक्ट रूट में एक घटक फ़ोल्डर बनाएँ। उस फ़ोल्डर के अंदर, नामक एक फाइल बनाएंFirstWidget.php निम्नलिखित कोड के साथ।
<?php
namespace app\components;
use yii\base\Widget;
class FirstWidget extends Widget {
public $mes; public function init() { parent::init(); if ($this->mes === null) {
$this->mes = 'First Widget'; } } public function run() { return "<h1>$this->mes</h1>";
}
}
?>Step 2 - Modify testwidget निम्नलिखित तरीके से देखें।
<?php
use app\components\FirstWidget;
?>
<?= FirstWidget∷widget() ?>Step 3 - पर जाएं http://localhost:8080/index.php?r=site/test-widget। आप निम्नलिखित देखेंगे।

Step 4 - के बीच सामग्री संलग्न करने के लिए begin() तथा end() कॉल, आपको संशोधित करना चाहिए FirstWidget.php फ़ाइल।
<?php
namespace app\components;
use yii\base\Widget;
class FirstWidget extends Widget {
public function init() {
parent::init();
ob_start();
}
public function run() {
$content = ob_get_clean(); return "<h1>$content</h1>";
}
}
?>Step 5- अब h1 टैग सभी सामग्री को घेर लेगा। ध्यान दें कि हम इसका उपयोग करते हैंob_start()उत्पादन बफर करने के लिए कार्य करते हैं। निम्नलिखित कोड में दिए गए परीक्षण के दृश्य को संशोधित करें।
<?php
use app\components\FirstWidget;
?>
<?php FirstWidget::begin(); ?>
First Widget in H1
<?php FirstWidget::end(); ?>आप निम्न आउटपुट देखेंगे -

महत्वपूर्ण बिंदु
विजेट चाहिए -
MVC पैटर्न के बाद बनाया जा सकता है। आपको विजेट कक्षाओं में दृश्य और तर्क में प्रस्तुति परतें रखनी चाहिए।
स्व-निहित होने के लिए डिज़ाइन किया गया। अंतिम डेवलपर को इसे व्यू में डिज़ाइन करने में सक्षम होना चाहिए।