Angular 2 - Halo Dunia
Ada berbagai cara untuk memulai aplikasi Angular JS pertama Anda.
Salah satu caranya adalah melakukan semuanya dari awal yang merupakan cara yang paling sulit dan bukan cara yang disukai. Karena banyaknya dependensi, menjadi sulit untuk mendapatkan penyiapan ini.
Cara lain adalah dengan menggunakan quick start di Angular Github. Ini berisi kode yang diperlukan untuk memulai. Ini biasanya yang dipilih oleh semua pengembang dan inilah yang akan kami tampilkan untuk aplikasi Hello World.
Cara terakhir adalah dengan menggunakan CLI Angular. Kami akan membahas ini secara rinci di bab terpisah.
Berikut adalah langkah-langkah untuk mengaktifkan dan menjalankan aplikasi sampel melalui github.
Step 1 - Buka url github - https://github.com/angular/quickstart

Step 2- Buka command prompt Anda, buat direktori proyek. Ini bisa menjadi direktori kosong. Dalam contoh kami, kami telah membuat direktori bernama Project.
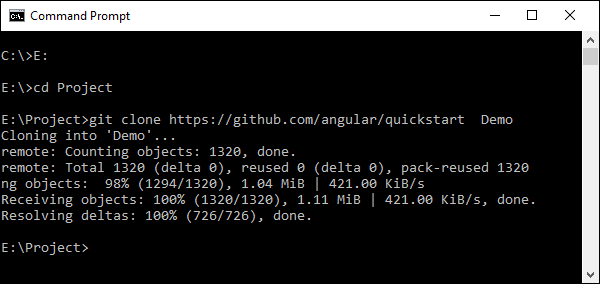
Step 3- Selanjutnya, di command prompt, buka direktori ini dan jalankan perintah berikut untuk mengkloning repositori github di sistem lokal Anda. Anda dapat melakukan ini dengan mengeluarkan perintah berikut -
git clone https://github.com/angular/quickstart Demo
Ini akan membuat contoh aplikasi Angular JS di komputer lokal Anda.
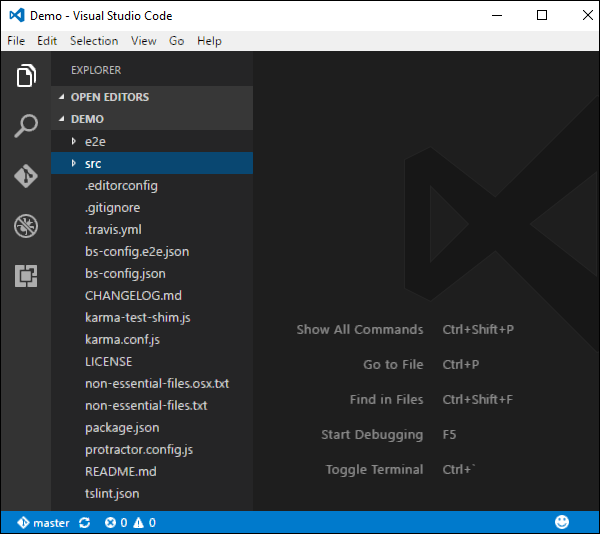
Step 4 - Buka kode dalam kode Visual Studio.

Step 5 - Pergi ke command prompt dan di folder proyek Anda lagi dan jalankan perintah berikut -
npm installIni akan menginstal semua paket yang diperlukan yang diperlukan agar aplikasi Angular JS berfungsi.

Setelah selesai, Anda akan melihat struktur pohon dengan semua dependensi terpasang.

Step 6- Masuk ke folder Demo → src → app → app.component.ts. Temukan baris kode berikut -
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: `<h1>Hello {{name}}</h1>`,
})
export class AppComponent { name = 'Angular'; }Dan ganti kata kunci Angular dengan Dunia seperti yang ditunjukkan di bawah ini -
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: `<h1>Hello {{name}}</h1>`,
})
export class AppComponent { name = 'World'; }Ada file lain yang dibuat sebagai bagian dari pembuatan proyek untuk aplikasi Angular 2. Saat ini Anda tidak perlu repot dengan file kode lainnya karena ini semua sudah termasuk sebagai bagian dari aplikasi Angular 2 Anda dan tidak perlu diubah untuk aplikasi Hello World.
Kami akan membahas file-file ini pada bab-bab selanjutnya secara detail.
Note - Visual Studio Code akan secara otomatis mengkompilasi semua file Anda dan membuat file JavaScript untuk semua file skrip Anda.
Step 7- Sekarang masuk ke command prompt Anda dan jalankan perintah npm start. Ini akan menyebabkan pengelola paket Node memulai server web ringan dan meluncurkan aplikasi Angular Anda.


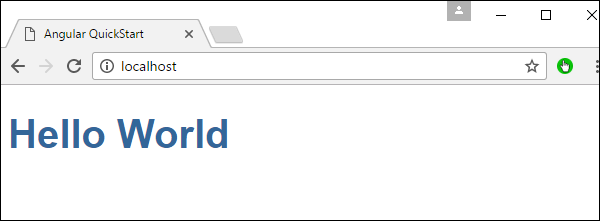
Aplikasi Angular JS sekarang akan diluncurkan di browser dan Anda akan melihat "Hello World" di browser seperti yang ditunjukkan pada gambar layar berikut.

Penyebaran
Topik ini berfokus pada penerapan aplikasi Hello world di atas. Karena ini adalah aplikasi Angular JS, ini dapat diterapkan ke platform apa pun. Pengembangan Anda dapat dilakukan di platform apa pun.
Dalam hal ini, ini akan berada di Windows menggunakan kode Visual Studio. Sekarang mari kita lihat dua opsi penerapan.
Penyebaran pada Server NGNIX di Windows
Perhatikan bahwa Anda dapat menggunakan server web apa pun di platform apa pun untuk menghosting aplikasi Angular JS. Dalam hal ini, kami akan mengambil contoh NGNIX yang merupakan web server populer.
Step 1 - Unduh server web NGNIX dari url berikut http://nginx.org/en/download.html

Step 2- Setelah mengekstrak file zip yang diunduh, jalankan komponen nginx exe yang akan membuat server web berjalan di latar belakang. Anda kemudian akan dapat membuka beranda di url -http://localhost

Step 3 - Buka folder proyek Angular JS di Windows explorer.
Step 4 - Salin folder Project → Demo → node-modules.

Step 5 - Salin semua konten dari folder Project → Demo → src.

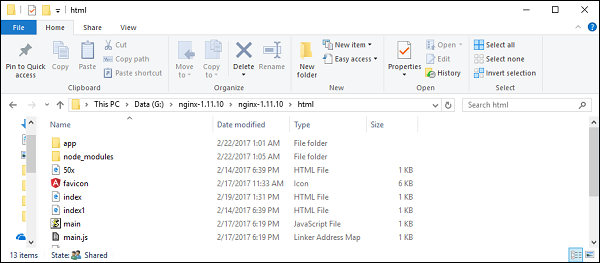
Step 6 - Salin semua konten ke folder nginx / html.

Sekarang buka URL - http://localhost, Anda sebenarnya akan melihat aplikasi hello world seperti yang ditunjukkan pada gambar layar berikut.

Menyiapkan di Ubuntu
Sekarang mari kita lihat cara meng-host aplikasi hello world yang sama ke server Ubuntu.
Step 1 - Keluarkan perintah berikut di server Ubuntu Anda untuk menginstal nginx.
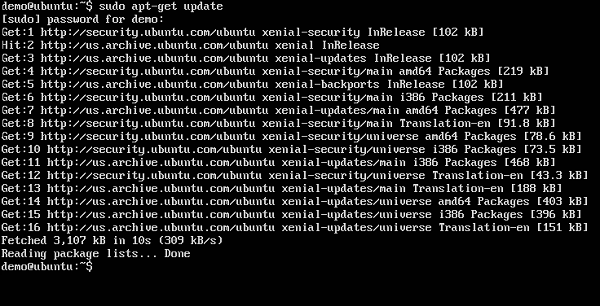
apt-get updatePerintah di atas akan memastikan semua paket di sistem adalah yang terbaru.

Setelah selesai, sistem harus diperbarui.

Step 2 - Sekarang, instal GIT di server Ubuntu dengan mengeluarkan perintah berikut.
sudo apt-get install git
Setelah selesai, GIT akan diinstal di sistem.

Step 3 - Untuk memeriksa git versi, jalankan perintah berikut.
sudo git –version
Step 4 - Pasang npmyang merupakan manajer paket node di Ubuntu. Untuk melakukan ini, jalankan perintah berikut.
sudo apt-get install npm
Setelah selesai, npm akan diinstal di sistem.

Step 5 - Untuk memeriksa npm versi, jalankan perintah berikut.
sudo npm -version
Step 6 - Selanjutnya, instal nodejs. Ini dapat dilakukan melalui perintah berikut.
sudo npm install nodejs
Step 7 - Untuk melihat versi Node.js, cukup jalankan perintah berikut.
sudo nodejs –version
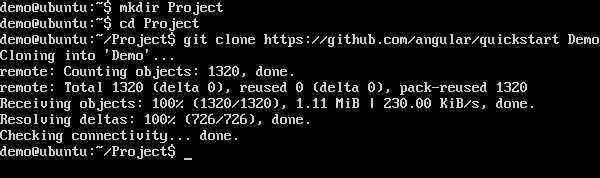
Step 8 - Buat folder proyek dan unduh proyek starter github menggunakan perintah git berikut.
git clone https://github.com/angular/quickstart Demo
Ini akan mengunduh semua file di sistem lokal.

Anda dapat menavigasi folder untuk melihat file telah berhasil diunduh dari github.

Step 9 - Selanjutnya berikan perintah berikut untuk npm.
npm installIni akan menginstal semua paket yang diperlukan yang diperlukan agar aplikasi Angular JS berfungsi.

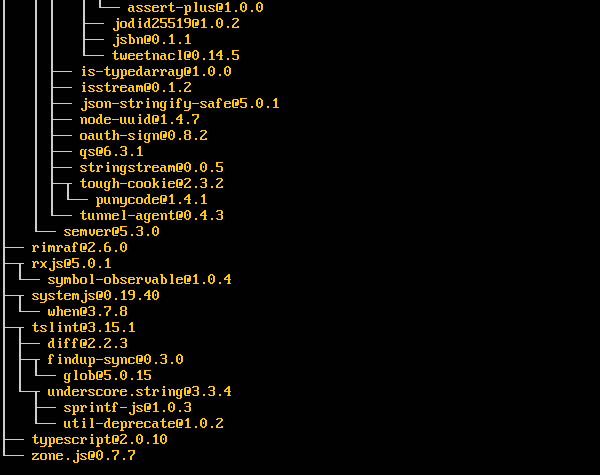
Setelah selesai, Anda akan melihat semua dependensi yang diinstal pada sistem.

Step 10- Masuk ke folder Demo → src → app → app.component.ts. Gunakan editor vim jika diperlukan. Temukan baris kode berikut -
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: '<h1>Hello {{name}}</h1>';
})
export class AppComponent { name = 'Angular'; }Dan ganti kata kunci Angular dengan World seperti yang ditunjukkan pada kode berikut.
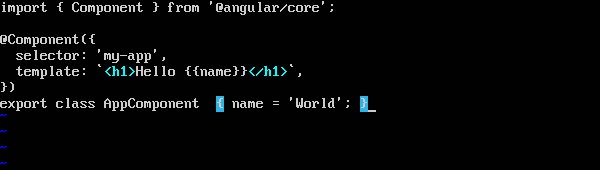
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: '<h1>Hello {{name}}</h1>';
})
export class AppComponent { name = 'World'; }
Ada file lain yang dibuat sebagai bagian dari pembuatan proyek untuk aplikasi Angular 2. Saat ini Anda tidak perlu repot dengan file kode lainnya karena sudah termasuk sebagai bagian dari aplikasi Angular 2 Anda dan tidak perlu diubah untuk aplikasi Hello World.
Kami akan membahas file-file ini pada bab-bab selanjutnya secara detail.
Step 11- Selanjutnya install lite server yang bisa digunakan untuk menjalankan aplikasi Angular 2. Anda dapat melakukan ini dengan mengeluarkan perintah berikut -
sudo npm install –save-dev lite-server
Setelah selesai, Anda akan melihat status penyelesaian. Anda tidak perlu khawatir tentang peringatannya.

Step 12- Buat tautan simbolis ke folder node melalui perintah berikut. Ini membantu memastikan manajer paket node dapat menemukan instalasi nodejs.
sudo ln -s /usr/bin/nodejs /usr/bin/node
Step 13- Sekarang saatnya memulai Aplikasi Angular 2 melalui perintah mulai npm. Ini pertama-tama akan membangun file dan kemudian meluncurkan aplikasi Angular di server lite yang diinstal pada langkah sebelumnya.
Keluarkan perintah berikut -
sudo npm start
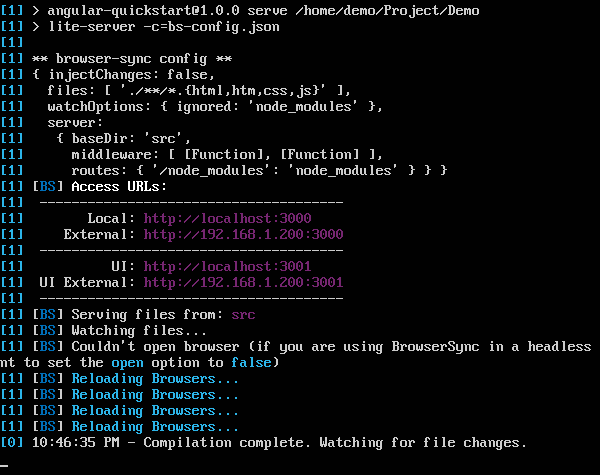
Setelah selesai, Anda akan disajikan dengan URL.

Jika Anda pergi ke URL, Anda sekarang akan melihat aplikasi Angular 2 memuat browser.

Menerapkan nginx di Ubuntu
Note- Anda dapat menggunakan server web apa pun di platform apa pun untuk menghosting aplikasi Angular JS. Dalam hal ini, kami akan mengambil contoh NGNIX yang merupakan web server populer.
Step 1 - Keluarkan perintah berikut di server Ubuntu Anda untuk menginstal nginx sebagai server web.
sudo apt-get updatePerintah ini akan memastikan semua paket di sistem adalah yang terbaru.

Setelah selesai, sistem harus diperbarui.

Step 2 - Sekarang jalankan perintah berikut untuk menginstal nginx.
apt-get install nginx
Setelah selesai, nginx akan berjalan di latar belakang.

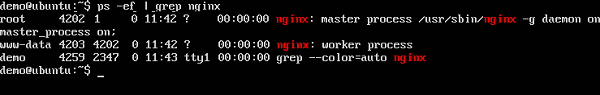
Step 3 - Jalankan perintah berikut untuk mengonfirmasi bahwa file nginx layanan sedang berjalan.
ps –ef | grep nginx
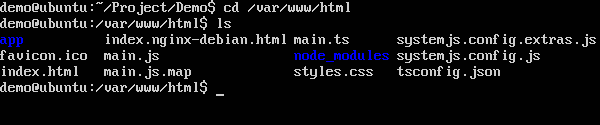
Sekarang secara default, file untuk nginx disimpan di folder / var / www / html. Karenanya, berikan izin yang diperlukan untuk menyalin file Hello World Anda ke lokasi ini.
Step 4 - Keluarkan perintah berikut.
sudo chmod 777 /var/www/html
Step 5 - Salin file menggunakan metode apa pun untuk menyalin file proyek ke folder / var / www / html.

Sekarang, jika Anda menelusuri ke URL - http://192.168.1.200/index.html Anda akan menemukan aplikasi Hello world Angular JS.