Yii - ग्रिड व्यू विजेट
GridView विजेट एक डेटा प्रदाता से डेटा लेता है और तालिका के रूप में डेटा प्रस्तुत करता है। तालिका की प्रत्येक पंक्ति एक एकल डेटा आइटम का प्रतिनिधित्व करती है, और एक कॉलम आइटम की एक विशेषता का प्रतिनिधित्व करता है।
Step 1 - संशोधित करें datawidget इस तरह से देखें।
<?php
use yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
]);
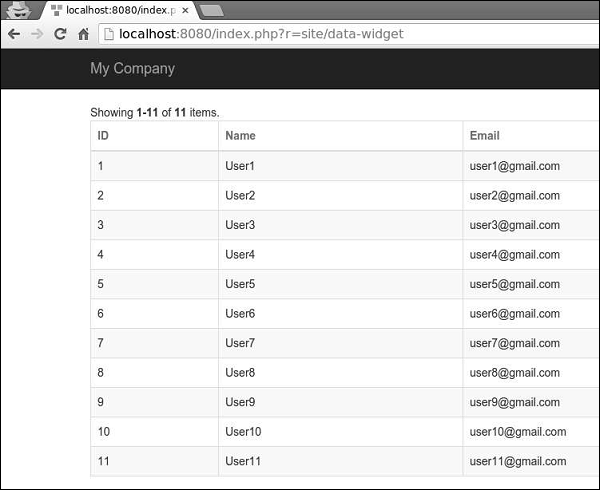
?>Step 2 - पर जाएं http://localhost:8080/index.php?r=site/data-widget, आपको डेटाग्रिड विजेट का एक विशिष्ट उपयोग दिखाई देगा।

DataGrid विजेट के कॉलम के संदर्भ में कॉन्फ़िगर किए गए हैं yii\grid\Columnकक्षा। यह एक मॉडल विशेषता का प्रतिनिधित्व करता है और इसे फ़िल्टर और सॉर्ट किया जा सकता है।
Step 3 - ग्रिड में एक कस्टम कॉलम जोड़ने के लिए, संशोधित करें datawidget इस तरह से देखें।
<?php
yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
'columns' => [
'id',
[
'class' => 'yii\grid\DataColumn', // can be omitted, as it is the default
'label' => 'Name and email',
'value' => function ($data) { return $data->name . " writes from " . $data->email;
},
],
],
]);
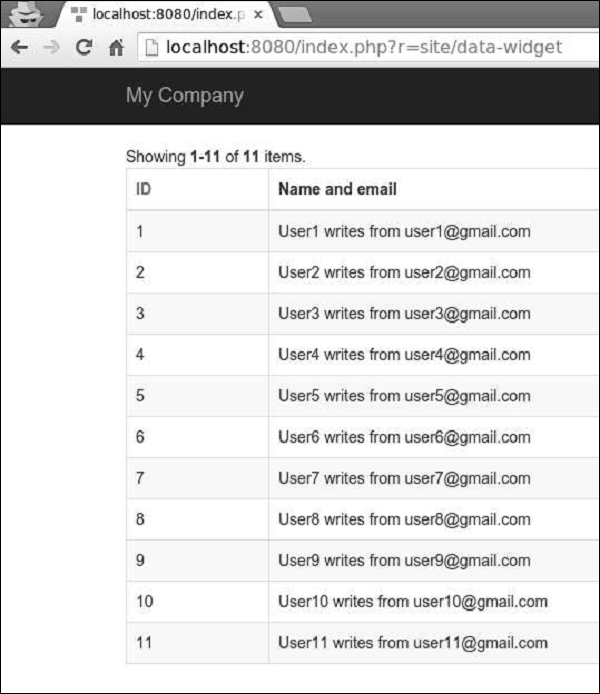
?>Step 4 - यदि आप पते पर जाते हैं http://localhost:8080/index.php?r=site/data-widget, आप निम्न छवि में दिखाए अनुसार आउटपुट देखेंगे।

ग्रिड कॉलम को विभिन्न स्तंभ वर्गों, जैसे कि yii \ grid \ SerialColumn, yii \ grid \ ActionColumn और yii \ grid \ CheckboxColumn द्वारा अनुकूलित किया जा सकता है।
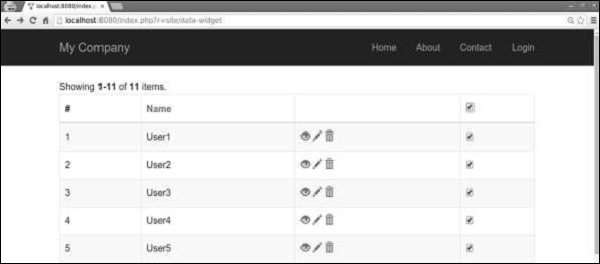
Step 5 - संशोधित करें datawidget निम्नलिखित तरीके से देखें।
<?php
use yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
'columns' => [
['class' => 'yii\grid\SerialColumn'], 'name',
['class' => 'yii\grid\ActionColumn'],
['class' => 'yii\grid\CheckboxColumn'],
],
]);
?>Step 6 −Go से http://localhost:8080/index.php?r=site/data-widget, आप निम्नलिखित देखेंगे।