RichFaces - Gestione degli errori
In questo capitolo, impareremo i diversi metodi di gestione degli errori che possono essere implementati in RichFaces.
Gestione degli errori lato server e lato client
Dobbiamo passare attraverso la vecchia tecnica Java (try / Catch) per gestire le eccezioni basate sulla classe di azione. Per il lato client, possiamo aggiungere un file extra, che mostrerà il messaggio di errore ogni volta che si è verificato un errore sul lato client.
Il seguente frammento di codice può essere aggiunto in web.xml per gestire gli errori sul lato client.
<error-page>
<exception-type>java.lang.Throwable</exception-type>
<location>/error.xhtml</location>
</error-page>Nota, l'eccezione precedente fornirà solo messaggi di eccezione statica e potremmo dover utilizzare la classe JSF "ExceptionHandler" per utilizzare la proprietà dell'eccezione dinamica. In fase di esecuzione, RichFaces fornisce alcune funzionalità per convalidare i campi di input, che possono essere utilizzati come blocco predefinito principale dell'eccezione nell'applicazione.
Crea un nuovo file e inserisci il codice seguente.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Error handling</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0"/>
</h:head>
<h:body>
<h:form id = "form">
<rich:panel>
<f:facet name = "header">
<h:panelGroup>
<h:outputText value = "Student Registration" />
<a4j:status>
<f:facet name = "start">
<h:graphicImage value = "/images/ai.gif" style = "height:12px;width:12px;" alt = "ai" />
</f:facet>
</a4j:status>
</h:panelGroup>
</f:facet>
<h:panelGrid columns = "3">
<h:outputText value = "Name:" />
<h:inputText value = "#{student.name}" id = "name" label = "name">
<f:validateLength minimum = "3" maximum = "8" />
<f:validateRequired />
<rich:validator />
</h:inputText>
<rich:message for = "name" />
<h:outputText value = "Email" />
<h:inputText value = "#{student.email}" id = "email"
validatorMessage = "Ivalid email address">
<f:validateRegex
pattern =
"^(([a-zA-Z0-9_\-\.]+)@([a-zA-Z0-9_\-\.]+)
\.([a-zAZ]{2,5}){1,25})+([;.](([a-zA-Z0-9_\-\.]+)
@([a-zA-Z0-9_\-\.]+)\.([a-zAZ]{2,5}){1,25})+)*$" />
<rich:validator />
</h:inputText>
<rich:message for = "email" />
<h:outputText value = "Age" />
<h:inputText value = "#{student.age}" id = "age" label = "age">
<f:validateLongRange minimum = "18" maximum = "99" />
<rich:validator />
</h:inputText>
<rich:message for = "age" />
</h:panelGrid>
</rich:panel>
</h:form>
</h:body>
</html>La classe java corrispondente dovrebbe essere una normale classe bean come la seguente.
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class Student {
private String name;
private String email;
private int age;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
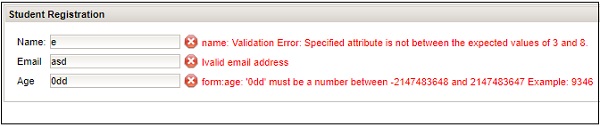
}L'esempio precedente produrrà il seguente output nel browser, ogni volta che si verificherà un errore nel <h: form>.

Caricamento delle risorse
RichFaces migliora la procedura di gestione delle risorse standard nell'applicazione JSF. Questo può essere implementato configurando ResourceServlet o ottimizzando le risorse. Per configurare ResourceServlet, dobbiamo aggiungere la seguente parte di codice in web.xml.
<servlet>
<servlet-name>Resource Servlet</servlet-name>
<servlet-class>org.richfaces.webapp.ResourceServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>Resource Servlet</servlet-name>
<url-pattern>/org.richfaces.resources/*</url-pattern>
</servlet-mapping>Possiamo anche abilitare l'ottimizzazione nell'applicazione JSF, che ottimizzerà diversi file JavaScript e CSS. Dobbiamo aggiungere il codice seguente per ottenere l'ottimizzazione nell'applicazione.
<context-param>
<param-name>org.richfaces.resourceOptimization.enabled</param-name>
<param-value>true</param-value>
</context-param>