Angular 2 - Input Pengguna
Di Angular 2, Anda dapat menggunakan struktur elemen DOM dari HTML untuk mengubah nilai elemen pada waktu proses. Mari kita lihat beberapa secara detail.
Tag Input
Dalam file app.component.ts tempatkan kode berikut.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
template: '
<div>
<input [value] = "name" (input) = "name = $event.target.value">
{{name}}
</div>
'
})
export class AppComponent { }Hal-hal berikut perlu diperhatikan tentang kode di atas.
[value] = ”username” - Ini digunakan untuk mengikat nama pengguna ekspresi ke properti nilai elemen masukan.
(input) = ”expression” - Ini adalah cara deklaratif untuk mengikat ekspresi ke acara masukan elemen masukan.
username = $event.target.value - Ekspresi yang dieksekusi saat event input dijalankan.
$event - Merupakan ekspresi yang diekspos dalam event binding oleh Angular, yang memiliki nilai payload event.
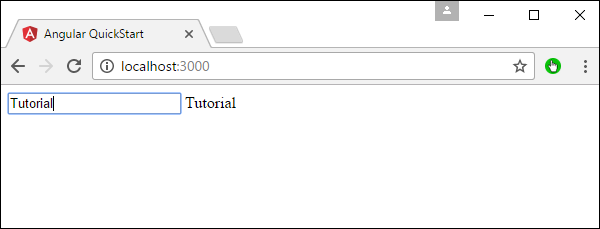
Setelah Anda menyimpan semua perubahan kode dan menyegarkan browser, Anda akan mendapatkan output berikut.
Sekarang Anda dapat mengetik apa saja dan masukan yang sama akan tercermin dalam teks di sebelah Kontrol masukan.

Klik Input
Dalam file app.component.ts tempatkan kode berikut.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
template: '<button (click) = "onClickMe()"> Click Me </button> {{clickMessage}}'
})
export class AppComponent {
clickMessage = 'Hello';
onClickMe() {
this.clickMessage = 'This tutorial!';
}
}Setelah Anda menyimpan semua perubahan kode dan menyegarkan browser, Anda akan mendapatkan output berikut.

Saat Anda menekan tombol Click Me, Anda akan mendapatkan output berikut.