Yii - एक्सटेंशन बनाना
आइए एक मानक प्रदर्शित करते हुए एक साधारण एक्सटेंशन बनाएं “Hello world”संदेश। यह एक्सटेंशन पैकैगिस्ट रिपॉजिटरी के माध्यम से वितरित किया जाएगा।
Step 1 - नामक एक फ़ोल्डर बनाएँ hello-worldआपकी हार्ड ड्राइव में लेकिन Yii मूल एप्लिकेशन टेम्पलेट के अंदर नहीं)। हैलो-वर्ल्ड डायरेक्टरी के अंदर, नाम की एक फाइल बनाएंcomposer.json निम्नलिखित कोड के साथ।
{
"name": "tutorialspoint/hello-world",
"authors": [
{
"name": "tutorialspoint"
}
],
"require": {},
"autoload": {
"psr-0": {
"HelloWorld": "src/"
}
}
}हमने घोषणा की है कि हम PSR-0 मानक का उपयोग कर रहे हैं और सभी एक्सटेंशन फाइलें इसके अंतर्गत हैं src फ़ोल्डर।
Step 2 - निम्न निर्देशिका पथ बनाएँ: hello-world/src/HelloWorld।
Step 3 - अंदर HelloWorld फ़ोल्डर, नामक एक फ़ाइल बनाएँ SayHello.php निम्नलिखित कोड के साथ।
<?php
namespace HelloWorld;
class SayHello {
public static function world() {
return 'Hello World, Composer!';
}
}
?>हमने परिभाषित किया है SayHello एक विश्व स्थैतिक समारोह के साथ वर्ग, जो हमारी वापसी करता है hello संदेश।
Step 4- विस्तार तैयार है। अब अपने यहां एक खाली भंडार बनाएंgithub खाते और इस विस्तार को वहां धकेलें।
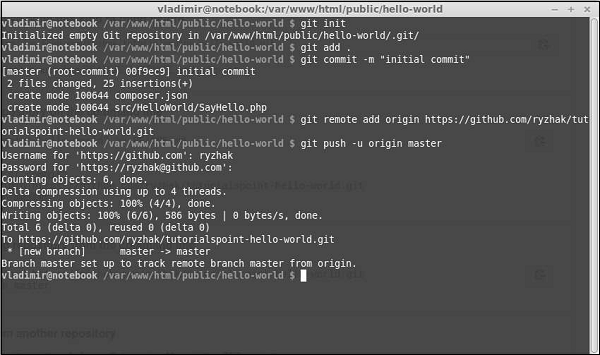
के अंदर hello-world फ़ोल्डर चलाना -
- गिट इनिट
- जोड़ देना
- जीआईटी कमिट-एम "प्रारंभिक कमिट"
- git रिमोट ऐड ओरिजिनल <Your_NEWLY_CREATED_REPOSITORY>
- git push -u मूल गुरु

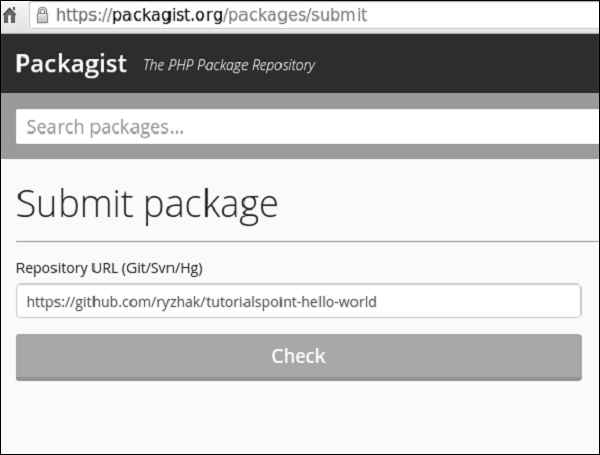
हमने अभी अपना एक्सटेंशन भेजा है github। अब, करने के लिए जाओhttps://packagist.org, साइन इन करें और क्लिक करें “submit” शीर्ष मेनू पर।
आपको एक पृष्ठ दिखाई देगा जहाँ आपको इसे प्रकाशित करने के लिए अपने github भंडार में प्रवेश करना चाहिए।

Step 5 - क्लिक करें “check” बटन और आपका एक्सटेंशन प्रकाशित है।

Step 6- मूल एप्लिकेशन टेम्पलेट पर वापस जाएं। में एक्सटेंशन जोड़ेंcomposer.json।
{
"name": "yiisoft/yii2-app-basic",
"description": "Yii 2 Basic Project Template",
"keywords": ["yii2", "framework", "basic", "project template"],
"homepage": "http://www.yiiframework.com/",
"type": "project",
"license": "BSD-3-Clause",
"support": {
"issues": "https://github.com/yiisoft/yii2/issues?state=open",
"forum": "http://www.yiiframework.com/forum/",
"wiki": "http://www.yiiframework.com/wiki/",
"irc": "irc://irc.freenode.net/yii",
"source": "https://github.com/yiisoft/yii2"
},
"minimum-stability": "dev",
"prefer-stable" : true,
"require": {
"php": ">=5.4.0",
"yiisoft/yii2": ">=2.0.5",
"yiisoft/yii2-bootstrap": "*",
"yiisoft/yii2-swiftmailer": "*",
"kartik-v/yii2-widget-datetimepicker": "*",
"tutorialspoint/hello-world": "*"
},
"require-dev": {
"yiisoft/yii2-codeception": "*",
"yiisoft/yii2-debug": "*",
"yiisoft/yii2-gii": "*",
"yiisoft/yii2-faker": "*"
},
"config": {
"process-timeout": 1800
},
"scripts": {
"post-create-project-cmd": [
"yii\\composer\\Installer::postCreateProject"
]
},
"extra": {
"yii\\composer\\Installer::postCreateProject": {
"setPermission": [
{
"runtime": "0777",
"web/assets": "0777",
"yii": "0755"
}
],
"generateCookieValidationKey": [
"config/web.php"
]
},
"asset-installer-paths": {
"npm-asset-library": "vendor/npm",
"bower-asset-library": "vendor/bower"
}
}
}Step 7 - प्रोजेक्ट रूट फ़ोल्डर के अंदर, चलाएँ composer update सभी निर्भरताओं को स्थापित / अपडेट करने के लिए।

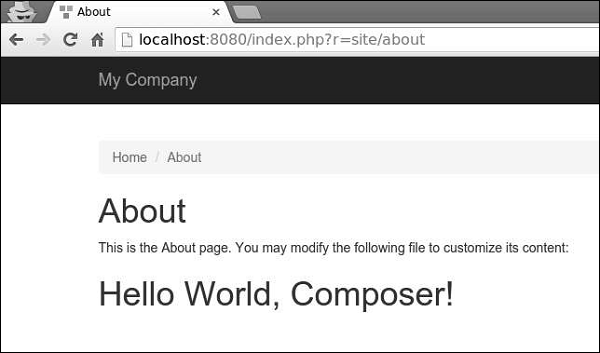
Step 8- हमारा एक्सटेंशन इंस्टॉल होना चाहिए। इसका उपयोग करने के लिए, इसे संशोधित करेंAbout का दृश्य actionAbout की विधि SiteController।
<?php
/* @var $this yii\web\View */ use yii\helpers\Html; $this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
$this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views, meta, tags']); $this->registerMetaTag(['name' => 'description', 'content' => 'This is the
description of this page!'], 'description');
?>
<div class = "site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<h1><?= HelloWorld\SayHello::world(); ?></h1>
</div>Step 9 - टाइप करें http://localhost:8080/index.php?r=site/aboutवेब ब्राउज़र में। आप देखेंगेhello world हमारे विस्तार से संदेश।