Sudut 2 - Perutean
Perutean membantu mengarahkan pengguna ke halaman berbeda berdasarkan opsi yang mereka pilih di halaman utama. Oleh karena itu, berdasarkan opsi yang mereka pilih, Komponen Angular yang diperlukan akan diberikan kepada pengguna.
Mari kita lihat langkah-langkah yang diperlukan untuk melihat bagaimana kita dapat mengimplementasikan perutean dalam aplikasi Angular 2.
Step 1 - Tambahkan tag referensi dasar di file index.html.
<!DOCTYPE html>
<html>
<head>
<base href = "/">
<title>Angular QuickStart</title>
<meta charset = "UTF-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<base href = "/">
<link rel = "stylesheet" href = "styles.css">
<!-- Polyfill(s) for older browsers -->
<script src = "node_modules/core-js/client/shim.min.js"></script>
<script src = "node_modules/zone.js/dist/zone.js"></script>
<script src = "node_modules/systemjs/dist/system.src.js"></script>
<script src = "systemjs.config.js"></script>
<script>
System.import('main.js').catch(function(err){ console.error(err); });
</script>
</head>
<body>
<my-app></my-app>
</body>
</html>Step 2- Buat dua rute untuk aplikasi. Untuk ini, buat 2 file bernamaInventory.component.ts dan product.component.ts

Step 3 - Tempatkan kode berikut di file product.component.ts.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: 'Products',
})
export class Appproduct {
}Step 4 - Tempatkan kode berikut di file Inventory.component.ts.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: 'Inventory',
})
export class AppInventory {
}Kedua komponen tersebut tidak melakukan sesuatu yang mewah, mereka hanya membuat kata kunci berdasarkan komponen tersebut. Jadi untuk komponen Inventory akan menampilkan kata kunci Inventory kepada pengguna. Dan untuk komponen produk akan menampilkan kata kunci produk kepada pengguna.
Step 5 - Di file app.module.ts, tambahkan kode berikut -
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { Appproduct } from './product.component';
import { AppInventory } from './Inventory.component';
import { RouterModule, Routes } from '@angular/router';
const appRoutes: Routes = [
{ path: 'Product', component: Appproduct },
{ path: 'Inventory', component: AppInventory },
];
@NgModule ({
imports: [ BrowserModule,
RouterModule.forRoot(appRoutes)],
declarations: [ AppComponent,Appproduct,AppInventory],
bootstrap: [ AppComponent ]
})
export class AppModule { }Poin-poin berikut perlu diperhatikan tentang program di atas -
AppRoutes berisi 2 rute, satu adalah komponen Appproduct dan yang lainnya adalah komponen AppInventory.
Pastikan untuk mendeklarasikan kedua komponen.
RouterModule.forRoot memastikan untuk menambahkan rute ke aplikasi.
Step 6 - Di file app.component.ts, tambahkan kode berikut.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: `
<ul>
<li><a [routerLink] = "['/Product']">Product</a></li>
<li><a [routerLink] = "['/Inventory']">Inventory</a></li>
</ul>
<router-outlet></router-outlet>`
})
export class AppComponent { }Hal berikut perlu diperhatikan tentang program di atas -
<router-outlet> </router-outlet> adalah placeholder untuk merender komponen berdasarkan opsi mana yang dipilih pengguna.
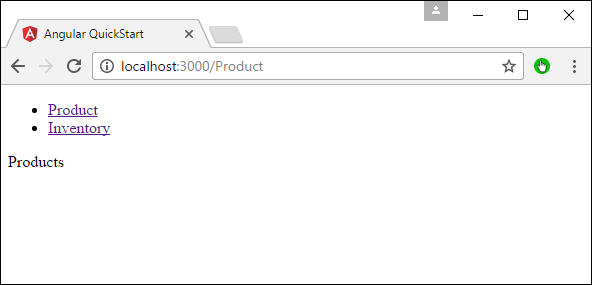
Sekarang, simpan semua kodenya dan jalankan aplikasi menggunakan npm. Masuk ke browser, Anda akan melihat output berikut.

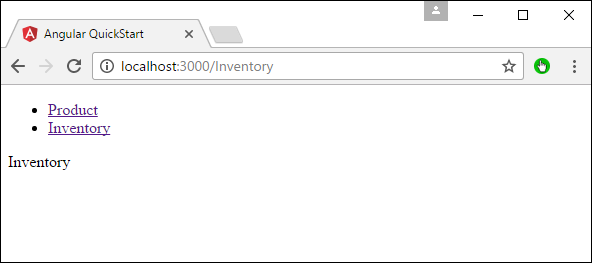
Sekarang jika Anda mengklik tautan Inventaris, Anda akan mendapatkan output berikut.

Menambahkan Rute Kesalahan
Dalam Perutean, seseorang juga dapat menambahkan rute kesalahan. Ini bisa terjadi jika pengguna membuka halaman yang tidak ada di aplikasi.
Mari kita lihat bagaimana kita bisa menerapkan ini.
Step 1 - Tambahkan komponen PageNotFound sebagai NotFound.component.ts seperti yang ditunjukkan di bawah ini -

Step 2 - Tambahkan kode berikut ke file baru.
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: 'Not Found',
})
export class PageNotFoundComponent {
}Step 3 - Tambahkan kode berikut ke file app.module.ts.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { Appproduct } from './product.component'
import { AppInventory } from './Inventory.component'
import { PageNotFoundComponent } from './NotFound.component'
import { RouterModule, Routes } from '@angular/router';
const appRoutes: Routes = [
{ path: 'Product', component: Appproduct },
{ path: 'Inventory', component: AppInventory },
{ path: '**', component: PageNotFoundComponent }
];
@NgModule ({
imports: [ BrowserModule,
RouterModule.forRoot(appRoutes)],
declarations: [ AppComponent,Appproduct,AppInventory,PageNotFoundComponent],
bootstrap: [ AppComponent ]
})
export class AppModule {
}Hal berikut perlu diperhatikan tentang program di atas -
Sekarang kita memiliki rute tambahan yang disebut jalur: '**', komponen: PageNotFoundComponent. Karenanya, ** adalah untuk setiap rute yang tidak sesuai dengan rute default. Mereka akan diarahkan ke komponen PageNotFoundComponent.
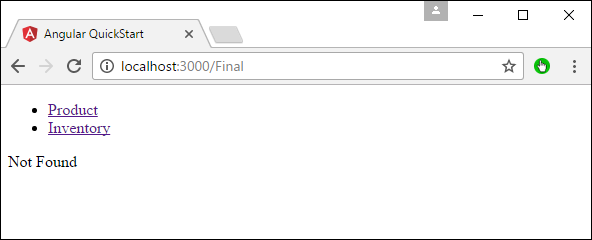
Sekarang, simpan semua kodenya dan jalankan aplikasi menggunakan npm. Buka browser Anda, dan Anda akan melihat output berikut. Sekarang, ketika Anda membuka tautan yang salah, Anda akan mendapatkan output berikut.