Angular 2 - Kontrol Pihak Ketiga
Angular 2 memungkinkan Anda bekerja dengan kontrol pihak ketiga mana pun. Setelah Anda memutuskan kontrol yang akan diterapkan, Anda perlu melakukan langkah-langkah berikut -
Step 1 - Instal komponen menggunakan perintah npm.
Misalnya, kami akan menginstal kontrol pihak ketiga ng2-pagination melalui perintah berikut.
npm install ng2-pagination --save
Setelah selesai, Anda akan melihat bahwa komponen berhasil diinstal.

Step 2 - Sertakan komponen dalam file app.module.ts.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import {Ng2PaginationModule} from 'ng2-pagination';
@NgModule ({
imports: [ BrowserModule,Ng2PaginationModule],
declarations: [ AppComponent],
bootstrap: [ AppComponent ]
})
export class AppModule { }Step 3 - Terakhir, terapkan komponen di file app.component.ts Anda.
import { Component } from '@angular/core';
import {PaginatePipe, PaginationService} from 'ng2-pagination';
@Component ({
selector: 'my-app',
template: '
<ul>
<li *ngFor = "let item of collection | paginate: {
itemsPerPage: 5, currentPage: p }"> ... </li>
</ul>
<pagination-controls (pageChange) = "p = $event"></pagination-controls>
'
})
export class AppComponent { }Step 4 - Simpan semua perubahan kode dan segarkan browser, Anda akan mendapatkan output berikut.


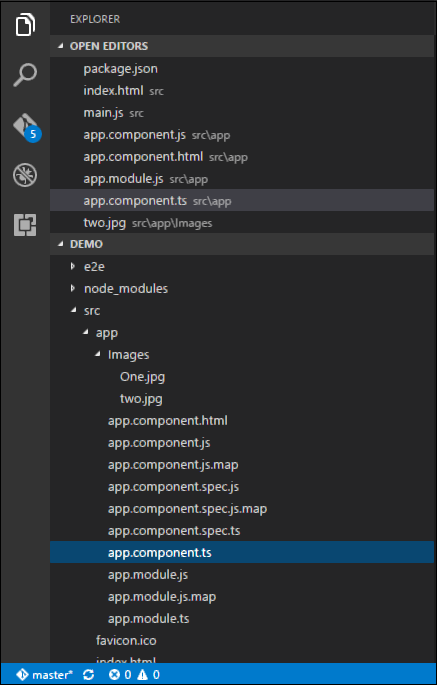
Pada gambar di atas, Anda dapat melihat bahwa gambar telah disimpan sebagai One.jpg dan two.jpg di folder Images.
Step 5 - Ubah kode file app.component.ts menjadi berikut.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
appList: any[] = [{
"ID": "1",
"Name": "One",
"url": 'app/Images/One.jpg'
},
{
"ID": "2",
"Name": "Two",
"url": 'app/Images/two.jpg'
} ];
}Poin-poin berikut perlu diperhatikan tentang kode di atas.
Kami mendefinisikan array yang disebut appList yang bertipe any. Ini agar dapat menyimpan semua jenis elemen.
Kami mendefinisikan 2 elemen. Setiap elemen memiliki 3 properti, ID, Nama, dan url.
URL untuk setiap elemen adalah jalur relatif ke 2 gambar.
Step 6 - Lakukan perubahan berikut pada file app / app.component.html yang merupakan file template Anda.
<div *ngFor = 'let lst of appList'>
<ul>
<li>{{lst.ID}}</li>
<li>{{lst.Name}}</li>
<img [src] = 'lst.url'>
</ul>
</div>Poin-poin berikut perlu diperhatikan tentang program di atas -
Direktif ngFor digunakan untuk melakukan iterasi melalui semua elemen properti appList.
Untuk setiap properti, itu menggunakan elemen daftar untuk menampilkan gambar.
Properti src dari tag img kemudian dibatasi ke properti url appList di kelas kita.
Step 7- Simpan semua perubahan kode dan segarkan browser, Anda akan mendapatkan output berikut. Dari output, Anda dapat dengan jelas melihat bahwa gambar telah diambil dan ditampilkan dalam output.
