Grafik Komputer - Panduan Cepat
Grafik komputer adalah seni menggambar pada layar komputer dengan bantuan pemrograman. Ini melibatkan perhitungan, pembuatan, dan manipulasi data. Dengan kata lain, kita dapat mengatakan bahwa grafik komputer adalah alat rendering untuk pembuatan dan manipulasi gambar.
Tabung Sinar Katoda
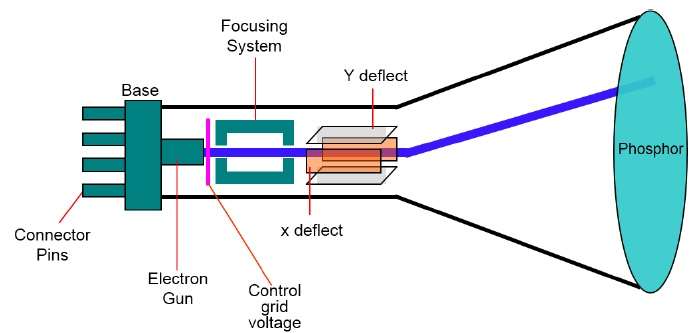
Perangkat keluaran utama dalam sistem grafis adalah monitor video. Elemen utama monitor video adalahCathode Ray Tube (CRT), ditunjukkan pada ilustrasi berikut.
Pengoperasian CRT sangat sederhana -
Pistol elektron memancarkan seberkas elektron (sinar katoda).
Berkas elektron melewati sistem pemfokusan dan defleksi yang mengarahkannya ke posisi tertentu pada layar berlapis fosfor.
Ketika pancaran sinar tersebut menyentuh layar, fosfor memancarkan titik kecil cahaya pada setiap posisi yang dihubungi oleh berkas elektron.
Ini menggambar ulang gambar dengan mengarahkan berkas elektron kembali ke titik layar yang sama dengan cepat.

Ada dua cara (Pemindaian acak dan Pemindaian raster) yang dapat digunakan untuk menampilkan objek di layar.
Pemindaian Raster
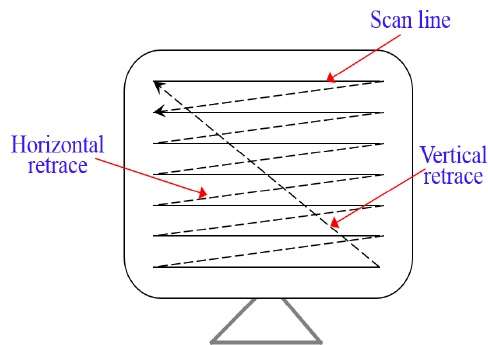
Dalam sistem pemindaian raster, berkas elektron disapu melintasi layar, baris demi baris dari atas ke bawah. Saat berkas elektron bergerak melintasi setiap baris, intensitas berkas dinyalakan dan dimatikan untuk membuat pola titik-titik yang diterangi.
Definisi gambar disimpan dalam area memori yang disebut Refresh Buffer atau Frame Buffer. Area memori ini menampung sekumpulan nilai intensitas untuk semua titik layar. Nilai intensitas yang disimpan kemudian diambil dari buffer penyegaran dan "dicat" pada layar satu baris (garis pindai) pada satu waktu seperti yang ditunjukkan pada ilustrasi berikut.
Setiap titik layar disebut sebagai a pixel (picture element) atau pel. Di akhir setiap garis pindai, berkas elektron kembali ke sisi kiri layar untuk mulai menampilkan garis pindai berikutnya.

Pemindaian Acak (Pemindaian Vektor)
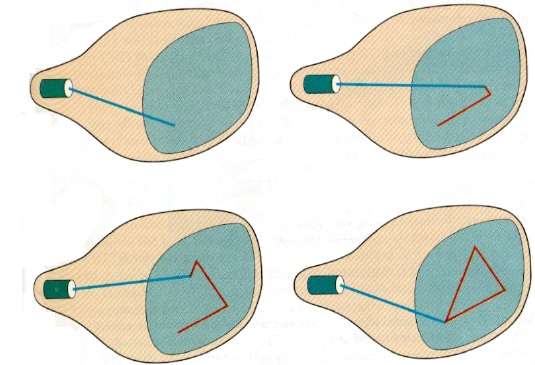
Dalam teknik ini, berkas elektron diarahkan hanya ke bagian layar tempat gambar akan digambar, bukan memindai dari kiri ke kanan dan atas ke bawah seperti pada pemindaian raster. Itu juga disebutvector display, stroke-writing display, atau calligraphic display.
Definisi gambar disimpan sebagai sekumpulan perintah penggambaran garis di area memori yang disebut sebagai refresh display file. Untuk menampilkan gambar tertentu, siklus sistem melalui serangkaian perintah dalam file tampilan, menggambar setiap baris komponen secara bergantian. Setelah semua perintah gambar garis diproses, sistem akan kembali ke perintah baris pertama dalam daftar.
Tampilan pemindaian acak dirancang untuk menggambar semua garis komponen gambar 30 hingga 60 kali setiap detik.

Penerapan Grafik Komputer
Grafik Komputer memiliki banyak aplikasi, beberapa di antaranya tercantum di bawah ini -
Computer graphics user interfaces (GUIs) - Grafik, paradigma berorientasi mouse yang memungkinkan pengguna berinteraksi dengan komputer.
Business presentation graphics - "Sebuah gambar bernilai seribu kata".
Cartography - Menggambar peta.
Weather Maps - Pemetaan waktu nyata, representasi simbolis.
Satellite Imaging - Gambar geodesik.
Photo Enhancement - Mempertajam foto yang buram.
Medical imaging - MRI, CAT scan, dll. - Pemeriksaan internal non-invasif.
Engineering drawings - mekanik, elektrik, sipil, dll. - Mengganti cetak biru masa lalu.
Typography - Penggunaan gambar karakter dalam penerbitan - menggantikan tipe keras di masa lalu.
Architecture - Rencana konstruksi, sketsa eksterior - menggantikan cetak biru dan gambar tangan masa lalu.
Art - Komputer menyediakan media baru bagi seniman.
Training - Simulator penerbangan, instruksi berbantuan komputer, dll.
Entertainment - Film dan game.
Simulation and modeling - Mengganti pemodelan fisik dan pemberlakuan
Sebuah garis menghubungkan dua titik. Ini adalah elemen dasar dalam grafik. Untuk menggambar garis, Anda membutuhkan dua titik di mana Anda dapat menggambar garis. Dalam tiga algoritme berikut, kami merujuk satu titik garis sebagai$X_{0}, Y_{0}$ dan titik kedua dari garis sebagai $X_{1}, Y_{1}$.
Algoritma DDA
Algoritma Digital Differential Analyzer (DDA) adalah algoritma pembuatan garis sederhana yang dijelaskan selangkah demi selangkah di sini.
Step 1 - Dapatkan masukan dari dua titik akhir $(X_{0}, Y_{0})$ dan $(X_{1}, Y_{1})$.
Step 2 - Hitung perbedaan antara dua titik akhir.
dx = X1 - X0
dy = Y1 - Y0Step 3- Berdasarkan perbedaan yang dihitung pada langkah-2, Anda perlu mengidentifikasi jumlah langkah untuk meletakkan piksel. Jika dx> dy, maka Anda membutuhkan lebih banyak langkah dalam koordinat x; jika tidak dalam koordinat y.
if (absolute(dx) > absolute(dy))
Steps = absolute(dx);
else
Steps = absolute(dy);Step 4 - Hitung kenaikan dalam koordinat x dan koordinat y.
Xincrement = dx / (float) steps;
Yincrement = dy / (float) steps;Step 5 - Letakkan piksel dengan berhasil menaikkan koordinat x dan y sesuai dan menyelesaikan gambar garis.
for(int v=0; v < Steps; v++)
{
x = x + Xincrement;
y = y + Yincrement;
putpixel(Round(x), Round(y));
}Generasi Garis Bresenham
Algoritme Bresenham adalah algoritme konversi pemindaian tambahan lainnya. Keuntungan besar dari algoritma ini adalah, ia hanya menggunakan kalkulasi integer. Bergerak melintasi sumbu x dalam interval satuan dan pada setiap langkah pilih di antara dua koordinat y yang berbeda.
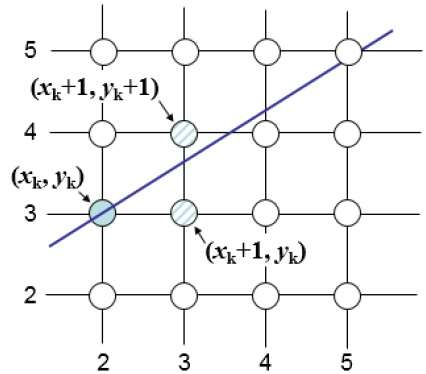
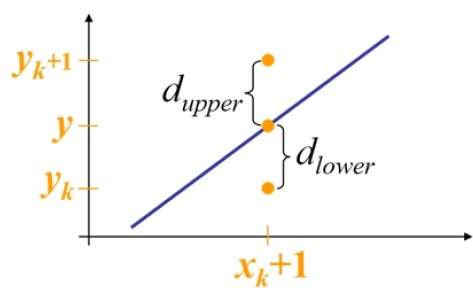
Misalnya, seperti yang ditunjukkan pada ilustrasi berikut, dari posisi (2, 3) Anda perlu memilih antara (3, 3) dan (3, 4). Anda ingin titik yang lebih dekat ke garis aslinya.

Pada posisi sampel $X_{k}+1,$ pemisahan vertikal dari garis matematika diberi label sebagai $d_{upper}$ dan $d_{lower}$.

Dari ilustrasi di atas, koordinat y pada garis matematika di $x_{k}+1$ adalah -
Y = m ($X_{k}$+1) + b
Begitu, $d_{upper}$ dan $d_{lower}$ diberikan sebagai berikut -
$$d_{lower} = y-y_{k}$$
$$= m(X_{k} + 1) + b - Y_{k}$$
dan
$$d_{upper} = (y_{k} + 1) - y$$
$= Y_{k} + 1 - m (X_{k} + 1) - b$
Anda dapat menggunakan ini untuk membuat keputusan sederhana tentang piksel mana yang lebih dekat dengan garis matematika. Keputusan sederhana ini didasarkan pada perbedaan antara dua posisi piksel.
$$d_{lower} - d_{upper} = 2m(x_{k} + 1) - 2y_{k} + 2b - 1$$
Mari kita gantikan m dengan dy / dx di mana dx dan dy adalah perbedaan antara titik-titik akhir.
$$dx (d_{lower} - d_{upper}) =dx(2\frac{\mathrm{d} y}{\mathrm{d} x}(x_{k} + 1) - 2y_{k} + 2b - 1)$$
$$ = 2dy.x_{k} - 2dx.y_{k} + 2dy + 2dx(2b-1)$$
$$ = 2dy.x_{k} - 2dx.y_{k} + C$$
Jadi, parameter keputusan $P_{k}$untuk langkah ke- k sepanjang garis diberikan oleh -
$$p_{k} = dx(d_{lower} - d_{upper})$$
$$ = 2dy.x_{k} - 2dx.y_{k} + C$$
Tanda parameter keputusan $P_{k}$ sama dengan $d_{lower} - d_{upper}$.
Jika $p_{k}$ negatif, lalu pilih piksel yang lebih rendah, jika tidak pilih piksel atas.
Ingat, perubahan koordinat terjadi di sepanjang sumbu x dalam satuan langkah, jadi Anda dapat melakukan semuanya dengan penghitungan bilangan bulat. Pada langkah k + 1, parameter keputusan diberikan sebagai -
$$p_{k +1} = 2dy.x_{k + 1} - 2dx.y_{k + 1} + C$$
Mengurangi $p_{k}$ dari ini kita dapatkan -
$$p_{k + 1} - p_{k} = 2dy(x_{k + 1} - x_{k}) - 2dx(y_{k + 1} - y_{k})$$
Tapi, $x_{k+1}$ sama dengan $x_{k+1}$. Jadi -
$$p_{k+1} = p_{k} + 2dy - 2dx(y_{k+1} - y_{k})$$
Dimana, $Y_{k+1} – Y_{k}$ adalah 0 atau 1 tergantung pada tanda $P_{k}$.
Parameter keputusan pertama $p_{0}$ dievaluasi pada $(x_{0}, y_{0})$ diberikan sebagai -
$$p_{0} = 2dy - dx$$
Sekarang, perhatikan semua poin dan perhitungan di atas, berikut adalah algoritma Bresenham untuk kemiringan m <1 -
Step 1 - Masukkan dua titik akhir garis, simpan titik akhir kiri masuk $(x_{0}, y_{0})$.
Step 2 - Plot intinya $(x_{0}, y_{0})$.
Step 3 - Hitung konstanta dx, dy, 2dy, dan (2dy - 2dx) dan dapatkan nilai pertama untuk parameter keputusan sebagai -
$$p_{0} = 2dy - dx$$
Step 4 - Di setiap $X_{k}$ di sepanjang garis, mulai dari k = 0, lakukan tes berikut -
Jika $p_{k}$ <0, poin plot berikutnya adalah $(x_{k}+1, y_{k})$ dan
$$p_{k+1} = p_{k} + 2dy$$ Jika tidak,
$$(x_{k}, y_{k}+1)$$
$$p_{k+1} = p_{k} + 2dy - 2dx$$
Step 5 - Ulangi langkah 4 (dx - 1) kali.
Untuk m> 1, cari tahu apakah Anda perlu menaikkan x sambil menaikkan y setiap kali.
Setelah diselesaikan, persamaan untuk parameter keputusan $P_{k}$ akan sangat mirip, hanya x dan y dalam persamaan yang dipertukarkan.
Algoritma Titik Tengah
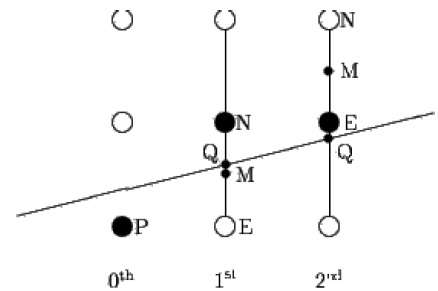
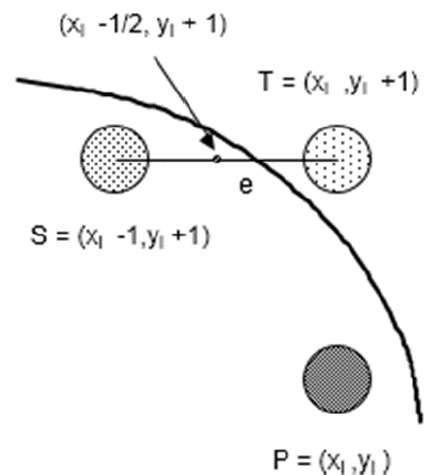
Algoritma titik tengah adalah karena Bresenham yang dimodifikasi oleh Pitteway dan Van Aken. Asumsikan titik P sudah diletakkan pada koordinat (x, y) dan kemiringan garisnya adalah 0 ≤ k ≤ 1 seperti pada ilustrasi berikut.
Sekarang Anda perlu memutuskan apakah akan meletakkan titik berikutnya di E atau N. Ini dapat dipilih dengan mengidentifikasi titik perpotongan Q yang paling dekat dengan titik N atau E. Jika titik perpotongan Q paling dekat dengan titik N maka N dianggap sebagai poin selanjutnya; jika tidak E.

Untuk menentukannya, pertama-tama hitung titik tengah M (x + 1, y + ½). Jika titik potong Q dari garis dengan garis vertikal yang menghubungkan E dan N berada di bawah M, maka ambil E sebagai titik berikutnya; jika tidak, ambil N sebagai poin berikutnya.
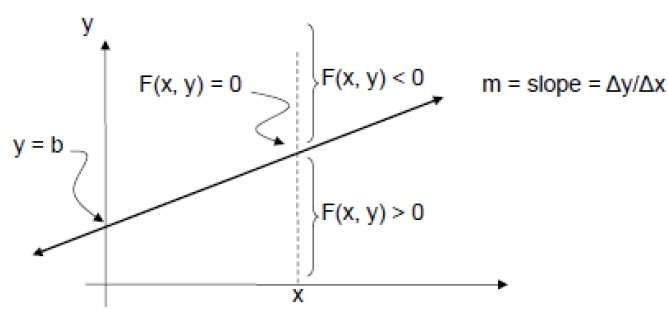
Untuk memeriksa ini, kita perlu mempertimbangkan persamaan implisit -
F (x, y) = mx + b - y
Untuk m positif pada X tertentu,
- Jika y ada di garis, maka F (x, y) = 0
- Jika y berada di atas garis, maka F (x, y) <0
- Jika y berada di bawah garis, maka F (x, y)> 0

Menggambar lingkaran di layar agak rumit daripada menggambar garis. Ada dua algoritma populer untuk menghasilkan lingkaran -Bresenham’s Algorithm dan Midpoint Circle Algorithm. Algoritma ini didasarkan pada gagasan untuk menentukan titik-titik selanjutnya yang diperlukan untuk menggambar lingkaran. Mari kita bahas algoritma secara rinci -
Persamaan lingkaran adalah $X^{2} + Y^{2} = r^{2},$ dimana r adalah radius.

Algoritma Bresenham
Kami tidak dapat menampilkan busur berkelanjutan pada tampilan raster. Sebagai gantinya, kita harus memilih posisi piksel terdekat untuk menyelesaikan busur.
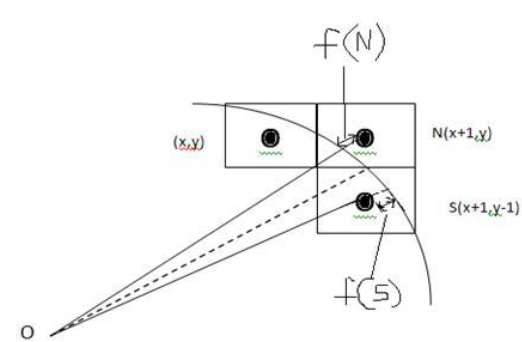
Dari ilustrasi berikut, Anda dapat melihat bahwa kita telah meletakkan piksel pada lokasi (X, Y) dan sekarang perlu memutuskan di mana meletakkan piksel berikutnya - pada N (X + 1, Y) atau pada S (X + 1, Y-1).

Ini dapat ditentukan oleh parameter keputusan d.
- Jika d <= 0, maka N (X + 1, Y) akan dipilih sebagai piksel berikutnya.
- Jika d> 0, maka S (X + 1, Y-1) akan dipilih sebagai piksel berikutnya.
Algoritma
Step 1- Dapatkan koordinat pusat lingkaran dan jari-jari, dan simpan masing-masing dalam x, y, dan R. Atur P = 0 dan Q = R.
Step 2 - Tetapkan parameter keputusan D = 3 - 2R.
Step 3 - Ulangi melalui langkah-8 saat P ≤ Q.
Step 4 - Panggil Draw Circle (X, Y, P, Q).
Step 5 - Tingkatkan nilai P.
Step 6 - Jika D <0 maka D = D + 4P + 6.
Step 7 - Set Lain R = R - 1, D = D + 4 (PQ) + 10.
Step 8 - Panggil Draw Circle (X, Y, P, Q).
Draw Circle Method(X, Y, P, Q).
Call Putpixel (X + P, Y + Q).
Call Putpixel (X - P, Y + Q).
Call Putpixel (X + P, Y - Q).
Call Putpixel (X - P, Y - Q).
Call Putpixel (X + Q, Y + P).
Call Putpixel (X - Q, Y + P).
Call Putpixel (X + Q, Y - P).
Call Putpixel (X - Q, Y - P).Algoritma Titik Tengah
Step 1 - Radius masukan r dan pusat lingkaran $(x_{c,} y_{c})$ dan dapatkan titik pertama pada keliling lingkaran yang berpusat pada asal sebagai
(x0, y0) = (0, r)Step 2 - Hitung nilai awal parameter keputusan sebagai
$P_{0}$ = 5/4 - r (Lihat uraian berikut untuk penyederhanaan persamaan ini.)
f(x, y) = x2 + y2 - r2 = 0
f(xi - 1/2 + e, yi + 1)
= (xi - 1/2 + e)2 + (yi + 1)2 - r2
= (xi- 1/2)2 + (yi + 1)2 - r2 + 2(xi - 1/2)e + e2
= f(xi - 1/2, yi + 1) + 2(xi - 1/2)e + e2 = 0
Let di = f(xi - 1/2, yi + 1) = -2(xi - 1/2)e - e2
Thus,
If e < 0 then di > 0 so choose point S = (xi - 1, yi + 1).
di+1 = f(xi - 1 - 1/2, yi + 1 + 1) = ((xi - 1/2) - 1)2 + ((yi + 1) + 1)2 - r2
= di - 2(xi - 1) + 2(yi + 1) + 1
= di + 2(yi + 1 - xi + 1) + 1
If e >= 0 then di <= 0 so choose point T = (xi, yi + 1)
di+1 = f(xi - 1/2, yi + 1 + 1)
= di + 2yi+1 + 1
The initial value of di is
d0 = f(r - 1/2, 0 + 1) = (r - 1/2)2 + 12 - r2
= 5/4 - r {1-r can be used if r is an integer}
When point S = (xi - 1, yi + 1) is chosen then
di+1 = di + -2xi+1 + 2yi+1 + 1
When point T = (xi, yi + 1) is chosen then
di+1 = di + 2yi+1 + 1Step 3 - Di setiap $X_{K}$ posisi mulai dari K = 0, lakukan tes berikut -
If PK < 0 then next point on circle (0,0) is (XK+1,YK) and
PK+1 = PK + 2XK+1 + 1
Else
PK+1 = PK + 2XK+1 + 1 – 2YK+1
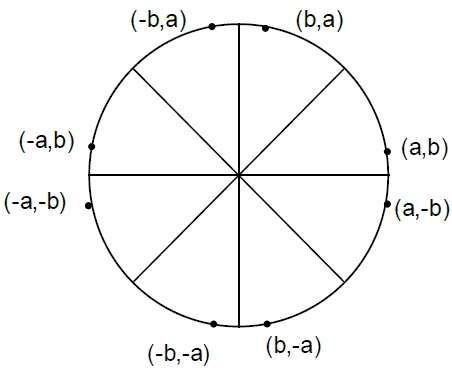
Where, 2XK+1 = 2XK+2 and 2YK+1 = 2YK-2.Step 4 - Tentukan titik simetri di tujuh oktan lainnya.
Step 5 - Pindahkan setiap posisi piksel kalkulasi (X, Y) ke jalur melingkar yang berpusat $(X_{C,} Y_{C})$ dan plot nilai koordinat.
X = X + XC, Y = Y + YCStep 6 - Ulangi langkah-3 sampai 5 sampai X> = Y.
Poligon adalah daftar simpul yang diurutkan seperti yang ditunjukkan pada gambar berikut. Untuk mengisi poligon dengan warna tertentu, Anda perlu menentukan piksel yang berada di tepi poligon dan yang berada di dalam poligon. Dalam bab ini, kita akan melihat bagaimana kita dapat mengisi poligon dengan menggunakan teknik yang berbeda.

Pindai Algoritma Garis
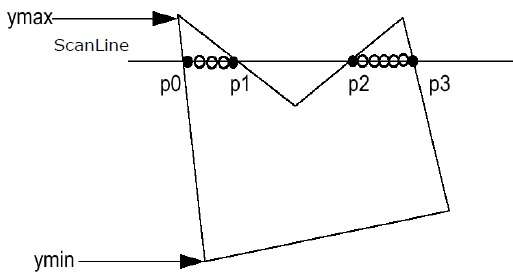
Algoritma ini bekerja dengan memotong garis pindai dengan tepi poligon dan mengisi poligon di antara pasangan persimpangan. Langkah-langkah berikut menggambarkan cara kerja algoritma ini.
Step 1 - Cari tahu Ymin dan Ymax dari poligon yang diberikan.

Step 2- ScanLine berpotongan dengan setiap tepi poligon dari Ymin ke Ymax. Beri nama setiap titik persimpangan poligon. Sesuai gambar yang ditunjukkan di atas, mereka dinamai sebagai p0, p1, p2, p3.
Step 3 - Urutkan titik potong dalam urutan koordinat X yang meningkat yaitu (p0, p1), (p1, p2), dan (p2, p3).
Step 4 - Isi semua pasangan koordinat yang ada di dalam poligon dan abaikan pasangan alternatifnya.
Algoritma Pengisian Banjir
Terkadang kita menemukan sebuah objek yang ingin kita isi area dan batasnya dengan warna yang berbeda. Kita bisa melukis objek seperti itu dengan warna interior yang ditentukan daripada mencari warna batas tertentu seperti pada algoritma pengisian batas.
Alih-alih bergantung pada batas objek, ini bergantung pada warna isian. Dengan kata lain, ini mengganti warna interior objek dengan warna isian. Jika tidak ada lagi piksel dari warna interior asli, algoritme selesai.
Sekali lagi, algoritma ini mengandalkan metode Four-connect atau Eight-connect untuk mengisi piksel. Tetapi alih-alih mencari warna batas, ia mencari semua piksel yang berdekatan yang merupakan bagian dari interior.

Algoritma Pengisian Batas
Algoritme pengisian batas berfungsi sesuai namanya. Algoritma ini mengambil sebuah titik di dalam sebuah objek dan mulai mengisi hingga mencapai batas objek tersebut. Warna batas dan warna yang kita isi harus berbeda agar algoritme ini berfungsi.
Dalam algoritma ini, kami mengasumsikan bahwa warna batasnya sama untuk keseluruhan objek. Algoritma pengisian batas dapat diimplementasikan dengan 4 piksel yang terhubung atau 8 piksel yang terhubung.
Poligon 4-Terhubung
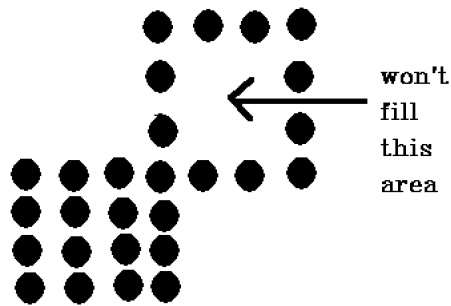
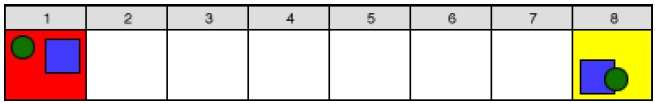
Dalam teknik ini, 4 piksel yang terhubung digunakan seperti yang ditunjukkan pada gambar. Kami meletakkan piksel di atas, di bawah, ke kanan, dan ke sisi kiri piksel saat ini dan proses ini akan berlanjut hingga kami menemukan batas dengan warna berbeda.

Algoritma
Step 1 - Inisialisasi nilai seed point (seedx, seedy), fcolor dan dcol.
Step 2 - Tentukan nilai batas poligon.
Step 3 - Periksa apakah titik benih saat ini adalah warna default, kemudian ulangi langkah 4 dan 5 hingga piksel batas tercapai.
If getpixel(x, y) = dcol then repeat step 4 and 5Step 4 - Ubah warna default dengan warna isian pada titik benih.
setPixel(seedx, seedy, fcol)Step 5 - Ikuti prosedur secara rekursif dengan empat titik lingkungan.
FloodFill (seedx – 1, seedy, fcol, dcol)
FloodFill (seedx + 1, seedy, fcol, dcol)
FloodFill (seedx, seedy - 1, fcol, dcol)
FloodFill (seedx – 1, seedy + 1, fcol, dcol)Step 6 - Keluar
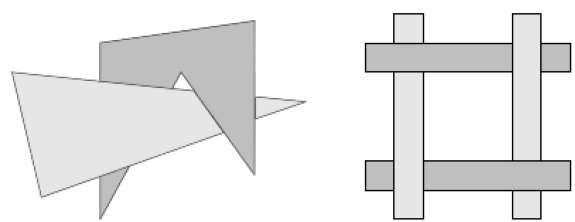
Ada masalah dengan teknik ini. Pertimbangkan kasus seperti yang ditunjukkan di bawah ini di mana kami mencoba mengisi seluruh wilayah. Di sini, gambar hanya diisi sebagian. Dalam kasus seperti itu, teknik 4 piksel yang terhubung tidak dapat digunakan.

Poligon 8-Terhubung
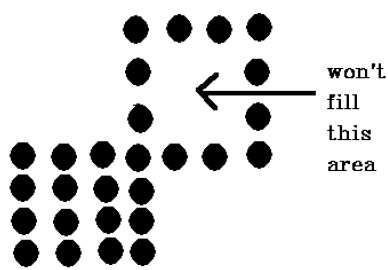
Dalam teknik ini digunakan 8 piksel yang terhubung seperti yang ditunjukkan pada gambar. Kami menempatkan piksel di atas, di bawah, kanan dan kiri piksel saat ini seperti yang kami lakukan dalam teknik 4-terhubung.
Selain itu, kami juga menempatkan piksel dalam diagonal sehingga seluruh area piksel saat ini tercakup. Proses ini akan berlanjut hingga kita menemukan batas dengan warna yang berbeda.

Algoritma
Step 1 - Inisialisasi nilai seed point (seedx, seedy), fcolor dan dcol.
Step 2 - Tentukan nilai batas poligon.
Step 3 - Periksa apakah titik benih saat ini adalah warna default kemudian ulangi langkah 4 dan 5 hingga piksel batas tercapai
If getpixel(x,y) = dcol then repeat step 4 and 5Step 4 - Ubah warna default dengan warna isian pada titik benih.
setPixel(seedx, seedy, fcol)Step 5 - Ikuti prosedur secara rekursif dengan empat titik lingkungan
FloodFill (seedx – 1, seedy, fcol, dcol)
FloodFill (seedx + 1, seedy, fcol, dcol)
FloodFill (seedx, seedy - 1, fcol, dcol)
FloodFill (seedx, seedy + 1, fcol, dcol)
FloodFill (seedx – 1, seedy + 1, fcol, dcol)
FloodFill (seedx + 1, seedy + 1, fcol, dcol)
FloodFill (seedx + 1, seedy - 1, fcol, dcol)
FloodFill (seedx – 1, seedy - 1, fcol, dcol)Step 6 - Keluar
Teknik 4 piksel terkoneksi gagal mengisi area seperti yang ditandai pada gambar berikut yang tidak akan terjadi pada teknik 8 terkoneksi.

Tes Luar-Dalam
Metode ini juga dikenal sebagai counting number method. Saat mengisi suatu objek, kita sering kali perlu mengidentifikasi apakah titik tertentu ada di dalam objek atau di luarnya. Ada dua metode yang dapat kita gunakan untuk mengidentifikasi apakah titik tertentu ada di dalam suatu objek atau di luar.
- Aturan Ganjil-Genap
- Aturan nomor belitan bukan nol
Aturan Ganjil-Genap
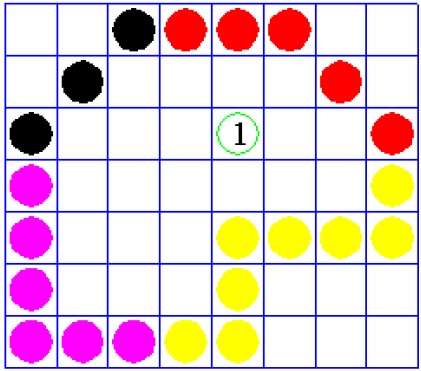
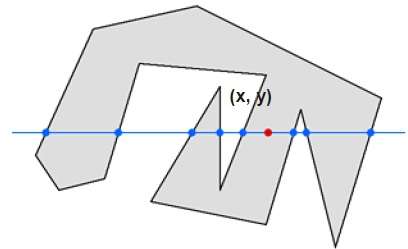
Dalam teknik ini, kami menghitung tepi yang melintasi garis dari titik mana pun (x, y) hingga tak terhingga. Jika banyaknya interaksi ganjil maka titik (x, y) adalah titik interior. Jika jumlah interaksinya genap maka titik (x, y) adalah titik eksterior. Berikut adalah contoh untuk memberi Anda gambaran yang jelas -

Dari gambar di atas, kita dapat melihat bahwa dari titik (x, y), banyaknya titik interaksi di sisi kiri adalah 5 dan di sisi kanan adalah 3. Jadi jumlah total titik interaksi adalah 8 yang merupakan angka ganjil. . Karenanya, titik dipertimbangkan di dalam objek.
Aturan Nomor Berliku Bukan nol
Metode ini juga digunakan dengan poligon sederhana untuk menguji titik yang diberikan interior atau tidak. Ini dapat dipahami secara sederhana dengan bantuan pin dan karet gelang. Pasang pin di salah satu tepi poligon dan ikat karet gelang di dalamnya lalu regangkan karet gelang di sepanjang tepi poligon.
Ketika semua tepi poligon tertutup oleh karet gelang, periksa pin yang telah dipasang pada titik yang akan diuji. Jika kita menemukan setidaknya satu angin pada titik tersebut, pertimbangkan itu dalam poligon, jika tidak, kita dapat mengatakan bahwa titik tersebut tidak berada di dalam poligon.

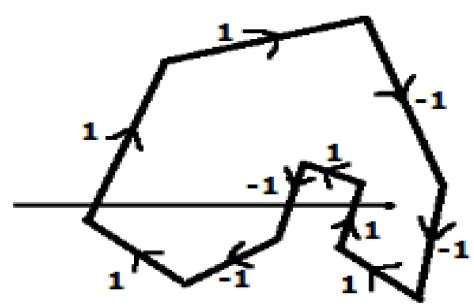
Dalam metode alternatif lain, berikan arah ke semua tepi poligon. Gambar garis pindai dari titik yang akan diuji ke arah paling kiri dari arah X.
Berikan nilai 1 ke semua sisi yang mengarah ke atas dan -1 lainnya sebagai nilai arah.
Periksa nilai arah tepi yang dilewati garis pindai dan jumlahkan.
Jika jumlah total nilai arah ini bukan nol, maka titik yang akan diuji ini adalah interior point, jika tidak, itu adalah exterior point.
Pada gambar di atas, kami menjumlahkan nilai arah dari mana garis pindai melewati maka totalnya adalah 1 - 1 + 1 = 1; yang bukan nol. Jadi intinya dikatakan sebagai titik interior.
Penggunaan utama kliping dalam grafik komputer adalah untuk menghapus objek, garis, atau segmen garis yang berada di luar panel tampilan. Transformasi tampilan tidak sensitif terhadap posisi titik-titik yang terkait dengan volume tampilan - terutama titik-titik di belakang penampil - dan titik-titik ini perlu dihapus sebelum membuat tampilan.
Kliping Titik
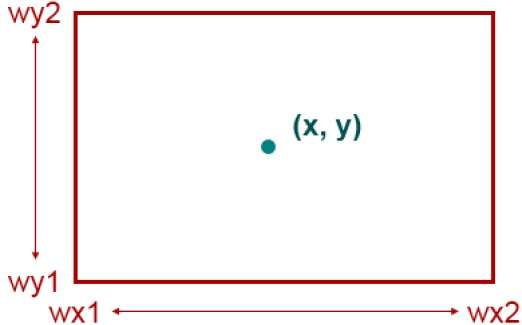
Memotong titik dari jendela tertentu sangatlah mudah. Perhatikan gambar berikut, di mana persegi panjang menunjukkan jendela. Kliping titik memberi tahu kita apakah titik yang diberikan (X, Y) ada di dalam jendela tertentu atau tidak; dan memutuskan apakah kita akan menggunakan koordinat minimum dan maksimum jendela.
Koordinat X dari titik tertentu ada di dalam jendela, jika X terletak di antara Wx1 ≤ X ≤ Wx2. Dengan cara yang sama, koordinat Y dari titik tertentu berada di dalam jendela, jika Y berada di antara Wy1 ≤ Y ≤ Wy2.

Kliping Garis
Konsep pemotongan garis sama dengan pemotongan titik. Dalam pemotongan baris, kita akan memotong bagian garis yang berada di luar jendela dan hanya mempertahankan bagian yang ada di dalam jendela.
Kliping Garis Cohen-Sutherland
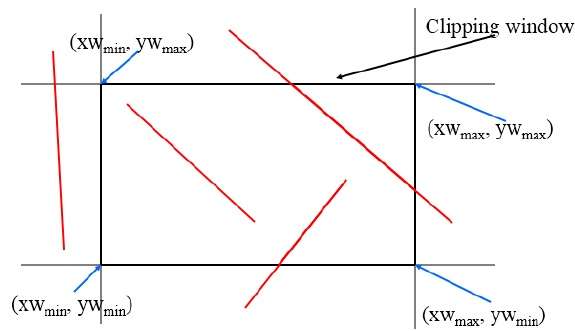
Algoritma ini menggunakan jendela kliping seperti yang ditunjukkan pada gambar berikut. Koordinat minimum untuk wilayah kliping adalah$(XW_{min,} YW_{min})$ dan koordinat maksimum untuk wilayah kliping adalah $(XW_{max,} YW_{max})$.

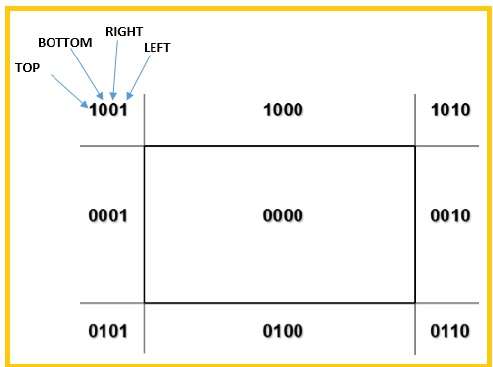
Kami akan menggunakan 4-bit untuk membagi seluruh wilayah. 4 bit ini mewakili Atas, Bawah, Kanan, dan Kiri dari wilayah seperti yang ditunjukkan pada gambar berikut. Di siniTOP dan LEFT bit disetel ke 1 karena itu adalah TOP-LEFT sudut.

Ada 3 kemungkinan untuk garis -
Garis dapat sepenuhnya berada di dalam jendela (Baris ini harus diterima).
Garis dapat sepenuhnya berada di luar jendela (Garis ini akan sepenuhnya dihapus dari wilayah tersebut).
Garis bisa sebagian berada di dalam jendela (Kita akan menemukan titik perpotongan dan hanya menggambar bagian garis yang ada di dalam wilayah).
Algoritma
Step 1 - Tetapkan kode wilayah untuk setiap titik akhir.
Step 2 - Jika kedua titik akhir memiliki kode wilayah 0000 kemudian terima baris ini.
Step 3 - Lain, lakukan yang logis ANDoperasi untuk kedua kode wilayah.
Step 3.1 - Jika hasilnya tidak 0000, lalu tolak baris tersebut.
Step 3.2 - Jika tidak, Anda perlu kliping.
Step 3.2.1 - Pilih titik akhir dari garis yang berada di luar jendela.
Step 3.2.2 - Temukan titik potong pada batas jendela (berdasarkan kode wilayah).
Step 3.2.3 - Ganti titik akhir dengan titik potong dan perbarui kode wilayah.
Step 3.2.4 - Ulangi langkah 2 hingga kami menemukan garis terpotong yang diterima secara sepele atau ditolak.
Step 4 - Ulangi langkah 1 untuk baris lainnya.
Algoritma Pemotongan Garis Cyrus-Beck
Algoritma ini lebih efisien daripada algoritma Cohen-Sutherland. Ini menggunakan representasi garis parametrik dan produk titik sederhana.

Persamaan parametrik garis adalah -
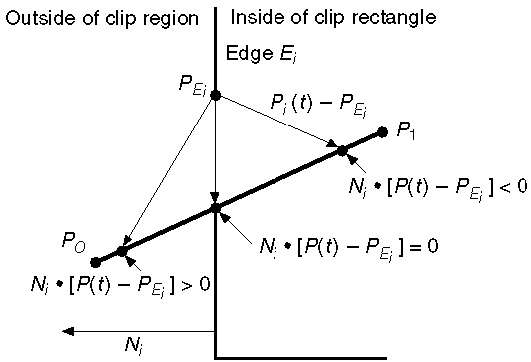
P0P1:P(t) = P0 + t(P1-P0)Misalkan N i menjadi tepi normal luar E i . Sekarang pilih sembarang titik P Ei pada tepi E i kemudian perkalian titik N i ∙ [P (t) - P Ei ] menentukan apakah titik P (t) adalah "di dalam tepi klip" atau "di luar" tepi klip atau "Di" tepi klip.
Titik P (t) ada di dalam jika N i . [P (t) - P Ei ] <0
Titik P (t) berada di luar jika N i . [P (t) - P Ei ]> 0
Titik P (t) berada di tepi jika N i . [P (t) - P Ei ] = 0 (Titik potong)
N i . [P (t) - P Ei ] = 0
N i . [P 0 + t (P 1 -P 0 ) - P Ei ] = 0 (Mengganti P (t) dengan P 0 + t (P 1 -P 0 ))
N i . [P 0 - P Ei ] + N i .t [P 1 -P 0 ] = 0
N i . [P 0 - P Ei ] + N i ∙ tD = 0 (menggantikan D untuk [P 1 -P 0 ])
N i . [P 0 - P Ei ] = - N i ∙ tD
Persamaan untuk t menjadi,
$$t = \tfrac{N_{i}.[P_{o} - P_{Ei}]}{{- N_{i}.D}}$$
Ini berlaku untuk kondisi berikut -
- N i ≠ 0 (kesalahan tidak dapat terjadi)
- D ≠ 0 (P 1 ≠ P 0 )
- N i ∙ D ≠ 0 (P 0 P 1 tidak sejajar dengan E i )
Kliping Poligon (Algoritma Sutherland Hodgman)
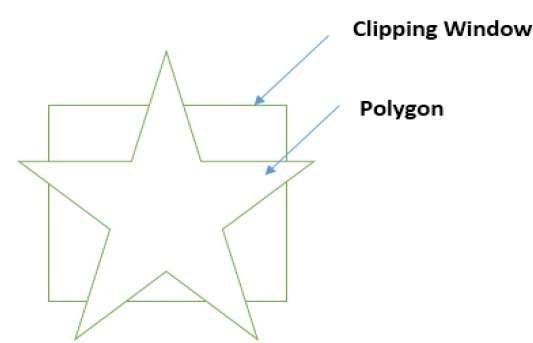
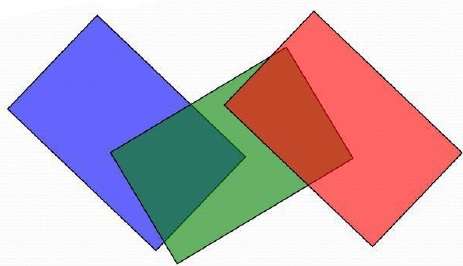
Poligon juga dapat dipotong dengan menentukan jendela pemotongan. Algoritma pemotongan poligon Sutherland Hodgeman digunakan untuk pemotongan poligon. Dalam algoritma ini, semua simpul poligon terpotong pada setiap tepi jendela pemotongan.
Pertama poligon tersebut dipotong di tepi kiri jendela poligon untuk mendapatkan simpul baru dari poligon. Simpul baru ini digunakan untuk memotong poligon ke tepi kanan, tepi atas, tepi bawah, dari jendela kliping seperti yang ditunjukkan pada gambar berikut.

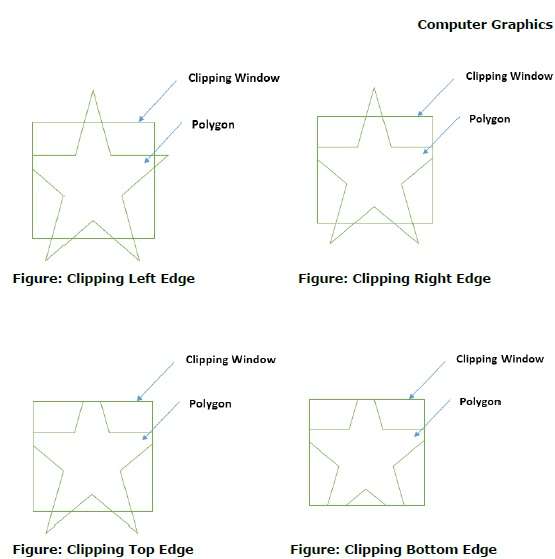
Saat memproses tepi poligon dengan jendela kliping, titik persimpangan ditemukan jika tepi tidak sepenuhnya berada di dalam jendela kliping dan sebagian tepi dari titik persimpangan ke tepi luar terpotong. Gambar berikut menunjukkan kliping tepi kiri, kanan, atas dan bawah -

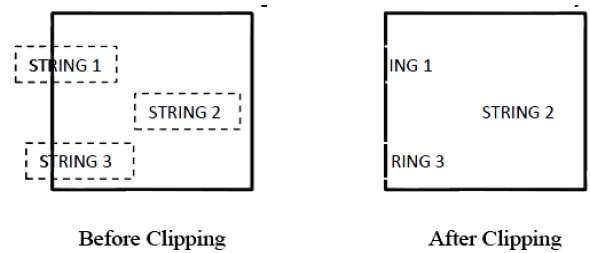
Kliping Teks
Berbagai teknik digunakan untuk memberikan kliping teks dalam grafik komputer. Itu tergantung pada metode yang digunakan untuk menghasilkan karakter dan persyaratan aplikasi tertentu. Ada tiga metode untuk pemotongan teks yang tercantum di bawah ini -
- Semua atau tidak ada pemotongan string
- Semua atau tidak ada pemangkasan karakter
- Pemotongan teks
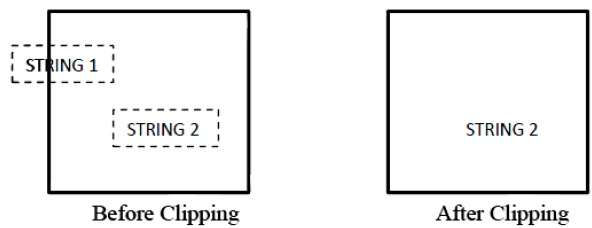
Gambar berikut memperlihatkan semua atau tidak ada pemotongan string -

Dalam semua atau tidak ada metode pemotongan string, baik kita menyimpan seluruh string atau menolak seluruh string berdasarkan jendela pemotongan. Seperti yang ditunjukkan pada gambar di atas, STRING2 seluruhnya ada di dalam jendela kliping jadi kami menyimpannya dan STRING1 hanya sebagian di dalam jendela, kami tolak.
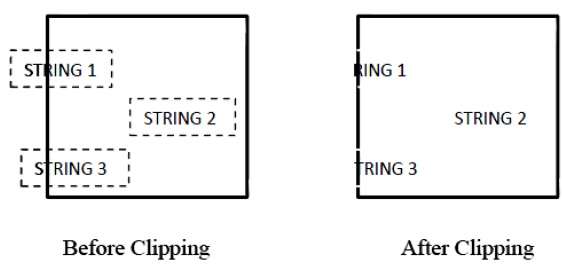
Gambar berikut memperlihatkan semua atau tidak ada pemotongan karakter -

Metode pemotongan ini didasarkan pada karakter daripada seluruh string. Dalam metode ini jika string seluruhnya berada di dalam jendela kliping, maka kami menyimpannya. Jika sebagian berada di luar jendela, maka -
Anda menolak hanya sebagian dari string yang berada di luar
Jika karakter berada di batas jendela kliping, maka kami membuang seluruh karakter itu dan menyimpan string lainnya.
Gambar berikut menunjukkan pemotongan teks -

Metode pemotongan ini didasarkan pada karakter daripada seluruh string. Dalam metode ini jika string seluruhnya berada di dalam jendela kliping, maka kami menyimpannya. Jika sebagian berada di luar jendela, maka
Anda hanya menolak bagian string yang berada di luar.
If the character is on the boundary of the clipping window, then we discard only that portion of character that is outside of the clipping window.
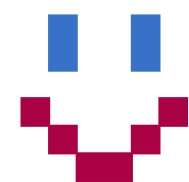
Bitmap Graphics
A bitmap is a collection of pixels that describes an image. It is a type of computer graphics that the computer uses to store and display pictures. In this type of graphics, images are stored bit by bit and hence it is named Bit-map graphics. For better understanding let us consider the following example where we draw a smiley face using bit-map graphics.

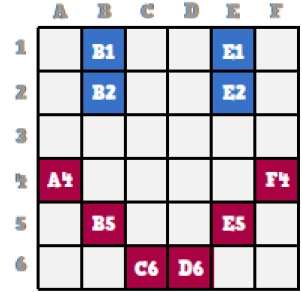
Now we will see how this smiley face is stored bit by bit in computer graphics.

By observing the original smiley face closely, we can see that there are two blue lines which are represented as B1, B2 and E1, E2 in the above figure.
In the same way, the smiley is represented using the combination bits of A4, B5, C6, D6, E5, and F4 respectively.
The main disadvantages of bitmap graphics are −
We cannot resize the bitmap image. If you try to resize, the pixels get blurred.
Colored bitmaps can be very large.
Transformation means changing some graphics into something else by applying rules. We can have various types of transformations such as translation, scaling up or down, rotation, shearing, etc. When a transformation takes place on a 2D plane, it is called 2D transformation.
Transformations play an important role in computer graphics to reposition the graphics on the screen and change their size or orientation.
Homogenous Coordinates
To perform a sequence of transformation such as translation followed by rotation and scaling, we need to follow a sequential process −
- Translate the coordinates,
- Rotate the translated coordinates, and then
- Scale the rotated coordinates to complete the composite transformation.
To shorten this process, we have to use 3×3 transformation matrix instead of 2×2 transformation matrix. To convert a 2×2 matrix to 3×3 matrix, we have to add an extra dummy coordinate W.
In this way, we can represent the point by 3 numbers instead of 2 numbers, which is called Homogenous Coordinate system. In this system, we can represent all the transformation equations in matrix multiplication. Any Cartesian point P(X, Y) can be converted to homogenous coordinates by P’ (Xh, Yh, h).
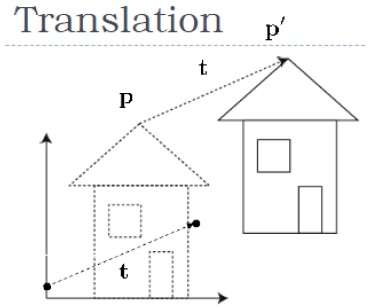
Translation
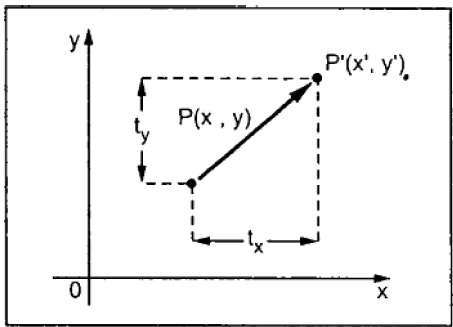
A translation moves an object to a different position on the screen. You can translate a point in 2D by adding translation coordinate (tx, ty) to the original coordinate (X, Y) to get the new coordinate (X’, Y’).

From the above figure, you can write that −
X’ = X + tx
Y’ = Y + ty
The pair (tx, ty) is called the translation vector or shift vector. The above equations can also be represented using the column vectors.
$P = \frac{[X]}{[Y]}$ p' = $\frac{[X']}{[Y']}$T = $\frac{[t_{x}]}{[t_{y}]}$
We can write it as −
P’ = P + T
Rotation
In rotation, we rotate the object at particular angle θ (theta) from its origin. From the following figure, we can see that the point P(X, Y) is located at angle φ from the horizontal X coordinate with distance r from the origin.
Let us suppose you want to rotate it at the angle θ. After rotating it to a new location, you will get a new point P’ (X’, Y’).

Using standard trigonometric the original coordinate of point P(X, Y) can be represented as −
$X = r \, cos \, \phi ...... (1)$
$Y = r \, sin \, \phi ...... (2)$
Same way we can represent the point P’ (X’, Y’) as −
${x}'= r \: cos \: \left ( \phi \: + \: \theta \right ) = r\: cos \: \phi \: cos \: \theta \: − \: r \: sin \: \phi \: sin \: \theta ....... (3)$
${y}'= r \: sin \: \left ( \phi \: + \: \theta \right ) = r\: cos \: \phi \: sin \: \theta \: + \: r \: sin \: \phi \: cos \: \theta ....... (4)$
Substituting equation (1) & (2) in (3) & (4) respectively, we will get
${x}'= x \: cos \: \theta − \: y \: sin \: \theta $
${y}'= x \: sin \: \theta + \: y \: cos \: \theta $
Representing the above equation in matrix form,
$$[X' Y'] = [X Y] \begin{bmatrix} cos\theta & sin\theta \\ −sin\theta & cos\theta \end{bmatrix}OR $$
P’ = P ∙ R
Where R is the rotation matrix
$$R = \begin{bmatrix} cos\theta & sin\theta \\ −sin\theta & cos\theta \end{bmatrix}$$
The rotation angle can be positive and negative.
For positive rotation angle, we can use the above rotation matrix. However, for negative angle rotation, the matrix will change as shown below −
$$R = \begin{bmatrix} cos(−\theta) & sin(−\theta) \\ -sin(−\theta) & cos(−\theta) \end{bmatrix}$$
$$=\begin{bmatrix} cos\theta & −sin\theta \\ sin\theta & cos\theta \end{bmatrix} \left (\because cos(−\theta ) = cos \theta \; and\; sin(−\theta ) = −sin \theta \right )$$
Scaling
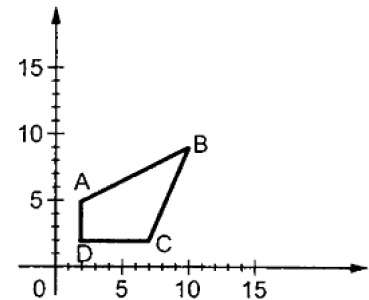
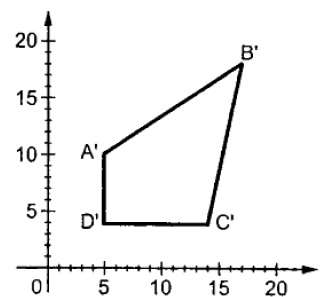
To change the size of an object, scaling transformation is used. In the scaling process, you either expand or compress the dimensions of the object. Scaling can be achieved by multiplying the original coordinates of the object with the scaling factor to get the desired result.
Let us assume that the original coordinates are (X, Y), the scaling factors are (SX, SY), and the produced coordinates are (X’, Y’). This can be mathematically represented as shown below −
X' = X . SX and Y' = Y . SY
The scaling factor SX, SY scales the object in X and Y direction respectively. The above equations can also be represented in matrix form as below −
$$\binom{X'}{Y'} = \binom{X}{Y} \begin{bmatrix} S_{x} & 0\\ 0 & S_{y} \end{bmatrix}$$
OR
P’ = P . S
Where S is the scaling matrix. The scaling process is shown in the following figure.


If we provide values less than 1 to the scaling factor S, then we can reduce the size of the object. If we provide values greater than 1, then we can increase the size of the object.
Reflection
Reflection is the mirror image of original object. In other words, we can say that it is a rotation operation with 180°. In reflection transformation, the size of the object does not change.
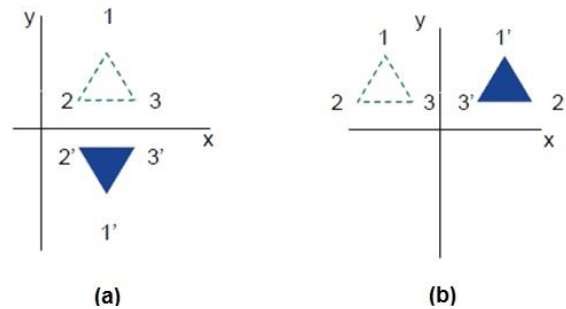
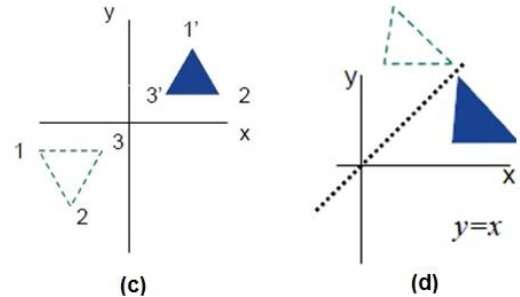
The following figures show reflections with respect to X and Y axes, and about the origin respectively.


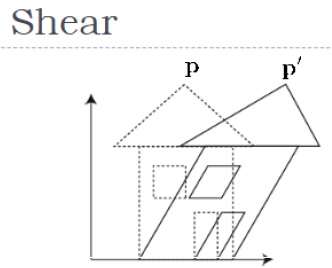
Shear
A transformation that slants the shape of an object is called the shear transformation. There are two shear transformations X-Shear and Y-Shear. One shifts X coordinates values and other shifts Y coordinate values. However; in both the cases only one coordinate changes its coordinates and other preserves its values. Shearing is also termed as Skewing.
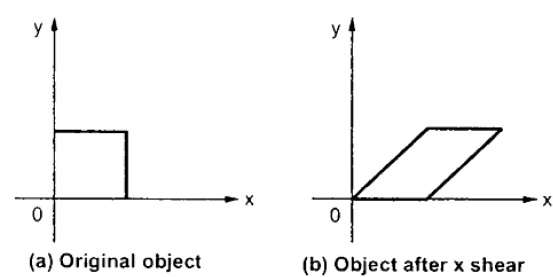
X-Shear
The X-Shear preserves the Y coordinate and changes are made to X coordinates, which causes the vertical lines to tilt right or left as shown in below figure.

The transformation matrix for X-Shear can be represented as −
$$X_{sh} = \begin{bmatrix} 1& shx& 0\\ 0& 1& 0\\ 0& 0& 1 \end{bmatrix}$$
Y' = Y + Shy . X
X’ = X
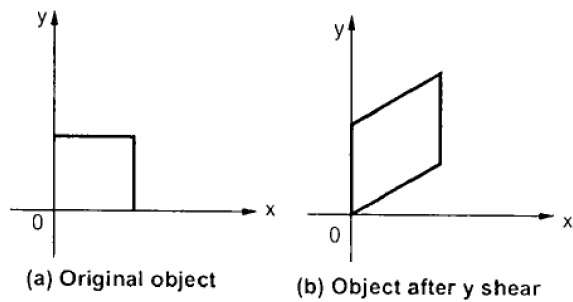
Y-Shear
The Y-Shear preserves the X coordinates and changes the Y coordinates which causes the horizontal lines to transform into lines which slopes up or down as shown in the following figure.

The Y-Shear can be represented in matrix from as −
$$Y_{sh} \begin{bmatrix} 1& 0& 0\\ shy& 1& 0\\ 0& 0& 1 \end{bmatrix}$$
X’ = X + Shx . Y
Y’ = Y
Composite Transformation
If a transformation of the plane T1 is followed by a second plane transformation T2, then the result itself may be represented by a single transformation T which is the composition of T1 and T2 taken in that order. This is written as T = T1∙T2.
Composite transformation can be achieved by concatenation of transformation matrices to obtain a combined transformation matrix.
A combined matrix −
[T][X] = [X] [T1] [T2] [T3] [T4] …. [Tn]
Where [Ti] is any combination of
- Translation
- Scaling
- Shearing
- Rotation
- Reflection
The change in the order of transformation would lead to different results, as in general matrix multiplication is not cumulative, that is [A] . [B] ≠ [B] . [A] and the order of multiplication. The basic purpose of composing transformations is to gain efficiency by applying a single composed transformation to a point, rather than applying a series of transformation, one after another.
For example, to rotate an object about an arbitrary point (Xp, Yp), we have to carry out three steps −
- Translate point (Xp, Yp) to the origin.
- Rotate it about the origin.
- Finally, translate the center of rotation back where it belonged.
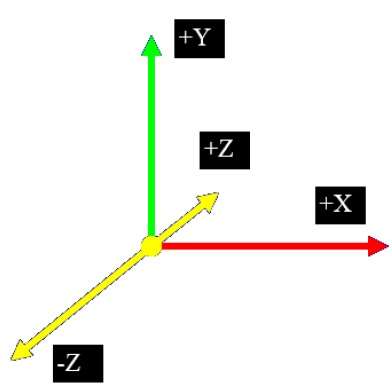
In the 2D system, we use only two coordinates X and Y but in 3D, an extra coordinate Z is added. 3D graphics techniques and their application are fundamental to the entertainment, games, and computer-aided design industries. It is a continuing area of research in scientific visualization.
Furthermore, 3D graphics components are now a part of almost every personal computer and, although traditionally intended for graphics-intensive software such as games, they are increasingly being used by other applications.

Parallel Projection
Parallel projection discards z-coordinate and parallel lines from each vertex on the object are extended until they intersect the view plane. In parallel projection, we specify a direction of projection instead of center of projection.
In parallel projection, the distance from the center of projection to project plane is infinite. In this type of projection, we connect the projected vertices by line segments which correspond to connections on the original object.
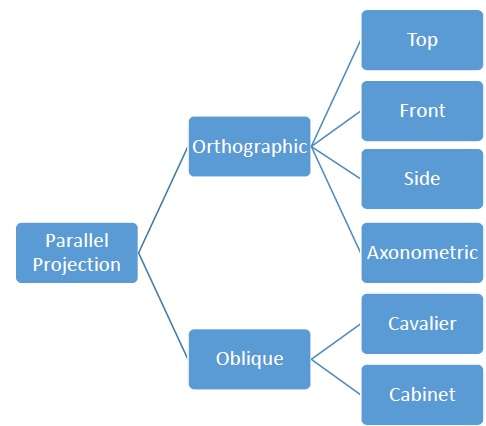
Parallel projections are less realistic, but they are good for exact measurements. In this type of projections, parallel lines remain parallel and angles are not preserved. Various types of parallel projections are shown in the following hierarchy.

Orthographic Projection
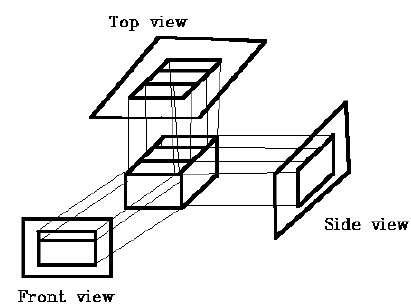
In orthographic projection the direction of projection is normal to the projection of the plane. There are three types of orthographic projections −
- Front Projection
- Top Projection
- Side Projection

Oblique Projection
In oblique projection, the direction of projection is not normal to the projection of plane. In oblique projection, we can view the object better than orthographic projection.
There are two types of oblique projections − Cavalier and Cabinet. The Cavalier projection makes 45° angle with the projection plane. The projection of a line perpendicular to the view plane has the same length as the line itself in Cavalier projection. In a cavalier projection, the foreshortening factors for all three principal directions are equal.
The Cabinet projection makes 63.4° angle with the projection plane. In Cabinet projection, lines perpendicular to the viewing surface are projected at ½ their actual length. Both the projections are shown in the following figure −

Isometric Projections
Orthographic projections that show more than one side of an object are called axonometric orthographic projections. The most common axonometric projection is an isometric projection where the projection plane intersects each coordinate axis in the model coordinate system at an equal distance. In this projection parallelism of lines are preserved but angles are not preserved. The following figure shows isometric projection −

Perspective Projection
In perspective projection, the distance from the center of projection to project plane is finite and the size of the object varies inversely with distance which looks more realistic.
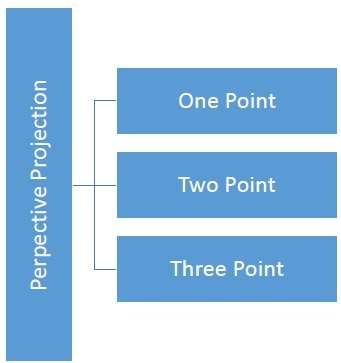
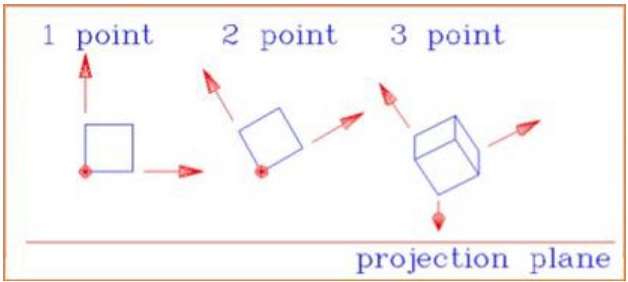
The distance and angles are not preserved and parallel lines do not remain parallel. Instead, they all converge at a single point called center of projection or projection reference point. There are 3 types of perspective projections which are shown in the following chart.
One point perspective projection is simple to draw.
Two point perspective projection gives better impression of depth.
Three point perspective projection is most difficult to draw.

The following figure shows all the three types of perspective projection −

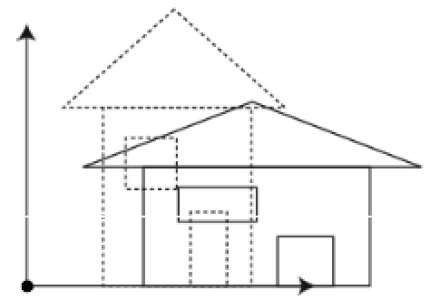
Translation
In 3D translation, we transfer the Z coordinate along with the X and Y coordinates. The process for translation in 3D is similar to 2D translation. A translation moves an object into a different position on the screen.
The following figure shows the effect of translation −

A point can be translated in 3D by adding translation coordinate $(t_{x,} t_{y,} t_{z})$ to the original coordinate (X, Y, Z) to get the new coordinate (X’, Y’, Z’).
$T = \begin{bmatrix} 1& 0& 0& 0\\ 0& 1& 0& 0\\ 0& 0& 1& 0\\ t_{x}& t_{y}& t_{z}& 1\\ \end{bmatrix}$
P’ = P∙T
$[X′ \:\: Y′ \:\: Z′ \:\: 1] \: = \: [X \:\: Y \:\: Z \:\: 1] \: \begin{bmatrix} 1& 0& 0& 0\\ 0& 1& 0& 0\\ 0& 0& 1& 0\\ t_{x}& t_{y}& t_{z}& 1\\ \end{bmatrix}$
$= [X + t_{x} \:\:\: Y + t_{y} \:\:\: Z + t_{z} \:\:\: 1]$
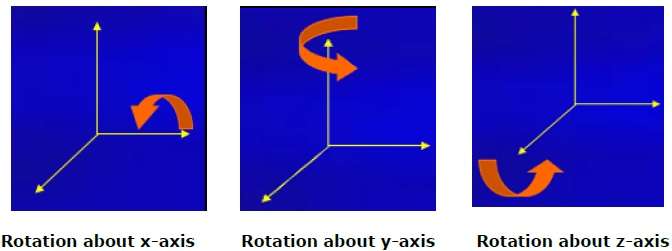
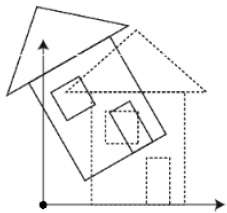
Rotation
3D rotation is not same as 2D rotation. In 3D rotation, we have to specify the angle of rotation along with the axis of rotation. We can perform 3D rotation about X, Y, and Z axes. They are represented in the matrix form as below −
$$R_{x}(\theta) = \begin{bmatrix} 1& 0& 0& 0\\ 0& cos\theta & −sin\theta& 0\\ 0& sin\theta & cos\theta& 0\\ 0& 0& 0& 1\\ \end{bmatrix} R_{y}(\theta) = \begin{bmatrix} cos\theta& 0& sin\theta& 0\\ 0& 1& 0& 0\\ −sin\theta& 0& cos\theta& 0\\ 0& 0& 0& 1\\ \end{bmatrix} R_{z}(\theta) =\begin{bmatrix} cos\theta & −sin\theta & 0& 0\\ sin\theta & cos\theta & 0& 0\\ 0& 0& 1& 0\\ 0& 0& 0& 1 \end{bmatrix}$$
The following figure explains the rotation about various axes −


Scaling
You can change the size of an object using scaling transformation. In the scaling process, you either expand or compress the dimensions of the object. Scaling can be achieved by multiplying the original coordinates of the object with the scaling factor to get the desired result. The following figure shows the effect of 3D scaling −

In 3D scaling operation, three coordinates are used. Let us assume that the original coordinates are (X, Y, Z), scaling factors are $(S_{X,} S_{Y,} S_{z})$ respectively, and the produced coordinates are (X’, Y’, Z’). This can be mathematically represented as shown below −
$S = \begin{bmatrix} S_{x}& 0& 0& 0\\ 0& S_{y}& 0& 0\\ 0& 0& S_{z}& 0\\ 0& 0& 0& 1 \end{bmatrix}$
P’ = P∙S
$[{X}' \:\:\: {Y}' \:\:\: {Z}' \:\:\: 1] = [X \:\:\:Y \:\:\: Z \:\:\: 1] \:\: \begin{bmatrix} S_{x}& 0& 0& 0\\ 0& S_{y}& 0& 0\\ 0& 0& S_{z}& 0\\ 0& 0& 0& 1 \end{bmatrix}$
$ = [X.S_{x} \:\:\: Y.S_{y} \:\:\: Z.S_{z} \:\:\: 1]$
Shear
A transformation that slants the shape of an object is called the shear transformation. Like in 2D shear, we can shear an object along the X-axis, Y-axis, or Z-axis in 3D.

Seperti yang ditunjukkan pada gambar di atas, terdapat koordinat P. Anda dapat menggesernya untuk mendapatkan koordinat baru P ', yang dapat direpresentasikan dalam bentuk matriks 3D seperti di bawah ini -
$Sh = \begin{bmatrix} 1 & sh_{x}^{y} & sh_{x}^{z} & 0 \\ sh_{y}^{x} & 1 & sh_{y}^{z} & 0 \\ sh_{z}^{x} & sh_{z}^{y} & 1 & 0 \\ 0 & 0 & 0 & 1 \end{bmatrix}$
P '= P ∙ Sh
$X’ = X + Sh_{x}^{y} Y + Sh_{x}^{z} Z$
$Y' = Sh_{y}^{x}X + Y +sh_{y}^{z}Z$
$Z' = Sh_{z}^{x}X + Sh_{z}^{y}Y + Z$
Matriks Transformasi
Matriks transformasi adalah alat dasar untuk transformasi. Sebuah matriks dengan dimensi nxm dikalikan dengan koordinat benda. Biasanya matriks 3 x 3 atau 4 x 4 digunakan untuk transformasi. Misalnya, perhatikan matriks berikut untuk berbagai operasi.
| $T = \begin{bmatrix} 1& 0& 0& 0\\ 0& 1& 0& 0\\ 0& 0& 1& 0\\ t_{x}& t_{y}& t_{z}& 1\\ \end{bmatrix}$ | $S = \begin{bmatrix} S_{x}& 0& 0& 0\\ 0& S_{y}& 0& 0\\ 0& 0& S_{z}& 0\\ 0& 0& 0& 1 \end{bmatrix}$ | $Sh = \begin{bmatrix} 1& sh_{x}^{y}& sh_{x}^{z}& 0\\ sh_{y}^{x}& 1 & sh_{y}^{z}& 0\\ sh_{z}^{x}& sh_{z}^{y}& 1& 0\\ 0& 0& 0& 1 \end{bmatrix}$ |
| Translation Matrix | Scaling Matrix | Shear Matrix |
| $R_{x}(\theta) = \begin{bmatrix} 1& 0& 0& 0\\ 0& cos\theta & -sin\theta& 0\\ 0& sin\theta & cos\theta& 0\\ 0& 0& 0& 1\\ \end{bmatrix}$ | $R_{y}(\theta) = \begin{bmatrix} cos\theta& 0& sin\theta& 0\\ 0& 1& 0& 0\\ -sin\theta& 0& cos\theta& 0\\ 0& 0& 0& 1\\ \end{bmatrix}$ | $R_{z}(\theta) = \begin{bmatrix} cos\theta & -sin\theta & 0& 0\\ sin\theta & cos\theta & 0& 0\\ 0& 0& 1& 0\\ 0& 0& 0& 1 \end{bmatrix}$ |
| Rotation Matrix | ||
Dalam grafik komputer, kita sering perlu menggambar berbagai jenis objek ke layar. Objek tidak rata sepanjang waktu dan kita perlu menggambar kurva berkali-kali untuk menggambar sebuah objek.
Jenis Kurva
Kurva adalah sekumpulan titik yang sangat besar. Setiap titik memiliki dua tetangga kecuali titik akhir. Kurva secara luas dapat diklasifikasikan menjadi tiga kategori -explicit, implicit, dan parametric curves.
Kurva Implisit
Representasi kurva implisit menentukan kumpulan titik pada kurva dengan menggunakan prosedur yang dapat menguji untuk melihat apakah ada titik pada kurva. Biasanya, kurva implisit ditentukan oleh fungsi implisit dari bentuk -
f (x, y) = 0
Ini dapat mewakili kurva multinilai (beberapa nilai y untuk nilai x). Contoh umum adalah lingkaran, yang representasi implisitnya adalah
x2 + y2 - R2 = 0
Kurva Eksplisit
Fungsi matematika y = f (x) dapat diplot sebagai kurva. Fungsi tersebut adalah representasi eksplisit dari kurva. Representasi eksplisit tidak umum, karena tidak dapat mewakili garis vertikal dan juga bernilai tunggal. Untuk setiap nilai x, hanya satu nilai y yang biasanya dihitung oleh fungsi tersebut.
Kurva Parametrik
Kurva yang memiliki bentuk parametrik disebut kurva parametrik. Representasi kurva eksplisit dan implisit hanya dapat digunakan jika fungsinya diketahui. Dalam praktiknya, kurva parametrik digunakan. Kurva parametrik dua dimensi memiliki bentuk berikut -
P (t) = f (t), g (t) atau P (t) = x (t), y (t)
Fungsi f dan g menjadi koordinat (x, y) dari setiap titik pada kurva, dan titik-titik tersebut diperoleh ketika parameter t divariasikan selama interval tertentu [a, b], biasanya [0, 1].
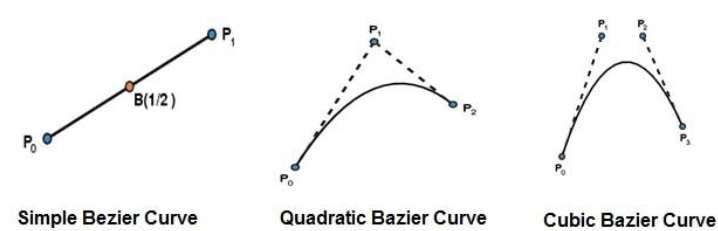
Kurva Bezier
Kurva Bezier ditemukan oleh insinyur Prancis Pierre Bézier. Kurva ini dapat dibuat di bawah kendali titik lain. Perkiraan garis singgung dengan menggunakan titik kontrol digunakan untuk menghasilkan kurva. Kurva Bezier dapat direpresentasikan secara matematis sebagai -
$$\sum_{k=0}^{n} P_{i}{B_{i}^{n}}(t)$$
Dimana $p_{i}$ adalah kumpulan poin dan ${B_{i}^{n}}(t)$ mewakili polinomial Bernstein yang diberikan oleh -
$${B_{i}^{n}}(t) = \binom{n}{i} (1 - t)^{n-i}t^{i}$$
Dimana n adalah derajat polinomial, i adalah indeks, dan t adalah variabelnya.
Kurva Bézier yang paling sederhana adalah garis lurus dari titik $P_{0}$ untuk $P_{1}$. Kurva Bezier kuadrat ditentukan oleh tiga titik kontrol. Kurva Bezier kubik ditentukan oleh empat titik kontrol.

Properti Kurva Bezier
Kurva Bezier memiliki properti berikut -
Mereka umumnya mengikuti bentuk poligon kontrol, yang terdiri dari segmen yang menghubungkan titik kontrol.
Mereka selalu melewati titik kontrol pertama dan terakhir.
Mereka terkandung dalam cembung lambung titik kontrol mereka yang menentukan.
Derajat polinomial yang menentukan ruas kurva adalah satu kurang dari jumlah titik poligon penentu. Oleh karena itu, untuk 4 titik kontrol, derajat polinomnya adalah 3, yaitu polinomial kubik.
Kurva Bezier umumnya mengikuti bentuk poligon penentu.
Arah vektor tangen pada titik-titik ujung sama dengan vektor yang ditentukan oleh segmen pertama dan terakhir.
Properti convex hull untuk kurva Bezier memastikan polinomial mengikuti titik kontrol dengan mulus.
Tidak ada garis lurus yang memotong kurva Bezier lebih sering daripada memotong poligon kontrolnya.
Mereka tidak berubah di bawah transformasi affine.
Kurva Bezier menunjukkan kontrol global berarti memindahkan titik kontrol mengubah bentuk keseluruhan kurva.
Kurva Bezier yang diberikan dapat dibagi lagi pada titik t = t0 menjadi dua segmen Bezier yang bergabung bersama pada titik yang sesuai dengan nilai parameter t = t0.
Kurva B-Spline
Kurva Bezier yang dihasilkan oleh fungsi basis Bernstein memiliki fleksibilitas terbatas.
Pertama, jumlah simpul poligon yang ditentukan memperbaiki urutan polinom yang dihasilkan yang mendefinisikan kurva.
Karakteristik pembatas kedua adalah bahwa nilai fungsi pencampuran adalah bukan nol untuk semua nilai parameter di seluruh kurva.
Basis B-spline berisi basis Bernstein sebagai kasus khusus. Basis B-spline adalah non-global.
Kurva B-spline didefinisikan sebagai kombinasi linier dari titik kontrol Pi dan fungsi basis B-spline $N_{i,}$ k (t) diberikan oleh
$C(t) = \sum_{i=0}^{n}P_{i}N_{i,k}(t),$ $n\geq k-1,$ $t\: \epsilon \: [ tk-1,tn+1 ]$
Dimana,
{$p_{i}$: i = 0, 1, 2… .n} adalah titik kontrol
k adalah urutan dari segmen polinomial dari kurva B-spline. Orde k berarti bahwa kurva tersebut terdiri dari sebagian segmen polinomial derajat k - 1,
itu $N_{i,k}(t)$adalah “fungsi pencampuran B-spline yang dinormalisasi”. Mereka dijelaskan dengan urutan k dan dengan urutan bilangan real yang tidak menurun yang biasanya disebut "urutan simpul".
$${t_{i}:i = 0, ... n + K}$$
Fungsi N i , k dijelaskan sebagai berikut -
$$N_{i,1}(t) = \left\{\begin{matrix} 1,& if \:u \: \epsilon \: [t_{i,}t_{i+1}) \\ 0,& Otherwise \end{matrix}\right.$$
dan jika k> 1,
$$N_{i,k}(t) = \frac{t-t_{i}}{t_{i+k-1}} N_{i,k-1}(t) + \frac{t_{i+k}-t}{t_{i+k} - t_{i+1}} N_{i+1,k-1}(t)$$
dan
$$t \: \epsilon \: [t_{k-1},t_{n+1})$$
Properti Kurva B-spline
Kurva B-spline memiliki properti berikut -
Jumlah fungsi basis B-spline untuk nilai parameter apa pun adalah 1.
Setiap fungsi basis bernilai positif atau nol untuk semua nilai parameter.
Setiap fungsi basis memiliki tepat satu nilai maksimum, kecuali untuk k = 1.
Urutan maksimum dari kurva tersebut sama dengan jumlah simpul dari poligon penentu.
Derajat polinomial B-spline tidak bergantung pada jumlah simpul dari poligon penentu.
B-spline memungkinkan kontrol lokal atas permukaan kurva karena setiap simpul mempengaruhi bentuk kurva hanya pada rentang nilai parameter di mana fungsi basis yang terkait adalah bukan nol.
Kurva menunjukkan properti variasi yang semakin berkurang.
Kurva umumnya mengikuti bentuk poligon penentu.
Setiap transformasi affine dapat diterapkan ke kurva dengan menerapkannya ke simpul dari poligon pendefinisian.
Garis kurva di dalam cembung dari poligon penentu.
Permukaan Poligon
Objek direpresentasikan sebagai kumpulan permukaan. Representasi objek 3D dibagi menjadi dua kategori.
Boundary Representations (B-reps) - Ini menggambarkan objek 3D sebagai sekumpulan permukaan yang memisahkan interior objek dari lingkungan.
Space–partitioning representations - Ini digunakan untuk mendeskripsikan properti interior, dengan mempartisi wilayah spasial yang berisi objek menjadi sekumpulan padatan kecil, tidak tumpang tindih, dan berdekatan (biasanya kubus).
Representasi batas yang paling umum digunakan untuk objek grafik 3D adalah sekumpulan poligon permukaan yang membungkus interior objek. Banyak sistem grafis menggunakan metode ini. Kumpulan poligon disimpan untuk deskripsi objek. Ini menyederhanakan dan mempercepat rendering permukaan dan tampilan objek karena semua permukaan dapat dijelaskan dengan persamaan linier.
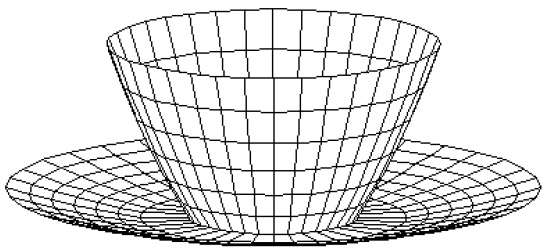
Permukaan poligon umum digunakan dalam desain dan aplikasi pemodelan padat, sejak itu wireframe displaydapat dilakukan dengan cepat untuk memberikan indikasi umum struktur permukaan. Kemudian pemandangan realistis dihasilkan dengan menginterpolasi pola bayangan di seluruh permukaan poligon untuk menerangi.

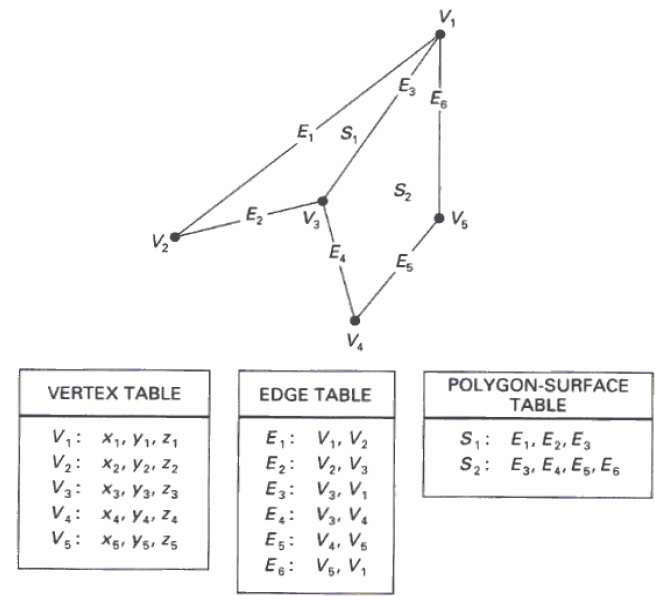
Tabel Poligon
Dalam metode ini, permukaan ditentukan oleh himpunan koordinat puncak dan atribut terkait. Seperti yang ditunjukkan pada gambar berikut, ada lima simpul, dari v 1 hingga v 5 .
Setiap simpul menyimpan informasi koordinat x, y, dan z yang direpresentasikan dalam tabel sebagai v 1 : x 1 , y 1 , z 1 .
Tabel Edge digunakan untuk menyimpan informasi edge dari poligon. Pada gambar berikut, sisi E 1 terletak di antara simpul v 1 dan v 2 yang direpresentasikan dalam tabel sebagai E 1 : v 1 , v 2 .
Tabel permukaan poligon menyimpan jumlah permukaan yang ada dalam poligon. Dari gambar berikut, permukaan S 1 ditutupi oleh tepi E 1 , E 2 dan E 3 yang dapat direpresentasikan dalam tabel permukaan poligon sebagai S 1 : E 1 , E 2 , dan E 3 .

Persamaan Bidang
Persamaan permukaan bidang dapat dinyatakan sebagai -
Ax + Oleh + Cz + D = 0
Di mana (x, y, z) adalah sembarang titik pada bidang, dan koefisien A, B, C, dan D adalah konstanta yang menjelaskan sifat spasial bidang tersebut. Kita bisa mendapatkan nilai A, B, C, dan D dengan menyelesaikan sekumpulan persamaan bidang menggunakan nilai koordinat untuk tiga titik bukan collinear pada bidang tersebut. Mari kita asumsikan bahwa tiga simpul bidang adalah (x 1 , y 1 , z 1 ), (x 2 , y 2 , z 2 ) dan (x 3 , y 3 , z 3 ).
Mari kita selesaikan persamaan simultan berikut untuk rasio A / D, B / D, dan C / D. Anda mendapatkan nilai A, B, C, dan D.
(A / D) x 1 + (B / D) y 1 + (C / D) z 1 = -1
(A / D) x 2 + (B / D) y 2 + (C / D) z 2 = -1
(A / D) x 3 + (B / D) y 3 + (C / D) z 3 = -1
Untuk mendapatkan persamaan di atas dalam bentuk determinan, terapkan aturan Cramer pada persamaan di atas.
$A = \begin{bmatrix} 1& y_{1}& z_{1}\\ 1& y_{2}& z_{2}\\ 1& y_{3}& z_{3} \end{bmatrix} B = \begin{bmatrix} x_{1}& 1& z_{1}\\ x_{2}& 1& z_{2}\\ x_{3}& 1& z_{3} \end{bmatrix} C = \begin{bmatrix} x_{1}& y_{1}& 1\\ x_{2}& y_{2}& 1\\ x_{3}& y_{3}& 1 \end{bmatrix} D = - \begin{bmatrix} x_{1}& y_{1}& z_{1}\\ x_{2}& y_{2}& z_{2}\\ x_{3}& y_{3}& z_{3} \end{bmatrix}$
Untuk setiap titik (x, y, z) dengan parameter A, B, C, dan D, kita dapat mengatakan bahwa -
Ax + By + Cz + D ≠ 0 artinya titik tersebut bukan pada bidang.
Ax + By + Cz + D <0 artinya titik ada di dalam permukaan.
Ax + By + Cz + D> 0 artinya titik berada di luar permukaan.
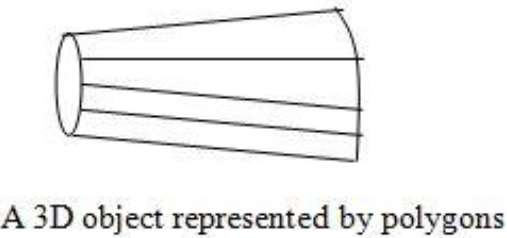
Jala Poligon
Permukaan dan padatan 3D dapat diperkirakan dengan satu set elemen poligonal dan garis. Permukaan seperti itu disebutpolygonal meshes. Dalam jaring poligon, setiap tepi dibagi oleh paling banyak dua poligon. Kumpulan poligon atau wajah, bersama-sama membentuk "kulit" objek.
Metode ini dapat digunakan untuk merepresentasikan kelas luas dari padatan / permukaan dalam grafik. Jaring poligonal dapat dirender menggunakan algoritma penghilangan permukaan tersembunyi. Jaring poligon dapat diwakili dengan tiga cara -
- Representasi eksplisit
- Pointer ke daftar puncak
- Pointer ke daftar tepi

Keuntungan
- Ini dapat digunakan untuk memodelkan hampir semua objek.
- Mereka mudah direpresentasikan sebagai kumpulan simpul.
- Mereka mudah diubah.
- Mereka mudah digambar di layar komputer.
Kekurangan
- Permukaan lengkung hanya dapat dijelaskan secara kasar.
- Sulit untuk mensimulasikan beberapa jenis objek seperti rambut atau cairan.
Ketika kita melihat gambar yang mengandung objek dan permukaan yang tidak transparan, maka kita tidak bisa melihat objek tersebut dari pandangan yang berada di belakang dari objek yang lebih dekat ke mata. Kita harus menghilangkan permukaan tersembunyi ini untuk mendapatkan gambar layar yang realistis. Identifikasi dan pengangkatan permukaan ini disebutHidden-surface problem.
Ada dua pendekatan untuk menghilangkan masalah permukaan yang tersembunyi - Object-Space method dan Image-space method. Metode Object-space diimplementasikan dalam sistem koordinat fisik dan metode image-space diimplementasikan dalam sistem koordinat layar.
Saat kita ingin menampilkan objek 3D pada layar 2D, kita perlu mengidentifikasi bagian layar yang terlihat dari posisi tampilan yang dipilih.
Metode Depth Buffer (Z-Buffer)
Metode ini dikembangkan oleh Cutmull. Ini adalah pendekatan ruang-citra. Ide dasarnya adalah menguji kedalaman Z setiap permukaan untuk menentukan permukaan terdekat (terlihat).
Dalam metode ini setiap permukaan diproses secara terpisah satu posisi piksel pada satu waktu di seluruh permukaan. Nilai kedalaman untuk satu piksel dibandingkan dan permukaan terdekat (z terkecil) menentukan warna yang akan ditampilkan di buffer bingkai.
Ini diterapkan dengan sangat efisien pada permukaan poligon. Permukaan dapat diproses dalam urutan apa pun. Untuk mengganti poligon yang lebih dekat dari poligon yang jauh, dua buffer dinamaiframe buffer dan depth buffer, digunakan.
Depth buffer digunakan untuk menyimpan nilai kedalaman untuk posisi (x, y), saat permukaan diproses (0 ≤ kedalaman ≤ 1).
Itu frame buffer digunakan untuk menyimpan nilai intensitas warna pada setiap posisi (x, y).
Koordinat z biasanya dinormalisasi ke kisaran [0, 1]. Nilai 0 untuk koordinat-z menunjukkan panel kliping belakang dan 1 nilai untuk koordinat-z menunjukkan panel kliping depan.

Algoritma
Step-1 - Atur nilai buffer -
Penyangga kedalaman (x, y) = 0
Framebuffer (x, y) = warna latar belakang
Step-2 - Proses setiap poligon (Satu per satu)
Untuk setiap posisi piksel yang diproyeksikan (x, y) dari sebuah poligon, hitung kedalaman z.
Jika Z> penyangga kedalaman (x, y)
Hitung warna permukaan,
set depthbuffer (x, y) = z,
framebuffer (x, y) = warna permukaan (x, y)
Keuntungan
- Mudah diimplementasikan.
- Ini mengurangi masalah kecepatan jika diterapkan di perangkat keras.
- Ini memproses satu objek pada satu waktu.
Kekurangan
- Itu membutuhkan memori yang besar.
- Ini adalah proses yang memakan waktu.
Metode Pindai-Garis
Ini adalah metode image-space untuk mengidentifikasi permukaan yang terlihat. Metode ini memiliki informasi mendalam hanya untuk satu garis pindai. Untuk meminta satu garis pindai nilai kedalaman, kita harus mengelompokkan dan memproses semua poligon yang memotong garis pindai yang diberikan pada saat yang sama sebelum memproses garis pindai berikutnya. Dua tabel penting,edge table dan polygon table, dipertahankan untuk ini.
The Edge Table - Ini berisi titik akhir koordinat setiap garis dalam pemandangan, kemiringan terbalik dari setiap baris, dan penunjuk ke dalam tabel poligon untuk menghubungkan tepi ke permukaan.
The Polygon Table - Ini berisi koefisien bidang, sifat material permukaan, data permukaan lainnya, dan mungkin penunjuk ke tabel tepi.

Untuk memfasilitasi pencarian permukaan yang melintasi garis pindai tertentu, daftar tepi yang aktif dibentuk. Daftar aktif hanya menyimpan tepi yang melintasi garis pindai dalam urutan x meningkat. Juga sebuah bendera ditetapkan untuk setiap permukaan untuk menunjukkan apakah suatu posisi sepanjang garis pindai berada di dalam atau di luar permukaan.
Posisi piksel di setiap garis pindai diproses dari kiri ke kanan. Di persimpangan kiri dengan sebuah permukaan, bendera permukaan dinyalakan dan di kanan, bendera dimatikan. Anda hanya perlu melakukan kalkulasi kedalaman jika benderanya diaktifkan pada beberapa permukaan pada posisi garis pindai tertentu.
Metode Subbagian Wilayah
Metode subdivisi area memanfaatkan dengan menempatkan area tampilan yang mewakili bagian dari satu permukaan. Bagilah total area tampilan menjadi persegi panjang yang lebih kecil dan lebih kecil hingga setiap area kecil merupakan proyeksi dari satu bagian permukaan yang terlihat atau tidak ada permukaan sama sekali.
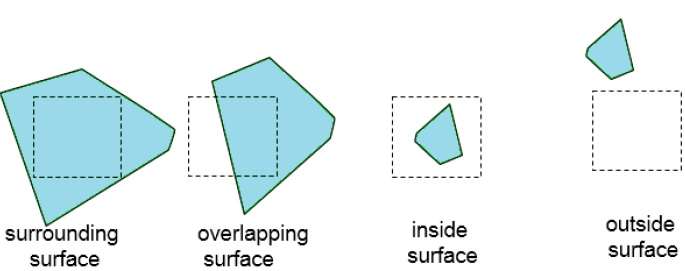
Lanjutkan proses ini hingga subdivisi mudah dianalisis sebagai bagian dari satu permukaan atau hingga ukurannya diperkecil menjadi satu piksel. Cara mudah untuk melakukannya adalah dengan membagi luas tersebut menjadi empat bagian yang sama besar di setiap langkah. Ada empat kemungkinan hubungan yang dapat dimiliki suatu permukaan dengan batas area tertentu.
Surrounding surface - Salah satu yang menutupi seluruh area.
Overlapping surface - Salah satu yang sebagian berada di dalam dan sebagian lagi di luar area.
Inside surface - Yang benar-benar ada di dalam area.
Outside surface - Salah satu yang berada di luar area.

Pengujian untuk menentukan visibilitas permukaan dalam suatu area dapat dinyatakan dalam empat klasifikasi ini. Tidak ada subdivisi lebih lanjut dari area tertentu yang diperlukan jika salah satu dari kondisi berikut ini benar -
- Semua permukaan adalah permukaan luar sehubungan dengan area tersebut.
- Hanya satu permukaan dalam, tumpang tindih atau sekeliling yang ada di area tersebut.
- Permukaan sekitarnya mengaburkan semua permukaan lain di dalam batas area.
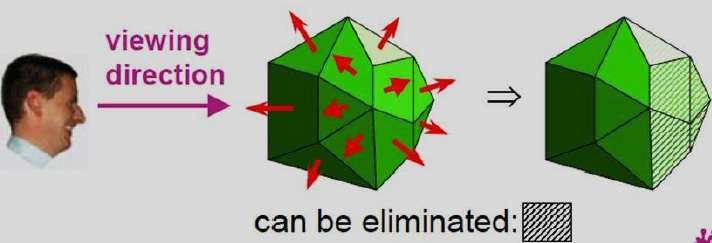
Deteksi Muka Belakang
Metode ruang-objek yang cepat dan sederhana untuk mengidentifikasi permukaan belakang polihedron didasarkan pada pengujian "di dalam-luar". Sebuah titik (x, y, z) berada "di dalam" permukaan poligon dengan parameter bidang A, B, C, dan D jika Jika titik dalam berada di sepanjang garis pandang ke permukaan, poligon tersebut harus merupakan permukaan belakang ( kita berada di dalam wajah itu dan tidak dapat melihat bagian depannya dari posisi pandang kita).
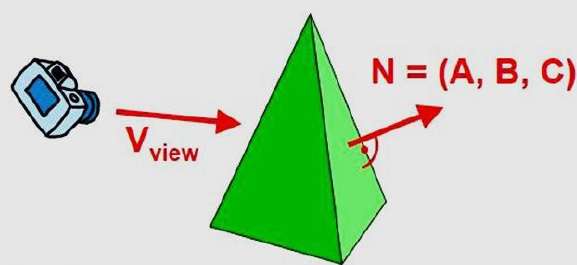
Kita dapat menyederhanakan pengujian ini dengan mempertimbangkan vektor normal N ke permukaan poligon, yang memiliki komponen Kartesius (A, B, C).
Secara umum, jika V adalah vektor dalam arah pandang dari posisi mata (atau "kamera"), maka poligon ini adalah permukaan belakang jika
V.N > 0
Selanjutnya, jika deskripsi objek diubah menjadi koordinat proyeksi dan arah tampilan Anda sejajar dengan sumbu-z tampilan, maka -
V = (0, 0, V z ) dan V.N = V Z C
Sehingga kita hanya perlu memperhatikan tanda C komponen vektor normal N.
Dalam sistem tampilan tangan kanan dengan arah pandang di sepanjang negatif $Z_{V}$sumbu, poligon adalah sisi belakang jika C <0. Selain itu, kita tidak dapat melihat wajah yang normalnya memiliki komponen z C = 0, karena arah pandang Anda mengarah ke poligon tersebut. Jadi, secara umum, kita dapat memberi label poligon apa pun sebagai permukaan belakang jika vektor normalnya memiliki nilai komponen az -
C <= 0

Metode serupa dapat digunakan dalam paket yang menggunakan sistem tampilan kidal. Dalam paket ini, parameter bidang A, B, C dan D dapat dihitung dari koordinat puncak poligon yang ditentukan searah jarum jam (tidak seperti arah berlawanan arah jarum jam yang digunakan dalam sistem tangan kanan).
Selain itu, permukaan belakang memiliki vektor normal yang mengarah menjauh dari posisi menonton dan diidentifikasi dengan C> = 0 jika arah tampilan sepanjang positif $Z_{v}$sumbu. Dengan memeriksa parameter C untuk berbagai bidang yang mendefinisikan suatu objek, kita dapat segera mengidentifikasi semua permukaan belakang.

Metode A-Buffer
Metode A-buffer merupakan perluasan dari metode buffer-kedalaman. Metode A-buffer adalah metode deteksi visibilitas yang dikembangkan di Lucas film Studios untuk sistem rendering Renders Everything You Ever Saw (REYES).
A-buffer memperluas metode buffer kedalaman untuk memungkinkan transparansi. Struktur data utama dalam buffer A adalah buffer akumulasi.

Setiap posisi di A-buffer memiliki dua bidang -
Depth field - Ini menyimpan bilangan real positif atau negatif
Intensity field - Ini menyimpan informasi intensitas permukaan atau nilai penunjuk

Jika kedalaman> = 0, angka yang disimpan pada posisi itu adalah kedalaman permukaan tunggal yang tumpang tindih dengan area piksel yang sesuai. Bidang intensitas kemudian menyimpan komponen RGB dari warna permukaan pada titik tersebut dan persentase cakupan piksel.
Jika kedalaman <0, ini menunjukkan kontribusi multi-permukaan pada intensitas piksel. Bidang intensitas kemudian menyimpan penunjuk ke daftar data permukaan yang ditautkan. Buffer permukaan di buffer A meliputi -
- Komponen intensitas RGB
- Parameter Opasitas
- Depth
- Persen cakupan wilayah
- Pengidentifikasi permukaan
Algoritme berjalan seperti algoritme buffer kedalaman. Nilai kedalaman dan opasitas digunakan untuk menentukan warna akhir sebuah piksel.
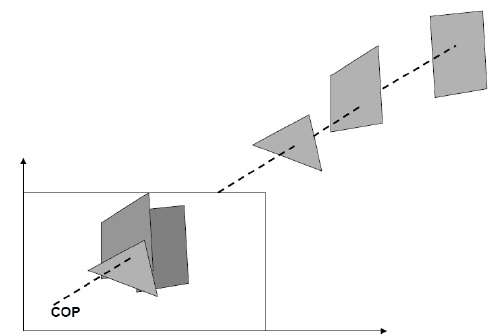
Metode Penyortiran Kedalaman
Metode penyortiran kedalaman menggunakan operasi ruang gambar dan ruang objek. Metode penyortiran kedalaman melakukan dua fungsi dasar -
Pertama, permukaan diurutkan dalam urutan kedalaman yang menurun.
Kedua, permukaan diubah pindaiannya secara berurutan, dimulai dari permukaan yang paling dalam.
Konversi pemindaian permukaan poligon dilakukan di ruang gambar. Metode untuk memecahkan masalah permukaan-tersembunyi ini sering disebut sebagaipainter's algorithm. Gambar berikut menunjukkan efek penyortiran kedalaman -

Algoritme dimulai dengan mengurutkan berdasarkan kedalaman. Misalnya, perkiraan "kedalaman" awal poligon dapat dianggap sebagai nilai z terdekat dari setiap puncak poligon.
Mari kita ambil poligon P di akhir daftar. Pertimbangkan semua poligon Q yang z-luasnya tumpang tindih dengan P. Sebelum menggambar P, kami melakukan tes berikut. Jika salah satu dari tes berikut ini positif, maka kita dapat mengasumsikan P dapat ditarik sebelum Q.
- Apakah x-luasan tidak tumpang tindih?
- Apakah luas y tidak tumpang tindih?
- Apakah P seluruhnya berlawanan dengan bidang Q dari sudut pandang?
- Apakah Q seluruhnya berada di sisi bidang P yang sama dengan sudut pandang?
- Apakah proyeksi poligon tidak tumpang tindih?
Jika semua pengujian gagal, maka kami memisahkan P atau Q menggunakan bidang yang lain. Poligon potongan baru dimasukkan ke dalam urutan kedalaman dan proses berlanjut. Secara teoritis, pemartisian ini dapat menghasilkan O (n 2 ) poligon individual, tetapi dalam praktiknya, jumlah poligon jauh lebih kecil.
Pohon Binary Space Partition (BSP)
Partisi ruang biner digunakan untuk menghitung visibilitas. Untuk membangun pohon BSP, seseorang harus mulai dengan poligon dan memberi label pada semua tepinya. Berurusan dengan hanya satu sisi pada satu waktu, perpanjang setiap sisi sehingga itu membagi bidang menjadi dua. Tempatkan tepi pertama di pohon sebagai root. Tambahkan tepi berikutnya berdasarkan apakah itu di dalam atau di luar. Tepi yang merentang perpanjangan tepi yang sudah ada di pohon terbagi menjadi dua dan keduanya ditambahkan ke pohon.

Dari gambar di atas, ambil pertama A sebagai root.
Buat daftar semua node pada gambar (a).
Letakkan semua node yang ada di depan root A ke sisi kiri node A dan letakkan semua node yang berada di belakang root A ke sisi kanan seperti yang ditunjukkan pada gambar (b).
Proses semua node depan terlebih dahulu dan kemudian node di belakang.
Seperti yang ditunjukkan pada gambar (c), pertama kita akan memproses node tersebut B. Karena tidak ada apa-apa di depan nodeB, kami telah menempatkan NIL. Namun, kami memiliki nodeC di belakang node B, jadi simpul C akan pergi ke sisi kanan node B.
Ulangi proses yang sama untuk node D.
Seorang matematikawan Perancis / Amerika Dr Benoit Mandelbrot menemukan Fractals. Kata fraktal berasal dari kata latin fractus yang berarti patah.
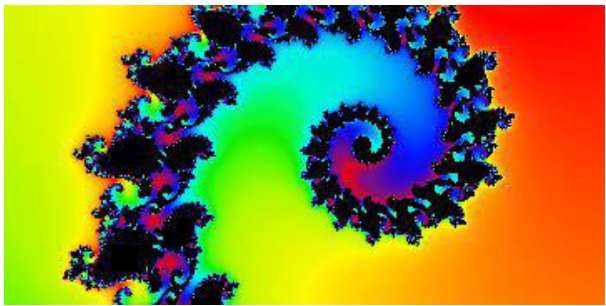
Apa itu Fraktal?
Fraktal adalah gambar yang sangat kompleks yang dihasilkan oleh komputer dari satu rumus. Mereka dibuat menggunakan iterasi. Ini berarti satu rumus diulangi dengan nilai yang sedikit berbeda berulang kali, dengan mempertimbangkan hasil dari iterasi sebelumnya.
Fraktal digunakan di banyak bidang seperti -
Astronomy - Untuk menganalisis galaksi, cincin Saturnus, dll.
Biology/Chemistry - Untuk menggambarkan kultur bakteri, reaksi kimia, anatomi manusia, molekul, tumbuhan,
Others - Untuk menggambarkan awan, garis pantai dan garis batas, kompresi data, difusi, ekonomi, seni fraktal, musik fraktal, lanskap, efek khusus, dll.

Generasi Fraktal
Fraktal dapat dihasilkan dengan mengulangi bentuk yang sama berulang kali seperti yang ditunjukkan pada gambar berikut. Pada gambar (a) terlihat segitiga sama sisi. Pada gambar (b), kita dapat melihat bahwa segitiga tersebut diulang untuk membuat bentuk seperti bintang. Pada gambar (c), kita dapat melihat bahwa bentuk bintang pada gambar (b) berulang-ulang untuk membuat bentuk baru.
Kita dapat melakukan iterasi dalam jumlah tak terbatas untuk membuat bentuk yang diinginkan. Dalam istilah pemrograman, rekursi digunakan untuk membuat bentuk seperti itu.

Fraktal Geometris
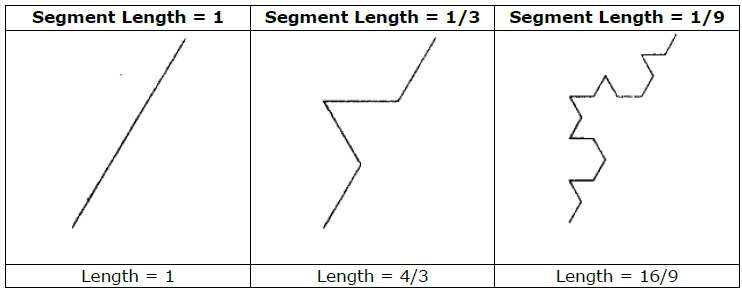
Fraktal geometris berurusan dengan bentuk yang ditemukan di alam yang memiliki dimensi non-integer atau fraktal. Untuk secara geometris membangun fraktal serupa-diri deterministik (nonrandom), kita mulai dengan bentuk geometris tertentu, yang disebutinitiator. Subbagian dari inisiator kemudian diganti dengan pola, yang disebutgenerator.

Sebagai contoh, jika kita menggunakan inisiator dan generator yang ditunjukkan pada gambar di atas, kita dapat membuat pola yang baik dengan mengulanginya. Setiap segmen garis lurus di inisiator diganti dengan empat segmen garis yang sama panjangnya di setiap langkah. Faktor skala 1/3, jadi dimensi fraktalnya adalah D = ln 4 / ln 3 ≈ 1,2619.
Selain itu, panjang setiap ruas garis di inisiator bertambah dengan faktor 4/3 pada setiap langkah, sehingga panjang kurva fraktal cenderung tak terhingga karena lebih banyak detail ditambahkan ke kurva seperti yang ditunjukkan pada gambar berikut -

Animasi berarti memberi kehidupan pada objek apa pun dalam grafik komputer. Ia memiliki kekuatan untuk menyuntikkan energi dan emosi ke dalam benda-benda yang tampaknya paling tidak hidup. Animasi bantuan komputer dan animasi yang dihasilkan komputer adalah dua kategori animasi komputer. Itu bisa disajikan melalui film atau video.
Ide dasar di balik animasi adalah untuk memutar ulang gambar yang direkam dengan kecepatan yang cukup cepat untuk menipu mata manusia agar menafsirkannya sebagai gerakan berkelanjutan. Animasi dapat membuat serangkaian gambar mati menjadi hidup. Animasi dapat digunakan di banyak bidang seperti hiburan, desain dengan bantuan komputer, visualisasi ilmiah, pelatihan, pendidikan, perdagangan elektronik, dan seni komputer.
Teknik Animasi
Para animator telah menemukan dan menggunakan berbagai teknik animasi yang berbeda. Pada dasarnya ada enam teknik animasi yang akan kita bahas satu per satu pada bagian ini.
Animasi Tradisional (bingkai demi bingkai)
Secara tradisional sebagian besar animasi dilakukan dengan tangan. Semua bingkai dalam animasi harus digambar dengan tangan. Karena setiap detik animasi memerlukan 24 bingkai (film), jumlah upaya yang diperlukan untuk membuat film yang paling pendek pun bisa sangat besar.
Bingkai kunci
Dalam teknik ini, papan cerita ditata dan kemudian seniman menggambar bingkai utama dari animasi tersebut. Bingkai utama adalah bingkai tempat terjadinya perubahan yang mencolok. Mereka adalah poin kunci dari animasi. Keyframing mengharuskan animator menentukan posisi kritis atau kunci untuk objek. Komputer kemudian secara otomatis mengisi bingkai yang hilang dengan melakukan interpolasi halus di antara posisi tersebut.
Prosedural
Dalam animasi prosedural, objek dianimasikan dengan prosedur - sekumpulan aturan - bukan oleh keyframing. Animator menentukan aturan dan kondisi awal dan menjalankan simulasi. Aturan sering kali didasarkan pada aturan fisik dunia nyata yang diekspresikan oleh persamaan matematika.
Perilaku
Dalam animasi perilaku, karakter otonom menentukan tindakannya sendiri, setidaknya sampai batas tertentu. Ini memberi karakter kemampuan untuk berimprovisasi, dan membebaskan animator dari kebutuhan untuk menentukan setiap detail gerakan setiap karakter.
Berbasis Performa (Motion Capture)
Teknik lainnya adalah Motion Capture, di mana sensor berbasis magnet atau penglihatan merekam tindakan objek manusia atau hewan dalam tiga dimensi. Komputer kemudian menggunakan data ini untuk menganimasikan objek.
Teknologi ini telah memungkinkan sejumlah atlet terkenal menyediakan aksi untuk karakter dalam video game olahraga. Motion capture cukup populer di kalangan animator terutama karena beberapa tindakan manusia biasa dapat ditangkap dengan relatif mudah. Namun, mungkin terdapat perbedaan yang serius antara bentuk atau dimensi subjek dan karakter grafis dan ini dapat menyebabkan masalah eksekusi yang tepat.
Berbasis Fisik (Dinamika)
Tidak seperti pembingkaian kunci dan gambar bergerak, simulasi menggunakan hukum fisika untuk menghasilkan gerakan gambar dan objek lainnya. Simulasi dapat dengan mudah digunakan untuk menghasilkan urutan yang sedikit berbeda dengan tetap mempertahankan realisme fisik. Kedua, simulasi waktu nyata memungkinkan tingkat interaktivitas yang lebih tinggi di mana orang sungguhan dapat melakukan manuver tindakan karakter yang disimulasikan.
Sebaliknya, aplikasi yang didasarkan pada key-framing dan motion pilih serta memodifikasi gerakan membentuk library gerakan yang telah dihitung sebelumnya. Satu kelemahan yang diderita simulasi adalah keahlian dan waktu yang dibutuhkan untuk membuat sistem kontrol yang sesuai.
Pembingkaian Kunci
Bingkai utama adalah bingkai tempat kami mendefinisikan perubahan dalam animasi. Setiap frame adalah keyframe saat kita membuat animasi frame demi frame. Saat seseorang membuat animasi 3D di komputer, mereka biasanya tidak menentukan posisi pasti dari objek tertentu di setiap frame. Mereka membuat bingkai utama.
Bingkai utama adalah bingkai penting yang selama itu objek mengubah ukuran, arah, bentuk, atau properti lainnya. Komputer kemudian menghitung semua frame di antara dan menghemat banyak waktu untuk animator. Ilustrasi berikut menggambarkan bingkai yang digambar oleh pengguna dan bingkai yang dihasilkan oleh komputer.


Perubahan
Transformasi bentuk objek dari satu bentuk ke bentuk lainnya disebut morphing. Ini adalah salah satu transformasi paling rumit.


Morf tampak seolah-olah dua gambar melebur satu sama lain dengan gerakan yang sangat lancar. Dalam istilah teknis, dua gambar terdistorsi dan terjadi pemudaran di antara keduanya.