Angular 2 - Operasi CRUD Menggunakan HTTP
Operasi CRUD dasar yang akan kita lihat pada bab ini adalah membaca data dari layanan web menggunakan Angular 2.
Contoh
Dalam contoh ini, kita akan mendefinisikan sumber data yang sederhana jsonfile produk. Selanjutnya, kita akan menentukan layanan yang akan digunakan untuk membaca data darijsonmengajukan. Dan selanjutnya, kami akan menggunakan layanan ini di file app.component.ts utama kami.
Step 1 - Pertama mari kita tentukan file product.json kita dalam kode Visual Studio.

Di file products.json, masukkan teks berikut. Ini akan menjadi data yang akan diambil dari aplikasi Angular JS.
[{
"ProductID": 1,
"ProductName": "ProductA"
},
{
"ProductID": 2,
"ProductName": "ProductB"
}]Step 2- Tentukan antarmuka yang akan menjadi definisi kelas untuk menyimpan informasi dari file products.json kami. Buat file bernama products.ts.

Step 3 - Masukkan kode berikut ke dalam file.
export interface IProduct {
ProductID: number;
ProductName: string;
}Antarmuka di atas memiliki definisi untuk ProductID dan ProductName sebagai properti untuk antarmuka.
Step 4 - Dalam file app.module.ts sertakan kode berikut -
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { HttpModule } from '@angular/http';
@NgModule ({
imports: [ BrowserModule,HttpModule],
declarations: [ AppComponent],
bootstrap: [ AppComponent ]
})
export class AppModule { }Step 5 - Tentukan file products.service.ts dalam kode Visual Studio

Step 6 - Masukkan kode berikut ke dalam file.
import { Injectable } from '@angular/core';
import { Http , Response } from '@angular/http';
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/do';
import { IProduct } from './product';
@Injectable()
export class ProductService {
private _producturl='app/products.json';
constructor(private _http: Http){}
getproducts(): Observable<IProduct[]> {
return this._http.get(this._producturl)
.map((response: Response) => <IProduct[]> response.json())
.do(data => console.log(JSON.stringify(data)));
}
}Hal-hal berikut perlu diperhatikan tentang program di atas.
Pernyataan impor {Http, Response} dari '@ angular / http' digunakan untuk memastikan bahwa fungsi http dapat digunakan untuk mendapatkan data dari file products.json.
Pernyataan berikut digunakan untuk menggunakan framework Reaktif yang dapat digunakan untuk membuat variabel Observable. Framework Observable digunakan untuk mendeteksi setiap perubahan dalam respons http yang kemudian dapat dikirim kembali ke aplikasi utama.
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/do';Pernyataan private _producturl = 'app / products.json' di kelas digunakan untuk menentukan lokasi sumber data kita. Itu juga dapat menentukan lokasi layanan web jika diperlukan.
Selanjutnya, kita mendefinisikan variabel tipe Http yang akan digunakan untuk mendapatkan respon dari sumber data.
Setelah kami mendapatkan data dari sumber data, kami kemudian menggunakan perintah JSON.stringify (data) untuk mengirim data ke konsol di browser.
Step 7 - Sekarang di file app.component.ts, tempatkan kode berikut.
import { Component } from '@angular/core';
import { IProduct } from './product';
import { ProductService } from './products.service';
import { appService } from './app.service';
import { Http , Response } from '@angular/http';
import { Observable } from 'rxjs/Observable';
import 'rxjs/add/operator/map';
@Component ({
selector: 'my-app',
template: '<div>Hello</div>',
providers: [ProductService]
})
export class AppComponent {
iproducts: IProduct[];
constructor(private _product: ProductService) {
}
ngOnInit() : void {
this._product.getproducts()
.subscribe(iproducts => this.iproducts = iproducts);
}
}Di sini, hal utama dalam kode adalah opsi berlangganan yang digunakan untuk mendengarkan fungsi getproducts () Observable untuk mendengarkan data dari sumber data.
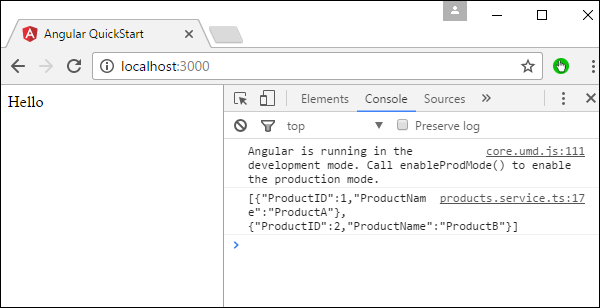
Sekarang simpan semua kode dan jalankan aplikasi menggunakan npm. Masuk ke browser, kita akan melihat output berikut.

Di Konsol, kita akan melihat data diambil dari file products.json.