RichFaces - Architettura
Secondo il documento ufficiale di Red Hat, ci sono un totale di cinque componenti che lavorano internamente per fornire una ricca esperienza utente. Di seguito sono riportati i cinque componenti.
AJAX Filter- Il filtro AJAX viene utilizzato per distinguere tra diversi tipi di richiesta provenienti dal browser del client. Per includere questo componente nell'applicazione, è necessario registrare RichFaces Filter nel file web.xml dell'applicazione. Il filtro AJAX agisce in modo diverso nelle diverse fasi delle applicazioni JSF.
AJAX Action Components - I componenti dell'azione sono responsabili dell'invio delle richieste client dal browser al motore AJAX, da dove elaborerà la richiesta e visualizzerà la vista richiesta come risposta.
AJAX Containers- Il contenitore AJAX è concettualmente simile al contenitore a molla. Fondamentalmente sta riconoscendo un'area specifica del browser client per elaborare la richiesta AJAX.
Skinnability- La skin e il tema insieme vengono definiti Skinnability. Questo modulo agisce in modo indipendente per fornire un ampio supporto all'aspetto e al tatto dell'intero.
RichFaces JavaScript Engine- Il motore JavaScript viene eseguito sul lato client che invia gli aggiornamenti al motore AJAX per preparare la risposta. Questo motore funziona automaticamente, quindi non è necessario scrivere alcuna riga di codice aggiuntiva per controllarlo.
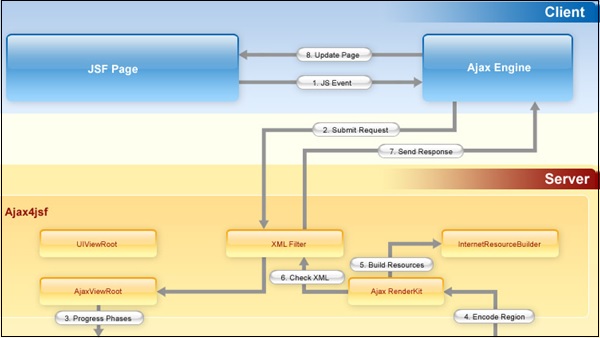
Di seguito è riportato il diagramma dell'architettura dell'applicazione RichFaces nel paradigma MVC.

Nell'immagine sopra, l'attività dell'utente verrà elaborata come un "Evento JS". Successivamente, l '"Evento JS" verrà trasmesso al "Filtro XML", che non è altro che un componente del filtro AJAX. "Filtro XML" è responsabile della generazione e dell'elaborazione delle richieste degli utenti. Tutti gli altri componenti sono interni ai diversi file jar. Abbiamo bisogno di utilizzare la libreria di tag appropriata per utilizzare queste funzionalità.