Angular 2 - Komponen
Komponen adalah bagian kode logis untuk aplikasi JS Angular. Sebuah Komponen terdiri dari:
Template- Ini digunakan untuk membuat tampilan untuk aplikasi. Ini berisi HTML yang perlu dirender dalam aplikasi. Bagian ini juga termasuk pengikatan dan arahan.
Class- Ini seperti kelas yang didefinisikan dalam bahasa apa pun seperti C. Ini berisi properti dan metode. Ini memiliki kode yang digunakan untuk mendukung tampilan. Ini didefinisikan dalam TypeScript.
Metadata- Ini memiliki data tambahan yang ditentukan untuk kelas Angular. Itu ditentukan dengan dekorator.
Sekarang mari pergi ke file app.component.ts dan buat komponen Angular pertama kita.

Mari tambahkan kode berikut ke file dan lihat setiap aspek secara detail.
Kelas
Dekorator kelas. Kelas ditentukan dalam TypeScript. Kelas biasanya memiliki sintaks berikut di TypeScript.
Sintaksis
class classname {
Propertyname: PropertyType = Value
}Parameter
Classname - Ini adalah nama yang akan diberikan kepada kelas.
Propertyname - Ini adalah nama yang akan diberikan ke properti.
PropertyType - Karena TypeScript sangat diketik, Anda perlu memberikan tipe ke properti.
Value - Ini adalah nilai yang akan diberikan kepada properti.
Contoh
export class AppComponent {
appTitle: string = 'Welcome';
}Dalam contoh ini, hal-hal berikut perlu diperhatikan -
Kami mendefinisikan kelas yang disebut AppComponent.
Kata kunci ekspor digunakan agar komponen dapat digunakan di modul lain di aplikasi JS Angular.
appTitle adalah nama properti.
Properti diberi jenis string.
Properti diberi nilai 'Selamat Datang'.
Template
Ini adalah tampilan yang perlu dirender dalam aplikasi.
Sintaksis
Template: '
<HTML code>
class properties
'Parameter
HTML Code - Ini adalah kode HTML yang perlu dirender dalam aplikasi.
Class properties - Ini adalah properti kelas yang dapat direferensikan dalam template.
Contoh
template: '
<div>
<h1>{{appTitle}}</h1>
<div>To Tutorials Point</div>
</div>
'Dalam contoh ini, hal-hal berikut perlu diperhatikan -
Kami mendefinisikan kode HTML yang akan diberikan dalam aplikasi kami
Kami juga mereferensikan properti appTitle dari kelas kami.
Metadata
Ini digunakan untuk menghias kelas Angular JS dengan informasi tambahan.
Mari kita lihat kode lengkap dengan kelas, template, dan metadata kita.
Contoh
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: ` <div>
<h1>{{appTitle}}</h1>
<div>To Tutorials Point</div>
</div> `,
})
export class AppComponent {
appTitle: string = 'Welcome';
}Dalam contoh di atas, hal-hal berikut perlu diperhatikan -
Kami menggunakan kata kunci import untuk mengimpor dekorator 'Komponen' dari modul angular / inti.
Kami kemudian menggunakan dekorator untuk menentukan komponen.
Komponen tersebut memiliki pemilih yang disebut 'aplikasi-saya'. Ini tidak lain adalah tag html khusus kami yang dapat digunakan di halaman html utama kami.
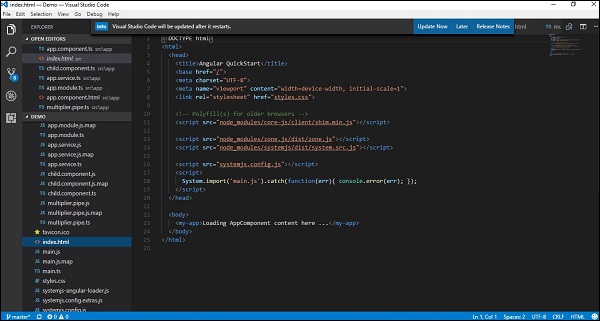
Sekarang, mari menuju ke file index.html di kode kita.

Mari pastikan bahwa tag body sekarang berisi referensi ke tag kustom kita di komponen. Jadi dalam kasus di atas, kita perlu memastikan bahwa tag body berisi kode berikut -
<body>
<my-app></my-app>
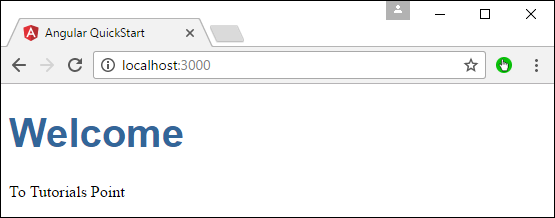
</body>Keluaran
Sekarang jika kita pergi ke browser dan melihat keluarannya, kita akan melihat bahwa keluaran tersebut diberikan sebagaimana adanya di dalam komponen.