Sudut 2 - Kait Siklus Hidup
Aplikasi Angular 2 melewati seluruh rangkaian proses atau memiliki siklus proses mulai dari awal hingga akhir aplikasi.
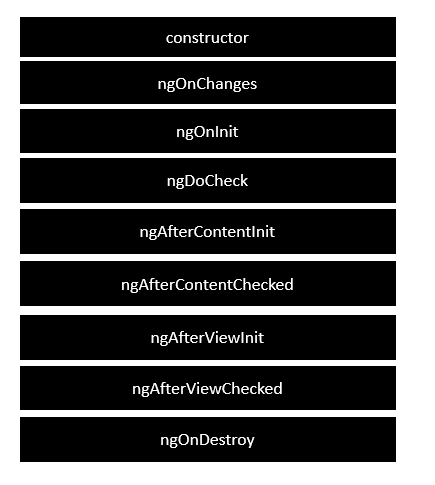
Diagram berikut menunjukkan seluruh proses dalam siklus hidup aplikasi Angular 2.

Berikut adalah deskripsi dari setiap hook siklus hidup.
ngOnChanges - Ketika nilai properti terikat data berubah, maka metode ini dipanggil.
ngOnInit - Ini dipanggil setiap kali inisialisasi direktif / komponen setelah Angular pertama kali menampilkan properti terikat data terjadi.
ngDoCheck - Ini untuk mendeteksi dan bertindak atas perubahan yang tidak dapat atau tidak akan dideteksi Angular sendiri.
ngAfterContentInit - Ini dipanggil sebagai respons setelah Angular memproyeksikan konten eksternal ke dalam tampilan komponen.
ngAfterContentChecked - Ini dipanggil sebagai respons setelah Angular memeriksa konten yang diproyeksikan ke dalam komponen.
ngAfterViewInit - Ini dipanggil sebagai respons setelah Angular menginisialisasi tampilan komponen dan tampilan anak.
ngAfterViewChecked - Ini dipanggil sebagai respons setelah Angular memeriksa tampilan komponen dan tampilan anak.
ngOnDestroy - Ini adalah fase pembersihan tepat sebelum Angular menghancurkan direktif / komponen.
Berikut adalah contoh penerapan satu kait siklus hidup. Dalamapp.component.ts file, tempatkan kode berikut.
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
template: '<div> {{values}} </div> '
})
export class AppComponent {
values = '';
ngOnInit() {
this.values = "Hello";
}
}Dalam program di atas, kami memanggil ngOnInit pengait siklus hidup untuk secara khusus menyebutkan bahwa nilai dari this.values parameter harus disetel ke "Halo".
Setelah Anda menyimpan semua perubahan kode dan menyegarkan browser, Anda akan mendapatkan output berikut.