Yii - खुशबू कैशिंग
फ्रैगमेंट कैशिंग एक वेब पेज के टुकड़े का कैशिंग प्रदान करता है।
Step 1 - नामक एक नया फ़ंक्शन जोड़ें actionFragmentCaching() SiteController के लिए।
public function actionFragmentCaching() {
$user = new MyUser(); $user->name = "cached user name";
$user->email = "[email protected]"; $user->save();
$models = MyUser::find()->all(); return $this->render('cachedview', ['models' => $models]);
}उपरोक्त कोड में, हमने एक नया उपयोगकर्ता बनाया और प्रदर्शित किया cachedview फाइल देखें।
Step 2 - अब, नामक एक नई फ़ाइल बनाएँ cachedview.php में views/site फ़ोल्डर।
<?php if ($this->beginCache('cachedview')) { ?>
<?php foreach ($models as $model): ?>
<?= $model->id; ?> <?= $model->name; ?>
<?= $model->email; ?> <br/> <?php endforeach; ?> <?php $this->endCache(); } ?>
<?php echo "Count:", \app\models\MyUser::find()->count(); ?>हमने startCache () और endCache () विधियों की एक जोड़ी में एक सामग्री पीढ़ी तर्क को संलग्न किया है। यदि सामग्री कैश में पाई जाती है, तो startCache () विधि इसे प्रस्तुत करेगी।
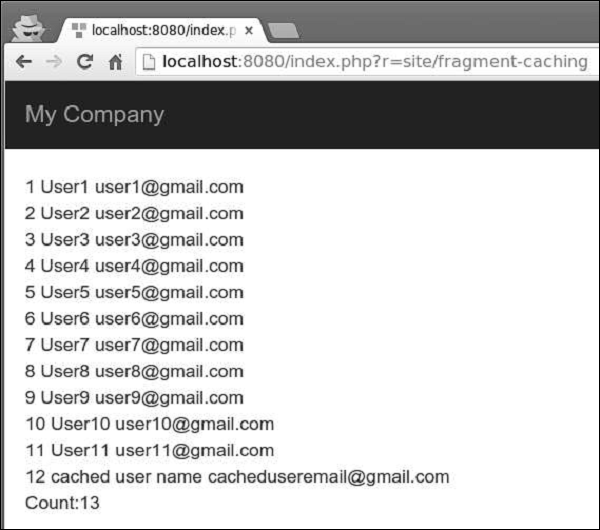
Step 3 - URL पर जाएं http://localhost:8080/index.php?r=site/fragment-cachingऔर पेज पुनः लोड करें। निम्नलिखित उत्पादन होगा।

ध्यान दें, कि startCache () और endCache () विधियों के बीच की सामग्री कैश्ड है। डेटाबेस में, हमारे पास 13 उपयोगकर्ता हैं लेकिन केवल 12 प्रदर्शित होते हैं।
पेज कैशिंग
पेज कैशिंग पूरे वेब पेज की सामग्री को कैशिंग प्रदान करता है। पेज कैशिंग द्वारा समर्थित हैyii\filter\PageCache।
Step 1 - संशोधित करें behaviors() SiteController का कार्य।
public function behaviors() {
return [
'access' => [
'class' => AccessControl::className(),
'only' => ['logout'],
'rules' => [
[
'actions' => ['logout'],
'allow' => true,
'roles' => ['@'],
],
],
],
'verbs' => [
'class' => VerbFilter::className(),
'actions' => [
'logout' => ['post'],
],
],
[
'class' => 'yii\filters\PageCache',
'only' => ['index'],
'duration' => 60
],
];
}उपरोक्त कोड 60 सेकंड के लिए इंडेक्स पेज को कैश करता है।
Step 2 - URL पर जाएं http://localhost:8080/index.php?r=site/index। फिर, इंडेक्स व्यू फ़ाइल के बधाई संदेश को संशोधित करें। यदि आप पृष्ठ को पुनः लोड करते हैं, तो आप किसी भी परिवर्तन को नहीं देखेंगे क्योंकि पृष्ठ कैश है। एक मिनट प्रतीक्षा करें और पृष्ठ को फिर से लोड करें।

HTTP कैशिंग
वेब एप्लिकेशन क्लाइंट-साइड कैशिंग का भी उपयोग कर सकते हैं। इसका उपयोग करने के लिए, आप कॉन्फ़िगर कर सकते हैंyii\filter\HttpCache नियंत्रक क्रियाओं के लिए फ़िल्टर।
अंतिम-संशोधित हेडर यह इंगित करने के लिए टाइमस्टैम्प का उपयोग करता है कि पृष्ठ को संशोधित किया गया है या नहीं।
Step 1 - अंतिम-संशोधित हेडर भेजने में सक्षम करने के लिए, yii \ filter \ HttpCache :: $ lastModified संपत्ति कॉन्फ़िगर करें।
public function behaviors() {
return [
[
'class' => 'yii\filters\HttpCache',
'only' => ['index'],
'lastModified' => function ($action, $params) { $q = new \yii\db\Query();
return $q->from('news')->max('created_at');
},
],
];
}उपरोक्त कोड में, हमने HTTP कैशिंग को केवल अनुक्रमणिका पृष्ठ के लिए सक्षम किया। जब कोई ब्राउजर पहली बार इंडेक्स पेज को खोलता है, तो पेज सर्वर की तरफ से जेनरेट होता है और ब्राउजर को भेजा जाता है। दूसरी बार, यदि कोई समाचार नहीं बनता है, तो सर्वर पृष्ठ को फिर से नहीं बनाएगा।
Etag हेडर पृष्ठ की सामग्री का प्रतिनिधित्व करने वाला हैश प्रदान करता है। यदि पृष्ठ बदला जाता है, तो हैश को भी बदल दिया जाएगा।
Step 2 - Etag हेडर भेजने में सक्षम करने के लिए, कॉन्फ़िगर करें yii\filters\HttpCache::$etagSeed संपत्ति।
public function behaviors() {
return [
[
'class' => 'yii\filters\HttpCache',
'only' => ['index'],
'etagSeed' => function ($action, $params) {
$user = $this->findModel(\Yii::$app->request->get('id')); return serialize([$user->name, $user->email]);
},
],
];
}उपरोक्त कोड में, हमने HTTP कैशिंग को इसके लिए सक्षम किया है indexकेवल कार्रवाई। यह उपयोगकर्ता के नाम और ईमेल के आधार पर Etag HTTP हैडर उत्पन्न करना चाहिए। जब कोई ब्राउजर पहली बार इंडेक्स पेज को खोलता है, तो पेज सर्वर की तरफ से जेनरेट होता है और ब्राउजर को भेजा जाता है। दूसरी बार, यदि नाम या ईमेल में कोई परिवर्तन नहीं हैं, तो सर्वर पृष्ठ को पुन: उत्पन्न नहीं करेगा।