Yii - लेआउट
लेआउट कई विचारों के सामान्य भागों का प्रतिनिधित्व करते हैं, उदाहरण के लिए, पृष्ठ शीर्ष लेख और पाद लेख। डिफ़ॉल्ट रूप से, लेआउट में संग्रहीत किया जाना चाहिएviews/layouts फ़ोल्डर।
आइए हम मूल एप्लिकेशन टेम्पलेट के मुख्य लेआउट पर एक नज़र डालें -
<?php
/* @var $this \yii\web\View */ /* @var $content string */
use yii\helpers\Html;
use yii\bootstrap\Nav;
use yii\bootstrap\NavBar;
use yii\widgets\Breadcrumbs;
use app\assets\AppAsset;
AppAsset::register($this); ?> <?php $this->beginPage() ?>
<!DOCTYPE html>
<html lang = "<?= Yii::$app->language ?>"> <head> <meta charset = "<?= Yii::$app->charset ?>">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<?= Html::csrfMetaTags() ?>
<title><?= Html::encode($this->title) ?></title> <?php $this->head() ?>
</head>
<body>
<?php $this->beginBody() ?> <div class = "wrap"> <?php NavBar::begin([ 'brandLabel' => 'My Company', 'brandUrl' => Yii::$app->homeUrl,
'options' => [
'class' => 'navbar-inverse navbar-fixed-top',
],
]);
echo Nav::widget([
'options' => ['class' => 'navbar-nav navbar-right'],
'items' => [
['label' => 'Home', 'url' => ['/site/index']],
['label' => 'About', 'url' => ['/site/about']],
['label' => 'Contact', 'url' => ['/site/contact']],
Yii::$app->user->isGuest ? ['label' => 'Login', 'url' => ['/site/login']] : [ 'label' => 'Logout (' . Yii::$app->user->identity->username.')',
'url' => ['/site/logout'],
'linkOptions' => ['data-method' => 'post']
],
],
]);
NavBar::end();
?>
<div class = "container">
<?= Breadcrumbs::widget([
'links' => isset($this->params['breadcrumbs']) ? $this>params
['breadcrumbs'] : [],
]) ?>
<?= $content ?> </div> </div> <footer class = "footer"> <div class = "container"> <p class = "pull-left">© My Company <?= date('Y') ?></p> <p class = "pull-right"><?= Yii::powered() ?></p> </div> </footer> <?php $this->endBody() ?>
</body>
</html>
<?php $this->endPage() ?>यह लेआउट HTML पेज बनाता है जो सभी पृष्ठों के लिए सामान्य है। $contentचर सामग्री विचारों का प्रतिपादन परिणाम है। निम्नलिखित पद्धतियाँ प्रतिपादन प्रक्रिया के बारे में घटनाओं को ट्रिगर करती हैं ताकि अन्य स्थानों में पंजीकृत लिपियों और टैग को ठीक से इंजेक्ट किया जा सके -
head()- हेड सेक्शन के भीतर बुलाया जाना चाहिए । एक प्लेसहोल्डर बनाता है, जिसे पंजीकृत HTML को सिर की स्थिति में लक्षित किया जाएगा।
beginBody()- शरीर खंड की शुरुआत में बुलाया जाना चाहिए । ट्रिगरEVENT_BEGIN_BODYप्रतिस्पर्धा। एक प्लेसहोल्डर बनाता है जिसे शरीर द्वारा शुरू की गई स्थिति में लक्षित HTML के साथ बदल दिया जाएगा।
endBody()- शरीर के खंड के अंत में बुलाया जाना चाहिए । ट्रिगरEVENT_END_BODYप्रतिस्पर्धा। एक प्लेसहोल्डर बनाता है, जिसे शरीर के अंतिम स्थान पर लक्षित पंजीकृत HTML से बदल दिया जाएगा।
beginPage()- लेआउट की शुरुआत में बुलाया जाना चाहिए। ट्रिगरEVENT_BEGIN_PAGE प्रतिस्पर्धा।
endPage()- लेआउट के अंत में बुलाया जाना चाहिए। ट्रिगरEVENT_END_PAGE प्रतिस्पर्धा।
एक लेआउट बनाएँ
Step 1 - व्यू / लेआउट निर्देशिका के अंदर, नामक एक फाइल बनाएं newlayout.php निम्नलिखित कोड के साथ।
<?php
/* @var $this \yii\web\View */ /* @var $content string */
use yii\helpers\Html;
use yii\bootstrap\Nav;
use yii\bootstrap\NavBar;
use yii\widgets\Breadcrumbs;
use app\assets\AppAsset;
AppAsset::register($this); ?> <?php $this->beginPage() ?>
<!DOCTYPE html>
<html lang = "<?= Yii::$app->language ?>"> <head> <meta charset = "<?= Yii::$app->charset ?>">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<? = Html::csrfMetaTags() ?>
<title><? = Html::encode($this->title) ?></title> <?php $this->head() ?>
</head>
<body>
<?php $this->beginBody() ?> <div class = "wrap"> <div class = "container"> <? = $content ?>
</div>
</div>
<footer class = "footer">
<div class = "container">
<p class = "pull-left">© My Company <?= date('Y') ?></p>
<p class = "pull-right"><? = Yii::powered() ?></p>
</div>
</footer>
<?php $this->endBody() ?> </body> </html> <?php $this->endPage() ?>हमने टॉप मेनू बार को हटा दिया है।
Step 2 - इस लेआउट को लागू करने के लिए SiteController, जोड़ें $layout के लिए संपत्ति SiteController कक्षा।
<?php
namespace app\controllers;
use Yii;
use yii\filters\AccessControl;
use yii\web\Controller;
use yii\filters\VerbFilter;
use app\models\LoginForm;
use app\models\ContactForm;
class SiteController extends Controller {
public $layout = “newlayout”;
/* other methods */
}
?>Step 3 - अब यदि आप SiteController के किसी भी दृश्य में वेब ब्राउज़र पर जाते हैं, तो आप देखेंगे कि लेआउट बदल गया है।

Step 4 - विभिन्न मेटा टैग रजिस्टर करने के लिए, आप कॉल कर सकते हैं yii\web\View::registerMetaTag() एक सामग्री दृश्य में।
Step 5 - संशोधित करें ‘About’ का दृश्य SiteController।
<?php
/* @var $this yii\web\View */ use yii\helpers\Html; $this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
$this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views, meta, tags']); $this->registerMetaTag(['name' => 'description', 'content' => 'This is the description
of this page!'], 'description');
?>
<div class="site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<code><?= __FILE__ ?></code>
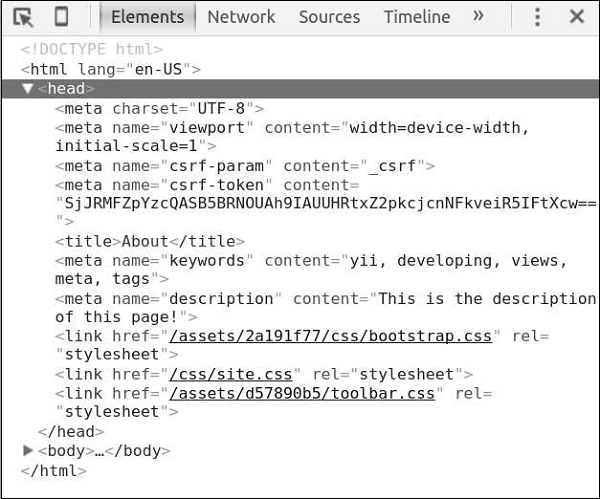
</div>हमने अभी दो मेटा टैग पंजीकृत किए हैं - keywords and description।
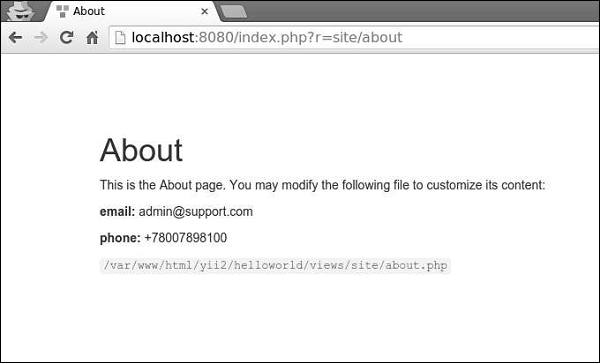
Step 6 - अब जाएं http://localhost:8080/index.php?r=site/about, आपको पृष्ठ के मुख्य भाग में मेटा टैग मिलेंगे जैसा कि निम्नलिखित स्क्रीनशॉट में दिखाया गया है।

दृश्य कई घटनाओं को ट्रिगर करते हैं -
EVENT_BEGIN_BODY - के कॉल द्वारा लेआउट में ट्रिगर किया गया yii\web\View::beginBody()।
EVENT_END_BODY - के कॉल द्वारा लेआउट में ट्रिगर किया गया yii\web\View::endBody()।
EVENT_BEGIN_PAGE - के कॉल द्वारा लेआउट में ट्रिगर किया गया yii\web\View::beginPage()।
EVENT_END_PAGE - के कॉल द्वारा लेआउट में ट्रिगर किया गया yii\web\View::endPage()।
EVENT_BEFORE_RENDER - एक फ़ाइल को प्रस्तुत करने की शुरुआत में एक नियंत्रक में ट्रिगर।
EVENT_AFTER_RENDER - फ़ाइल रेंडर करने के बाद ट्रिगर किया गया।
आप सामग्री को दृश्य में इंजेक्ट करने के लिए इन घटनाओं पर प्रतिक्रिया दे सकते हैं।
Step 7 - में वर्तमान दिनांक और समय प्रदर्शित करने के लिए actionAbout का SiteController, इसे इस तरह से संशोधित करें।
public function actionAbout() {
\Yii::$app->view->on(View::EVENT_BEGIN_BODY, function () {
echo date('m.d.Y H:i:s');
});
return $this->render('about');
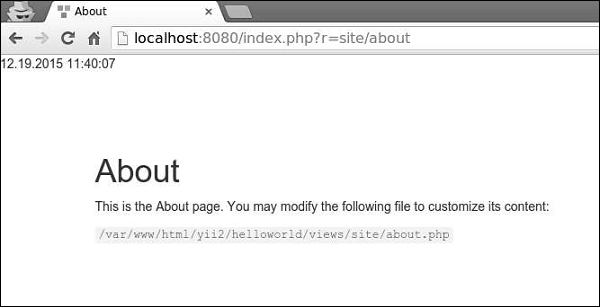
}Step 8 - टाइप करें http://localhost:8080/index.php?r=site/about वेब ब्राउजर के एड्रेस बार में और आप निम्नलिखित देखेंगे।

महत्वपूर्ण बिंदु
दृश्य को अधिक प्रबंधनीय बनाने के लिए आपको चाहिए -
- कई छोटे लोगों में जटिल विचारों को विभाजित करें।
- सामान्य HTML अनुभागों (हेडर, फ़ुटर, मेनू और आगे) के लिए लेआउट का उपयोग करें।
- विजेट का उपयोग करें।
दृश्य चाहिए -
- डेटा को प्रारूपित और प्रस्तुत करने के लिए HTML और सरल PHP कोड को शामिल करें।
- अनुरोधों को संसाधित न करें।
- मॉडल गुणों को संशोधित न करें।
- डेटाबेस क्वेरी नहीं करें।