RichFaces - Componente di iterazione
Nei capitoli precedenti, abbiamo imparato a conoscere i diversi componenti di input e output. In questo capitolo impareremo come iterare attraverso diverse strutture di dati nel sito web.
<rich: dataTable>
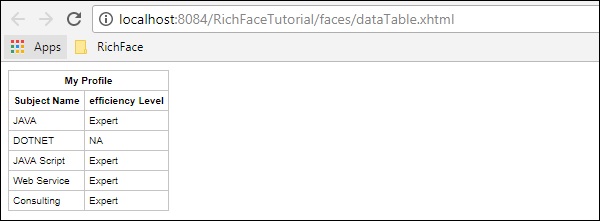
Questo tag viene utilizzato per eseguire il rendering di una tabella come risultato nel sito Web. Nell'esempio seguente, eseguiremo il rendering di una tabella degli argomenti insieme al livello di efficienza professionale.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Rich Data Table</title>
</h:head>
<h:body>
<h:form>
<rich:dataTable value = "#{subject.subjectListObj}" var = "record" >
<f:facet name = "header">
<h:outputText value = "My Profile" />
</f:facet>
<rich:column>
<f:facet name = "header">Subject Name</f:facet>
<h:outputText value = "#{record.subjectName}"/>
</rich:column>
<rich:column>
<f:facet name = "header">efficiency Level</f:facet>
<h:outputText value = "#{record.efficiency}"/>
</rich:column>
</rich:dataTable>
</h:form>
</h:body>
</html>Dobbiamo cambiare il nostro subject.java di conseguenza per visualizzare l'elenco. Di seguito è riportato un esempio di subject.java.
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ManagedProperty;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class Subject {
String SubjectName;
private String efficiency;
private List<Subject> subjectListObj=new ArrayList<>();
public Subject() {
}
public Subject(String SubjectName,String efficiency ) {
this.SubjectName = SubjectName;
this.efficiency= efficiency;
}
public String getSubjectName() {
return SubjectName;
}
public void setSubjectName(String SubjectName) {
this.SubjectName = SubjectName;
}
public List<Subject> getSubjectListObj() {
subjectListObj.add(new Subject("JAVA","Expert"));
subjectListObj.add(new Subject("DOTNET","NA"));
subjectListObj.add(new Subject("JAVA Script","Expert"));
subjectListObj.add(new Subject("Web Service","Expert"));
subjectListObj.add(new Subject("Consulting","Expert"));
return subjectListObj;
}
public void setSubjectListObj(List<Subject> subjectListObj) {
this.subjectListObj = subjectListObj;
}
public String getEfficiency() {
return efficiency;
}
public void setEfficiency(String efficiency) {
this.efficiency = efficiency;
}
}L'esempio precedente genererà il seguente output nel browser.

<rich: dataDefinitionList>
Questo è il tag utilizzato per generare la definizione dei dati da un modello. Questo tag non è supportato da JBoss dall'invenzione di RichFaces 4. Se stai ancora utilizzando RichFaces 3, puoi utilizzare questo tag nel modo seguente.
<rich:dataDefinitionList var = "car" value = "#{dataTableScrollerBean.allCars}"
rows = "5" first = "4" title = "Cars">
<f:facet name = "term">
<h:outputText value = "#{car.make} #{car.model}"></h:outputText>
</f:facet>
<h:outputText value = "Price:" styleClass = "label"></h:outputText>
<h:outputText value = "#{car.price}" /><br/>
<h:outputText value = "Mileage:" styleClass = "label"></h:outputText>
<h:outputText value = "#{car.mileage}" /><br/>
</rich:dataDefinitionList>Nell'esempio precedente, "dataTableScrollerBean" è una classe Java utilizzata per generare diversi valori dell'auto. Questo è simile al tag precedente in cui abbiamo popolato un gruppo di valori di oggetto utilizzando il tag <datatable>.
<rich: dataOrderedList>
RichFaces 4 ha ottenuto un'ampia moderazione da RichFaces 3. <dataOrderedList> è un tag utilizzato per visualizzare un elenco in modo ordinato. Anche questo è soppresso in RichFaces 4 perché l'ordine di un oggetto o di un elenco è molto più semplice e richiede meno tempo, se eseguito in Java. Se la tua applicazione utilizza RichFaces 3, puoi utilizzare questo tag nel modo seguente.
<rich:panel style = "width:500px">
<f:facet name = "header">
Using rich:dataOrderedList
</f:facet>
<rich:dataOrderedList value = "#{airlinesBean.airlines}" var = "air">
#{air.name}, #{air.code}
</rich:dataOrderedList>
</rich:panel>Nell'esempio precedente, "airlinesBean" è una classe di bean Java con un metodo denominato "airlinesBean ()". Questo metodo restituisce un oggetto di tipo "aria". Successivamente, possiamo utilizzare questo oggetto aereo per popolare diverse proprietà in un formato tabella.
<rich: dataList>
Come suggerisce il nome del tag, questo tag verrà utilizzato per visualizzare un elenco non ordinato nel browser. Tuttavia, come <orderedList> questo tag è stato soppresso anche nell'ultima versione di RichFaces. Possiamo facilmente eseguire il rendering di un elenco nel browser utilizzando i tag <a4j: Repeat> e <rich: dataTable> nel modo seguente.
<a4j:repeat value = "#{managedBean.subjectList}" var = "sub">
<h:outputText value = "#{sub}"/>
</a4j:repeat>Nell'esempio sopra, stiamo rendendo un elenco che è un output del metodo chiamato "subjectList ()". Se la tua applicazione è costruita in RichFaces 3, puoi usare questo tag come segue.
<rich:panel style = "width:500px">
<f:facet name = "header">
Using rich:dataList
</f:facet>
<rich:dataList value = "#{airlinesBean.airlines}" var = "air">
#{air.name}, #{air.code}
</rich:dataList>
</rich:panel><rich: dataGrid>
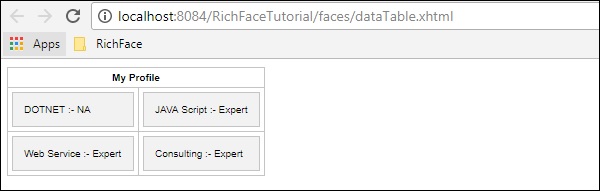
Usando il tag <datatable> sarai in grado di rendere un elenco come una tabella, tuttavia, <dataGrid> ti aiuterà a renderizzare un oggetto o un elenco. Nell'esempio precedente di <rich: datatable>, basta cambiare la pagina xhtml come segue e vedere qual è l'output della stessa.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Rich Data Table</title>
</h:head>
<h:body>
<h:form>
<rich:panel>
<rich:dataGrid value = "#{subject.subjectListObj}" var = "record"
columns = "2" elements = "4" first = "1" >
<f:facet name = "header">
<h:outputText value = "My Profile" />
</f:facet>
<rich:panel>
<rich:column>
<f:facet name = "header">Subject Name</f:facet>
<h:outputText value = "#{record.subjectName}"/>
</rich:column>
<rich:column>
<f:facet name = "header">efficiency Level</f:facet>
<h:outputText value = "#{record.efficiency}"/>
</rich:column>
</rich:panel>
</rich:dataGrid>
</rich:panel>
</h:form>
</h:body>
</html>La parte di codice precedente produrrà il seguente output nel browser.

<rich: datascroller>
Questo tag aiuta a creare una barra di scorrimento mentre popola i dati della tabella. È abbastanza simile alla funzionalità di impaginazione di JSF. Modificare il precedente esempio di dataTable nel modo seguente.
<?xml version = '1.0' encoding = 'UTF-8' ?>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Rich Data Table</title>
</h:head>
<h:body>
<h:form>
<rich:dataTable value = "#{subject.subjectListObj}" var = "record"
rows = "3" id = "MyTable">
<f:facet name = "header">
<h:outputText value = "My Profile"/>
</f:facet>
<rich:column>
<f:facet name = "header">Subject Name</f:facet>
<h:outputText value = "#{record.subjectName}"/>
</rich:column>
<rich:column>
<f:facet name = "header">efficiency Level</f:facet>
<h:outputText value = "#{record.efficiency}"/>
</rich:column>
</rich:dataTable>
<rich:dataScroller for = "MyTable" maxPages = "3">
<f:facet name = "first">
<h:outputText value = "1" />
</f:facet>
<f:facet name = "last">
<h:outputText value = "eof" />
</f:facet>
</rich:dataScroller>
</h:form>
</h:body>
</html>Nell'esempio sopra, puoi aggiungere il tuo stile per un bell'aspetto. Abbiamo implementato tag <dataScroller> separati con un valore di facet diverso. Di seguito sarà l'output del file sopra. Aggiorna l'attributo style sheer per sincronizzare la tabella e lo scroller dei dati.
