Yii - एसेट्स
एक संपत्ति एक फ़ाइल (सीएसएस, जेएस, वीडियो, ऑडियो या छवि, आदि) है जिसे एक वेब पेज में संदर्भित किया जा सकता है। Yii संपत्ति का प्रबंधन करता हैasset bundles। एसेट बंडल का उद्देश्य संबंधित का एक समूह हैJS या CSSकोड बेस में फाइलें और एक ही PHP कॉल के भीतर उन्हें पंजीकृत करने में सक्षम होने के लिए। एसेट बंडल अन्य एसेट बंडल पर भी निर्भर कर सकते हैं।
एसेट्स फोल्डर के अंदर, आपको एसेट एप्लीकेशन के लिए बेसिक बंडल मिलेगा -
<?php
namespace app\assets;
use yii\web\AssetBundle;
/**
* @author Qiang Xue <[email protected]>
* @since 2.0
*/
class AppAsset extends AssetBundle {
public $basePath = '@webroot'; public $baseUrl = '@web';
public $css = [ 'css/site.css', ]; public $js = [];
public $depends = [
'yii\web\YiiAsset',
'yii\bootstrap\BootstrapAsset',
];
}
?>उपरोक्त वर्ग निर्दिष्ट करता है कि परिसंपत्ति फाइलें किसके अंदर स्थित हैं @webroot फ़ोल्डर, जो URL से मेल खाता है @web। बंडल में कोई नहीं हैJS फ़ाइलें और एक एकल CSSफ़ाइल। बंडल अन्य बंडलों पर निर्भर करता है -
yii\web\YiiAsset and yii\bootstrap\BootstrapAsset.
एसेटबंडल के गुण
AssetBundle के गुण निम्नलिखित हैं।
basePath - एक वेब-सुलभ निर्देशिका को परिभाषित करता है जिसमें इस बंडल में संपत्ति फाइलें होती हैं।
baseUrl - आधारभूत संपत्ति के अनुरूप URL निर्दिष्ट करता है।
js - इस बंडल में निहित JS फाइलों की एक सरणी को परिभाषित करता है।
css - इस बंडल में निहित CSS फाइलों की एक सरणी को परिभाषित करता है।
depends- एसेट बंडलों की एक सरणी को परिभाषित करता है जो इस बंडल पर निर्भर करता है। इसका मतलब है कि वर्तमान एसेट बंडल की सीएसएस और जेएस फाइलें बंडल के बाद शामिल की जाएंगी, जो कि द्वारा घोषित की जाती हैंdepends संपत्ति।
sourcePath- रूट डायरेक्टरी को परिभाषित करता है जिसमें एसेट फाइलें होती हैं। यदि रूट निर्देशिका वेब पहुँच योग्य नहीं है, तो आपको यह गुण सेट करना चाहिए। अन्यथा, आपको सेट करना चाहिएbasePath तथा baseUrl गुण।
cssOptions - उन विकल्पों को परिभाषित करता है जिन्हें पास किया जाएगा yii\web\View∷registerCssFile समारोह।
jsOptions - उन विकल्पों को परिभाषित करता है जिन्हें पास किया जाएगा yii\web\View::registerJsFile समारोह।
publishOptions: उन विकल्पों को निर्दिष्ट करता है जिन्हें पास किया जाएगा yii\web\AssetManager::publish समारोह।
आस्तियों का वर्गीकरण
स्थान के आधार पर, परिसंपत्तियों को इस प्रकार वर्गीकृत किया जा सकता है -
Source Assets- परिसंपत्तियाँ उस निर्देशिका में स्थित होती हैं जिसे सीधे वेब के माध्यम से एक्सेस नहीं किया जा सकता है। किसी पृष्ठ में स्रोत संपत्ति का उपयोग करने के लिए उन्हें एक वेब निर्देशिका में कॉपी किया जाना चाहिए। इस प्रक्रिया को कहा जाता हैasset publishing।
Published Assets - संपत्ति एक वेब सुलभ निर्देशिका में स्थित हैं
External Assets - संपत्ति दूसरे वेब सर्वर पर स्थित हैं।
एसेट बंडलों का उपयोग करना
Step 1 - अंदर assets फ़ोल्डर, नामक एक नई फ़ाइल बनाएँ DemoAsset.php निम्नलिखित सामग्री के साथ।
<?php
namespace app\assets;
use yii\web\AssetBundle;
class DemoAsset extends AssetBundle {
public $basePath = ‘@webroot’;
public $baseUrl = ‘@web’; public $js = [‘js/demo.js’];
}
?>Step 2- हमने एक ही ए। डी। फाइल के साथ एक नई संपत्ति बंडल घोषित किया है। अब, वेब / जेएस फ़ोल्डर के अंदर, इस कोड के साथ एक फ़ाइल बनाएं जिसका नाम Demo.js है।
console.log("hello from demo asset");Step 3 - नव निर्मित संपत्ति बंडल को पंजीकृत करने के लिए, दृश्य / लेआउट निर्देशिका पर जाएं और main.php फ़ाइल के शीर्ष पर, निम्न पंक्ति जोड़ें।
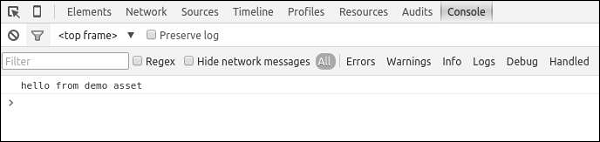
\app\assets\DemoAsset::register($this);Step 4 - अगर आपके वेब ब्राउजर को इंगित करें http://localhost:8080/index.php, आपको निम्नलिखित क्रोम कंसोल आउटपुट देखना चाहिए।

आप भी परिभाषित कर सकते हैं jsOptions तथा cssOptions जिस तरह से अनुकूलित करने के लिए गुण CSS तथा JSफ़ाइलें एक पृष्ठ में शामिल हैं। डिफ़ॉल्ट रूप से, बंद बॉडी टैग से पहले JS फाइलें शामिल होती हैं।
Step 5 - शामिल करने के लिए JS सिर अनुभाग में फ़ाइलें, संशोधित करें DemoAsset.php निम्नलिखित तरीके से फाइल करें।
<?php
namespace app\assets;
use yii\web\AssetBundle;
use yii\web\View;
class DemoAsset extends AssetBundle {
public $basePath = '@webroot';
public $baseUrl = '@web'; public $js = ['js/demo.js'];
public $jsOptions = ['position' => View::POS_HEAD];
}
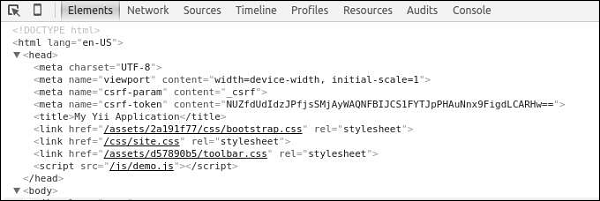
?>Step 6 - अब जाओ to http://localhost:8080/index.php, आपको यह देखना चाहिए कि demo.js स्क्रिप्ट पृष्ठ के मुख्य भाग में शामिल है।

यह वेब एप्लिकेशन के लिए एक सामान्य अभ्यास है, जो उत्पादन मोड में चल रहा है, परिसंपत्तियों के लिए HTTP कैशिंग को सक्षम करने के लिए। ऐसा करने से, अंतिम संशोधन टाइमस्टैम्प को सभी प्रकाशित परिसंपत्तियों से जोड़ा जाएगा।
Step 7 - पर जाएं config फ़ोल्डर और संशोधित करें web.php फ़ाइल को निम्न कोड में दिखाया गया है।
<?php
$params = require(__DIR__ . '/params.php');
$config = [ 'id' => 'basic', 'basePath' => dirname(__DIR__), 'bootstrap' => ['log'], 'components' => [ 'assetManager' => [ 'appendTimestamp' => true, ], 'request' => [ // !!! insert a secret key in the following (if it is empty) - this is //required by cookie validation 'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO', ], 'cache' => [ 'class' => 'yii\caching\FileCache', ], 'user' => [ 'identityClass' => 'app\models\User', 'enableAutoLogin' => true, ], 'errorHandler' => [ 'errorAction' => 'site/error', ], 'mailer' => [ 'class' => 'yii\swiftmailer\Mailer', // send all mails to a file by default. You have to set // 'useFileTransport' to false and configure a transport // for the mailer to send real emails. 'useFileTransport' => true, ], 'log' => [ 'traceLevel' => YII_DEBUG ? 3 : 0, 'targets' => [ [ 'class' => 'yii\log\FileTarget', 'levels' => ['error', 'warning'], ], ], ], 'db' => require(__DIR__ . '/db.php'), ], 'modules' => [ 'hello' => [ 'class' => 'app\modules\hello\Hello', ], ], 'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug'; $config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii'; $config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>हमने जोड़ा है AssetManager घटक और सेट appendTimestamp संपत्ति।
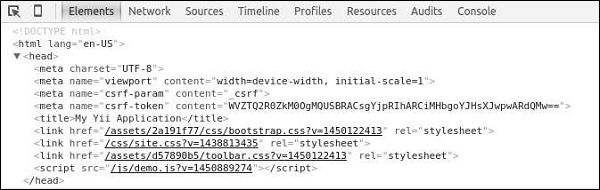
Step 8 - अब टाइप करें http://localhost:8080/index.phpवेब ब्राउजर के एड्रेस बार में। आप देखेंगे कि सभी संपत्तियों में अब टाइमस्टैम्प है जैसा कि निम्नलिखित छवि में दिखाया गया है।

कोर वाईआई एसेटबंडल्स
निम्नलिखित कोर Yii Assetbundles हैं।
yii\web\JqueryAsset - jquery.js फ़ाइल शामिल है।
yii\web\YiiAsset - इसमें yii.js फ़ाइल शामिल है, जो मॉड्यूल में JS कोड को व्यवस्थित करने के एक तंत्र को लागू करती है।
yii\bootstrap\BootstrapAsset - ट्विटर बूटस्ट्रैप ढांचे से सीएसएस फ़ाइल शामिल है।
yii\bootstrap\BootstrapPluginAsset - ट्विटर बूटस्ट्रैप फ्रेमवर्क से JS फाइल शामिल है।
yii\jui\JuiAsset - jQuery UI लाइब्रेरी से CSS और JS फाइलें शामिल हैं।